document.ready与window.load区别
jQuery document window load ready 区别详解
用过JavaScript的童鞋,应该知道window对象和document对象,也应该听说过load事件和ready事件,小菜当然也知道,而且自认为很了解,直到最近出了问题,才知道事情并不是那么简单。
首先说说window和document,直观上来讲,window代表的是浏览器窗口,而document代表的是浏览器窗口中加载的dom元素,进一步说,document是window的一个属性,window是最顶级的对象。
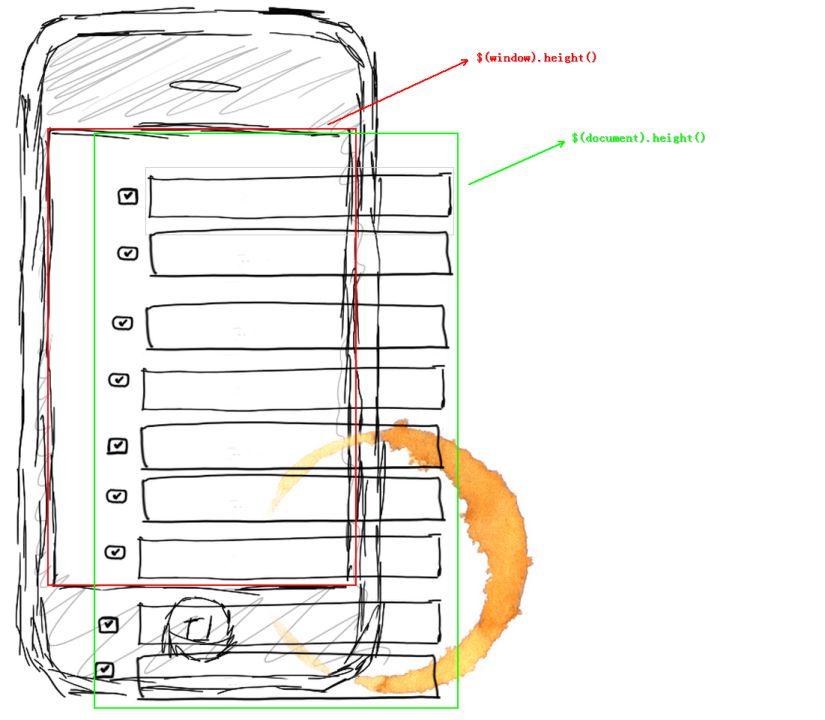
二者有啥区别呢?很好理解,假设现在有一个浏览器,里边加载的页面特别长,已经超出了一屏,当然,肯定会出现滚动条了,这时 候,$(window).height()和$(document).height()是不相等的,document的高度肯定要比window的大,因 为window窗口始终就是那么大。见下图:

再说说load事件和ready事件(这里的load和ready是指jQuery的事件,下同)。
先说load,load事件主要就是用来代替原生的window.onload,它只能用在两个场景下:
· window对象上。比如$(window).load(fn);。
· 带有URL的元素(images, scripts, frames, iframes)。比如$(“img”).load(fn);。
除此之外,任何元素都没有load事件,比如:$(document).load(fn);这是错误的写法,根本不会执行。
load事件需要页面完全加载完成才可以触发,所谓的完全加载完,不仅仅是dom结构加载完,还需要所有的链接引用都加载完才可以。比如页面中有大量图片,必须等每一个图片都加载完成,才叫完全加载完。
最重要的还没说,jQuery官方文档明确说明load事件的跨浏览器兼容性很差(It doesn't work consistently nor reliably cross-browser)。经过小菜测试,谷歌浏览器仅仅支持$(window).load(fn);,而火狐浏览器支 持$(window).load(fn);和$(“img”).load(fn);。
所以,除非必要情况下,否则强烈不推荐使用load事件。
最后说说ready,ready事件可以加在任意元素上,比如$(window).ready(fn);、$(document).ready(fn);、$(“div”).ready(fn);等等。
ready事件不要求页面完全加载完,只需要加载完dom结构即可触发。
ready事件可以同时注册多个,执行时,按照注册的先后顺序执行。注意,就算是注册不同元素的ready事件,也是按照先后顺序执行。例如下列代码:

1 $(window).ready(function(){
2 alert("window");
3 });
4 $(document).ready(function(){
5 alert("document");
6 });
7 $("div").ready(function(){
8 alert("div");
9 });

按照常理,应该是div先加载完,所以先执行alert("div");,然后才是alert("document");或 alert("window");,但遗憾的是,alert("div");是最后一个执行的。所以,无论是否在同一元素上注册ready事件,都是按照 注册的先后顺序执行。
最后一项,ready事件与window.onload(或<body onload=””>)是冲突的,如果使用了window.onload(或<body onload=””>),将导致ready事件不执行。
经过如此多的讨论,最终证明:$(document).ready(fn);兼容性、安全性是最好的,如果有此类需求,尽量采用这种方式。
from:http://www.cnblogs.com/iyangyuan/p/3940451.html
document.ready与window.load区别的更多相关文章
- $(document).ready() 与$(window).load()
虽说很早就开始接触JavaScript,自己也用JavaScript编写过许多代码,如之前的web版码表计时器,就写了近500行代码,函数也写了10个左右.当时也就是想到哪里就写到哪里,行不通就另外找 ...
- $(document).ready vs $(window).load vs window.onload
原文地址: $(document).ready vs $(window).load vs window.onload $(document).ready We execute our code whe ...
- window.load 和$(document).ready() 、window.load和body onload区别
1.执行时间 window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行. $(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕.2.编写个数不同 w ...
- $(document).ready() 、 $('#id').load() 、window.onload 的区别
今天做项目的时候遇到一个问题,结果死在了$(document).ready(). $('#id').load() .window.onload的区别上.然后,就整理一下,这三者的区别. 参考文章:ht ...
- jQuery中的$(window).load()与$(document).ready()以及jquery $(document).ready() 与window.onload的区别
大多数jQuery实例或教程都告诉我们绑定我们的jQuery代码到$(document).ready事件.虽然$(document).ready 事件在大多数情况下都OK,但是它的解析顺序是在文档准备 ...
- JS 页面加载触发事件 document.ready和window.onload的区别
document.ready和onload的区别——JavaScript文档加载完成事件页面加载完成有两种事件: 一是ready,表示文档结构已经加载完成(不包含图片等非文字媒体文件): 二是onlo ...
- 转载jquery $(document).ready() 与window.onload的区别
jquery $(document).ready() 与window.onload的区别 投稿:mdxy-dxy 字体:[增加 减小] 类型:转载 时间:2009-12-28我要评论 Jquery中$ ...
- 转 $(document).ready()与window.onload的区别
$(document).ready()和window.onload在表单上看都是页面加载时我们就去执行一个函数或动作,但是在具体的细节上$(document).ready()和window.onloa ...
- $(document).ready和window.onload,细微小区别,ready是jQuery的方法,onload是window的方法
$(document).ready和window.onload的区别 $(document).ready和window.onload都是在都是在页面加载完执行的函数,大多数情况下差别不大,但也是有区别 ...
随机推荐
- Skynet服务器框架(八) 任务和消息调度机制
引言: 在我看来,消息和任务调度应该是skynet的核心,整个skynet框架的核心其实就是一个消息管理系统.在skynet中可以把每个功能都当做一个服务,整个skynet工程在执行过程中会创建很多个 ...
- 抓https包
一.charles抓https 1.打开charles,打开Help--SSL Proxy--Install Charles Root Certificate,charles安装证书,傻瓜式安装即可 ...
- VSCode打开文件总是会覆盖上次打开的标签
在使用VSCode的时候,打开一个文件之后,如果没有修改的话,那么再打开下一个文件的时候,他总会替换上次打开的标签,那么怎么样才能每次都在新的标签打开文件呢? 实际上,这种情况的出现是因为我们点击文件 ...
- oracle重建undo表空间
create undo tablespace UNDOTBS2 datafile 'D:\oracle\product\10.2.0\oradata\ttonline\UNDOTBS02.DBF' s ...
- POJ 2954 Triangle (pick 定理)
题目大意:给出三个点的坐标,问在这三个点坐标里面的整数坐标点有多少个(不包含边上的) 匹克定理:I = (A-E) / 2 + 1; A: 表示多边形面积 I : 表示多边形内部的点的个数 E: 表示 ...
- Linux下Apache配置局域网访问出现的问题
在网站安装好之后,本机可以访问,但是局域网内无法访问,我查看了 /etc/httpd/conf/httpd.conf 看到我的配置如下 <Directory ......> Allow A ...
- 拦截器springmvc防止表单重复提交【2】
[参考博客:http://my.oschina.net/mushui/blog/143397] 原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务 ...
- Android开发的基础知识点
1.Android开发的四大组件: Activity:android应用程序上看到的一页. Service:运行在后台,可以其他组件交互(音乐播放器). BroadcoastReceiver:用来对外 ...
- ALUA and SRM
A couple important (ALUA and SRM) notes There’s some internal dialog today on our “VMware Champions” ...
- SpringMVC上传文件大小的设置
在spring-mvc.xml(springmvc的配置文件)里: <!-- SpringMVC上传文件时,需要配置MultipartResolver处理器 --> <bean id ...
