CSS样式规范
一般团队都有对CSS样式的规范,因为只有写的规范些,维护层本低,易懂。我们开发并不一次性的,往往都是要迭代的,如果这次随便写,下次迭代的时候将付出高昂的代价。而团队的规范一般都大同小异,往往都包含一下内容:
1、class命名及使用
(1)、命名尽量简洁有意义,比如大盒子一般命名为‘container’,而这种就命名为‘steps’ ,然后类名个人喜欢用‘-’,而不是驼峰或者下划线比如:app-main
,然后类名个人喜欢用‘-’,而不是驼峰或者下划线比如:app-main
(2)、使用:类名一般都是用来写样式的,js操作dom多用ID选择器
2、少用id选择器,
因为它的权重过高,一般不用id选择器写样式,因为可能会覆盖其它页面的样式
3、定位
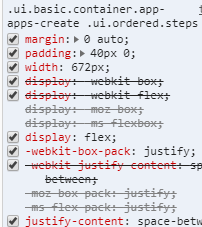
(1)、尽量少用position: absolute
在定位里position: absolute是最次的选择,因为它会导致元素脱离标准流
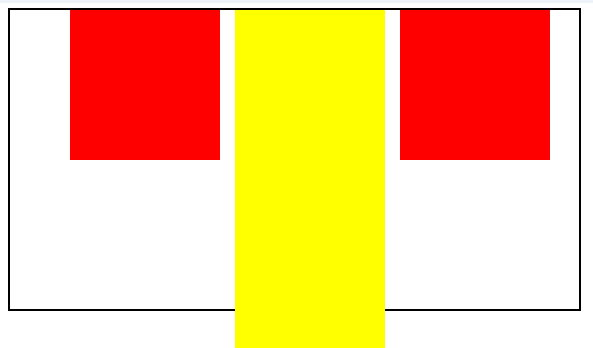
(2)、父元素最好不要给高度,让子元素自动撑开
因为如果先给父元素固定了高度,后面的子元素如果有一个高度大于父元素就会跑出父元素,使父元素不再控制的住它,如:

(3)、多用padding、margin、flex布局
多使用这三个布局,因为它们遵循标准流。
(4)、善用margin、padding
一般兄弟元素之间用margin,父子之间用padding
4、样式书写
如这样:
.app-skill {
-webkit-box-orient: vertical;
.skill-config-step {
margin-left: 40px;
.label {
margin-bottom: 10px;
font-size: 14px;
color: @main-label-color;
}
.config-list {
display: flex;
justify-content: space-between;
width: 1030px;
.config-item {
width: 510px;
height: 75px;
line-height: 75px;
text-align: center;
color: #00A1FF;
border: 1px solid @main-divider-color;
border-radius: 4px;
}
}
}
}
(1)、使用sass或者less的话,样式内容和下个一选择器之间要空行
(2)、书写样式时最好先写布局样式再写宽高、边距,最后就是其他样式
(3)、不要嵌套太深,要充分发挥每个div的作用,不要增加个div只为了一两句样式。
比如:

这个就嵌套太深了,尤其类名不用写这么多,不然以后别人要覆盖你的样式要么再加类名,要么就是加‘!important’了,十分不友好。
(暂时就只想到这么多,以后再补充啦)
CSS样式规范的更多相关文章
- WEB入门三 CSS样式表基础
学习内容 Ø CSS的基本语法 Ø CSS选择器 Ø 常见的CSS样式 Ø 网页中3种使用CSS的方式 能力目标 Ø 理解CSS的 ...
- CSS 样式书写规范
可能不同团队都有各自的规范,又或者很多人在写 CSS 的时候还是想到什么就写什么,不存在太多的约束. 我觉得 CSS 代码规范还是有存在的必要的,尤其是在团队配合,多人协作下,规范就显得尤为重要. 本 ...
- CSS样式表的写作规范
推荐大家使用的CSS书写规范.顺序 写了这么久的CSS,但自己都没有按照良好的CSS书写规范来写CSS代码,东写一段西写一段,命名也是想到什么写什么,过一段时间自己都不知道写的是那一块内容, 这样会影 ...
- css样式书写规范
在工作当中css样式是非常重要的,但是咋样书写css样式更重要. 一.css书写规范 1.定位属性:position display float left top right bottom ...
- css书写规范及特殊样式
1.CSS书写顺序: (1)位置:position.top.right.z-index.display.float (2)大小:width.height.padding.margin (3)文字系列: ...
- css命名规范—CSS样式命名整理
CSS样式命名整理 页面结构 容器: container/wrap整体宽度:wrapper页头:header内容:content页面主体:main页尾:footer导航:nav侧栏:sidebar栏目 ...
- 基于腾讯手Q样式规范Frozen UI
Frozen UI是一个开源的简单易用,轻量快捷的移动端UI框架.基于手Q样式规范,选取最常用的组件,做成公用离线包减少请求,升级方式友好,文档完善,目前全面应用在腾讯手Q增值业务中. css组件包括 ...
- CSS命名规范
DIV+CSS规范命名大全集合 前端人员必看CSS命名规范 整理: 文件名必须由小写字母.数字.中划线组成 ).所有的命名最好都小写,一律采用小写加中划线的方式,不允许使用大写字母或 _2).属性的值 ...
- html和css书写规范
HTML 规范 分离的标记.样式和脚本 结构.表现.行为分离 在可能情况下验证你的标记 使用编辑器验证你的标记是否正确,一般编辑器都自带有这个功能. 技术不支持的时候使用备胎,如canvas 编码格式 ...
随机推荐
- WindowsService - 开发遇到的问题
1.Windows服务安装 通过cmd运行指令安装Windows服务: 安装方法:运行cmd,以InstallUtil.exe 来运行 Windows服务程序. 如果是Release模式的话,直接在c ...
- Spring boot参考指南
介绍 转载自:https://www.gitbook.com/book/qbgbook/spring-boot-reference-guide-zh/details 带目录浏览地址:http://ww ...
- 数据中台解析Hive SQL过程
一.数据中台解析SQL的目的: 数据中台需要对外提供数据特征查询的能力,因此中台查找并解析各个平台的sql,找出哪些表中的字段经常被使用,以便沉淀为特征,而我们要做的是找出sql中的数据表及其字段.以 ...
- 在sql语句中 inner join ,left join,right join 和on 以及where
当使用几种join的时候,on是指表连接起来基于的条件,where是对连接的表进行过滤的条件. where 1=1 当我们需要拼接字符串的时候 在基础sql字符串中写上where 1=1 可以不需要 ...
- 认识ADO.net
这篇文章源自对刘皓的文章的学习 ADO.NET入门教程(一) 初识ADO.NET 这篇文章非常好,用一张图,以及对图的解释介绍了ado.net组件 ado.net内部主要有两个部分 dataProvi ...
- HDU2665 Kth number 【合并树】
Kth number Time Limit: 15000/5000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Tota ...
- Leetcode dfs Combination Sum
Combination Sum Total Accepted: 17319 Total Submissions: 65259My Submissions Given a set of candidat ...
- 初步STL该容器适配器
容器适配器 特点 容器一定的顺序来实现(让现有的以集装箱堆放/式工作) 分类 1) stack: 头文件 <stack> • 栈 -- 后进先出 2) queue: 头文件 <que ...
- mac 端安装JAVA开发环境
一.maven安装 下载地址 https://maven.apache.org/download.cgi 下载 apache-maven-3.5.2-bin-zip 将下载的文件放在某路径下 修改 ...
- WPF 调用资源图片
原文:WPF 调用资源图片 最近做的wpf项目中,在开发的时候,把图片放到了bin下面,采用了imagePath =System.IO.Directory.GetCurrentDirectory()+ ...
