IOS不支持overflow: hidden;
IOS不支持overflow: hidden;
假设页面上有个弹出窗,弹出窗出现后,只想让用户的视觉锁定在弹出窗上,正常我们会想到用overflow:hidden这个属性来实现,如下
html{
overflow:hidden;
}
这样写在PC端上没有任何问题,效果杠杠到,但是在IOS移动端上,弹出窗出现后,依旧可以在背景层部分滑动
解决方案:
html{
overflow:hidden;
position:fixed;
}
如果需要关闭弹窗后,滚动条出现,使用如下CSS即可。
html{
overflow:auto;
position:static;
}
但是,会存在“关闭弹窗后,滚动条会返回到页面顶部”的问题 !!!!!!!!!!!!!!!!!!!!!!!
======================================================================


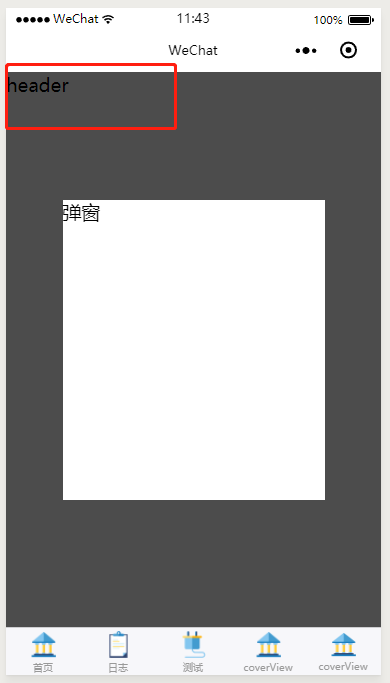
点击按钮,显示弹窗:
(按照上面的方法解决,加上overflow:hidden;position:fixed; 虽然滑动的时候,下面的页面不会被滑动,但是页面会滚动到顶部,而不是保持在底部)

最终找到一个方法,就是用scroll-view来代替
代码:
//html
<scroll-view style="height:100vh" scroll-y="{{isScroll}}">
<view style="width:100%;">
<view style="height:3000rpx;">
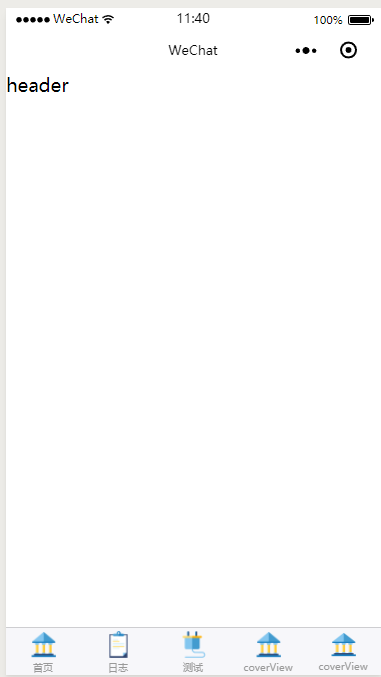
<view>header</view>
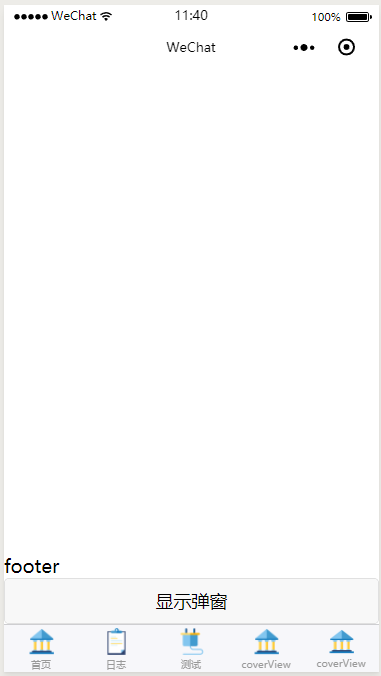
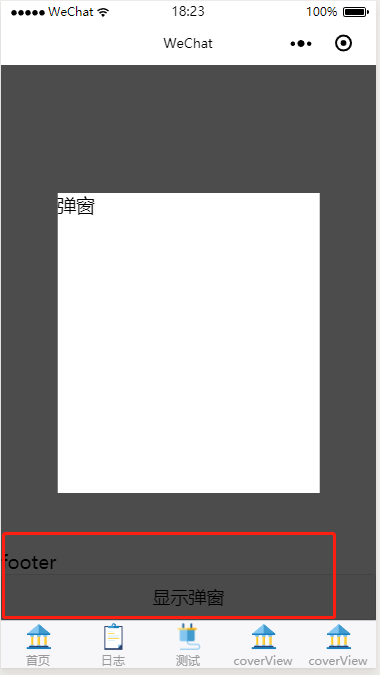
<view style="margin-top:2900rpx;" id="footer">footer</view>
<button bindtap="button_click">显示弹窗</button>
</view>
</view>
<!--弹窗 -->
<view class="mask" wx:if="{{showAlert}}" bindtap="closeModal">
<view class="showModal">
弹窗
</view>
</view>
</scroll-view>
//css
.mask{
width:100%;
height:100%;
position:fixed;
top:;
left:;
background:rgba(0,0,0,.7);
}
.showModal{
position:fixed;
top:50%;
left:50%;
transform:translate(-50%,-50%);
width:70%;
height:600rpx;
background:white;
}
//js
Page({
/**
* 页面的初始数据
*/
data: {
showAlert:false,
isScroll: true,
},
button_click:function(){
this.setData({
showAlert: true,
isScroll: false
})
},
closeModal:function(){
this.setData({
showAlert: false,
isScroll: true
})
}
})
效果图:

diadia的的
IOS不支持overflow: hidden;的更多相关文章
- 微信小程序 CSS border-radius元素 overflow:hidden失效问题 iPhone ios 苹果兼容问题 伪类元素
同事找我解决一个问题 说安卓圆角没问题 苹果上失效了 我一看 其实就是没做兼容上图给你们看看 有没有看出来 其实就是父级设置圆角属性失效 父元素使用border-radius和overflow:hid ...
- 【解决】Android 2.x 不支持overflow、position:fixed解决方案【转】
Android 2.x和IOS5以下都不支持overflow:auto属性(position:fixed也不支持). 移动端浏览器兼容性和PC端相比,有过之而无不及.操作系统版本及各式浏览器和各式的屏 ...
- ie7 不兼容overflow:hidden;
用overflow:hidden; 隐藏不需要显示的数据,在IE6\IE8都显示正常,但是在ie7中就是不起作用,万恶的IE7啊.后来加了一句position:relative; 好了... stat ...
- 修改css的(屏蔽)overflow: hidden;实现浏览器能把网页全图保存成图片
摘要: 1.项目需要,需要对网页内容“下载”保存成全图片 2.QQ浏览器等主流浏览器都支持这种下载保存功能 3.项目需要场景:编写好的项目维护文档,放在服务器上.如果是txt不能带图片可视化,如果wo ...
- overflow:hidden 影响inline-block元素周围元素下移
前言: 最近在切页中,我想实现左边一个类似下拉选框,且不允许输入,右边有一段垂直居中的文字描述的效果.我对文字用的是p标签.其实可以用个i/b/em等其他行内标签,同时也具有一定语义,做为强调提示,( ...
- 溢出overflow: hidden
如果要防止内容把div容器或者表格撑大,可以在CSS中设置一.overflow: hidden; 表示如果内容超出容器大小,就把超出部分隐藏(相当于切掉)二.overflow: scroll; 这个表 ...
- JS弹出层制作,以及移动端禁止弹出层下内容滚动,overflow:hidden移动端失效问题
HTML <div class="layer"> <div class="menu-list"> <span>社会</ ...
- 如何不使用 overflow: hidden 实现 overflow: hidden
一个很有意思的题目.如何不使用 overflow: hidden 实现 overflow: hidden? CSS 中 overflow 定义当一个元素的内容太大而无法适应块级格式化上下文时候该做什么 ...
- overflow:hidden与margin:0 auto之间的冲突
相对于父容器水平居中的代码margin:0 auto与overflow:hidden之间存在冲突.当这两个属性同时应用在一个DIV上时,在chrome浏览器中将无法居中.至于为啥我也不明白.
随机推荐
- CSS文本溢出处理
1.超出层的高度和宽度时文本自动隐藏 overflow:hidden;text-overflow:ellipsis; 2.超出层的宽度时隐藏溢出的文本以...表示,Firefox不兼容,只隐藏溢出的文 ...
- linux安装JDK后发现系统带有openjdk的处理
1.JDK下载. 官网下载网址:https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html ...
- javax.servlet.jsp.PageContext cannot be resolved to a type
<dependency> <groupId>javax.servlet</groupId> <artifactId>jsp-api</artifa ...
- 编写高质量代码改善C#程序的157个建议——建议47:即使提供了显式释放方法,也应该在终结器中提供隐式清理
建议47:即使提供了显式释放方法,也应该在终结器中提供隐式清理 在标准的Dispose模式中,我们注意到一个以~开头的方法,如下: /// <summary> /// 必须,防止程序员忘记 ...
- Spring MVC:Model、View、ModelAndView
个人理解:View为服务器上的某个文件容器,可以为JSP,FTL等动态页面文件,甚至是媒体文件等等,单单是一个文件.Model的作用是存储动态页面属性,动态页面文件即View可以在Model中获取动态 ...
- HttpWebRequest post上传文件
public static string HttpUploadFile(string url, string path) { // 设置参数 HttpWebRequest request = WebR ...
- Tomcat调优总结
Tomcat 优化分为系统优化,Java虚拟机调优,Tomcat本身的优化. Tomcat 如何起停 ./catalina.sh stop ./catalina.sh start/sbin/servi ...
- SQLServer 附加数据库后只读或报错解决方法
百度文库地址 http://wenku.baidu.com/link?url=3EnK52mOtll3svjce0OGUUu7h9EOWkUgty8VChkxRdX7LQlm9Ll6N_78ENngN ...
- angular 管道
import { Pipe, PipeTransform } from '@angular/core'; @Pipe({ name: 'multi' }) export class MultiPipe ...
- C#中实现UrlEncode和UrlDecode
有时需要进行url编码.解码,比如从html中捞数据,有可能>.&等字符会被编码成>等. WinForm中默认没有引入System.Web,因此要现在项目中引入依赖 System. ...
