团队合作学习scrum
查找资料学习scrum心得:
什么是scrum : scrum是一种轻量级软件开发方法,即一种做事的方法。scrum原本是指橄榄球运动的一个专业术语,原意为团队通力合作,在场地内传球。这个过程需要认真配合、信念一致和目标明确。敏捷开发流程命名为Scrum,其实表明了作者希望这种流程就像大家一起打橄榄球,敏捷的动作、澎湃的激情、力争上游的拼搏精神。
scrum适用于软件开发,因为软件需求经常改动。它适用于客户的需求不明的情况,因为需求不是很明确,就需要你经常和客户沟通,倾听反馈,持续改进。此种方法,相比较其他方法来讲,工作事项更清晰、直观,同一时间更能专注,并且能了解所有backlog进展情况,同时用户能够知晓工作进展情况,工作效果也更好了。scrum不仅是一个很好的开发方法,也是一个比较好的管理方法。
面对不断变化的世界,选择scrum敏捷法,可以让我们更好地拥抱变化。
团队合作:
队名:少先队
成员:唐倩、曾媛、杨玲玲、邓贻波、罗伟男、杨洋、冷佳丽(我)
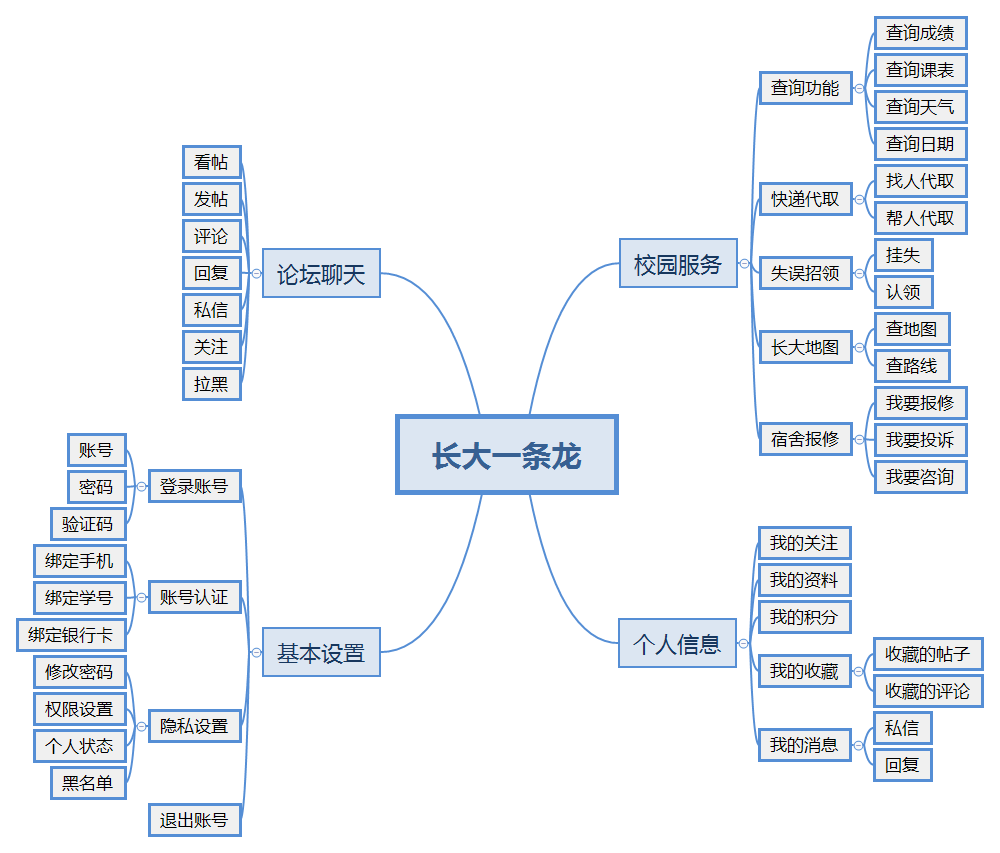
项目名:长大一条龙
本项目的意义在于锻炼团队的scrum能力,加强团队合作能力。
确定本项目采用的技术方向:本项目整体采用java web 实现,前端采用HTML+CSS+JavaScript实现,后端采用JSP+Servlet实现。
目的:为生活在长大的学生提供方快捷的生活服务,通过帖子发现自己志同道合的朋友,记录自己在长大的点滴。
模块拆分:
1.校园服务模块
2.设置模块
3.论坛聊天模块
团队分工:
唐倩 产品负责人
曾媛 测试(客户)
杨玲玲Scrum主管
邓贻波 后端程序员
罗伟男 后端程序员
杨洋 前端程序员
冷佳丽 前端程序员
团队会议:
(1)第一次集体会议:
确定项目的目标,计划周期。确定所使用的技术与技术规范,变量命名规则等。
确定个人员的角色分配,任务分配等。
(2)周例会:
报告团队各个成员的工作进度,以及一周期以来所遇到的问题和解决问题,以及下一周期的目标。
对自己本周期的总结和反省。
项目:

团队合作学习scrum的更多相关文章
- 团队合作之Scrum
CCSU小助手 一:开发团队简介 队名:瓜队 组员:钟文兴.周畅.吉刘磊.唐仲勋 宣言:We are a team at any time! 团队项目描述: 内容:“生活在长大”: 目标:为了方便对学 ...
- 8小时入门Git之团队合作学习记录
Git几个重要的区域 工作流程
- scrum和团队合作
一. 队名及宣言 队名 the better for you 宣言Change our lives with code 二. 队员及分工 a.承担软件工程的角色 姓名 学号 角色 张美庆 B20150 ...
- 第一次团队合作,对Scrum的初步了解
学习和运用scrum 作为长大的大三老腊肉,我们已经在长大生活了两年多,对于什么是长大人最想完善的校园需求.最想拥有的校园服务媒介也有了更加深切的体会. 于是,GoodJob小团队blingbling ...
- 从0开始学习 GITHUB 系列之「团队合作利器 BRANCH」【转】
本文转载自:http://stormzhang.com/github/2016/07/09/learn-from-github-from-zero6/ 版权声明:本文为 stormzhang 原创文章 ...
- 从0开始学习 GitHub 系列之「06.团队合作利器 Branch」
Git 相比于 SVN 最强大的一个地方就在于「分支」,Git 的分支操作简直不要太方便,而实际项目开发中团队合作最依赖的莫过于分支了,关于分支前面的系列也提到过,但是本篇会详细讲述什么是分支.分支的 ...
- .NET 云原生架构师训练营(模块二 基础巩固 Scrum 团队)--学习笔记
2.7.3 Scrum 团队 理想的环境 团队章程 如何组建 Scrum 团队 产品待办事项列表 用户故事 敏捷开发流程 理想的环境 5-9人 100% 跨职能 在一起 自组织 自组织 目标 授权 沟 ...
- GitHub 系列之「团队合作利器 Branch」
Git 相比于 SVN 最强大的一个地方就在于「分支」,Git 的分支操作简直不要太方便,而实际项目开发中团队合作最依赖的莫过于分支了,关于分支前面的系列也提到过,但是本篇会详细讲述什么是分支.分支的 ...
- 团队合作one
一.项目介绍 为生活在长大的学生提供方快捷的生活服务,通过帖子发现自己志同道合的朋友,记录自己在长大点滴.本项目的意义在于锻炼团队的scrum能力,加强团队合作能力.确定本项目采用的技术方向:本项目整 ...
随机推荐
- Axure8.0
1.Axure的一行三列的基本布局. 2.自适应页面设置,页面设置? 3.自动生成HTML的工具栏使用.生产的目录文件夹的内容. 4.元件的交互(样式修改,显示隐藏) 5.全局变量,钢笔工具的使用
- [转] Spring Integration 系统集成
[From] http://blog.csdn.net/w_x_z_/article/details/53316618 pring Ingegration 提供了基于Spring的EIP(Enterp ...
- Django ORM常用字段和参数
常用字段 AutoField int自增列,必须填入参数 primary_key=True.当model中如果没有自增列,则自动会创建一个列名为id的列. IntegerField 一个整数类型,范围 ...
- IOS下去掉input submit圆角和
在iOS系统下input submit会有圆角,如果添加有背景色,背景色出错,在安卓系统是没有这些问题,可以在input样式加上这段样式 input{ -webkit-appearance: none ...
- TT 安装 之 LINUX
# useradd ttadmin -- 创建用户 # groupadd ttadmin -- 创建用户组 # mkdir /etc/TimesTen -- 创建目录 # chgrp -R ttadm ...
- daterangepicker
官方文档 http://www.daterangepicker.com/#examples 与angular结合 html <div date-range-picker class=" ...
- 通过宏定义将__declspec(dllexport)与__declspec(dllimport)的转化,实现库代码和使用代码使用同一份头文件
我们知道,在VC编程中,如果要编译成动态链接库,需要将函数.变量.类等导出,这时使用__declspec(dllexport).使用动态链接库时,需要在声明的时候有使用__declspec(dllim ...
- js 用简单案例举模态对话框弹出
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Javascript模块化编程(三)require.js的用法及功能介绍
这个系列的第一部分和第二部分,介绍了Javascript模块原型和理论概念,今天介绍如何将它们用于实战.我采用的是一个非常流行的库require.js感兴趣的朋友可以了解下啊 我采用的是一个非常流行的 ...
- 深入理解JavaScript系列(28):设计模式之工厂模式
介绍 与创建型模式类似,工厂模式创建对象(视为工厂里的产品)时无需指定创建对象的具体类. 工厂模式定义一个用于创建对象的接口,这个接口由子类决定实例化哪一个类.该模式使一个类的实例化延迟到了子类.而子 ...
