Silverlight实例教程 - Validation客户端同步数据验证(转载)
Silverlight 4 Validation验证实例系列
- Silverlight实例教程 - Validation数据验证开篇
- Silverlight实例教程 - Validation数据验证基础属性和事件
- Silverlight实例教程 - Validation数据验证DataAnnotation机制和调试技巧
- Silverlight实例教程 - Validation客户端同步数据验证
- Silverlight实例教程 - Validation服务器端异步数据验证
- Silverlight实例教程 - Validation用户提交数据验证捕获
- Silverlight实例教程 – Datagrid,Dataform数据验证和ValidationSummary
- Silverlight实例教程 - 自定义扩展Validation类,验证框架的总结和建议
前文介绍过Silverlight Validation中两个数据验证机制,ValidatesOnExceptions异常捕获验证机制和DataAnnotation验证机制,这两种 验证机制,是在Silverlight 3 Validation Framework推出的,其运行方式类似,都是当异常抛出后,应用对异常信息进行捕获,并显示在客户端。在Silverlight 4中,Silverlight Validation有相对的改进,本篇将介绍Silverlight 4中新加入的验证机制功能,IDataErrorInfo客户端同步验证机制。
Silverlight 4 IDataErrorInfo接口概述
相信熟悉WPF的开发人员都知道,WPF也具有IdataErrorInfo接口,其接口可以无需抛出任何异常,即可对数据进行验证。而 Silverlight的IDataErrorInfo接口就是从WPF中转化来的。与前面两种验证机制相比,Silverlight 4 IDataErrorInfo提供的同步验证方式,不再需要基于异常抛出的基础上来激活验证,简单的理解,就是当值验证失败的时候,不会抛出任何异常信 息。这种验证机制,相对前两种验证机制来说更加灵活。
Silverlight 4 IDataErrorInfo接口类成员
IDataErrorInfo接口,位于System.ComponentModel命名空间。该接口主要被应用在需要对其进行验证的数据成员类。
public string Error
{
get { throw new NotImplementedException(); }
}
public string this[string columnName]
{
get { throw new NotImplementedException(); }
}
#endregion
IDataErrorInfo接口具有两个属性:
1. Error: 该属性为验证设置属性错误提示信息;
2. Item: 该属性为错误信息集合,其中索引值为属性名,将其对应的错误信息,设置到指定的被验证控件中;
从MSDN对IdataErrorInfo接口的解释中可以看到,IDataErrorInfo接口,没有任何事件方法被预先定义。也就是
说,IDataErrorInfo接口本身不具备自动激活验证功能。简单的可以理解成为,当验证错误产生时,该错误信息不会自动捕获,然后显示到用户客户
端上。解决该问题,需要引入另外一个接口INotifyPropertyChanged。对Silverlight早期版本熟悉的开发人员,应该对INotifyPropertyChanged接口并不陌生,该接口主要功能是当数据成员改变时发出通知到客户端,是Silverlight中最常用的一个接口,这里对该接口不再赘述。
private void NotifyPropertyChanged(String info)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(info));
}
}
{
get
{
return this.customerNameValue;
}
set
{
if (value != this.customerNameValue)
{
this.customerNameValue = value;
NotifyPropertyChanged("CustomerName");
}
}
}
在使用了INotifyPropertyChanged接口后,每当数据成员验证错误产生时,都会执行IDataErrorInfo接口,检测Error和Item属性。但是仅仅使用INotifyPropertyChanged接口,还无法正常将错误信息显示在客户端,同时也需要在客户端添加新的绑定验证属性ValidatesOnDataErrors, 该属性在默认绑定情况下是False,如果使用IDataErrorInfo接口,则需要使用True,这时,客户端才会显示IDataErrorInfo接口被执行后产生的验证错误信息。
讲到这里,我们可以结合前两篇讲解的绑定验证属性,来理解IDataErrorInfo接口。使用IDataErrorInfo接口,必须结合
INotifyPropertyChanged接口使用,否则UI无法获取到相对应属性的错误关联信息。而使用IDataErrorInfo接口绑定验证
属性时,在客户端控件内容绑定中使用ValidatesOnDataErrors =
True,另外,如果需要使用BindingValidationError事件,在客户端控件内容中,需要再绑定
NotifyOnValidationError =
True,如果需要对异常进行捕获相应,同时,也需要绑定ValidatesOnExceptions = True。
IDataErrorInfo接口使用实例演示
本实例仍旧使用上一篇的实例代码,在其基础上添加对IDataErrorInfo接口的调用,首先在User数据成员类中,执行IDataErrorInfo和INotifyPropertyChanged接口。
private string _dataError = string.Empty;
public string Error
{
get { return _dataError; }
}
private Dictionary<string, string> _dataErrors = new Dictionary<string, string>();
public string this[string columnName]
{
get
{
if (_dataErrors.ContainsKey(columnName))
return _dataErrors[columnName];
else
return null;
}
}
#endregion
#region INotifyPropertyChanged Members
public event PropertyChangedEventHandler PropertyChanged;
protected void NotifyPropertyChanged(string propertyName)
{
if (PropertyChanged != null)
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
#endregion
其中IDataErrorInfo中定义的Dictionary是验证错误集合。而INotifyPropertyChanged是最简单的当数据成员改变时返回通知到客户端,其中没有过多的逻辑代码。
我们使用最简单的数据成员生成一个验证错误,IDataErrorInfo捕获显示作为演示, 在User类中,添加一个Address地址数据成员。
public string address
{
get
{
return _address;
}
set
{
_address = value;
}
}
然后在set中添加简单的逻辑代码。
_dataErrors["address"] = "地址至少6个字";
else
if (_dataErrors.ContainsKey("address"))
_dataErrors.Remove("address");
_address = value;
NotifyPropertyChanged("address");
}
}
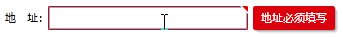
修改前台,添加新的输入框,另外绑定输入框内容到address。
<TextBlock Text="地 址: " VerticalAlignment="Center"/>
<TextBox x:Name="txtAddress" Width="200" DataContext="{Binding Source={StaticResource UserDataContext}}" Text="{Binding Path=address, Mode=TwoWay, ValidatesOnDataErrors=True}" />
</StackPanel>
其运行结果为:


下面,我们做一个较为复杂一些的数据验证,学生成绩对应表:
A - 90-100分
B - 80-89分
C - 70-79分
D - 60-69分
F - 0-59分
在这个实例中,我们对多个数据成员进行客户端数据验证。添加两个新数据成员,gradelevel和graderange,其中使用独立的验证函数ValidateGradeLevelandRange进行数据验证。
public string gradelevel
{
get { return _gradelevel; }
set
{
if (ValidateGradeLevelandRange(value,graderange))
{
_gradelevel = value;
NotifyPropertyChanged("gradelevel");
}
}
}
private decimal _graderange;
public decimal graderange
{
get { return _graderange; }
set
{
if (ValidateGradeLevelandRange(gradelevel, value))
{
_graderange = value;
NotifyPropertyChanged("graderange");
}
}
}
break;
default:
_dataErrors["gradelevel"] = "成绩等级必须是A,B,C,D,F";
return false;
}
}
if (isValid)
{
if (_dataErrors.ContainsKey("gradelevel"))
_dataErrors.Remove("gradelevel");
if (_dataErrors.ContainsKey("graderange"))
_dataErrors.Remove("graderange");
}
else
{
_dataErrors["gradelevel"] = "成绩等级和成绩范围不符合";
_dataErrors["graderange"] = "成绩范围和成绩等级不符合";
}
return isValid;
}
#endregion
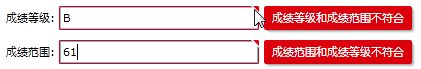
在前台添加两个成绩输入框。
<TextBlock Text="成绩等级: " VerticalAlignment="Center"/>
<TextBox x:Name="txtGradeLevel" Width="200" DataContext="{Binding Source={StaticResource UserDataContext}}" Text="{Binding Path=gradelevel, Mode=TwoWay, ValidatesOnDataErrors=True, NotifyOnValidationError=False, ValidatesOnExceptions=True}" />
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="5">
<TextBlock Text="成绩范围: " VerticalAlignment="Center"/>
<TextBox x:Name="txtGradeRange" Width="200" DataContext="{Binding Source={StaticResource UserDataContext}}" Text="{Binding Path=graderange, Mode=TwoWay, ValidatesOnDataErrors=True, NotifyOnValidationError=False, ValidatesOnExceptions=True}" />
</StackPanel>
其最终运行结果如下:

今天内容讲到这里了。
Silverlight实例教程 - Validation客户端同步数据验证(转载)的更多相关文章
- Silverlight实例教程 - Validation用户提交数据验证捕获(转载)
Silverlight 4 Validation验证实例系列 Silverlight实例教程 - Validation数据验证开篇 Silverlight实例教程 - Validation数据验证基础 ...
- Silverlight实例教程 - Validation服务器端异步数据验证(转载)
摘要:本 篇实例,我们仍旧使用SilverlightValidationDemo项目,为了不和过去的验证方法冲突,这里我们创建一个新的数据成员类 Staff,该类实现INotifyDataErrorI ...
- Silverlight实例教程 - Validation数据验证DataAnnotation机制和调试技巧(转载)
Silverlight 4 Validation验证实例系列 Silverlight实例教程 - Validation数据验证开篇 Silverlight实例教程 - Validation数据验证基础 ...
- Silverlight实例教程 - Validation数据验证基础属性和事件(转载)
Silverlight 4 Validation验证实例系列 Silverlight实例教程 - Validation数据验证开篇 Silverlight实例教程 - Validation数据验证基础 ...
- Silverlight实例教程 - Validation数据验证开篇
Silverlight 4 Validation验证实例系列 Silverlight实例教程 - Validation数据验证开篇 Silverlight实例教程 - Validation数据验证基础 ...
- Silverlight实例教程 - 自定义扩展Validation类,验证框架的总结和建议(转载)
Silverlight 4 Validation验证实例系列 Silverlight实例教程 - Validation数据验证开篇 Silverlight实例教程 - Validation数据验证基础 ...
- Silverlight实例教程 – Datagrid,Dataform数据验证和ValidationSummary(转载)
Silverlight 4 Validation验证实例系列 Silverlight实例教程 - Validation数据验证开篇 Silverlight实例教程 - Validation数据验证基础 ...
- Scrapy爬虫实例教程(二)---数据存入MySQL
书接上回 实例教程(一) 本文将详细描述使用scrapy爬去左岸读书所有文章并存入本地MySql数据库中,文中所有操作都是建立在scrapy已经配置完毕,并且系统中已经安装了Mysql数据库(有权限操 ...
- Silverlight,Windows 8应用开发实例教程系列汇总
Kevin Fan分享开发经验,记录开发点滴 Silverlight,Windows 8应用开发实例教程系列汇总 2012-06-18 01:05 by jv9, 2145 阅读, 3 评论, 收藏, ...
随机推荐
- 母亲的牛奶(milk) (BFS)
问题 A: 母亲的牛奶(milk) 时间限制: 1 Sec 内存限制: 64 MB提交: 14 解决: 8[提交][状态][讨论版] 题目描述 农民约翰有三个容量分别是A.B.C升的桶,A.B.C ...
- [APIO2015]巴厘岛的雕塑
题目描述 印尼巴厘岛的公路上有许多的雕塑,我们来关注它的一条主干道. 在这条主干道上一共有 NN 座雕塑,为方便起见,我们把这些雕塑从 11 到 NN 连续地进行标号,其中第 ii 座雕塑的年龄是 Y ...
- STL之全排列
描述 使用STL中的next_permutation函数输出一个序列的全排列. 部分代码已经给出,请补充完整,提交时请勿包含已经给出的代码. int main() { vector<int> ...
- Eclipse快速补全快捷键Ctrl+1修改为Android Studio的Alt+Enter
步骤: Window ->Preferences->key-> type filter text 下输入quick fix(这个是快速补全的快捷键)改为Alt+Enter 下面的wh ...
- AppCompatActivity与toolbar的结合
原文:http://www.51itong.net/android-activity-appcompatactivity-toolbar-15750.html 另外一个博客:Android 5.x T ...
- winform 窗体实现增删改查(CRUD)窗体基类模式
参考博客下方:http://www.cnblogs.com/wuhuacong/archive/2010/05/31/1748579.html 对于一般常用到的编辑数据.新增数据窗体,分开了两个不同的 ...
- iOS面试_1.浅析内存管理
为了开学的面试,就在博客里总结一下面试会问到的问题,今天就来谈谈内存管理,看到一篇文章非常不错,http://vinceyuan.cnblogs.com/,深入浅出,推荐大家去看看! Objectiv ...
- Sublime text JsFormat插件的安装
javascript格式化插件JsFormat 1.下载这插件包 https://github.com/jdc0589/JsFormat 2.点击菜单:Preferences->Browse P ...
- vs 代理登入
https://msdn.microsoft.com/zh-cn/vstudio/dn771556.aspx
- [Git] git merge和rebase的区别
git merge 会生成一个新得合并节点,而rebase不会 比如: D---E test / A---B---C---F master 使用merge合并, 为分支合并自动识别出最佳的同源合并点: ...
