HTML标签和文档结构
HTML标签与文档结构
HTML作为一门标记语言,是通过各种各样的标签来标记网页内容的。我们学习HTML主要就是学习的HTML标签。
那什么是标签呢?
#1、在HTML中规定标签使用英文的的尖括号即`<`和`>`包起来,如`<html>`、`<head>`、`<body>`都是标签, #2. HTML中标签通常情况下是成对出现的,分为开始标签和结束标签,结束标签比开始标签多了一个`/`,开始标签和结束标签之间的就是标签的内容。 #3、有些标签功能比较简单,使用一个标签即可,这种标签叫做自闭和标签,例如:<br/> <hr/> <input/> <img/>
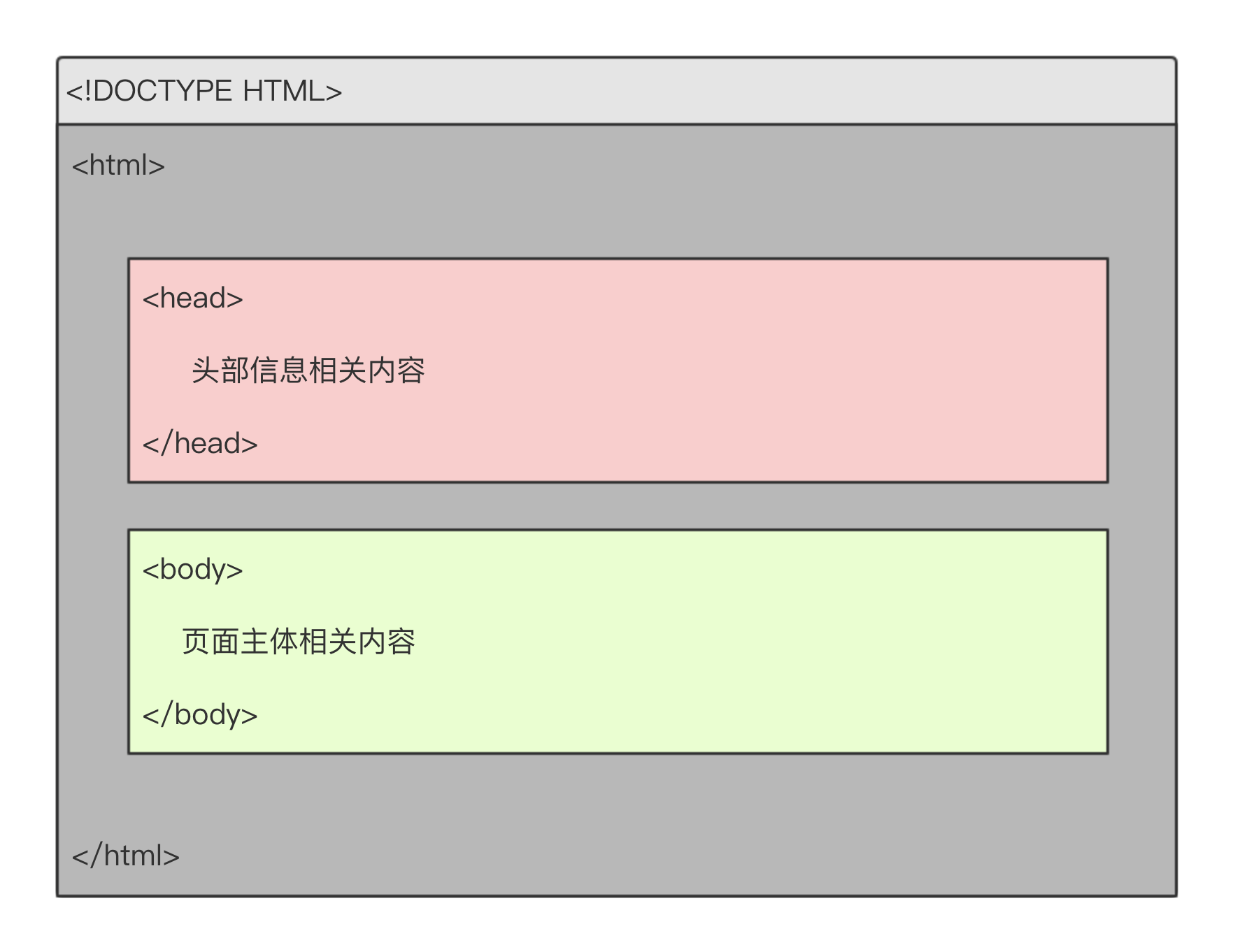
HTML中的标签存放于文本文件中,需要按照下述固定的文档结构组织:
<!DOCTYPE HTML>
<html>
<head>...</head>
<body>...</body>
</html>

各部分解释
#1、<!DOCTYPE HTML>是文档声明,必须写在HTML文档的第一行,位于<html>标签之前,表明该文档是HTML5文档。 #2、<html></html> 称为根标签,所有的网页标签都在<html></html>中。 #3、<head></head> 标签用于定义文档的头部,它是所有头部元素的容器。常见的头部元素有<title>、<script>、<style>、<link>和<meta>等标签,头部标签在下一节中会有详细介绍,<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。 #4、在<body>和</body>标签之间的内容是网页的主要内容,最终会在浏览器中显示出来。
标签间关系
#1、并列(兄弟/平级)
head与body
#2、嵌套(父子/上下级)
html内有body
HTML标签详细语法与注意点
标签的语法:
<标签名 属性1=“值1” 属性2=“值2” ......>内容部分</标签名>
<标签名 属性1=“值1” 属性2=“值2” ....../>
注意:
#1. HTML标签不区分大小写,`<h1>`和`<H1>`是一样的,但是我们通常建议使用小写,大部分程序员都以小写为准。 #2. 标签之间是可以嵌套的。例如:<div><p>段落</p></div>,但不能交叉<div><p></div></p> #3、不是所有标签都支持互相嵌套。
HTML中标签分类
#1、容器类标签
容器类标签可以简单的理解为能嵌套其它所有标签的标签。
常见容器级的标签:
h系列
ul>li
ol>li
dl>dt+dd
div #2、文本类标签
文本级的标签对应容器级标签,只能嵌套文字/图片/超链接的标签。
常见文本级的标签:
p
span
strong
em
ins
del
HTML注释
HTML中注释的格式:
<!--这里是注释的内容-->
注意: 注释中可以直接使用回车换行。
并且我们习惯用注释的标签把HTML代码包裹起来。如:
<!-- xx部分 开始 -->
这里放你xx部分的HTML代码
<!-- xx部分 结束 -->
HTML注释的注意事项:
HTML注释的注意事项:
head的标签
head内常用标签
1、meta相关
#1、指定字符集
<meta charset="gbk"> #2、页面描述
<meta name="Description" content="具体描述。。。"> #3、关键字:有助于搜索引擎SEC优化,再怎么优化也抵不过竞价排名
<meta name="Keywords" content="网易,邮箱,游戏,新闻"> #4、3秒后跳转
<meta http-equiv="refresh" content="3,http://www.baidu.com">
#5、三秒刷新
<meta http-equiv="refresh" content="">
2、非meta标签
#1、标题
<title>百度一下,你就知道</title> #2、网站的图标
<link rel="icon" href="https://www.baidu.com/favicon.ico"> #3、定义内部样式
<style></style> #4、引入外部样式文件
<link rel="stylesheet" href="mystyle.css"> #5、定义JavaScript代码或引入JavaScript文件
<script src="hello.js"></script>
body常用标签
h系列标签
语义:标记内容为一个标题,全称headline
h系列标签从h1-h6共6个,没有h7标签,标记内容为1~6级标题
虽然h1-h6标签的显示样式是从大到小,但再次强调:记忆HTML标签的显示样式是没有意义的
<!DOCTYPE HTML>
<html>
<head lang='en'>
<meta charset="utf-8">
<title>txy才华无敌</title>
</head>
<body>
<h1>一级标题</h1><h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<h7>没有七级标题</h7>
没有七级标题
</body>
</html>
注意:在企业开发中一定要慎用h系列标签,特别是h1标签,在企业开发中一般一个界面中只能出现一个h1标签(出于SEO考虑),比如www.163.com。
p标签
语义:标记内容为一个段落,全称paragraph
<!DOCTYPE HTML>
<html>
<head lang='en'>
<meta charset="utf-8">
<title>Egon无敌</title>
</head>
<body>
<h1>Egon</h1>
<p>论颜值,鹤立鸡群</p>
<p>论才华,天下无敌</p>
</body>
</html>
img标签
语义:标记一个图片,全称image
#1、用法
<img src="图片地址" alt="图片加载失败时显示的内容" title = "鼠标悬停到图片上时显示的内容" /> #2、注意
2.1 src指定的图片地址可以是网络地址,也可以是一个本地地址,本地地址可以用绝对或相对路径,但通常用相对路径,相对路径是以html文件当前所在路径为基准进行的 2.2 图片的格式可以是png、jpg和gif 2.3 alt="图片加载失败时显示的内容" 2.4 title = "鼠标悬停到图片上时显示的内容" 2.5 如果没有指定图片的width和height则按照图片默认的宽高显示,如果指定图片的width和height则可能让图片变形
那如果又想指定宽度和高度,又不想让图片变形,我们可以只指定宽度和高度的一个值即可
只要指定了一个值,系统会根据该值计算另外一个值,并且都是等比拉伸的,图片将不会变形
a标签
语义:标记一个内容为超链接,全称anchor,锚
#1、超链接标签是超文本文件的精髓,可以控制页面与页面之间的跳转,语法如下
<a href="跳转到的目标页面地址" target="是否在新页面中打开" title="鼠标悬浮显示的内容">需要展现给用户查看的内容/也可以是图片</a> #2、注意:
2.1 a标签不仅可以标记文字,也可以标记图片
<a href="https://www.baidu.com"><img src="mv.png" />百度一下,你就知道</a> 2.2 a标签必须有href属性,href的值必须是http://或https://开头 2.3 a标签还可以跳转到自己的页面
<a href="template/aaa.html">锤你胸口</a> 2.4 target="_blank"代表在新页面中打开,其余的值均无需记忆,
如果页面中大量的a标签都需要设置target="_blank",那么我们可以在head标签内新增一个base标签进行统一设置
<base target="_blank">
如果a标签自己设置了target,那么就以自己的为准,否则就会参照base的设置 2.5 title="鼠标悬浮显示的内容"
假链接
#1、什么是假链接?
就是点击之后不会跳转的链接,我们称之为假链接 #2、假链接存在的意义:
在企业开发前期,其他界面都还没有写出来,
那么我们就不知道应该跳转到什么地方,所以就只能使用假链接来代替 #3、假链接的定义格式
1、href="#" :会自动回到网页的顶部
2、href="javascript:" :不会返回顶部
页面内锚点
#1、要想通过a标签跳转到指定的位置,那么必须告诉a标签一个独一无二的身份证号码,
这样a标签才能在当前界面中找到需要跳转到的目标位置 #2、如何为html中的标签绑定一个独一无二的身份证号码呢?
在html中,每一个标签都有一个名称叫做id的属性
这个属性就是用来给标签指定一个独一无二的身份证号码的 #3、所以要想实现通过a标签跳转到指定的位置,分为两步
3.1、给目标位置的标签添加一个id属性,然后指定一个独一无二的值
3.2、告诉a标签你需要跳转到的目标标签对应的独一无二的身份证号码是多少 #4、a标签除了可以跳转当前页面,还可以跳转到其他页面的指定位置
跳到首页
#1、跳到首页
<a href="">刷新页面,回到顶部,人类感觉不出来区别</a>
<a href="#">回到顶部</a> #2、注意点:
通过我们的a标签跳转到指定的位置,是没有过度动画的
是直接一下子就跳转到了指定位置,比如京东主页
如果跳到首页需要过渡动画,则不用a标签做,比如天猫主页
<!--
<a href="">刷新页面,回到顶部</a> 刷新页面,人类感觉不出来区别
<a href="#">回到顶部</a> --> <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p id="sb1">alex是个大SB</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p id="sb2">wxx是个大SB</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<p>我上山是虎,我下海是龙</p>
<a href="#sb1">找第一个SB</a>
<br>
<a href="#sb2">找第一个SB</a>
<br>
<a href="#">不刷新,跳回首页</a>
<br>
<a href="">刷新,跳回首页</a>
</body>
</html> 页面锚点+跳回首页练习
页面锚点+跳回首页练习
列表标签
语义:标记一堆数据是一个整体/列表
html中列表标签分为三种
1、无序列表(列表标签中使用最多的一种,非常重要):unordered list
#1、作用:
制作导航条、商品列表、新闻列表等
#2、组合使用ul>li
<ul>
<li>秒杀</li>
<li>优惠券</li>
<li>PLUS会员</li>
<li>闪购</li>
<li>拍卖</li>
<li>京东服饰</li>
<li>京东超市</li>
<li>生鲜</li>
<li>全球购</li>
<li>京东金融</li>
</ul> #3、ul标签的属性type(这属于列表的样式,所以了解即可)
type:列表标识的类型
disc:实心圆(默认值)
circle:空心圆
square:实心矩形
none:不显示标识
可以通过css直接去掉小圆点
<style type="text/css">
ul {
list-style: none;
}
</style> #4、注意
ul与li是组合标签应该一起出现,并且ul的子标签只应该是li,而li的子标签则可以是任意其他标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>物品清单</h1>
<ul>
<li>
<h2>蔬菜</h2>
<ul>
<li>西红柿</li>
<li>花瓜</li>
<li>芹菜</li>
</ul>
</li>
<li>
<h2>水果</h2>
<ul>
<li>香蕉</li>
<li>菠萝</li>
<li>火龙果</li>
</ul>
</li>
</ul> </body>
</html> 无序列表练习
无序列表练习
2、有序列表(极少使用)
<h1>智商排名</h1>
<ol>
<li>Egon</li>
<li>刘清正</li>
<li>武佩奇</li>
<li>alex</li>
<li>元昊</li>
</ol> <!--有序列表能干的事,完全可以用无序列表取代-->
<h1>智商排名</h1>
<ul style="list-style: none">
<li>1. Egon</li>
<li>2. 刘清正</li>
<li>3. 武佩奇</li>
<li>4. alex</li>
<li>5. 元昊</li>
</ul>
3、自定义列表(也会经常使用)
#1、作用分析
选择用什么标签的唯一标准,是看文本的实际语义,而不是看长什么样子
无序列表:内容是并列的,没有先后顺序
有序列表:内容是有先后顺序的
自定义列表:对一个题目进行解释说明的时候,用自定义列表,可以做网站尾部相关信息,网易注册界面的输入框 #2、自定义列表也是一个组合标签:dl>dt+dd
dl:defination list,自定义列表
dt:defination title,自定义标题
dd:defination description,自定义描述
<dl>
<dt>自定义标题1<dt>
<dd>描述1<dd>
<dd>描述2<dd>
<dd>描述3<dd> <dt>自定义标题2<dt>
<dd>描述1<dd>
<dd>描述2<dd>
<dd>描述3<dd> <dt>自定义标题3<dt>
<dd>描述1<dd>
<dd>描述2<dd>
<dd>描述3<dd>
</dl>
#3、注意: 3.1 dl>dt+dd应该组合出现,dl中只应该存放dt和dd,而可以在dt和dd中添加任意其他标签 3.2 一个dt可以可以没有对应的dd,也可以有多个,但建议一个dt对应一个dd
<dl>
<dt><h5>购物流程</h5></dt>
<dd>购物流程</dd>
<dd>会员介绍</dd>
<dd>生活旅行</dd> <dt><h5>配送方式</h5></dt>
<dd>上门自提</dd>
<dd>211限时达</dd>
<dd>配送服务查询</dd> <dt><h5>支付方式</h5></dt>
<dd>货到付款</dd>
<dd>在线支付</dd>
<dd>分期付款</dd>
</dl> 自定义列表练习
自定义列表练习
table标签
语义:标记一段数据为表格
#1、作用
表格标签是一种数据的展现形式,当数据量非常大的时候,使用表格的形式来展示被认为是最清晰的 #2、格式
<table>
<tr>
<td></td>
</tr>
</table> tr代表表格的一行数据
td表一行中的一个单元格 #3、注意点:
表格标签有一个边框属性,这个属性决定了边框的宽度。默认情况下这个属性的值为0,所以看不到边框
<table border="1px" >
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr> <tr bgcolor="white" >
<td>Egon</td>
<td>male</td>
<td>18</td>
</tr> <tr bgcolor="white">
<td>ALex</td>
<td>male</td>
<td>73</td>
</tr> <tr bgcolor="white">
<td>Wxx</td>
<td>female</td>
<td>84</td>
</tr>
</table>
小练习
为了方便管理维护以及提升语义,我们将表格中存储的数据分为四类:
#1、表格的标题:caption
特点:相对于表格宽度自动居中对齐
注意:
1.1 该标签一定要写在table标签里,否则无效
1.2 caption一定要紧跟在table标签内的第一个 #2、表格的表头信息:thead
特点:专门用来存储每一列的标题,只要将当前列的标题存储在这个标签中就会自动居中+加粗文字 #3、表格的主体信息:tbody
注意:
3.1 如果没有添加tbody,浏览器会自动添加
3.2 如果指定了thread和tfoot,那么在修改整个表格的高度时,thead和tfoot有自己默认的高度,不会随着
表格的高度变化而变化 #4、表尾信息:tfoot <html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<table bgcolor="black" border="" width="300px" height="300px" cellspacing="1px"> <caption>学员信息统计</caption>
<thead>
<tr bgcolor="white">
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead> <tbody>
<tr bgcolor="white">
<td>egon</td>
<td>male</td>
<td>18</td>
</tr> <tr bgcolor="white">
<td>egon</td>
<td>male</td>
<td>18</td>
</tr> <tr bgcolor="white">
<td>egon</td>
<td>male</td>
<td>18</td>
</tr>
</tbody> <tfoot>
<tr bgcolor="white">
<td>3</td>
<td>3</td>
<td>3</td>
</tr>
</tfoot>
</table> </body>
</html> 表格结构详解
表格结构详解
单元格合并
#1、水平向上的单元格colspan
可以给td标签添加一个colspan属性,来把水平方向的单元格当做多个单元格来看待
<td colspan=""></td> #2、垂直向上的单元格rowspan
可以给td标签设置一个rowspan属性,来把垂直方向的的单元格当成多个去看待 #注意注意注意:
1、由于把某一个单元格当作了多个单元格来看待,所以就会多出一些单元格,所以需要删掉一些单元格
2、一定要记住,单元格合并永远是向后或者向下合并,而不能向前或向上合并
HTML标签和文档结构的更多相关文章
- css读书笔记1:HTML标记和文档结构
块级元素和行内元素:块级元素:上下堆叠,每个块级元素都独立占一行.块级元素的盒子宽度与父元素同宽.行内元素:左右堆叠,只有在空间不足的情况下才会折到下一行显示.行内元素的盒子会收缩包裹其内容,并尽可能 ...
- HTML5的文档结构和新增标签
一.HTML5 文档结构1.第一步:打开 开发工具,打开指定文件夹:2.第二步:保存 index.html 文件到磁盘中,.html 是网页后缀:3.第三步:开始编写 HTML5 的基本格式.< ...
- html 初识 文档结构 常用标签
HTML初识 △HTML: 超文本标记语言,是一种用于创建网页的标记语言,不是编程语言,没有逻辑 本质上是浏览器可识别的规则 我们按照规则写网页,浏览器根据规则渲染我们的网页.对于不同的浏览器,对同一 ...
- CSS权威指南学习笔记系列(1)CSS和文档
题外话:HTML是一种结构化语言,而CSS是它的补充:这是一种样式语言.CSS是前端三板斧之一,因此学习CSS很重要.而我还是菜鸟,所以需要加强学习CSS.这个是我学习CSS权威指南的笔记,如有不对, ...
- R︱Softmax Regression建模 (MNIST 手写体识别和文档多分类应用)
本文转载自经管之家论坛, R语言中的Softmax Regression建模 (MNIST 手写体识别和文档多分类应用) R中的softmaxreg包,发自2016-09-09,链接:https:// ...
- 《CSS权威指南》双鱼书概述——第一章CSS和文档
前言:CSS即层叠样式表 主要是影响一个或者一组文档的表现,没有文档,CSS毫无用处. 一.web的衰落 完全结构化的文本太过古板,太平常,虽然有N个理由要求使用结构化标记,但HTML已然走到了今天. ...
- JavaScript DOM节点和文档类型
以下的例子以此HTML文档结构为例: <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- JS魔法堂:浏览器模式和文档模式怎么玩?
一.前言 从IE8开始引入了文档兼容模式的概念,作为开发人员的我们可以在开发人员工具中通过“浏览器模式”和“文档模式”(IE11开始改为“浏览器模式”改成更贴切的“用户代理字符串”)品味一番,它的出现 ...
- HTML5的文档结构
HTML5的文档结构 HTML5简化了许多,它的设计遵循了3个原则:1.兼容性.2.实用性.3.通用访问性 1. header 元素 <header> 标签定义文档或者文档 ...
随机推荐
- vue组件样式添加scoped属性之后,无法被父组件修改。或者无法在本组件修改element UI样式
在vue开发中,需要使用scoped属性避免样式的全局干扰,但是这样在父组件中是无法被修改的,不仅如此如果项目中用了UI框架比如element Ui,这个时候在本组件也无法修改样式,因为权重问题.但是 ...
- VC6.0 设置动态链接库工程生成dll以及lib文件的位置
在"Projet"->"Settings..."的"Link"选项卡中 "Output file name"中设置 ...
- C#的常见算法(面试)(转)
一.求以下表达式的值,写出您想到的一种或几种实现方法: 1-2+3-4+……+m //方法一,通过顺序规律写程序,同时也知道flag标志位的重要性. static int F1(int m) { ; ...
- WinForm关于listview的用法介绍
public Form1() { InitializeComponent(); //控件的行为 listView1.Bounds = , ), , ));//相对位置 listView1.View = ...
- (转载)Android学习之Intent使用
ndroid学习之Intent使用 1.使用显示Intent Intent intent = new Intent(FirstActivity.this,SecondActivity.class) ...
- JavaScript学习——DOM对象
1.DOM操作 Document:整个html文件都称之为一个document文档 Element:所有的标签都是Element元素 Attribute:标签里面的属性 Text:标签中间夹着的内容为 ...
- utf8 string
https://github.com/BassLC/idUTF8lib Idiot's UTF-8 Library A very (too much really) simple Utf8 libra ...
- POJ 3067 Japan 【 树状数组 】
题意:左边有n个城市,右边有m个城市,现在修k条路,问会形成多少个交点 先按照x从小到大排,x相同的话,则按照y从小到大排,然后对于每一个y统计前面有多少个y比它大,它们就一定会相交 另外要用long ...
- 一个php处理图片裁剪,压缩,水印的小代码
插件地址:https://github.com/cigua/imagefilter
- JQ 添加节点和插入节点的方法总结
转载来源:http://blog.csdn.net/ss1106404013/article/details/49274345 添加节点的jQuery方法: append().prepend().ap ...
