JavaScript数组常见操作
JavaScript数组常见操作

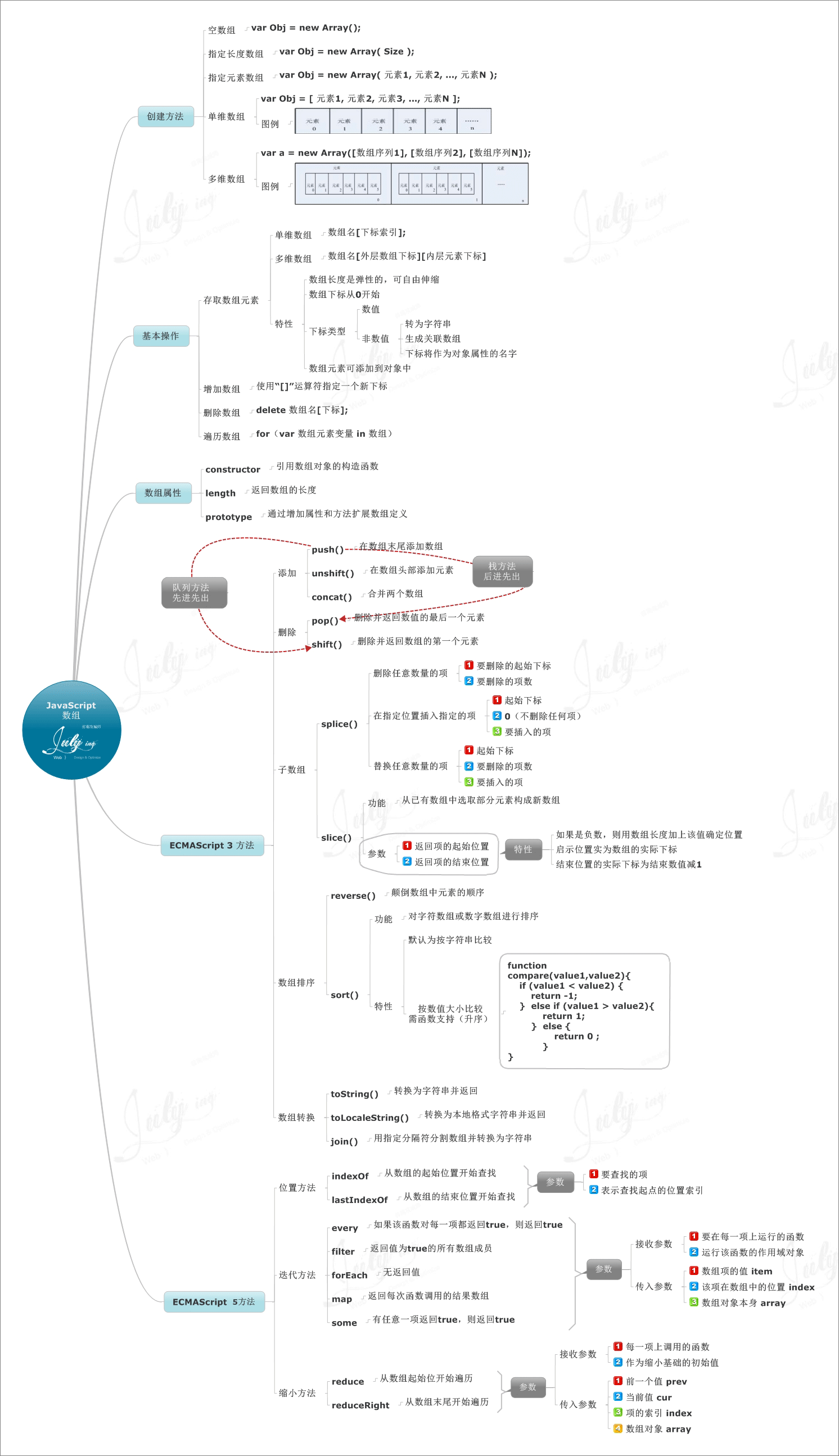
Tip: 右键在新标签中打开查看清晰大图
下面介绍JavaScript中的数组对象遍历、读写、排序等操作以及与数组相关的字符串处理操作
创建数组
一般使用数组字面量[]创建新数组,除非想要创建指定长度的数组
// good
var arr = [];
var arr = ['red', 'green', 'blue'];
var arr = [
['北京', 90],
['上海', 50],
['广州', 50]
]; // bad
var arr = new Object();
使用push()动态创建二维数组实例
<ul id = "source"><li>北京空气质量:<b>90</b></li></ul>var sourceList = document.querySelector('#source');
// 取得<ul>标签下所有<li>元素
var lis = sourceList.querySelectorAll('li');
// 取得<ul>标签下所有<b>元素
var bs = sourceList.querySelectorAll('li b');
var data = [];
for (var i = 0, len = lis.length; i < len; i++) {
// 法一:先对data添加一维空数组,使其成为二维数组后继续赋值
data.push([]);
// 分割文本节点,提取城市名字
var newNod = lis[i].firstChild.splitText(2);
data[i][0] = lis[i].firstChild.nodeValue;
// 使用+转换数字
data[i][1] = +bs[i].innerHTML; // 法二:先对一维数组赋值,再添加到data数组中,使其成为二维数组
var li = lis[i];
var city = li.innerHTML.split("空气质量:")[0];
var num = +li.innerText.split("空气质量:")[1];
data.push([city,num]);
}
String.prototype.split() 方法用于把一个字符串分割成字符串数组。 split() 方法不改变原始字符串。
li.innerHTML.split("空气质量:")-----这个拆成的数组为["北京","90"]的数组,再取数组
的第一项,即城市值。Text.splitText()方法会将一个文本节点分成两个文本节点,原来的文本节点将包含从开始到指定位置之前的内容,新文本节点将包含剩下的文本。这个方法会返回一个新文本节点
querySelector()方法接收一个CSS选择符,返回与改模式匹配的第一个元素,如果没有找到,则返回nullquerySelectorAll()方法接受一个CSS选择符,返回一个NodeList对象,如果没有找到,则为空
读取和设置
存取数组元素
一维数组
arr[下标索引]
多维数组
arr[外层数组下标][内层元素下标]
length属性
添加新项
arr[array.length] = []
清空数组或清除
arr.length = 0 || (少于项数的数值)
判断数组非空
if(arr.length) {}
数组遍历
遍历数组不使用for in,for...in不能够保证返回的是按一定顺序的索引,因为数组对象可能存在数字以外的属性,这种情况下for in不会得到正确结果。
推荐使用forEach()方法,从首部开始遍历Array[index],从末尾遍历Array[Array.length - index - 1]
使用传统的for循环
for(var i = 0, len = arr.length; i < len; i++){}
for...in
for (var index in arrayObj){
var obj = arrayObj[index];
}
forEach()
arr.forEach(function callback(currentValue, index, array) {
//your iterator
}[, thisArg]);
应用
data.forEach(function (item, index) {
li = document.createElement('li');
fragment.appendChild(li);
li.innerHTML = '第' + digitToZhdigit(index + 1) + '名:' + item[0] + '空气质量:' + '<b>' + item[1] + '</b>';
}); const numbers = [1, 2, 3, 4];
let sum = 0; numbers.forEach(function(numer) {
sum += number;
});
console.log(sum);
引申1:在ES6中,可以使用
let或const声明所有局部变量,不使用var关键字。默认使用const,除非需要重新分配变量。const用于声明常量,let是新的声明变量方式,具有块级作用域即由花括号封闭起来,这样就不用考虑各种嵌套下变量的访问问题了。var foo = true;
if(foo) {
let bar = foo*2;
bar =something(bar);
console.log(bar);
}
console.log(bar); // RefenceError
详情见https://github.com/getify/You-Dont-Know-JS/blob/master/scope%20%26%20closures/ch3.md
引申2:可以使用箭头函数
=>写出更简短的函数
MDN Arrow functionsnumbers.forEach(numer => {
});
引申3:apply()方法,调用一个函数,并具有一个指定的
this值,以及作为一个数组(或类似数组的对象)提供的参数。语法:fun.apply(thisArg, [argsArray]) function SecialArray() {
var arr = new Array();
for(var i = 0, len = arr.length; i < len; i++){
arr.push(arguments);
}
// 上面的for循环可以替换为
// values.push.apply(values, arguments);
}
引申4:Array.prototype.slice.call(类数组)能将具有length属性的对象转换为数组 详细可以见文章Array-like Objects in JavaScript和Array.prototype.slice.call()方法详解
var testFunction = function() {
var bars = [].slice.call(document.querySeletorAll('.bar'));
}
数组排序
sort()方法
默认情况下通过调用数组项toString()方法转型,然后比较字符串顺序(ASCII码)从小到大排列数组
为了避免类似数值字符串比较时,"10"会排在"5"的前面,sort()接受一个比较函数compare()参数,按数值大小比较
function compare(a, b) {
if (a < b) {
return -1;
} else if (a > b) {
return 1;
} else {
return 0;
}
}
该函数返回值小于0,则 a 排在 b前面;如果返回值大于0,则 b 排在 a 前面;如果返回值等于0,则 a 和 b 的相对位置不变。最后返回的是升序数组,我们也可以通过交换比较函数返回的值产生降序排序的结果。
另外如果比较的是数,则可以简化compare()函数如下(其中a-b升序,b-a降序)
function compare(a, b) {
return a - b;
}
运用实例
可以特定对像某个属性进行排序
var objectList = [];
function Persion(name,age){
this.name=name;
this.age=age;
}
objectList.push(new Persion('jack',20));
objectList.push(new Persion('tony',25));
objectList.push(new Persion('stone',26));
objectList.push(new Persion('mandy',23)); //按年龄从小到大排序
objectList.sort(function(a,b){
return a.age-b.age
});
可以对多维数组某一列进行排序
var aqiData = [
["北京", 90],
["上海", 50],
["福州", 10],
["广州", 50],
["成都", 90],
["西安", 100]
]; aqiData.sort(function (a, b) {
return a[1] - b[1];
});
console.table(aqiData); // 以表格输出到控制台,用于调试直观了然
reverse()方法
返回一个逆向排序的数组
var values = [1, 2, 3, 4, 5];
values.reverse();
alert(values); // 5,4,3,2,1
其他数组操作方法功能分类
数组元素的添加
arrayObj. push([item1 [item2 [. . . [itemN ]]]]); // 将一个或多个新元素添加到数组结尾,并返回数组新长度
arrayObj.unshift([item1 [item2 [. . . [itemN ]]]]); // 将一个或多个新元素添加到数组开始,数组中的元素自动后移,返回数组新长度
arrayObj.splice(insertPos,0,[item1[, item2[, . . . [,itemN]]]]); // 将一个或多个新元素插入到数组的指定位置,插入位置的元素自动后移,返回""。第二个参数不为0(要删除的项数)时则可以实现替换的效果。
arr[array.length] = [] // 使用length属性在数组末尾添加新项
数组元素的删除
arrayObj.pop(); // 移除末端一个元素并返回该元素值
arrayObj.shift(); // 移除前端一个元素并返回该元素值,数组中元素自动前移
arrayObj.splice(deletePos,deleteCount); // 删除从指定位置deletePos开始的指定数量deleteCount的元素,返回所移除的元素组成的新数组
数组元素的截取和合并
arrayObj.slice(startPos, [endPos]); // 以数组的形式返回数组的一部分,注意不包括 endPos 对应的元素,如果省略 endPos 将复制 startPos 之后的所有元素
arrayObj.concat([item1[, item2[, . . . [,itemN]]]]); // 将多个数组(也可以是字符串,或者是数组和字符串的混合)连接为一个数组,返回连接好的新的数组
数组的拷贝
arrayObj.slice(0); // 返回数组的拷贝数组,注意是一个新的数组,不是指向
arrayObj.concat(); // 返回数组的拷贝数组,注意是一个新的数组,不是指向
数组指定元素的索引(可以配合splice()使用)
arr.indexOf(searchElement[, fromIndex = 0]) // 返回首个被找到的元素(使用全等比较符===),在数组中的索引位置; 若没有找到则返回 -1。fromIndex决定开始查找的位置,可以省略。
lastIndexOf() // 与indexOf()一样,只不过是从末端开始寻找
数组的字符串化
arrayObj.join(separator); //返回字符串,这个字符串将数组的每一个元素值连接在一起,中间用 separator 隔开。
可以看做split()的逆向操作
数组值求和
array.reduce(function(accumulator, currentValue, currentIndex, array), initialValue)// 累加器和数组中的每个元素 (从左到右)应用一个函数,将其减少为单个值,返回函数累计处理的结果
var total = [0, 1, 2, 3].reduce(function(sum, value) {
return sum + value;
}, 0);
// total is 6
拓展阅读
- javascript学习思维导图
- 一张图看懂JavaScript中数组的迭代方法:forEach、map、filter、reduce、every、some
- 数组方法forEach, map, filter, sort
参考资料
JavaScript数组常见操作的更多相关文章
- JS 数组常见操作汇总,数组去重、降维、排序、多数组合并实现思路整理
壹 ❀ 引 JavaScript开发中数组加工极为常见,其次在面试中被问及的概率也特别高,一直想整理一篇关于数组常见操作的文章,本文也算了却心愿了. 说在前面,文中的实现并非最佳,实现虽然有很多种,但 ...
- java学习第05天(数组常见操作、数组中的数组)
(4)数组常见操作 a.遍历取值 class ArrayDemo3 { public static void main(String[] args) { //System.out.println(&q ...
- Java 语言基础之数组常见操作
对数组操作最基本的动作: 存和取 核心思想: 就是对角标的操作 数组常见操作: 1, 遍历 2, 获取最大值和最小值 3, 排序 4, 查找 5, 折半查找 // 1. 遍历 int[] arr = ...
- JavaScript数组常用操作
前言 相信大家都用惯了jquery或者underscore等这些类库中常用的数组相关的操作,如$.isArray,_.some,_.find等等方法.这里无非是对原生js的数组操作多了一些包装. 这里 ...
- JavaScript数组常见用法
最近做一个项目中做一个竞猜游戏界面,游戏规则和彩票是一样的.在实现“机选一注”,“机选五注”的时候遇到数组的一些操作,例如产生['01', '02' ... '35']这样的数组,随机抽取不重复的元素 ...
- JavaScript数组常用操作总结
我们在日常开发过程中,使用到原生 JavaScript的时候,有时候会频繁的对数组进行操作,今天我把工作以来,经常用到的有关 JavaScript数组的方法总结一下,方便日后工作的时候查找使用! 一. ...
- javascript数组赋值操作
最近在司徒正美的<javascript框架设计>,在里面发现了一个段代码 ...... var _len = arr1.length; while (_len) { arr2[--_len ...
- Java初学者笔记三:关于字符串和自实现数组常见操作以及异常处理
一.字符串常见的操作 1.结合我在python中对于字符串常见处理总结出下面三个应该能算是字符串造作的TOP 3 //字符串查找子串,存在返回index,不存在返回-1 等于python的find: ...
- javascript数组赋值操作的坑
描述:数组对象赋值,即arr1=[{},{},{}]这种数据结构的对象赋值,将arr1赋值给arr2:然后删除arr2里的元素 一.最常用的= arr2 = arr1; detect(val) { l ...
随机推荐
- ActiveMQ消息队列的搭建和使用
一.安装ActiveMQ(部署在centos7) 1.ActiveMQ官网下载地址:http://activemq.apache.org/download.html 2.解压安装包:tar xvzf ...
- @ApiParam @PathVariable @RequestParam三者区别
转载:https://www.cnblogs.com/xu-lei/p/7803062.html @ApiParam @PathVariable @RequestParam三者区别 1.@ApiPar ...
- File 文件操作类 大全
File 文件操作类 大全 许多人都会对文件操作感到很难 我也是 但是一个好的项目中必定会涉及到文件操作的 文件的复制 粘贴 等等等 公司大佬写了 一个文件操作的工具类 感觉还是棒棒的啦 ...
- 简单了解树形DP
今天在B站看了一个树形DP教学视频有所收获,做一个小小的总结 AV号和链接在这:av12194537 那么先介绍一下树形DP 树形DP就是在树这个特殊的数据结构上进行的DP.有两种方向:自顶向下和自底 ...
- C# 由于代码已经过优化或者本机框架位于调用堆栈之上,无法计算表达式的值。这个错误是什么原因引起的?
C# 由于代码已经过优化或者本机框架位于调用堆栈之上,无法计算表达式的值.这个错误是什么原因引起的? 2011-12-17 22:45 提问者: 匿名|浏览次数:6056次 我来帮他解答 图片 符号 ...
- A. Little C Loves 3 I Codeforces Round #511 (Div. 2) 【数学】
题目: Little C loves number «3» very much. He loves all things about it. Now he has a positive integer ...
- maven-eclipse-plugin downloadSources downloadJavadocs
<plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-eclip ...
- c#判断一段代码运行所花费的时间
//定义一个时间对象 System.Diagnostics.Stopwatch oTime = new System.Diagnostics.Stopwatch(); oTime.Start(); / ...
- python 爬虫系列05--丑事百科
丑事百科爬虫 import re import requests def parse_page(url): headers = { 'User-Agent':'user-agent: Mozilla/ ...
- [转]NetCat简介
NetCat是一个非常简单的Unix工具,可以读.写TCP或UDP网络连接(network connection).它被设计成一个可靠的后端(back-end) 工具,能被其它的程序或脚本直接地或容易 ...
