前端基础-HTML标记语言
阅读目录
一、 HTML标签与文档结构
HTML作为一门标记语言,是通过各种各样的标签来标记网页内容的。我们学习HTML主要就是学习的HTML标签。
那什么是标签呢?
#1、在HTML中规定标签使用英文的的尖括号即`<`和`>`包起来,如`<html>`、`<head>`、`<body>`都是标签, #2. HTML中标签通常情况下是成对出现的,分为开始标签和结束标签,结束标签比开始标签多了一个`/`,开始标签和结束标签之间的就是标签的内容。 #3、有些标签功能比较简单,使用一个标签即可,这种标签叫做自闭和标签,例如:<br/> <hr/> <input/> <img/>
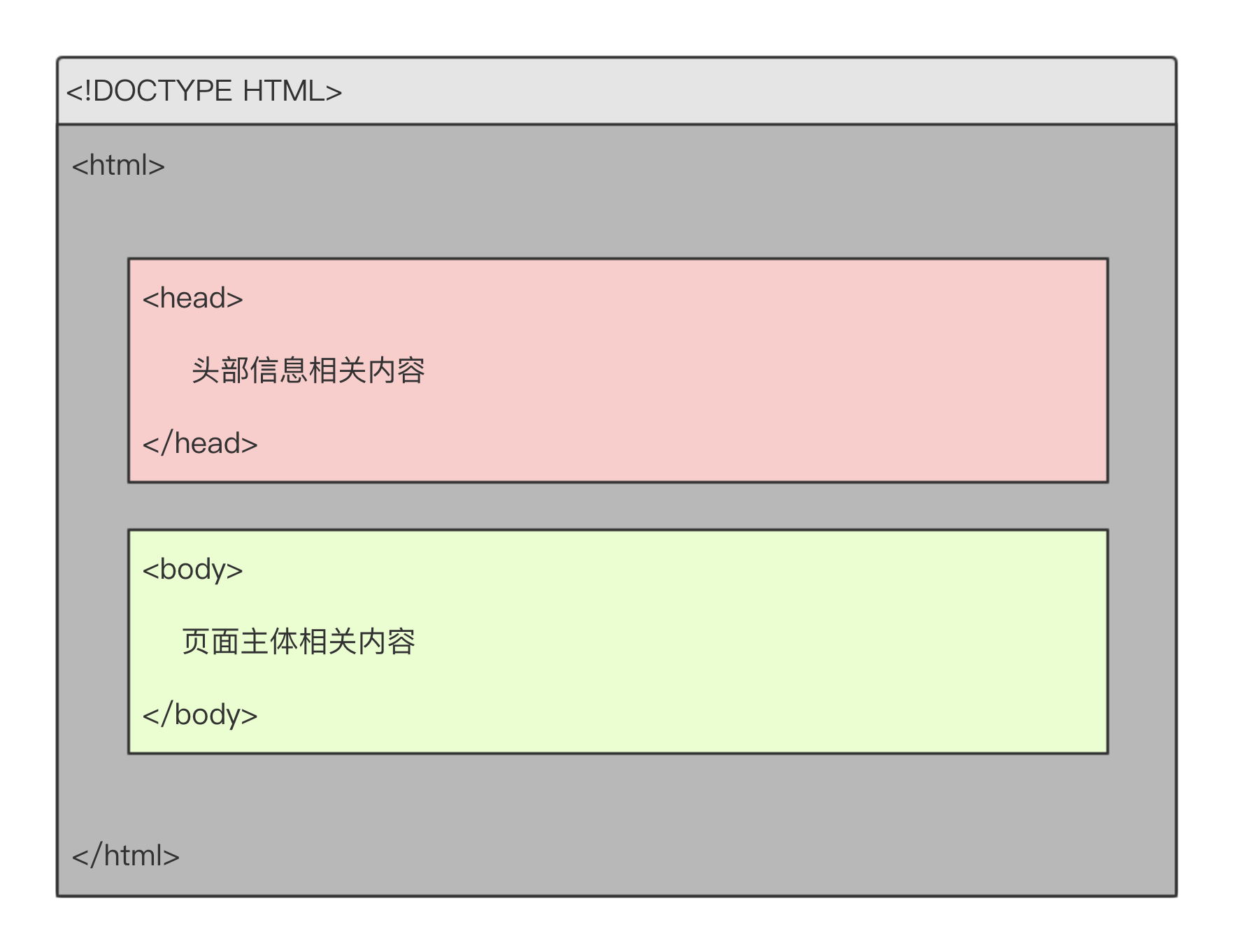
HTML中的标签存放于文本文件中,需要按照下述固定的文档结构组织:
<!DOCTYPE HTML>
<html>
<head>...</head>
<body>...</body>
</html>

各部分解释
#1、<!DOCTYPE HTML>是文档声明,必须写在HTML文档的第一行,位于<html>标签之前,表明该文档是HTML5文档。 #2、<html></html> 称为根标签,所有的网页标签都在<html></html>中。 #3、<head></head> 标签用于定义文档的头部,它是所有头部元素的容器。
常见的头部元素有<title>、<script>、<style>、<link>和<meta>等标签,头部标签在下一节中会有详细介绍,
<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。 #4、在<body>和</body>标签之间的内容是网页的主要内容,最终会在浏览器中显示出来。
标签间关系
#1、并列(兄弟/平级)
head与body
#2、嵌套(父子/上下级)
html内有body
二、 HTML标签详细语法与注意点
标签的语法:
<标签名 属性1=“值1” 属性2=“值2” ......>内容部分</标签名>
<标签名 属性1=“值1” 属性2=“值2” ....../>
注意:
#1. HTML标签不区分大小写,`<h1>`和`<H1>`是一样的,但是我们通常建议使用小写,大部分程序员都以小写为准。 #2. 标签之间是可以嵌套的。例如:<div><p>段落</p></div>,但不能交叉<div><p></div></p> #3、不是所有标签都支持互相嵌套。
三、 HTML中标签分类
单从是否可以嵌套子标签的角度去分,标签分为两类
#1、容器类标签
容器类标签可以简单的理解为能嵌套其它所有标签的标签。
常见容器级的标签:
h系列
ul>li
ol>li
dl>dt+dd
div #2、文本类标签
文本级的标签对应容器级标签,只能嵌套文字/图片/超链接的标签。
常见文本级的标签:
p
span
strong
em
ins
del
四、 HTML注释
无论我们学习什么编程语言,一定要重视的就是注释,我个人一直把注释看成是代码之母。 HTML中注释的格式:
<!--这里是注释的内容-->
注意: 注释中可以直接使用回车换行。
并且我们习惯用注释的标签把HTML代码包裹起来。如:
<!-- xx部分 开始 -->
这里放你xx部分的HTML代码
<!-- xx部分 结束 -->
HTML注释的注意事项:
#1、HTML注释不支持嵌套。
#2、HTML注释不能写在HTML标签中。
前端基础-HTML标记语言的更多相关文章
- Java学习-033-JavaWeb_002 -- 网页标记语言JSP基础知识
JSP 是 Sun 公司提倡的一门网页技术标准.在 HTML 文件中,加入 Java 代码就构成了 JSP 网页,当 Web 服务器访问 JSP 请求的时候,首先执行其中的 Java 程序源码,然后以 ...
- Html就是超文本标记语言的简写,是最基础的网页语言
Html就是超文本标记语言的简写,是最基础的网页语言. Html是通过标签来定义的语言,代码都是由标签所组成. Html代码不用区分大小写. Html代码由<html>开始</htm ...
- 关于XML(可扩展标记语言)的基础知识与写法------2017-05-18
XML(Extensible Markup Language) HTML:超文本标记语言,主要用来展示 XML:可扩展标记语言,用来做数据传输XML特点: 1.树状结构,有且只有一个根 2.标签名 ...
- 关于XML(可扩展标记语言)的基础知识与写法
XML(Extensible Markup Language) HTML:超文本标记语言,主要用来展示 XML:可扩展标记语言,用来做数据传输XML特点:1.树状结构,有且只有一个根2.标签名自定 ...
- web前端基础知识-(八)Ajax
Ajax即"Asynchronous Javascript And XML"(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术,AJAX = 异步 Ja ...
- web前端基础知识及快速入门指南
web前端基础知识及快速入门指南 做前端开发有几个月了,虽然说是几个月,但是中间断断续续的上课.考试以及其它杂七杂八的事情,到现在居然一直感觉自己虽然很多前端的知识很眼熟,却也感觉自己貌似也知识在门口 ...
- HTML+DIV+CSS+JSweb前端基础
HTML+DIV+CSS+JSweb前端基础 1.<html>和</html> 标签限定了文档的开始和结束点. 属性: (1) dir: 文本的显示方向,默认是从左向右 (2 ...
- 前端基础面试题(JS部分)
1.几种基本数据类型?复杂数据类型?值类型和引用数据类型?堆栈数据结构? 基本数据类型:Undefined.Null.Boolean.Number.String 值类型:数值.布尔值.null.und ...
- 前端基础:HTML标签(上)
前端基础:THML HTML初始 1.web服务本质 import socket sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) so ...
随机推荐
- ireport写sql语句的按钮在哪
- 怎么给word加底纹
- 使用babel把es6代码转成es5代码
第一步:创建一个web项目 使用命令:npm init 这个命令的目的是生成package.json. 执行第二步中的命令后生成的package.json的文件的内容是: { "name&q ...
- session超时设置+超时页面跳转
session超时设置,方法有三种: (1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(600);参数600单位是秒,即在没有10分钟活动后,sessio ...
- hihoCoder 1527 快速乘法
#include<bits/stdc++.h> using namespace std; ; char a[N]; int main() { scanf(); ); ,r = n; ') ...
- (转)C/S 与 B/S 区别
感谢:http://www.cnblogs.com/xiaoshuai/archive/2010/05/25/1743741.html C/S结构,即Client/Server(客户机/服务器)结构, ...
- HDU2057
http://acm.hdu.edu.cn/showproblem.php?pid=2057 涉及到16进制内的加法,可以用%I64x直接来处理,要注意到16进制中负数是用补码来表示的.一个比较困惑的 ...
- [ CodeVS冲杯之路 ] P2456
不充钱,你怎么AC? 题目:http://codevs.cn/problem/2456/ 用贪心的思想,木材当然要尽量分成多的木板,而大的木材能够分成大木板,但是小的木材不一定能够分成大的木板,所以木 ...
- Emmet 也有快速生成文件头的功能
输入下边加粗的缩写,然后Tab,就OK了http://docs.emmet.io/cheat-sheet/ html:4t <!DOCTYPE HTML PUBLIC "-//W3C/ ...
- UVA 10471 Gift Exchanging
题意:就5种盒子,给出每个盒子个数,盒子总数,每个人选择这个盒子的概率.求这个人选择哪个盒子取得第一个朋友的概率最大,最大多少 dp[N][sta]表示当前第N个人面临状态sta(选择盒子的状态可以用 ...
