微信小程序 - bindcontroltap和control的关系(map)
听说最近要废弃control,用cover-image和cover-view替代它,层级问题(我们此等萌新们还在想图标怎么显示在地图上(-.-))

粗略的来说,一个展示(control),一个触发(bindcotroltap)

wxml
<view class="container">
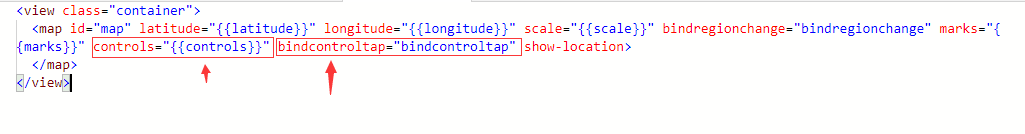
<map id="map" latitude="{{latitude}}" longitude="{{longitude}}" scale="{{scale}}" bindregionchange="bindregionchange" marks="{{marks}}" controls="{{controls}}" bindcontroltap="bindcontroltap" show-location>
</map>
</view>
wxss
.container{
height: 100vh;
width: 100%;
}
map{
height: 100%;
width: 100%;
}
js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
latitude: 0.0,
longitude: 0.0,
scale: 15 //缩放级别
}, /**
* 监听markers移动事件
*/
bindregionchange: function(e) {
if (e.type == "begin") {
console.log("begin");
} else if (e.type == "end") {
console.log("end");
}
}, /**
*
* 和controls绑定在一起
* id:1
* id:2
* id:3
* id:4
* id:5
* id:6
*/ bindcontroltap: function(e) {
// 点击事件选项
switch (e.controlId) {
case 1:
{
console.log('触发第一事件!!!1');
// this.movetoPosition();
break;
}
case 2:
{
console.log('触发第二事件!!!2');
break;
} case 3:
{
console.log('触发第三事件!!!3');
break;
}
case 4:
{
console.log('触发第四事件!!!4');
break;
} case 5:
{
console.log('触发第五事件!!!5');
break;
}
}
},
/**
* 载入
*/
onLoad() {
wx.getLocation({
type: 'gcj02',
success: (res) => {
console.log(res);
this.setData({
longitude: res.longitude,
latitude: res.latitude
})
}
}),
//通过获取系统宽高 - 可以获得更良好的图片定位
wx.getSystemInfo({
success: (res) => {
this.setData({
controls: [{
id: 1,
// 图片地址
iconPath: '/images/xx.png',
position: {
left: 20,
top: res.windowHeight - 80,
width: 50,
height: 50
},
clickable: true
},
{
id: 2,
// 图片地址
iconPath: '/images/x.png',
position: {
left: res.windowWidth / 2 - 45,
top: res.windowHeight - 100,
width: 90,
height: 90
},
clickable: true
},
{
id: 3,
// 图片地址
iconPath: '/images/xx.png',
position: {
left: res.windowWidth - 70,
top: res.windowHeight - 80,
width: 50,
height: 50
},
clickable: true
},
{
id: 4,
// 图片地址
iconPath: '/images/xxxx.png',
position: {
left: res.windowWidth / 2 - 11,
top: res.windowHeight / 2 - 45,
width: 22,
height: 45
},
clickable: true
},
{
id: 5,
// 图片地址
iconPath: '/images/xxxxx.png',
position: {
left: res.windowWidth - 68,
top: res.windowHeight - 155,
width: 45,
height: 45
},
clickable: true
}
]
})
}
})
},
movetoPosition() {
this.mapCtx.moveToLocation();
},
onShow: function() {
this.mapCtx = wx.createMapContext("map");
this.movetoPosition();
}
})
微信小程序 - bindcontroltap和control的关系(map)的更多相关文章
- Fundebug微信小程序BUG监控服务支持Source Map
摘要: 自动还原真实出错位置,快速修复BUG. Source Map功能 微信小程序的Source Map功能目前只在 iOS 6.7.2 及以上版本支持. 微信小程序在打包时,会将所有 js 代码打 ...
- 微信小程序 bindcontroltap 绑定 没生效
微信 bindcontroltap 绑定 没生效 多次查看官方文档,代码没有问题, 解决: windows下 显示设置中 缩放必须是100%,
- 微信小程序基于腾讯云对象存储的图片上传
在使用腾讯云对象存储之前,公司一直使用的是传统的FTP的上传模式,而随着用户量的不断增加,FTP所暴露出来的问题也越来越多,1.传输效率低,上传速度慢.2.时常有上传其他文件来攻击服务器,安全上得不到 ...
- 微信小程序导航:官方工具+精品教程+DEMO集合(1月7更新)
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=14764346784612:简易教程:https://mp.weixin.qq.com/debug ...
- 微信小程序前端与myeclipse的数据交换过程(SSH)
这是我个人探究微信小程序前端与后端之间的数据交换的过程,再结合个人所学的SSH框架, 编程工具用myEclipse2014工具.当然,前提是后台的项目要部署到tomcat服务器上才行, 然后总结了从后 ...
- 微信小程序开发(后端Java)
微信使用的开发语言和文件很「特殊」. 小程序所使用的程序文件类型大致分为以下几种: ①WXML(WeiXin Mark Language,微信标记语言) ②WXSS(WeiXin Style Shee ...
- 【微信小程序】——rpx、px、rem等尺寸间关系浅析
最近开发微信小程序,在写样式表的时候发现用PX的效果不太理想,而官方文档用rpx来做响应式布局单位,就仔细研究了下,在此做个小总结: 这里先引用官方定义的尺寸单位‘rpx’:可以根据屏幕宽度进行自适应 ...
- 微信小程序-02-项目文件之间配合和调用关系
微信小程序-02-项目文件之间配合和调用关系 我就不说那么多了,我是从官方文档拷贝的,然后加上一些自己的笔记,不喜勿喷 官方文档:https://developers.weixin.qq.com/mi ...
- 关于微信小程序的尺寸关系
在微信小程序开发中,大家尽量使用rpx为单位, px实际上就是系统级的rem(把页面按比例分割750份,1rpx=window.innerWidth/750),或者scale伸缩布局的width=75 ...
随机推荐
- NetBeans中从实体创建Restful webservice工程
分布式系统和移动计算...... 这学期上的课,名字听起来是不是很霸气? 然而 其实就是 restful 和 安卓...... 汗....... 用的IDE还是netBeans, 第一次听说有这个ID ...
- 【hdoj_1051】WoodenSticks
题目:http://acm.hdu.edu.cn/showproblem.php?pid=1051 题意可以理解为:给定若干个二元数对,要将这些数对分为不同的组,同一组中的若干个二元数对可以排列成一个 ...
- [转]python dubbo接口测试
转自:https://www.cnblogs.com/chunyanxu/p/8732734.html 会吐泡泡的鱼 博客园 首页 新闻 新随笔 联系 管理 订阅 随笔- 57 文章- 0 评论- ...
- Lookup 组件用法全解
Lookup是查找的意思,Lookup组件实现两个数据源的连接,和Join语句实现的功能类似,使用Lookup 组件需要配置: 两个输入:一个是上游数据流的输入Source Table,一个是要查找的 ...
- 51nod 1082 与7无关的数【打表/预处理】
1082 与7无关的数 题目来源: 有道难题 基准时间限制:1 秒 空间限制:131072 KB 分值: 5 难度:1级算法题 收藏 关注 一个正整数,如果它能被7整除,或者它的十进制表示法中某个 ...
- 杭电oj 1000
今天开始和一个认识的学弟刷题. 学弟是个大牛,我还是个菜鸟.嘿嘿. 杭电第一题我就wrong了好几次. #include <iostream> using namespace std; i ...
- [Contest20180426]校门外的树
$\newcommand{\align}[1]{\begin{align*}#1\end{align*}}$题意:对于一个排列$p_{1\cdots n}$构造一个图,如果$i\lt j$且$p_i\ ...
- 【莫队算法】【权值分块】bzoj3236 [Ahoi2013]作业
莫队显然.然后维护转移的时候如果用树状数组,则很容易TLE.所以用权值分块维护转移. 总复杂度O(m*sqrt(n)). #include<cstdio> #include<algo ...
- Scala实战高手****第17课:Scala并发编程实战及Spark源码阅读
package com.wanji.scala.test import javax.swing.text.AbstractDocument.Content import scala.actors.Ac ...
- Swift开发经验——外部参数名
一.什么是外部参数名? 浅显地说,外部参数名就是在调用一个方法时要在方法的参数前面加上一个特定的名字,目的是便于阅读代码,提高维护效率. 二.在最新的Xcode中,外部参数名的性质与用法如下 性质 ...
