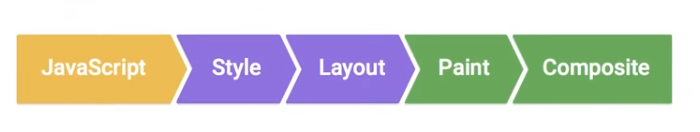
[Performance] Optimize Paint and Composite for the website
"Paint" is one of the most preference killer, it can easily cost more than 60fps, and once you trigger "Paint" it always trigger "Composite" as well.

First of all, let's see how to use Chrome devtools to help us identifiy the Paint problem.
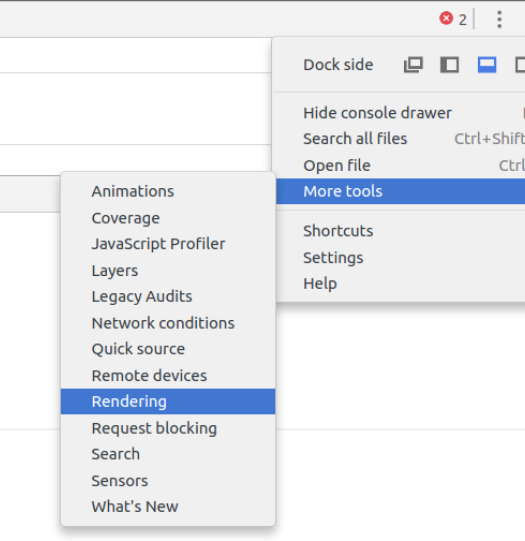
a. turn on rendering:

Then check the "Paint flasing" option.

Then use this demo site, keep "Paint flashing" open, and you should see when you scrolling the page, the whole page is repainting (mark in green overlay).

Of course the whole page is re-painting is not good sign for the performance.
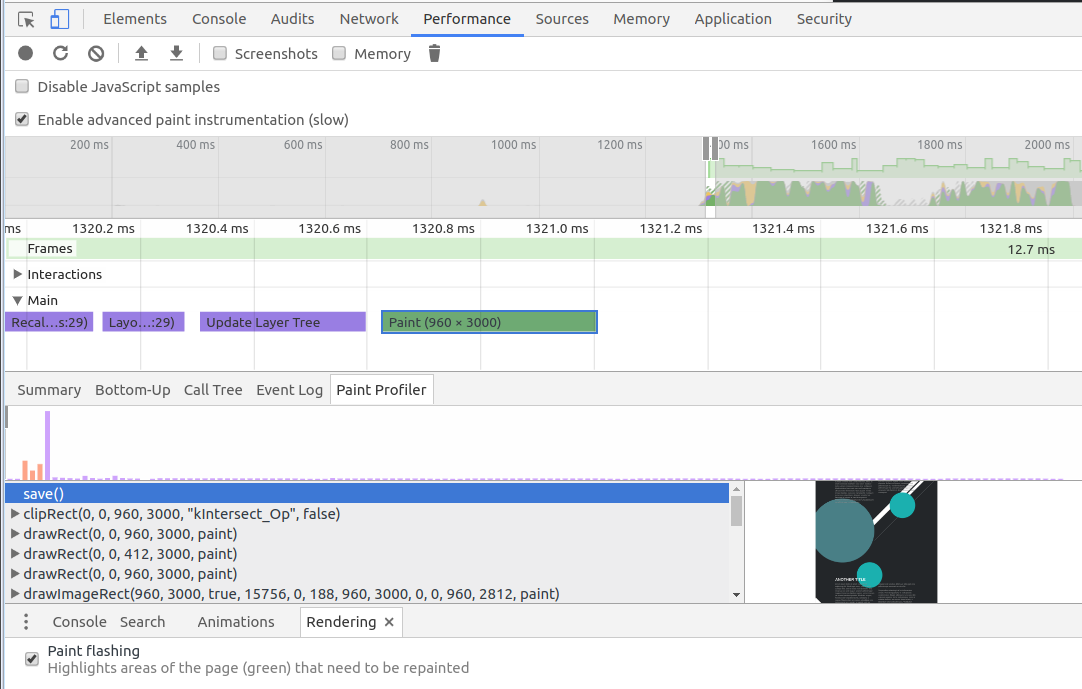
Record the timeline for the demo page and scroll a bit, then check the Paint Profilter:

From here you can pretty much see all the commands it runs and each step what is painted to the page.
Composite:
To avoid too much painting, we can put different compoment in different layouts.
For example the side-nav compoment, to prevent the whole page re-paint again and again, we can put side nav in a different layout, so that the main page won't re-paint.

Prompt element into a layout:
Code that works:
will-change: transform;
transform: translateZ(0); // hack for some browser not support will-change
DEMO site, you can see it move really slow, but if you add the css to .box, the performance improve a lot.
Notice that, only using layer promption when you are changing the position, opacity stuff, if you want to change text in the element, layer promption doesn't make any sence
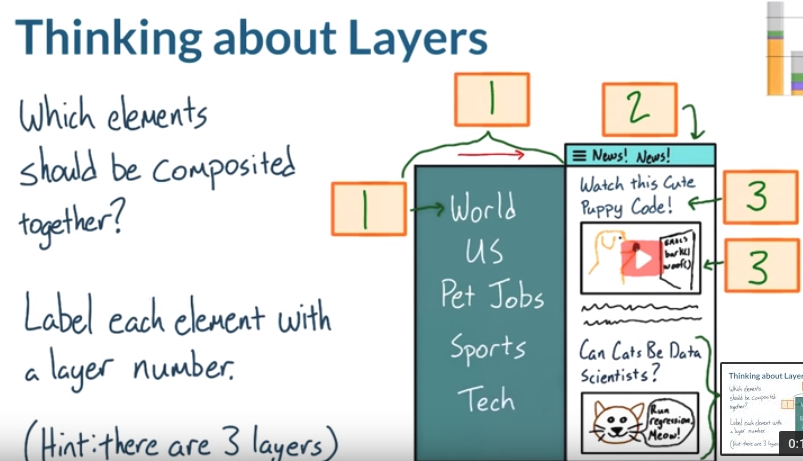
Now let's say how to figure out how many layers we have in the site.
We need again our chrome devtools to help.
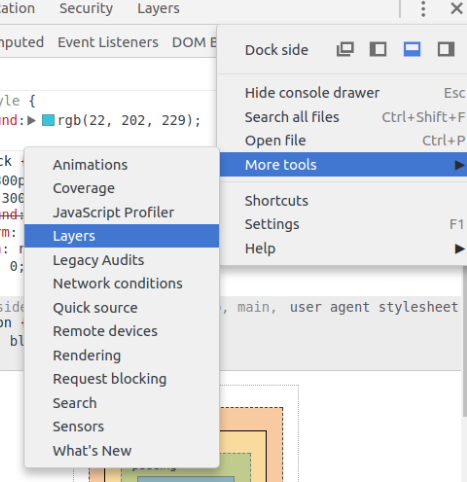
Select "Layout", and nav to the demo site.

Zoom in the page, until you are able to scroll the page.
Then see the dev tool:

In the layers section, you able to see how many layers you have in the page. And it tell you the reason why it is a composition layer, in the image, it says that "Composition due to association with an element with a css 3D transform".
If you check the css code for "#color-block":
#color-block {
width: 300px;
height: 300px;
background: red;
transform: translateZ(0); // this is the key
position: relative;
z-index:;
}
And if we select "totes-promoted" block, we can see that "Composition due to association with an element overlapping other composited elements".

So be careful that when you prompt one element into a layer, the overlapping elements will be also prompted as well.
This may cause memory problem.
[Performance] Optimize Paint and Composite for the website的更多相关文章
- C++ Low level performance optimize 2
C++ Low level performance optimize 2 上一篇 文章讨论了一些底层代码的优化技巧,本文继续讨论一些相关的内容. 首先,上一篇文章讨论cache missing的重要性 ...
- C++ Low level performance optimize
C++ Low level performance optimize 1. May I have 1 bit ? 下面两段代码,哪一个占用空间更少,那个速度更快?思考10秒再继续往下看:) //v1 ...
- .net performance optimize your C# app 读书笔记
目录 序 作者简介 推荐人简介 感谢 本书简介 第一章 性能指标 第二章 性能测量 第三章 内部类型 第四章 垃圾回收机制 第五章 集合和泛型 第六章 并发和并行性 第七章 网络.I / ...
- 浏览器渲染详细过程:重绘、重排和 composite 只是冰山一角
https://juejin.im/entry/590801780ce46300617c89b8 渲染 这张很经典的图许多人都看过,其中的概念大家应该都很熟悉,也就是这么几个步骤:js修改dom结构或 ...
- Optimize Managed Code For Multi-Core Machines
Parallel Performance Optimize Managed Code For Multi-Core Machines Daan Leijen and Judd Hall This ar ...
- (转) [it-ebooks]电子书列表
[it-ebooks]电子书列表 [2014]: Learning Objective-C by Developing iPhone Games || Leverage Xcode and Obj ...
- Java性能提示(全)
http://www.onjava.com/pub/a/onjava/2001/05/30/optimization.htmlComparing the performance of LinkedLi ...
- 基于Webkit的浏览器关键渲染路径介绍
关键渲染路径概念 浏览器是如何将HTML.JS.CSS.image等资源渲染成可视化的页面的呢?本文简单介绍一下渲染过程中涉及到的关键步骤. 该过程分为四步:模型对象的构建.渲染树构建.布局.绘制. ...
- IntersectionObserver API
温馨提示:本文目前仅适用于在 Chrome 51 及以上中浏览. 2016.11.1 追加,Firefox 52 也已经实现. 2016.11.29 追加,Firefox 的人担心目前规范不够稳定,未 ...
随机推荐
- Element UI Form 每行显示多列,即多个 el-form-item
Element UI Form组件使用问题. 每个 el-form-item 都会独占一行. 对于输入项很多的管理app, 能否在每个form中, 每行显示 2 个或者多个 el-form-item ...
- poj 3913(水)
Description You have devised a new encryption technique which encodes a message by inserting between ...
- Object源码分析(一)
刚注册博客,准备学习一下java源码,当然首先从Object看起. 介绍一下Object: Object是所有类层次结构的根,所有的类都将Object作为超类.所有的对象,包括数组,都实现了Objec ...
- php简单测试slim框架的功能
php简单测试slim框架的功能 监听主路径/ $app->get( '/', function () { $template = <<<EOT<!DOCTYPE htm ...
- kindoreditor上传图片
<!doctype html><html> <head> <meta charset="utf-8" /> <title> ...
- 前端总结·基础篇·CSS
前端总结·基础篇·CSS 1 常用重置+重置插件(Normalize.css,IE8+) * {box-sizing:border-box;} /* IE8+ */body {margin:0;} ...
- rsync文件备份同步
1.rsync有两种认证协议: ssh认证协议 rsync server端不需要启动daemon进程,所以不用配置/etc/rsyncd.conf,只需要获取远程host的用户名密码 例: rsync ...
- JavaScript实现复选框的全选、不选、反选
方法一: <html> <head> <meta charset="utf-8"> <title>无标题文档</title&g ...
- adb使用实践
目录 1. adb 端口占用 2. 查看包名和MainAcitivity =============================================================== ...
- RabbitMQ学习之集群镜像模式配置
1.增加负载均衡器 关于负载均衡器,商业的比如F5的BIG-IP,Radware的AppDirector,是硬件架构的产品,可以实现很高的处理能力.但这些产品昂贵的价格会让人止步,所以我们还有软件负载 ...
