关于vue自定义事件中,传递参数的一点理解
例如有如下场景
先熟悉一下Vue事件处理
<!-- 父组件 -->
<template>
<div>
<!--我们想在这个dealName的方法中传递额外参数name -->
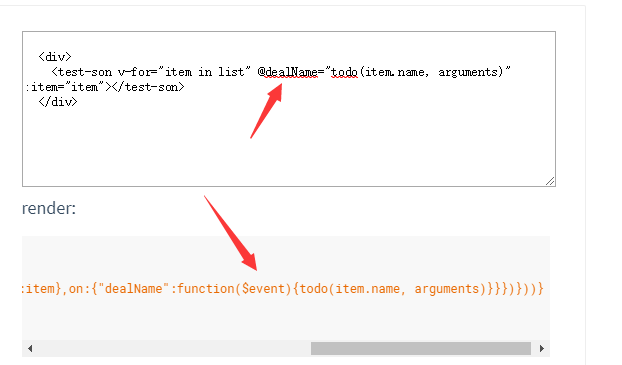
<test-son v-for="item in list" @dealName="todo(item.name, arguments)" :item="item"></test-son>
</div>
</template>
<script>
export default {
name: 'test-p',
data() {
return {
list: [{
name: '小王'
}, {
name: '小刚'
}]
}
},
methods: {
todo(name, data) {
console.log(name);
console.log(data)
}
}
}
</script>
<!-- 子组件 -->
<template>
<div>
<button @click="sendData">发射{{item.name}}</button>
</div>
</template>
<script>
export default {
name: 'test-s',
props: ['item'],
methods: {
sendData() {
this.$emit('dealName', '王老吉');
}
}
}
</script>
当我们点击子组件button的时候就会打印对应的 xxx, 王老吉
接下来分析一下上述代码运作原理。
在vue官网上面有个在线模板编译

当我们给模板上的自定义事件添加额外参数的时候,我们的绑定函数就会被包裹上一层代码,function($event){xxx}
上述函数在子组件中emit的时候被调用,可以理解为 var dealName = function($event){xxx}
dealName.apply(vm, args);这其中由于事件函数在初始化的时候就进行了bind,所以在函数中this指向的是父组件的实例,而args则是$emit中传递的参数,所以在父组件中模板中通过argumens可以获取所有子组件emit的参数
原文地址:https://segmentfault.com/a/1190000012429631
关于vue自定义事件中,传递参数的一点理解的更多相关文章
- Vue子组件监听事件中传递参数的方法
在子组件中,我们可以通过以下方式监听事件: v-on:click="$emit('funcName',a)" 如果需要传多个参数,可以通过以下方式: v-on:click=&quo ...
- ASP.net button类控件click事件中传递参数
单击Button会同时触发这两个事件,但先执行Click,后执行Command,在button控件中加上参数属性 CommandArgument='' 在click响应函数中可以用以下代码获得传递的参 ...
- javacript onclick事件中传递参数
var user = {id:1, name:'zhangsan'}; var object = '<a onclick="conversion(' + JSON.stringify( ...
- jQuery事件之传递参数
一.jQuery绑定事件的三种方法 我们这里首先复习一下jQuery绑定事件的三种方法: target.click(function(){}); target.on("click" ...
- Vue自定义事件
前面的话 父组件使用props传递数据给子组件,子组件怎么跟父组件通信呢?这时,Vue的自定义事件就派上用场了.本文将详细介绍Vue自定义事件 事件绑定 每个 Vue 实例都实现了事件接口 (Even ...
- (尚031)Vue_案例_自定义事件(组件间通信第2种方式:vue自定义事件)
自定义事件: 我们知道,父组件使用prop传递数据的子组件,但子组件怎么跟父组件通信呢? 这个时候Vue的自定义事件系统就派得上用场了. 自定义事件知道两件事: (1).绑定 (2).触发 注意:$o ...
- Vue 给子组件传递参数
Vue 给子组件传递参数 首先看个例子吧 原文 html <div class="container" id="app"> <div clas ...
- C# ADO.NET SqlDataAdapter中传递参数
ADO.NET的SQL语句中,往往不是静态的语句,而是需要接受传递过来的参数,比如典型的登录功能,需要查找指定的用户名: string sqlQuery = "SELECT * FROM W ...
- 关于一些url中传递参数有空格问题
1.关于一些url中传递参数有空格问题: url.replace(/ /g, "%20") 从上面的例子中可以看到可以用:replace(/ /g, "%20" ...
随机推荐
- 【原创】关于java中的lock
看了下java中高性能锁Lock,其中有如下: ReentrantLock:独占锁,类似于synchronized,不过锁的粒度更小 ReadWriteLock(ReentrantReadWriteL ...
- Struts1、Struts2、Hibernate、Spring框架工作原理介绍
Struts1工作原理 Struts1工作原理图 1.初始化:struts框架的总控制器ActionServlet是一个Servlet,它在web.xml中配置成自动启动的Servlet,在启动时总控 ...
- RocketMQ学习笔记(7)----RocketMQ的整体架构
1. RocketMQ主要的9个模块,如图: 2. 模块介绍 1. rocketmq-common:通用的常量枚举,基类方法或者数据结构,按描述的目标来分包,通俗易懂.报名有admin,consume ...
- 复制excel表,往excel表中写入数据
import java.io.FileInputStream;import java.io.FileOutputStream;import java.io.IOException;import jav ...
- 基本数据类型(dict)
1.定义 dict => {"key":'value',"a":1} 字典是无序的,字典是可变的 字典的键 => 可哈希(不可变),唯一 字典的值 ...
- 【BZOJ4176】Lucas的数论-杜教筛
求$$\sum\limits_{i=1}^{n}\sum\limits_{j=1}^{n}f(ij)$$,其中$f(x)$表示$x$的约数个数,$0\leq n\leq 10^9$,答案膜$10^9+ ...
- 关于Vue中父子组件相互传值
Header为子组件,Home为父组件,通过子组件调用父组件 运行结果如下 下面是父组件调用子组件的案例 通过button按钮的click事件 图一是父组件Home中的run方法,图二是msg和fun ...
- BZOJ 1190 [HNOI2007]梦幻岛宝珠(背包)
1190: [HNOI2007]梦幻岛宝珠 Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 1385 Solved: 798[Submit][Stat ...
- RHEL8.0-beta-1.ISO
https://pan.baidu.com/s/1Yh_xuz39xGRrCtGtwhuqQg RHEL-8.0-beta-1-x86_64-dvd.iso 文件名: E:\rhel-8. ...
- Keepalived原理及VRRP协议与应用配置(详细)
转载自:https://blog.csdn.net/u010391029/article/details/48311699 1. 前言 VRRP(Virtual Router Redundancy P ...
