[React Testing] Confidently Ship Production React Apps
We want to make sure that when we ship new code, our users can use the application. The best way we've found to do that is to write automated tests that run before we deploy a new version of the app. But if our tests aren't doing exactly what the user will do, then how do we really know that things will work when users interact with our apps?
Let's rethink what it means to ship applications with confidence and what it takes to get there. With improved tools and practices, we can be more certain that what we're shipping to our users will work the way it's intended.
Additional resources: react-testing-library, Jest, jsdom, jest-dom
The workflow to test a lgoin form:

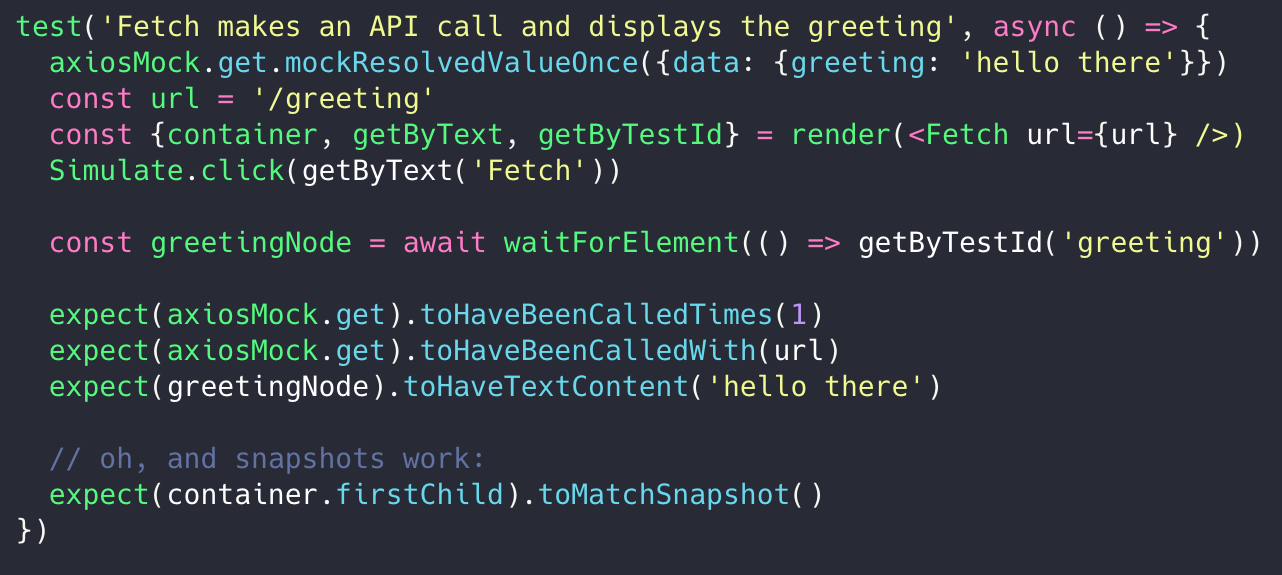
Test with react-testing-library: It provides some utities functions, such as getByLabelText, getByText, getByTestId together with data-testid attr in the dom.
The whole idea is not testing according to the implemention detail, but accroding what user will do.

Async:


'waitForElement' function can provide a easy way to test async code to opreate the DOM element
[React Testing] Confidently Ship Production React Apps的更多相关文章
- React Testing All in One
React Testing All in One React 测试 https://reactjs.org/docs/testing.html jest 26.4 https://jestjs.io/ ...
- 如何使用TDD和React Testing Library构建健壮的React应用程序
如何使用TDD和React Testing Library构建健壮的React应用程序 当我开始学习React时,我努力的一件事就是以一种既有用又直观的方式来测试我的web应用程序. 每次我想测试它时 ...
- 使用react搭建组件库:react+typescript+storybook
前期准备 1. 初始化项目 npx create-react-app react-components --template typescript 2. 安装依赖 使用哪种打包方案:webpack/r ...
- React 也就这样 01——React 元素的创建和渲染
React 是一个用于构建用户界面的 JavaScript 库 它包括两个库:react.js 和 react-dom.js react.js:React 的核心库,提供了 React.js 的核心功 ...
- React Canvas:高性能渲染 React 组
React Canvas 提供了使用 Canvas 渲染移动 Web App 界面的能力,替代传统的 DOM 渲染,具有更接近 Native App 的使用体验.React Canvas 提供了一组标 ...
- React 深入系列1:React 中的元素、组件、实例和节点
文:徐超,<React进阶之路>作者 授权发布,转载请注明作者及出处 React 深入系列,深入讲解了React中的重点概念.特性和模式等,旨在帮助大家加深对React的理解,以及在项目中 ...
- React 与 React Native 底层共识:React 是什么
此系列文章将整合我的 React 视频教程与 React Native 书籍中的精华部分,给大家介绍 React 与 React Native 结合学习的方法,此小节主要介绍 React 的底层原理与 ...
- 利用 Create React Native App 快速创建 React Native 应用
本文介绍的 Create-React-Native-App 是非常 Awesome 的工具,而其背后的 Expo 整个平台也让笔者感觉非常的不错.笔者目前公司是采用 APICloud 进行移动应用开发 ...
- React:快速上手(6)——掌握React Router
React:快速上手(6)——掌握React Router 引入Router 安装 npm install react-router-dom 基础组件 React Router中有三种类型的组件:路由 ...
随机推荐
- PHP电影小爬虫(2)
学习了别人的爬虫后自己改的一个,算是又回顾了一下php的使用 我们来利用simple_html_dom的采集数据实例,这是一个PHP的库,上手很容易.simple_html_dom 可以很好的帮助我们 ...
- [LeetCode]152. Maximum Product Subarray
This a task that asks u to compute the maximum product from a continue subarray. However, you need t ...
- 3 工欲善其事必先利其器,C#开发环境准备
1. 为什么选择C#作为入门的编程语言开始学习? Java和C#是比较主流的两大开发语言.(除了这两种还有什么比较流行的开发语言?)相对于Java,C#的入门要容易一些.学习java开发需 ...
- Python随笔-字符串
函数title.lower.upper. ct = "hello WORLD" print(ct.title()) #title 以首字母大写的方式显示每个单词 print(ct. ...
- 原生js实现简单的焦点图效果
用到一些封装好的运动函数,主要是定时器 效果为图片和图片的描述定时自动更换 <!DOCTYPE html> <html> <head> <meta chars ...
- JS——input标签注册事件
注意:淘宝的lable是用定位制作的,事件是oninput事件 <!DOCTYPE html> <html> <head lang="en"> ...
- JS——math
random() 方法可返回介于 0 ~ 1 之间的一个随机数. Math.random() 0.0 ~ 1.0 之间的一个伪随机数,但是不包括0和1.
- 如何在Android Studio中查看一个类的继承关系呢?
在面板顶部的工具栏中,找到Navigate,然后在下拉列表中,找到“Type Hierarchy”(快捷键 Ctrl+H),点击.即可在面板右侧出现该类的Hierarchy层级图.
- Operation Queues 面向对象的封装
Operation Queues An operation queue is the Cocoa equivalent of a concurrent dispatch queue and is im ...
- C# Winform 最大化后 任务栏还显示解决
//最大化 this.WindowState = FormWindowState.Maximized; //窗体最大化时 非全屏 不会遮盖任务栏 //去掉标题栏 this.FormBorderStyl ...
