Vue生命周期各阶段发生的事情
首先,参考之前一篇vue生命周期的总结:Vue生命周期总结
接下来我们来分析下官方文档经典流程图,每个阶段到底发生了什么事情。
1、在beforeCreate和created钩子函数之间的生命周期
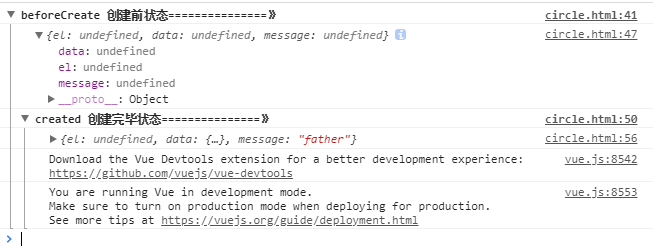
在这个生命周期之间,进行初始化事件,进行数据的观测,可以看到在created的时候数据已经和data属性进行绑定(放在data中的属性当值发生改变的同时,视图也会改变)。
注意:此时还是没有el选项
2、created钩子函数和beforeMount间的生命周期
在这一阶段发生的事情还是比较多的。
首先,会判断对象是否有el选项:如果有的话就继续向下编译,如果没有el选项,则停止编译,也就意味着停止了生命周期,直到在该vue实例上调用vm.$mount(el)。
测试:此时注释掉代码中:el选项,发现执行到created的时候就停止了:

如果我们在后面继续调用vm.$mount(el),可以发现代码继续向下执行了

然后,我们往下看,template参数选项的有无对生命周期的影响。
(1)如果vue实例对象中有template参数选项,则将其作为模板编译成render函数。
(2)如果没有template选项,则将外部HTML作为模板编译。
(3)可以看到template中的模板优先级要高于outer HTML的优先级。
如果在HTML结构中增加了一串html,在vue对象中增加template选项:会发现显示template中的内容,如果注释到template选择,则才显示html中的内容。
在vue对象中还有一个render函数,它是以createElement作为参数,然后做渲染操作,而且我们可以直接嵌入JS
new Vue({
el: '#app',
render: function(createElement) {
return createElement('h1', 'this is createElement')
}
})//渲染h1标签元素
所以综合排名优先级:render函数选项 > template选项 > outer HTML
3、beforeMount和mounted 钩子函数间的生命周期
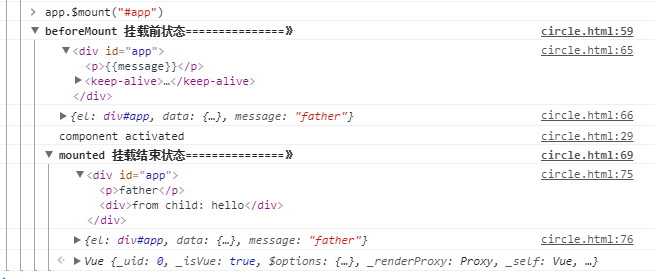
可以看到此时是给vue实例对象添加$el成员,并且替换掉挂在的DOM元素。因为在之前console中打印的结果可以看到beforeMount之前el上还是undefined。
4、mounted
在mounted之前p中还是通过{{message}}进行占位的,因为此时还没有挂在到页面上,还是JavaScript中的虚拟DOM形式存在的。在mounted之后可以看到h1中的内容发生了变化。
5、beforeUpdate钩子函数和updated钩子函数间的生命周期
当vue发现data中的数据发生了改变,会触发对应组件的重新渲染,先后调用beforeUpdate和updated钩子函数。
在beforeUpdate可以监听到data的变化,但是view层没有被重新渲染,view层的数据没有变化。等到updated的时候,view层才被重新渲染,数据更新。
6、beforeDestroy和destroyed钩子函数间的生命周期
beforeDestroy钩子函数在实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed钩子函数在Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
Vue生命周期各阶段发生的事情的更多相关文章
- 深入 Vue 生命周期
深入 Vue 生命周期 这篇博客将会从下面四个常见的应用诠释组件的生命周期,以及各个生命周期应该干什么事 1.单组件的生命周期 2.父子组件的生命周期 3.兄弟组件的生命周期 4.宏mixin的生命周 ...
- Vue生命周期整理
这篇博客将会从下面四个常见的应用诠释组件的生命周期,以及各个生命周期应该干什么事 单组件的生命周期 父子组件的生命周期 兄弟组件的生命周期 宏mixin的生命周期 生命周期:Vue 实例从开始创建.初 ...
- 一起学习vue源码 - Vue2.x的生命周期(初始化阶段)
作者:小土豆biubiubiu 博客园:https://www.cnblogs.com/HouJiao/ 掘金:https://juejin.im/user/58c61b4361ff4b005d9e8 ...
- 你还不知道Vue的生命周期吗?带你从Vue源码了解Vue2.x的生命周期(初始化阶段)
作者:小土豆biubiubiu 博客园:https://www.cnblogs.com/HouJiao/ 掘金:https://juejin.im/user/58c61b4361ff4b005d9e8 ...
- 详解vue生命周期及每个阶段适合进行的操作
VUE生命周期的四个阶段 create 创建 -------- 创建vue实例并初始化 mount 挂载 -------- 把vue实例和视图进行关联 update 更新 ------- 监听数据与视 ...
- vue生命周期钩子
转载自:https://segmentfault.com/a/1190000008010666?utm_source=tag-newest https://segmentfault.com/a/119 ...
- 学习vue生命周期
首先,每个Vue实例在被创建之前都要经过一系列的初始化过程,这个过程就是vue的生命周期.首先看一张图吧~这是官方文档上的图片相信大家一定都会很熟悉: 可以看到在vue一整个的生命周期中会有很多钩子函 ...
- Vue生命周期,面试常见问题
一.对于MVVM的理解? MVVM 是 Model-View-ViewModel 的缩写.Model代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑.View 代表UI 组件,它负责将数 ...
- 面试题之(vue生命周期)
在面试的时候,vue生命周期被考察的很频繁. 什么是vue生命周期呢? Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这 ...
随机推荐
- CSS边框属性
边框 圆角 border-radius border-top-left-radius border-top-right-radius border-bottom-left-radlius border ...
- 2.shell变量
shell的变量的介绍 shell的变量分为系统变量和用户自定义变量系统变量:$HOME, $PWD, $SHELL, $USER等等,这些变量系统已经定义好了,我们可以直接拿来用用户自定义变量:我们 ...
- 回车和换行有什么区别?我们平时按下的Enter键是回车还是换行?
来源:http://www.52rd.com/blog/Detail_RD.Blog_imjacob_12317.html -------------------------------------- ...
- 理解Java中【包】的概念
Java中用package关键字定义一个包,下面通过几个实验,理解Java中的包的概念和作用. 实验1:先看一个无包的情形 在G盘下新建一个Test.java,如图1: 写下面这些代码 <spa ...
- python VENV 环境 requirements.txt的生成、使用
python项目 requirements.txt 文件,记录所有依赖包及其精确的版本号.用于新环境部署. 在虚拟环境中pip生成命令(正常环境类似): (venv) $ pip freeze > ...
- ubuntu 启动 重启 停止 apache
一.Start Apache 2 Server /启动apache服务 # /etc/init.d/apache2 start or $ sudo /etc/init.d/apache2 start ...
- HDU 2552 三足鼎立(数学函数)
/* <耶律javac++>欲找出三人所在逐个击破, 现在他发现威士忌的位置s,天外来客的位置u, 不过很难探查到亦纷菲v所在何处,只能知道三人满足关系: arctan(1/s) = ar ...
- apache httpd反向代理配置
apache httpd 2.4.6反向代理的配置,用户访问A server的8080端口,后台会自动请求Bserver的一个端口. 例如,用户访问ip-172-31-28-175的8080端口,后台 ...
- hdu1823(二维线段树模板题)
hdu1823 题意 单点更新,求二维区间最值. 分析 二维线段树模板题. 二维线段树实际上就是树套树,即每个结点都要再建一颗线段树,维护对应的信息. 一般一维线段树是切割某一可变区间直到满足所要查询 ...
- 24、Django实战第24天:讲师列表页
1.复制teracher-list.html到templates目录下 2.编辑teacher-list.html,继承base模板 3.编辑organization.views.py ... fro ...
