CSS画各种二维图形
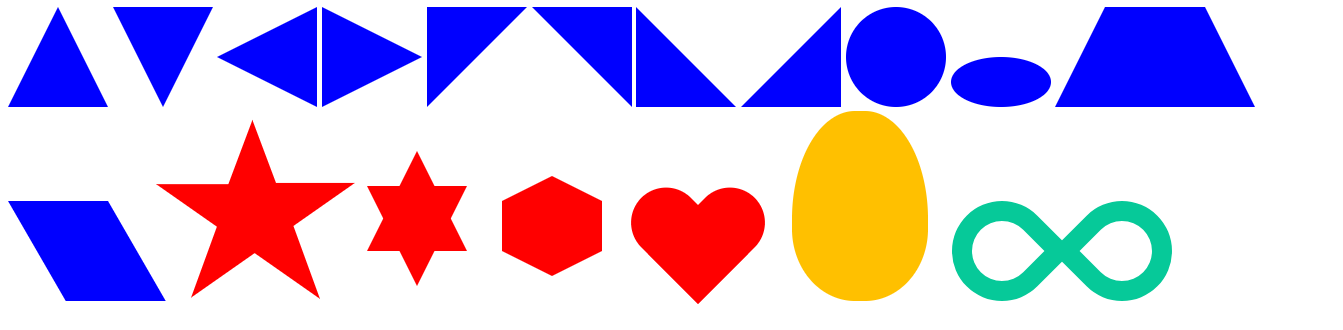
1.效果

2.源码
- <%@ page contentType="text/html;charset=UTF-8" language="java" %>
- <html>
- <head>
- <style type="text/css">
- #triangle_top{
- display: inline-block;
- width:0;
- height:0;
- border-left:50px solid transparent;
- border-right: 50px solid transparent;
- border-bottom:100px solid blue;
- }
- #triangle_bottom{
- display: inline-block;
- width:0;
- height:0;
- border-left:50px solid transparent;
- border-right:50px solid transparent;
- border-top:100px solid blue;
- }
- #triangle_left{
- display: inline-block;
- width:0;
- height:0;
- border-bottom:50px solid transparent;
- border-top:50px solid transparent;
- border-right:100px solid blue;
- }
- #triangle_right{
- display: inline-block;
- width:0;
- height:0;
- border-bottom:50px solid transparent;
- border-top:50px solid transparent;
- border-left:100px solid blue;
- }
- #right_triangle_top_left{
- display: inline-block;
- width:0;
- height:0;
- border-right:100px solid transparent;
- border-top:100px solid blue;
- }
- #right_triangle_top_right{
- display: inline-block;
- width:0;
- height:0;
- border-left:100px solid transparent;
- border-top:100px solid blue;
- }
- #right_triangle_bottom_left{
- display:inline-block;
- width:0;
- height:0;
- border-right:100px solid transparent;
- border-bottom:100px solid blue;
- }
- #right_triangle_bottom_right{
- display: inline-block;
- width:0;
- height:0;
- border-left:100px solid transparent;
- border-bottom:100px solid blue;
- }
- #circle{
- display: inline-block;
- width: 100px;
- height: 100px;
- background: blue;
- -webkit-border-radius: 50px;
- -moz-border-radius: 50px;
- border-radius: 50px;
- }
- #oval{
- display: inline-block;
- width:100px;
- height:50px;
- background-color: blue;
- -webkit-border-radius:50px/25px;
- -moz-border-radius:50px/25px;
- border-radius:50px/25px;
- }
- #trapezium{
- display: inline-block;
- height: 0;
- width: 100px;
- border-bottom: 100px solid blue;
- border-left: 50px solid transparent;
- border-right: 50px solid transparent;
- }
- #parallelogram{
- display: inline-block;
- height: 100px;
- width: 100px;
- background-color: blue;
- -webkit-transform: skewX(30deg);
- -moz-transform: skewX(30deg);
- -ms-transform: skewX(30deg);
- -o-transform: skewX(30deg);
- transform: skewX(30deg);
- transform-origin: 0 0;
- }
- #star {
- width: 0;
- height: 0;
- display: inline-block;
- border-right: 100px solid transparent;
- border-left: 100px solid transparent;
- border-bottom: 70px solid red;
- -moz-transform: rotate(35deg);
- -webkit-transform: rotate(35deg);
- -ms-transform: rotate(35deg);
- -o-transform: rotate(35deg);
- transform-origin: 80px 120px;
- }
- #star:before {
- content: '';
- height: 0;
- width: 0;
- display: inline-block;
- position: relative;
- top: -45px;
- left: -65px;
- border-left: 30px solid transparent;
- border-right: 30px solid transparent;
- border-bottom: 80px solid red;
- -webkit-transform: rotate(-35deg);
- -moz-transform: rotate(-35deg);
- -ms-transform: rotate(-35deg);
- -o-transform: rotate(-35deg);
- transform: rotate(-35deg);
- }
- #star:after{
- content: '';
- height:0;
- width:0;
- display: inline-block;
- position: relative;
- top: -78px;
- left: -105px;
- border-right: 100px solid transparent;
- border-left: 100px solid transparent;
- border-bottom: 70px solid red;
- -webkit-transform: rotate(-70deg);
- -moz-transform: rotate(-70deg);
- -ms-transform: rotate(-70deg);
- -o-transform: rotate(-70deg);
- transform: rotate(-70deg);
- }
- #star_six_points {
- width: 0;
- height: 0;
- position: relative;
- top: -50px;
- left: 50px;
- display: inline-block;
- border-left: 50px solid transparent;
- border-right: 50px solid transparent;
- border-bottom: 100px solid red;
- }
- #star_six_points:after{
- content: '';
- width:0;
- height:0;
- display: inline-block;
- position: absolute;
- top:35px;
- left:-50px;
- border-left: 50px solid transparent;
- border-right: 50px solid transparent;
- border-top: 100px solid red;
- }
- #hexagon{
- width:100px;
- height:50px;
- display: inline-block;
- position: relative;
- left: 80px;
- top: -50px;
- background-color: red;
- }
- #hexagon:before{
- content: '';
- width:0;
- height:0;
- display: inline-block;
- position: absolute;
- top: -25px;
- left: 0;
- border-left: 50px solid transparent;
- border-right: 50px solid transparent;
- border-bottom: 25px solid red;
- }
- #hexagon:after{
- content: '';
- width:0;
- height:0;
- display: inline-block;
- position: absolute;
- top: 50px;
- left: 0;
- border-left: 50px solid transparent;
- border-right: 50px solid transparent;
- border-top: 25px solid red;
- }
- #heart {
- top:-120px;
- left: 120px;
- position: relative;
- display: inline-block;
- }
- #heart:before,#heart:after {
- content: "";
- width: 70px;
- height: 115px;
- position: absolute;
- background: red;
- display: inline-block;
- -webkit-border-radius: 50px 50px 0 0;
- -moz-border-radius: 50px 50px 0 0;
- border-radius: 50px 50px 0 0;
- -webkit-transform: rotate(-45deg);
- -moz-transform: rotate(-45deg);
- -ms-transform: rotate(-45deg);
- -o-transform: rotate(-45deg);
- transform: rotate(-45deg);
- }
- #heart:after {
- left: 32px;
- -webkit-transform: rotate(45deg);
- -moz-transform: rotate(45deg);
- -ms-transform: rotate(45deg);
- -o-transform: rotate(45deg);
- transform: rotate(45deg);
- }
- #egg{
- width: 136px;
- height: 190px;
- position: relative;
- left: 260px;
- background: #ffc000;
- display: inline-block;
- -webkit-border-radius:63px 63px 63px 63px / 108px 108px 72px 72px;
- -moz-border-radius:63px 63px 63px 63px / 108px 108px 72px 72px;
- border-radius:63px 63px 63px 63px / 108px 108px 72px 72px;
- }
- #infinity{
- width: 220px;
- height: 100px;
- position: relative;
- display: inline-block;
- left: 280px;
- }
- #infinity:before,#infinity:after {
- content: "";
- width: 60px;
- height: 60px;
- position: absolute;
- top: 0;
- left: 0;
- border: 20px solid #06c999;
- -moz-border-radius: 50px 50px 0 50px;
- border-radius: 50px 50px 0 50px;
- -webkit-transform: rotate(-45deg);
- -moz-transform: rotate(-45deg);
- -ms-transform: rotate(-45deg);
- -o-transform: rotate(-45deg);
- transform: rotate(-45deg);
- }
- #infinity:after {
- left: auto;
- right: 0;
- -moz-border-radius: 50px 50px 50px 0;
- border-radius: 50px 50px 50px 0;
- -webkit-transform: rotate(45deg);
- -moz-transform: rotate(45deg);
- -ms-transform: rotate(45deg);
- -o-transform: rotate(45deg);
- transform: rotate(45deg);
- }
- </style>
- </head>
- <body>
- <div id="triangle_top"></div>
- <div id="triangle_bottom"></div>
- <div id="triangle_left"></div>
- <div id="triangle_right"></div>
- <div id="right_triangle_top_left"></div>
- <div id="right_triangle_top_right"></div>
- <div id="right_triangle_bottom_left"></div>
- <div id="right_triangle_bottom_right"></div>
- <div id="circle"></div>
- <div id="oval"></div>
- <div id="trapezium"></div>
- <div id="parallelogram"></div>
- <div id="star"></div>
- <div id="star_six_points"></div>
- <div id="hexagon"></div>
- <div id="heart"></div>
- <div id="egg"></div>
- <div id="infinity"></div>
- </body>
- </html>
CSS画各种二维图形的更多相关文章
- matlab绘制二维图形
常用的二维图形命令: plot:绘制二维图形 loglog:用全对数坐标绘图 semilogx:用半对数坐标(X)绘图 semilogy:用半对数坐标(Y)绘图 fill:绘制二维多边填充图形 pol ...
- VS2008集成QT的OpenGL开发(实现二维图形的旋转)
主要是利用Qt中的定时器实现了二维图形的旋转功能: #ifndef QGLTEST_H #define QGLTEST_H #include <QGLWidget> #include &l ...
- 通过Matrix进行二维图形仿射变换
Affine Transformation是一种二维坐标到二维坐标之间的线性变换,保持二维图形的"平直性"和"平行性".仿射变换可以通过一系列的原子变换的复合来 ...
- 二维图形的矩阵变换(三)——在WPF中的应用矩阵变换
原文:二维图形的矩阵变换(三)--在WPF中的应用矩阵变换 UIElement和RenderTransform 首先,我们来看看什么样的对象可以进行变换.在WPF中,用于呈现给用户的对象的基类为Vis ...
- 二维图形的矩阵变换(二)——WPF中的矩阵变换基础
原文:二维图形的矩阵变换(二)--WPF中的矩阵变换基础 在前文二维图形的矩阵变换(一)——基本概念中已经介绍过二维图像矩阵变换的一些基础知识,本文中主要介绍一下如何在WPF中进行矩阵变换. Matr ...
- 3ds max学习笔记(十五)-- 二维图形的操作
(二维图形的创建) 1,在命令面板的[新建],单击第二个按钮: 从中选择对象名称,在视图种单击拖动进行创建,特殊:线:摁[shift]限制水平,垂直方向: 2,二维对象参数: 在渲染中启用:显示二维线 ...
- openGL实现二维图形和三维图形
openGL是一个强大的底层图形库,其命令最初的时候使用C语言实现的.openGL定义了一个图形程序接口,常用于制作处理三维图像,功能强大,调用方便,在图像处理十分受欢迎. 实现图形主要使用的是ope ...
- QT 二维图形 原理、发展及应用
转载自 网易博客:sun的博客 http://zhouyang340.blog.163.com/blog/static/3024095920126710504178/ 2D绘图 Qt4中的2D绘图部分 ...
- Matlab 常用绘图指令(二维图形)
使用matlab的时候常常会忘掉一些指令,每次都要重新查找,挺麻烦的,这里收集一些常用的绘图指令,供自己和大家以后方便查找和使用. 1.例子-包含了常用绘图命令 clear clc %%数据准备 x ...
随机推荐
- 25.TF&IDF算法以及向量空间模型算法
主要知识点: boolean model IF/IDF vector space model 一.boolean model 在es做各种搜索进行打分排序时,会先用boolean mo ...
- 基本数据类型:字符串(str)
一.字符串的定义和创建 字符串是一个有序的字符的集合,用于存储和表示基本的文本信息,' '或'' ''或''' '''中间包含的内容称之为字符串,总之加了引号的字符都被认为是字符串! 创建: > ...
- 一个手机图表(echarts)折线图的封装
//定义一组颜色值,按顺序取出 var colorGroup = ["#6ca3c4","#76bfa3","#ea8f7a"," ...
- Workflow:实现一个简单的审批流程
1. 创建一个空白的项目,在其中创建Host – Windows Console Application,Client – Windows forms Application和DataExchange ...
- linux中shell命令test用法和举例
shell test命令 和 [ 是同一个命令的不同名称. 原文:http://www.cnblogs.com/Jeff-Tang/p/5776947.html ------------------- ...
- Win10中如何把语言栏缩到系统托盘
Win10中如何把语言栏缩到系统托盘 原来语言栏是在系统托盘中的,右键点击,然后选择“显示语言栏”,就不能缩回去了: 后来在“控制面板\时钟.语言和区域\语言\高级设置”里面,有一个选项: “使用桌面 ...
- UVa 642 - Word Amalgamation
题目:给你一个单词列表.再给你一些新的单词.输出列表中又一次排列能得到此新单词的词. 分析:字符串.对每一个字符串的字母排序生成新的传f(str).总体排序,用二分来查找就可以. 说明:注意输出要满足 ...
- 美团网 KVM虚拟化公开课学习笔记
KVM优化技术,美团开放平台--邱剑 基于KVM现有选项做一些优化.视频地址:http://www.osforce.cn/course/77/learn#lesson/80 CPU调优: 1.Cont ...
- iOS 运行时添加属性和方法
第一种:runtime.h里的方法 BOOL class_addProperty(Class cls, const char *name, const objc_property_attribute_ ...
- iOS7系统iLEX RAT冬青鼠安装教程:无需刷机还原纯净越狱系统
全网科技 温馨提醒:iLEX RAT和Semi-Restore的作用都是让你的已越狱的设备恢复至越狱的初始状态. 可是要注意无论你是用iLexRAT冬青鼠还是Semi-restore.对于还原来说都存 ...
