CSS3弹性布局内容对齐(justify-content)属性使用具体解释
内容对齐(justify-content)属性应用在弹性容器上。把弹性项沿着弹性容器的主轴线(main axis)对齐。
该操作发生在弹性长度以及自己主动边距被确定后。 它用来在存在剩余空间时怎样加以分配。也会在发生内容溢出时影响项目的对齐。
注意:弹性布局中有两个基本术语main axis和cross axis,普通情况下,我们能够把它们各自看作是屏幕上的行向和列向(可是严格讲,这和写模式以及弹性流方向有关)。
那么main-start和main-end就能够分别被看作是弹性容器的左右边。
justify-content语法例如以下:
justify-content: flex-start | flex-end | center | space-between | space-around
參数说明例如以下:
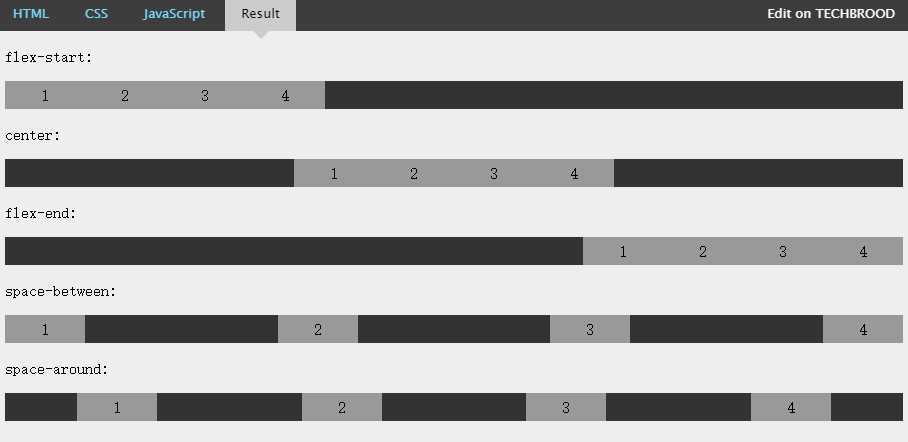
flex-start
弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线。而兴许弹性项依次平齐摆放。
flex-end
弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而兴许弹性项依次平齐摆放。
center
弹性项目居中紧挨着填充。
(假设剩余的自由空间是负的,则弹性项目将在两个方向上同一时候溢出)。
space-between
弹性项目平均分布在该行上。假设剩余空间为负或者仅仅有一个弹性项。则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐。然后剩余的弹性项分布在该行上,相邻项目的间隔相等。
space-around
弹性项目平均分布在该行上,两边留有一半的间隔空间。假设剩余空间为负或者仅仅有一个弹性项。则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比方是20px)。同一时候首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)。

上图非常直观的演示了以上5个取值的效果和差异。
我们能够通过在线实例代码来自己測试下:
CSS3弹性布局内容对齐(justify-content)属性使用具体解释的更多相关文章
- CSS3弹性布局内容对齐(justify-content)属性使用详解
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐. 该操作发生在弹性长度以及自动边距被确定后. 它用来在存在剩余空间时如何加以分配 ...
- 【repost】CSS3弹性布局
本文导读:在CSS 3中,CSS Flexible Box模块为一个非常重要的模块,该模块用于以非常灵活的方式实现页面布局处理.使用CSS Flexible Box模块中定义的弹性盒布局技术,可以根据 ...
- css3弹性布局语法全解
本文介绍css3弹性布局的语法 html布局 <div class="box"> <div class="item">1</div ...
- css3 弹性布局和多列布局
弹性盒子基础 弹性盒子(Flexible Box)是css3中盒子模型的弹性布局,在传统的布局方式上增加了很多灵活性. 定义一个弹性盒子 在父盒子上定义display属性: #box{ display ...
- 从零开始学习前端开发 — 12、CSS3弹性布局
一.分栏布局 1.设置栏数column-count:数值; 2.设置每栏的宽度column-width:数值+单位; 注:当设置了column-width,column-count会失效,二者设置其一 ...
- 弹性布局(display:flex;)属性详解
Flexbox 是 flexible box 的简称(注:意思是“灵活的盒子容器”),是 CSS3 引入的新的布局模式.它决定了元素如何在页面上排列,使它们能在不同的屏幕尺寸和设备下可预测地展现出来. ...
- css3弹性布局
二.弹性布局(重点******************************************) 1.什么是弹性布局 弹性布局,是一种布局方式. 主要解决的是某个元素中子元素的布局方式 让页面 ...
- 弹性布局 - flex对齐
flex对齐 flex对齐方式与主轴和交叉轴所在的方向有关,而flex-direction是控制方向的. 主轴 justify-content justify-content对齐方式共有5种对齐方 ...
- CSS3弹性盒布局方式
一.CSS3弹性盒子 弹性盒子是CSS3的一种新布局模式. CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的 ...
随机推荐
- Python 下的 return 关键字
def make_sum(a, b): return ('+', a, b) >> make_sum(1, 2) ('+', 1, 2) 显示地返回一个元组(tuple),当然 retur ...
- 转:Java修改Excel单元格的数据及格式
https://blog.csdn.net/aking21alinjuju/article/details/6001153?locationNum=2 继前两节的Java读取.写入Excel后,本期将 ...
- [SCOI 2009] 生日快乐
[题目链接] https://www.lydsy.com/JudgeOnline/problem.php?id=1024 [算法] 直接DFS,即可 [代码] #include<bits/std ...
- 2017-3-4 leetcode 414 485 495
虽说周末要早起来着,但是日子过得有点奇怪,一不小心就忘掉了... leetcode414 https://leetcode.com/problems/third-maximum-number/?tab ...
- docker compose的使用--在线安装未完成
Compose 是一个用户定义和运行多个容器的 Docker 应用程序.在 Compose 中你可以使用 YAML 文件来配置你的应用服务.然后,只需要一个简单的命令,就可以创建并启动你配置的所有服务 ...
- POJ 1201 差分约束+SPFA
思路: 差分约束,难在建图.(我是不会告诉你我刚学会SPFA的...) 把每个区间的ai–>bi连一条长度为ci的边. k–>k+1连一条长度为0的边. k+1–>k连一条长度为-1 ...
- Spring《六》管理Bean
BeanWrapper BeanFactory ApplicationContext 1.通常情况下使用BeanFactory.ApplicationContext 2.ApplicationCont ...
- Linux top命令简解
简介: top 命令是最流行的性能监视工具之一,它是一个优秀的交互式工具,用于监视性能.它提供系统整体性能,但报告进程信息才是 top 命令的长处. top 界面分为两个部份,光标上面部份显示关于系统 ...
- c# ExecuteScalar()
ExecuteScalar这个方法是从数据库中检索单个值返回值是object类型,必须用与它在数据库里存放的类型相同类型或者可以转换成的类型,比如数据是nchar类型值为 "123" ...
- IntelliJ Idea下Go项目开启Debug调试
1.新建Go项目,创建入口go文件(Test1.go),随便写点啥,比如: package main import "fmt" func main(){ fmt.Println(& ...
