关于Vue的Render的讲解
首先我们传统的对于DOM的操作基本上都是通过js直接的获取一个节点,然后对DOM进行增加或者是删除。而Vue的Render这个函数是通过js虚拟的添加dom节点,然后虚拟的添加到html节点上去。
算了感念的东西不知道是怎么回事,大概意思就是 用Render函数的话比正常我们通过传统方式要节省时间和消耗就可以了。下面介绍用法。本人也不明白怎么回事,反正性能方面要比传统的方式要好,如果想要详细的查看的话,自己去百度vue的官方的文档。
Render最经典的就是createElement方法。下面介绍。
createElement 构成了Vue Virtual Dom的魔板,它有三个参数:
createElement (
// {String | Object | Function}
// 一个 HTMl标签,转件选项,或者一个函数
// 必须return 上述中最少一个
'div',
// {Object}
// 一个对应属性的数据对象,可选
// 您可以在template中使用
{
// 稍后详细的介绍
},
// {String | Array}
// 子节点(vnodes),可选
[
createElement('h1','hello world'),
createElement(MyComponent,{
props:{
someProp : 'foo'
}
}),
'bar'
]
)
下面粘贴一个我的事例
props:{
level:{
type:Number,
required:true
},
title:{
type:String,
default:'url传参'
}
},
render:function(createElement) {
return createElement(
'h' + this.level,
[
createElement(
'a',
{
domProps:{
href: '#' + this.title
}
},
this.$slots.default
)
]
)
}
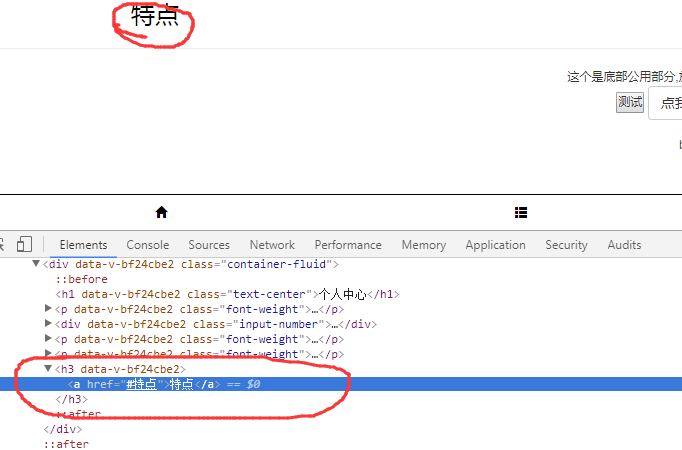
效果为:


这里用到了一个组件,url-render这个组件,这是自定义的组件,不要想多了。
关于Vue的Render的讲解的更多相关文章
- html select options & vue h render
html select options & vue h render https://developer.mozilla.org/en-US/docs/Web/HTML/Element/opt ...
- vue h render function & render select with options bug
vue h render function & render select with options bug https://github.com/xgqfrms/vue/issues/41 ...
- vue iview render里面 没有双向绑定 renderHeader 要序列化 反序列 一下
vue iview render里面 没有双向绑定 renderHeader 要序列化 反序列 一下 renderHeader: (h, params) => { return [ h('Rad ...
- 终于搞懂了vue 的 render 函数(一) -_-|||
终于搞懂了vue 的 render 函数(一) -_-|||:https://blog.csdn.net/sansan_7957/article/details/83014838 render: h ...
- vue之render基本书写方法
Vue 推荐在绝大多数情况下使用 template 来创建你的 HTML.然而在一些场景中,你真的需要 JavaScript 的完全编程的能力,这就是 render 函数,它比 template 更接 ...
- vue使用render渲染&jsx
vue&jsx文档 vue实例属性 // App.ts import hBtn from './components/hBtn' import hUl from './components/h ...
- 012——VUE中todos示例讲解class中应用表达式
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Vue中render: h => h(App)的含义
// ES5 (function (h) { return h(App); }); // ES6 h => h(App); 官方文档 render: function (createElemen ...
- vue之Render函数
(1)什么是Render函数 先来看一个场景,在博客网中,一般有一级标题.二级标题.三级标题...,为了方便分享url,它们都做成了锚点,点击后,会将内容加载网址后面,以#分隔. 例如‘特性’是一个& ...
随机推荐
- c#MD5加密解密
MD5的全称是Message-Digest Algorithm 5(信息-摘要算法),在90年代初由MIT Laboratory for Computer Science和RSA Data Secur ...
- Nginx+Tomcat在Windows下做负载均衡
一. 为什么需要对Tomcat服务器做负载均衡 Tomcat服务器作为一个Web服务器,其并发数在300-500之间,如果有超过500的并发数便会出现Tomcat不能响应新的请求的情况,严重影响网站的 ...
- 《浪潮之巅》(第2版):精彩的IT商战史
2011年看过第一版.以为看新版会跳过大部分看过的内容,结果发现还是从头到尾看了一遍,2011年看过的内容已经记不太确切了:) 另外IT的历史太精彩了,许多故事都知道,再看还是挺有意思.当然作者的文字 ...
- 716. Max Stack (follow up questions for min stack)
Design a max stack that supports push, pop, top, peekMax and popMax. push(x) -- Push element x onto ...
- Django聚合函数
Django在Django .db中提供了以下聚合函数. 1.Avg:返回平均值 class Avg(expression, output_field=FloatField(), filter=Non ...
- python入门4 python查看数据类型及类型转换
查看数据类型:type() 类型转换:int(),float(),char(),ord(),str(),bool() #coding:utf-8 #/usr/bin/python "&quo ...
- Android(java)学习笔记55:LayoutInflater 和 findViewById
1. 在实际开发中LayoutInflater这个类还是非常有用的,它的作用类似于findViewById(). 不同点是LayoutInflater是用来找res/layout/下的xml布局文件, ...
- TSP 遗传算法
GA——遗传算法 同模拟退火算法一样,都是现代优化算法之一.模拟退火是在一定接受程度的情况下仍然接受一个比较差的解. 遗传算法,是真真正正的和大自然的遗传进化有着非常紧密的联系的,当然遗传进化的只是在 ...
- 可持久化线段树(主席树)快速简洁教程 图文并茂 保证学会。kth number例题
如果学不会也不要打我. 假设你会线段树 开始! --- 主席树也叫可持久化线段树 顾名思义,它能够保存线段树在每个时刻的版本. 什么叫每个时刻的版本?你可能对一棵普通线段树进行各种修改,这每种样子就是 ...
- POJ 3565 Ants 【最小权值匹配应用】
传送门:http://poj.org/problem?id=3565 Ants Time Limit: 5000MS Memory Limit: 65536K Total Submissions: ...
