form表单提交的时候,传过去的值是键值对的形式
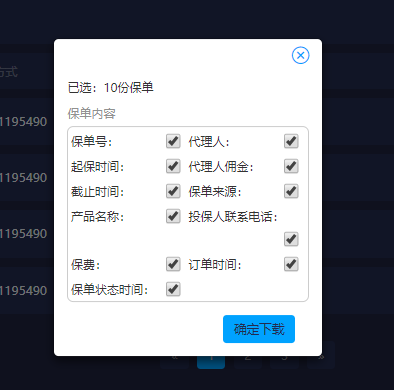
效果展示

第一种需求,点击input的时候,input的value发生改变
$('.group-wrapper input').click(function(){
$(this).val(0); //如果上面input的默认value是1,这样就可以在点击的时候变成0
});
第二种需求,input手动添加上选中的状态,也是要改变input的value
$('.group-wrapper input').click(function(){
var status = $(this).prop('checked'); //获取当前input的状态,看是不是选中的状态
var val = status === true ? 1 : 0; //三元表达式判断input的值,选中为1.不选中为0,赋值给一个val的变量
$(this).val(val); //改变input的val
});
第三种情况,用form表单提交的时候,input没有选中的话提交不过去
$('.group-wrapper input').click(function(){
var status = $(this).prop('checked');
var val = status === true ? 1 : 0;
$(this).val(val);
});
$('.btn-primary').click(function(){ //给确定下载的按钮添加点击事件
$('.group-wrapper input').each(function(){ //找到所有的input遍历它,
if(!this.checked){
this.checked = true; //判断当前input的选中状态,没有选中的话,让他选中。
}
});
}); //这样的话就是,前面的方法是选中不选中 设置为0或1,但是又由于没选中的话form提交不过去,所以就再写一个事件,没选中的话让他选中。
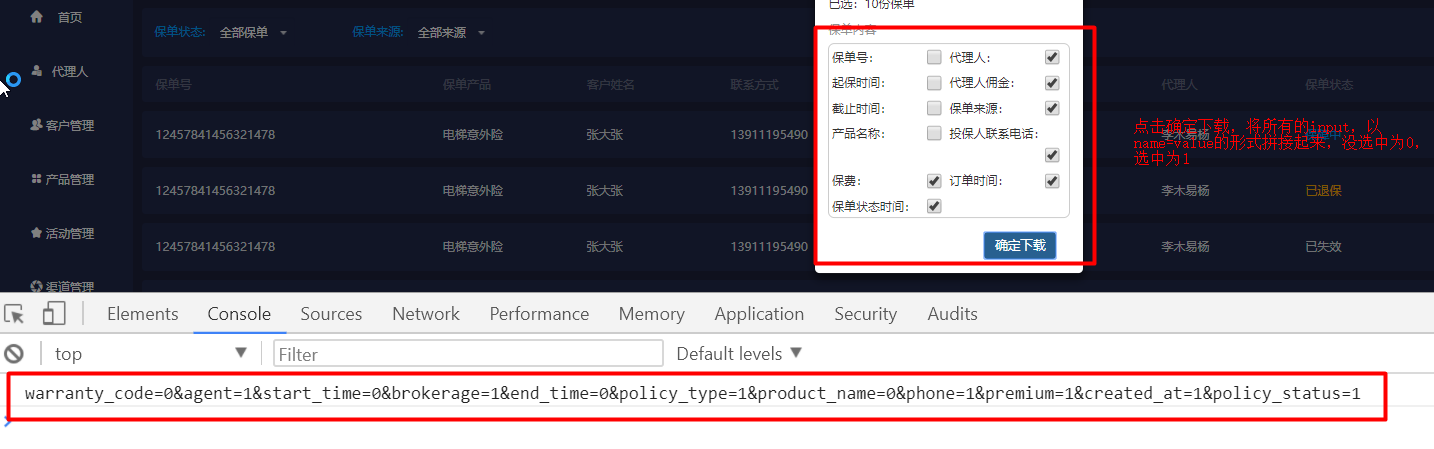
第四种情况,点击确定下载,将input的name和value拼接起来
效果展示

//确定下载
$('.btn-primary').click(function(){
var inputs=$('.group-wrapper').find('input'); //找到所有的input
var _arr=''; //声明一个空的字符串
for (var i = 0; i < inputs.length; i++) { //循环遍历所有找到的input
var inputname=inputs[i].name; //将当前的input的name属性赋给一个变量
if(inputs[i].checked){ //判断当前input的选中状态
_arr += inputname + '=1&'; //选中的情况下拼接到上面声明的空的字符串上值 等于1
}else{
_arr += inputname + '=0&' //没有选中的情况下也拼接到上面声明的空的字符串上值等于0
}
}
console.log(_arr.slice(0,-1)); //截取的原因是,末尾多了一个&符号
var result = _arr.slice(0,-1);
});
form表单提交的时候,传过去的值是键值对的形式的更多相关文章
- Ajax提交Form表单及文件上传
刚刚申请下来的博客,写得第一篇.有点小激动,本人以前是一名工业3D设计师突然有些变故做上了JavaWeb开发: 前几天,发现了一些小问题.我在写后台管理页面时,需要上传一张图片.于是我就用很普通的Fo ...
- js_ajax模拟form表单提交_多文件上传_支持单个删除
需求场景: 用一个input type="file"按钮上传多张图片,可多次上传,可单独删除,最后使用ajax模拟form表单提交功能提交到指定方法中: 问题:由于只有一个file ...
- 非form表单提交的数据就要用@requestbody注解获取http传过来的值,尤其json
非form表单提交的数据就要用@requestbody注解获取http传过来的值,尤其json
- Java后台使用httpclient入门HttpPost请求(form表单提交,File文件上传和传输Json数据)
一.HttpClient 简介 HttpClient 是 Apache Jakarta Common 下的子项目,用来提供高效的.最新的.功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 ...
- js的form表单提交url传参数(包含+等特殊字符)的解决方法
方法一:(伪装form表单提交) linkredwin = function(A,B,C,D,E,F,G){ var formredwin = document.createElemen ...
- ajax form表单提交 input file中的文件
ajax form表单提交 input file中的文件 现今的主流浏览器由于ajax提交form表单无法把文件类型数据提交到后台,供后台处理,可是开发中由于某些原因又不得不用ajax提交文件, 为了 ...
- Form表单提交,Ajax请求,$http请求的区别
做过前端同学想必都避免不了要和后台server打交道.而以下这三种与后台交互的方式想必大家都不陌生. Form表单提交,Ajax请求,Angular的$http请求 以前一直搞不清楚什么时候应该用哪种 ...
- Django的form表单之文件上传
在生成input标签的时候可以指定input标签的类型为file类型 <!DOCTYPE html> <html lang="en"> <head&g ...
- python中前后端通信方法Ajax和ORM映射(form表单提交)
后端从数据库获取数据给到前端: 第一种方式: admin.py文件代码: @admin.route('/showList') def show(): # 获取数据库所有文章数据,得到一个个对象 res ...
随机推荐
- CoreData 从入门到精通(五)CoreData 和 TableView 结合
我们知道 CoreData 里存储的是具有相同结构的一系列数据的集合,TableView 正好是用列表来展示一系列具有相同结构的数据集合的.所以,要是 CoreData 和 TableView 能结合 ...
- spm总体说明
目录 1.如何工作 2.何时使用 1.如何工作 sql plan baseline 是一个关联sql 语句的对象,设计会影响查询优化器生成执行计划,更具体的说,一个sql baseline包含其中的一 ...
- SQL SERVER 将一个数据库中的表和数据复制到另一个数据库中
第一种情况:将A数据库.dbo.A表的数据追加到B数据库.dbo.B表中 (条件:此时B数据库中已创建好了B表) insert into B数据库.dbo.B表 select * from A数据库. ...
- Mysql语法:navicat for mysql 添加注释
在 navicat 中有三种注释的书写方式: 以 # 开头的字符串,可以多个 # 连续以 – 开头的字符串,注意:只能是 – ,而且 – 后面需要加一个半角空格以 /* */ 包围的字符串,类似于 J ...
- 浅谈htmlentities 、htmlspecialchars、addslashes的使用方法
html_entity_decode():把html实体转换为字符. $str = "just atest & 'learn to use '"; echo html_en ...
- ajax 不执行
1.get形式访问: 一个相同的URL 只有一个结果,所以 第二次访问的时候 如果 URL字符串没变化 浏览器是 直接拿出了第一次访问的结果,post则不会 解决办法: 1.url+new Date( ...
- 【Paper Reading】Bayesian Face Sketch Synthesis
Contribution: 1) Systematic interpretation to existing face sketch synthesis methods. 2) Bayesian fa ...
- linux 系统相关命令
说明:此篇以 Debian ( ubuntu16.04 ) 命令为例 1. tab键默认是不能自动补全命令 apt install bash-completion // 安装完成之后重启系统 2. 虚 ...
- 1.1 Python for macOS 安装与配置
本文主要讲解在macOS系统下的Python3.7.0的配置与安装问题 并调试好开发环境 目标是编辑成功第一个python程序 下载最新版(3.7.0)Python macOS系统自带python 不 ...
- 洛谷 P1169 [ZJOI2007]棋盘制作 (悬线法)
和玉蟾宫很像,条件改成不相等就行了. 悬线法题目 洛谷 P1169 p4147 p2701 p1387 #include<cstdio> #include<algorithm& ...
