bootstrap在input框中加入icon图标
<form class="form-horizontal">
<div class="form-group has-feedback">
<div class="username">
<span class="fa fa-user-circle-o fa-2x form-control-feedback"></span>
<input type="text" class="form-control" id="inputPassword" placeholder="用户名">
</div>
</div>
<div class="form-group pwd-top has-feedback">
<div class="password">
<span class="fa fa-unlock-alt fa-2x form-control-feedback"></span>
<input type="password" class="form-control" id="inputPassword" placeholder="密码">
</div>
</div>
<div class="form-group">
<div class="checkbox col-sm-4 col-md-4 col-lg-4">
<label>
<input type="checkbox"> 记住密码
</label>
</div>
<label for="" class="col-sm-4 col-md-4 col-lg-4 control-label forget-pass"><a href="">忘记密码</a></label>
<label for="" class="col-sm-4 col-md-4 col-lg-4 control-label register"><a href="">注册</a></label>
</div>
<div class="form-group">
<button class="btn btn-login" type="submit">登 录</button>
</div>
</form>
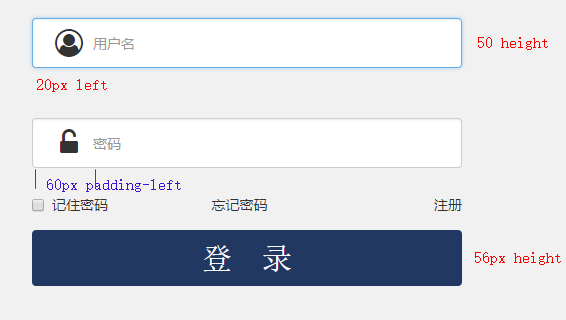
实际效果

对css样式进行修改,才能使icon图标垂直居中,然后居左
下面的line-height: 50px,因为我的input框是50px高
然后这利的left:20px 如果你不给,icon图标就是靠右对齐
/*padding-left:60px 因为图标是有一个宽度,然后图标有一个left:20px 图标的宽度34px, 估计一下 设置差不多60px, 刚好让文字不被图标遮挡*/
.form-center .username input,.form-center .password input{
height: 50px;
padding-left: 60px;
}
.form-control-feedback {
line-height: 50px;
left: 20px;
}
bootstrap在input框中加入icon图标的更多相关文章
- 小程序登录时如何获取input框中的内容
最近写小程序项目遇到一些问题,今天整理下这些问题的解决方法,希望对用户有帮助.下面是登录页,点击登录时获取input框中的值, 效果如下: wxml布局如下: <view > <in ...
- 用字体在网页中画Icon图标
第一步,下载.IcoMoon网站选择字体图标并下载,解压后将fonts文件夹放在工程目录下.fonts文件夹内有四种格式的字体文件: 注:由于浏览器对每种字体的支持程度不一致,要想在所有浏览器中都显示 ...
- 字体在网页中画ICON图标
用字体在网页中画ICON图标有三种小技巧: 1.用CSS Sprite在网页中画小图标 实现方法: 首先将小图片整合到一张大的图片上 然后根据具体图标在大图上的位置,给背景定位.background- ...
- 在网页中制作icon图标
用字体在网页中画icon图标 第一步:获取字体资源IconMoon网站https://icomoon.io iconMoon中有很多免费小图标可用,还能设置下载图标的使用属性(通过网站中设立的按钮pr ...
- 18 Zabbix 新增map中的icon图标
点击返回:自学Zabbix之路 18 Zabbix 新增map中的icon图标 zabbix系统默认会带有许多的icon图标,但对于特殊需求人群可能无法满足,那就需要新增icon图标. 通过Admin ...
- input框中自动展示当前日期 yyyy/mm/dd
直接上代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- 解决input框中加入disabled="disabled"之后,改变字体的颜色(默认的是灰色)
在input框中加入disabled="disabled"之后,字体默认的就变成灰色了 解决方案 input[disabled]{color:#fff;opacity:1} dis ...
- js/jquery 获取本地文件的文件路劲 获取input框中type=‘file’ 中的文件路径(转载)
原文:http://blog.csdn.net/niyingxunzong/article/details/16989947 js/jquery 获取本地文件的文件路劲 获取input框中type= ...
- MFC在对话框中的Picture contrl控件中添加icon图标,并改变icon图标的背景色与对话框背景色一致
1.在对话框添加Picture Contrl 控件 2.选中控件,修改ID为IDC_STATIC_PICTURE 和 Type属性为icon 其图标改为 3.添加变量m_picture变量名是灰色,说 ...
随机推荐
- 实践:使用FLANN.LSH进行检索
1.Survey: FLANN 库详情见:http://en.wikipedia.org/wiki/Flann http://medievalscotland.org/kmo/AnnalsIndex/ ...
- 优动漫PAINT个人版和EX版本差异
优动漫PAINT是一款功能强大的动漫绘图软件,适用于个人和专业团队创作,分为个人版和EX版,那么这两个版本有什么区别,应该如何去选择呢? 优动漫PAINT个人版即可满足基本的绘画创作需求,EX版在个人 ...
- Kattis - iBoard
iBoard After years of success with a single-button mouse, a well known computer company has decided ...
- Laravel的路由功能
只能在当前方法内加载视图和URL跳转!
- [51nod1074] 约瑟夫问题 V2
毫无思路,Orz了一下大佬的思路%%%. 大概就是因为k比n小的多,我们知道约瑟夫环有个公式是fn=(fn-1+k) mod n 可以改一下,改成fn+p=(fn+pk) mod (n+p) 但是这样 ...
- nlogn求逆序对&&陌上花开
前置: nlogn逆序对: 前一个小时我还真的不会这个Orz 这里运用归并排序的思想. 对于一个序列,我们把它先分开,再合并成一个有序序列. 引自https://blog.csdn.net/qq_30 ...
- 1、认识和安装MongoDB
MongoDB简介:MongoDB是一个基于分布式文件存储的数据库,由C++语言编写.目的是为WEB应用提供扩展的高性能的数据存储解决方案.MongoDB是一个介于关系型数据库和非关系型数据库之间的产 ...
- C++ auto类型说明符
本系列文章由 @yhl_leo 出品,转载请注明出处. 文章链接: http://blog.csdn.net/yhl_leo/article/details/50864612 编程时常常需要把表达式的 ...
- mysql 新用户添加和权限
1进入数据库 首先,启动数据库服务, sudo service mysql start2. 添加密码 因为MySQL的root用户默认是没有密码,所以直接连接.但作为最该权限用户,没有秘密是绝对不安全 ...
- spring bean的作用域和自动装配
1 Bean的作用域 l singleton单列:整个容器中只有一个对象实例,每次去访问都是访问同一个对象 默认是单列 l prototype原型: 每次获取bean都产生一个新的对象,比如Ac ...
