frameset框架集
frame使用注意事项:
1、frame不能脱离frameset单独使用
2、frame不能放在body标签中,不然不起效果。
3、frame的高度只能由frameset来决定。
frameset:是框架集;里面只能存在frame,其它内容不能存在。
frameset/frame常用属性:
1、cols="90%,*":
垂直切割页面(左右切割),值可以是整数(像素)、百分比和*。*代表占用剩余的空间。值的个数代表被切割成多少个页面。例如:cols="10%,80%,*";表示被分成3个页面,第一个的宽度是10%,第二个是80%,第三个是10%;
2、rows="90%,*":
横向切割页面。其用法跟cols一致。就是切割的方向不同;
3、frameborder="0";
设定框架的边框,其值只有0和1,0表示不要边框,1表示显示边框
4、border="20px":
设定框架的边框宽度。
5、bordercolor="#000":
设定边框的颜色。
6、framespacing="5":
被切割成多个页面时,此属性表示页面与页面之间的空隙大小。
7、noresize="noresize":(一般加在frame上)
表示禁止随意改变框架的大小;默认是可以改变的
8、name="...":(一般加在frame上)
主要是用来区分框架,以便在后期对各个框架进行操作;
如何多个frame之间的页面切换
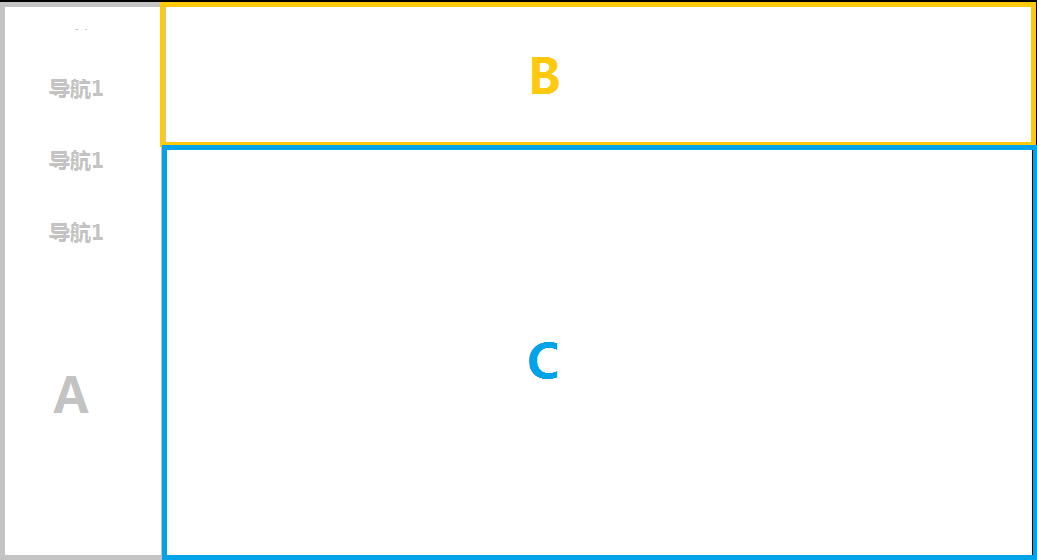
需求:将页面切成三块,点击A页面任意导航后在C页面中显示相应的页面。如图:

主框架页面源代码:
<frameset cols ="12%,88%" frameborder="1" >
//A页面
<frame src="#"noresize="noresize"/>
<frameset rows="75px,100%">
//B页面
<frame src="#" noresize="noresize"/>
//C页面
<frame src="#" name="nametest" noresize="noresize"/>
</frameset>
</frameset>
A页面框架源代码:
<nav>
<a herf="testA1.html" target="nametest">A页面导航1</a>
<a herf="testA2.html" target="nametest">A页面导航2</a>
<a herf="testA3.html" target="nametest">A页面导航3</a>
</nav>
若需要在哪个框架中显示内容则在frame标签上添加 name="nametest" 属性。然后在需要触发的标签上添加 target="nametest" 属性,此时则可以完成进行跳转。
若在跳转后的页面中存在按钮时需要触发一个按钮去完成跳转时就可以直接跳转。
frameset框架集的更多相关文章
- Frameset框架集的应用
Frameset框架集常用于写网站后台页面,大多数"T字型"布局后台页面,就是应用Frameset框架集来做的.Franeset框架集的优点是,他可以在同浏览器窗口显示不同页面内容 ...
- asp.net Frameset框架集的嵌套使用
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Frame.aspx.cs& ...
- Frameset 框架集 导航栏 的使用
在index.jsp中 使用jsp标签转发到制定页面 <body> <jsp:forward page="/admin/frame.jsp"></js ...
- 【转】frameset 框架集使用语法,常用语后台。
XHTML 框架概述 框架的使用可以让浏览器“分割”成多个页面显示内容,常用于如网站后台管理这些菜单项目固定,且对美观性和搜索引擎要求不高的地方. 框架的优缺点 框架方便制作栏目导航,操作各栏目时不需 ...
- html5 frameset5内嵌框架集
利用html5 frameset内嵌框架简单做一个网页,网页的布局大体如下: 我们可以将其分为四个部分: 第一部分:top图片栏 第二部分:left链接栏 第三部分:right内容栏 第四部分:网页整 ...
- 我给女朋友讲编程html系列(3) --html中的超链接标签-a标签 和 框架frame与框架集frameset
我们浏览网页的时候,当单击某段文字或图片时,就会打开一个新的网页,这里面就使用了超链接. 就比如下图是一个导航类网页,当你单击某个链接就会打开新的网页. 比如,我拿我的qq空间“金河访谈”举例,新建一 ...
- HTML框架集之Frameset与Iframe简单应用
首先我们要明白此框架集的作用: 实现在一个页面中访问多个html页面的目的Frameset的用法: //定义框架集<frameset><frame src="demo.ht ...
- 框架集 frameset
框架集和内联框架的作用类似,都用于在一个页面中引入其他的外部的页面 框架集可以同时引入多个页面,而内联框架引入一个, 在h5标准中,推荐使用框架集,而不使用内联框架 使用 frameset 来创建一个 ...
- Frameset框架优缺点--来自新浪微博
原文地址:http://blog.sina.com.cn/s/blog_4a4b1b010100p6ro.html HTML框架简述 一个浏览器窗体可以通过几个页面的组合来显示.我们可以使用框架来 ...
随机推荐
- elementUI默认样式修改不成功的问题
问题: login.vue中引入<style lang="postcss" src="./login.css" scoped></style& ...
- WCF身份验证三:自定义身份验证之<MessageHeader>
关于使用SoadHeader验证Robin已经有一篇十分精彩的文章: WCF进阶:为每个操作附加身份信息, 不过我的思维方式总是跟别人有点不太一样, 还是把类似的内容用我的方式重新组织一下. 使用He ...
- 【bzoj4724】[POI2017]Podzielno 二分
题目描述 B进制数,每个数字i(i=0,1,...,B-1)有a[i]个.你要用这些数字组成一个最大的B进制数X(不能有前导零,不需要用完所有数字),使得X是B-1的倍数.q次询问,每次询问X在B进制 ...
- 【bzoj2453】维护队列/【bzoj2120】数颜色 分块+二分
题目描述 你小时候玩过弹珠吗? 小朋友A有一些弹珠,A喜欢把它们排成队列,从左到右编号为1到N.为了整个队列鲜艳美观,小朋友想知道某一段连续弹珠中,不同颜色的弹珠有多少.当然,A有时候会依据个人喜好, ...
- JSON使用(4)
把JSON文本转换为JavaScript对象 JSON最常见的用法之一,是从web服务器上读取JSON数据(作为文件或作为HttpRequest),将JSON数据转换为JavaScript对象,然后在 ...
- 如何用JavaScript做一个可拖动的div层
可拖动的层在Web设计中用处很多,比如在某些需要自定义风格布局的应用中,控件就需要拖动操作,下面介绍一个,希望可以满足你的需求,顺便学习一下可拖动的层是如何实现的. 下面是效果演示: 这个DIV可以移 ...
- 洛谷P1273 有线电视网 (树上分组背包)
洛谷P1273 有线电视网 题目描述 某收费有线电视网计划转播一场重要的足球比赛.他们的转播网和用户终端构成一棵树状结构,这棵树的根结点位于足球比赛的现场,树叶为各个用户终端,其他中转站为该树的内部节 ...
- Leetcode 45. Jump Game II(贪心)
45. Jump Game II 题目链接:https://leetcode.com/problems/jump-game-ii/ Description: Given an array of non ...
- tomcat发布web项目的三种方式
tomcat发布web项目的三种方式 方式一: 配置tomcat 安装目录下的conf/server.xml <Host name="loaclhost">标签里面添加 ...
- 线段树+矩阵快速幂 Codeforces Round #373 (Div. 2) E
http://codeforces.com/contest/719/problem/E 题目大意:给你一串数组a,a[i]表示第i个斐波那契数列,有如下操作 ①对[l,r]区间+一个val ②求出[l ...
