布局方式-float布局
<style>
.container{
background: red;
width: 400px;
}
.p1{
background: green;
float: left;
width: 200px;
height: 50px;
}
</style>
<body>
<div class="container">
<span class="p1">float</span>
<div class="p2">
很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字很长的文字
</div>
</div>
</body>

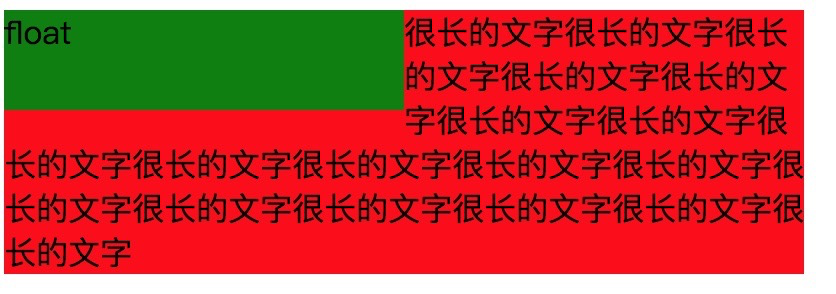
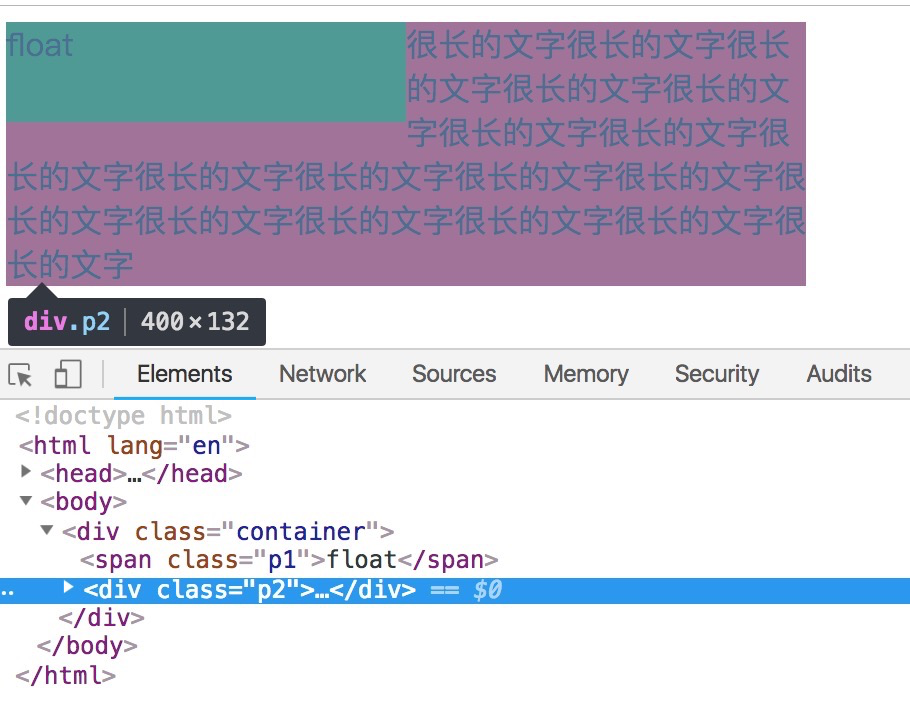
这个效果很明显就是,p1设置了向左浮动,高度50,宽度200,背景绿色。浮动之后有什么影响呢?我们上面注意点之一是脱离了文档流。

我们看到p2在使用的时候占据了p1的空间,跟container是一样的空间大小。但是他影响了p2文字的展现。整个文字都绕开了p1。这种布局方式就是float本身的一个含义。float本身就是用于图文环绕效果的。所以这个解释了上面的注意点,float元素脱离了文档流,但是不脱离文本流。
<style>
.container{
background: red;
width: 400px;
}
.p1{
background: green;
float: left;
width: 200px;
height: 50px;
}
</style>
<body>
<div class="container">
<span>写几个字</span>
<span class="p1">
float
</span>
<span class="p1">
float
</span>
</div>
</body>

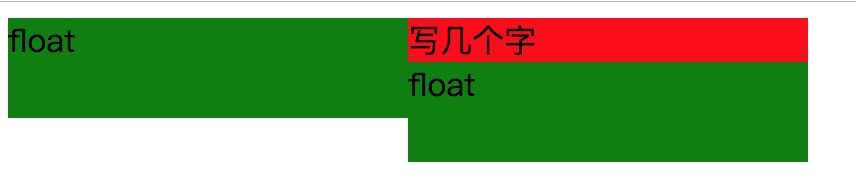
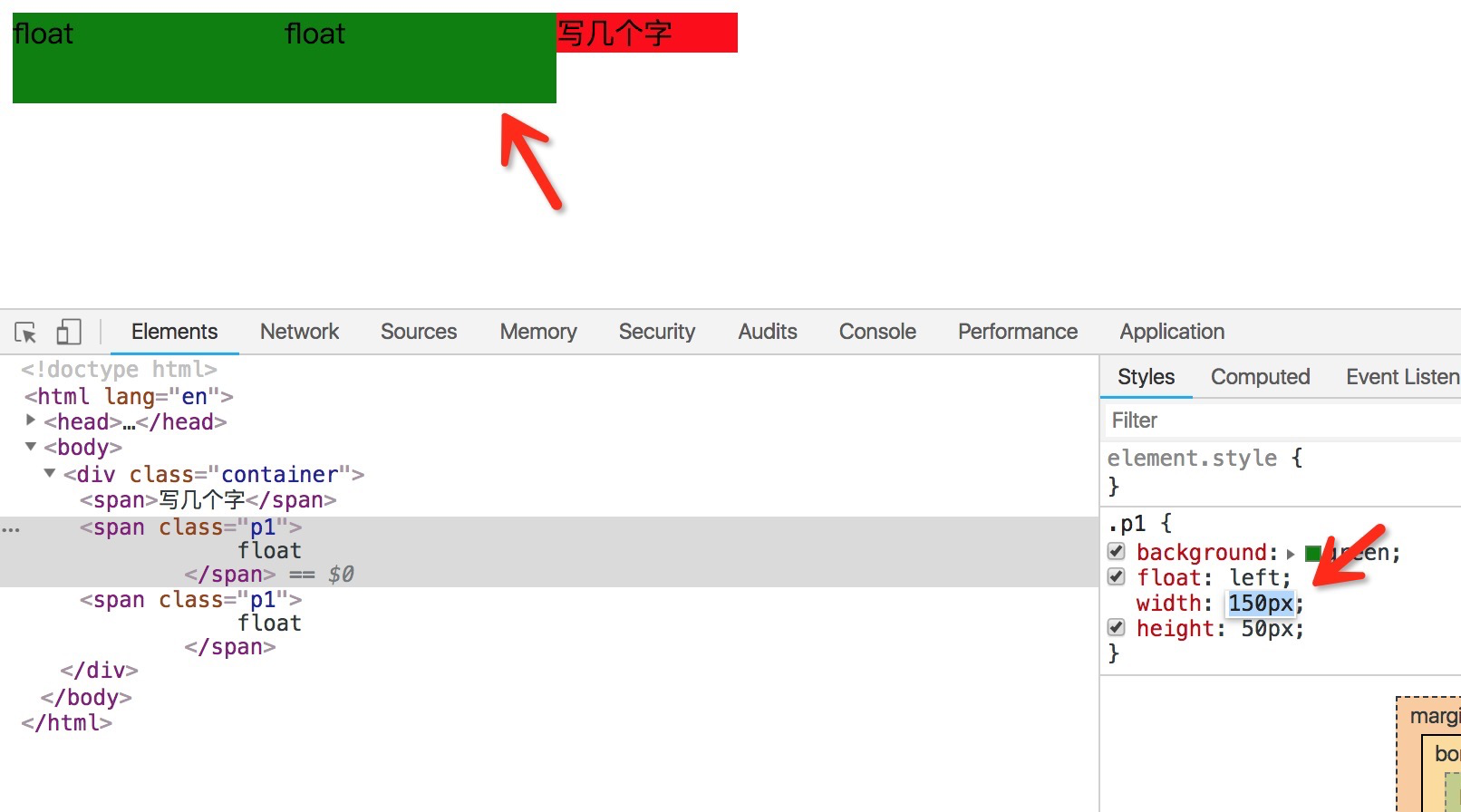
如图,首先看到的几个字,如果上面demo的p2一样。是一个正常的元素。我们说会尽量靠上和尽量靠左。所以是左上角的位置。再往下又有一个float元素,这两个float元素样式是一模一样的。但是那几个字是必须排的。所以他没办法越过那几个字。所以尽量靠上,靠左,就成了这副样子。

如果,两个flaot元素长度加起来大于400了,他就会往下掉。。这就是尽量靠上,尽量靠左的含义。

<style>
.float{
float: left;
width: 100px;
height: 100px;
background: red;
}
</style>
<body>
<div class="main">
<span class="float">
float元素
</span>
</div>
</body>

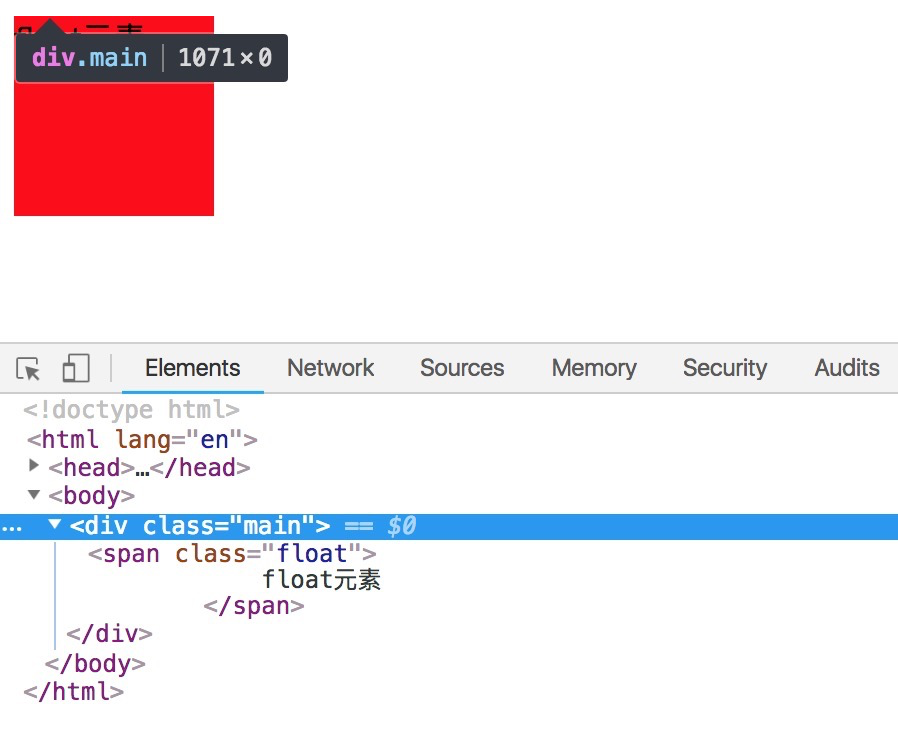
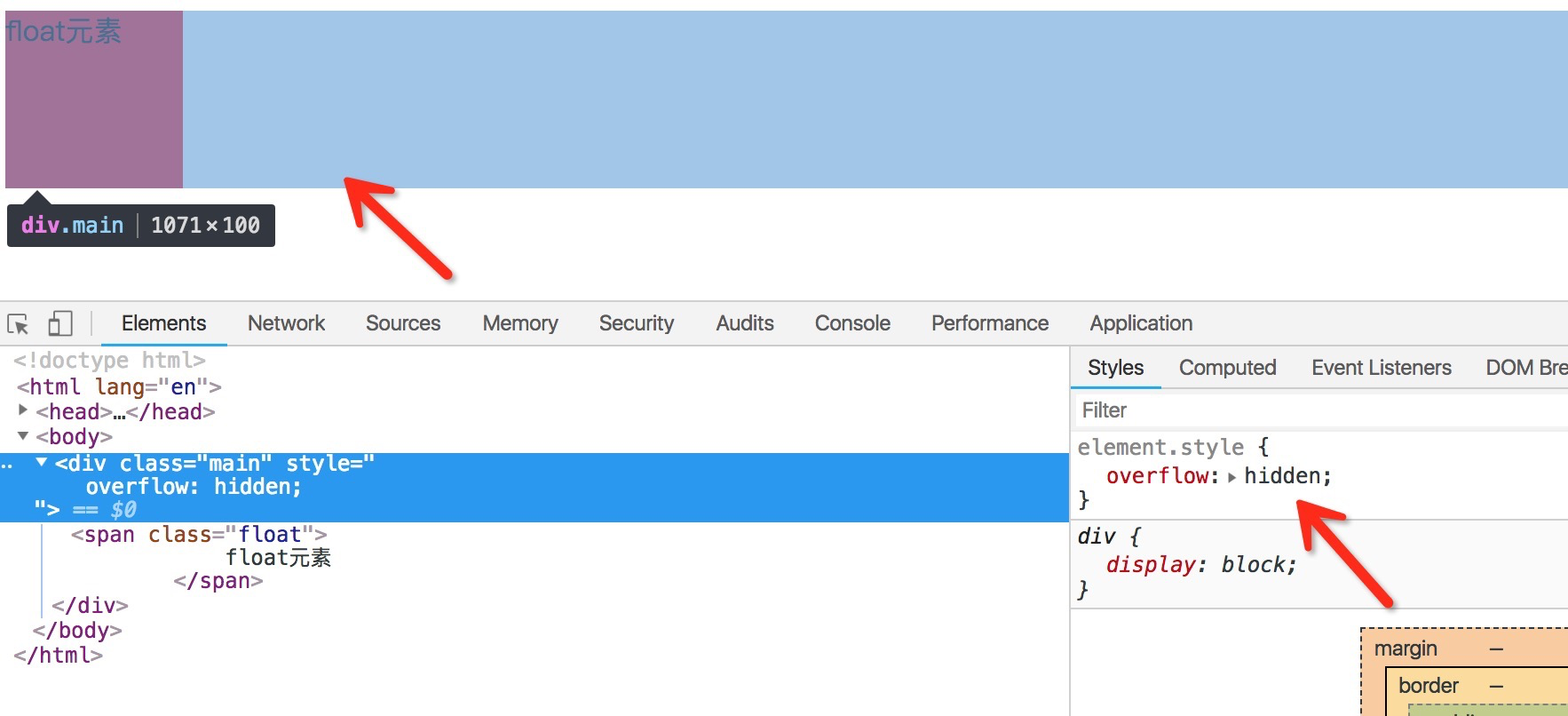
我们看到float元素的宽高是有100像素的,但是main的高度却是0,没有被撑起来。高度塌陷了,防止塌陷的常用办法就是设置overflow,创建一个BFC。

<style>
.container{
width: 800px;
height: 200px;
}
.left{
float: left;
background: red;
width: 200px;
height: 100%;
}
.right{
background: blue;
margin-left: 200px;
height: 100%;
padding-left: 10px;
}
</style>
<body>
<div class="container">
<div class="left">
左
</div>
<div class="right">
右
</div>
</div>
</body>

<style media="screen">
html *{
padding: 0;
margin: 0;
}
.layout article div{
min-height: 100px;
}
</style>
<body>
<section class="layout float">
<style media="screen">
.layout.float .left {
float: left;
width: 300px;
background: red;
}
.layout.float .right{
float: right;
width: 300px;
background: blue;
}
.layout.float .center{
background: yellow;
}
</style>
<article class="left-right-center">
<div class="left"></div>
<div class="right"></div>
<div class="center">
<h1>浮动解决方案</h1>
1、这是三栏布局中间部分
1、这是三栏布局中间部分
</div>
</article>
</section>
</body>

布局方式-float布局的更多相关文章
- CSS布局方式--inline-block 布局
布局其实就是想办法怎样将一些元素横向的排列起来,纵向由于块级元素的存在会自动占据一行. inline-block 元素会占据一行而且可以调整宽高很适合将这些元素排列在一行,而且使用 inline-bl ...
- CSS布局:Float布局过程与老生常谈的三栏布局
原文见博客主站,欢迎大家去评论. 使用CSS布局网页,那是前端的基本功了,什么两栏布局,三栏布局,那也是前端面试的基本题了.一般来说,可以使用CSSposition属性进行布局,或者使用CSSfloa ...
- 转:CSS布局:Float布局过程与老生常谈的三栏布局
使用CSS布局网页,那是前端的基本功了,什么两栏布局,三栏布局,那也是前端面试的基本题了.一般来说,可以使用CSSposition属性进行布局,或者使用CSSfloat属性布局.前者适合布局首页,因为 ...
- 布局方式-flex布局
.弹性盒子 .盒子本来就是并列的 .指定宽度即可 <style> .container { width: 800px; height: 200px; display: flex; bord ...
- inline-block布局方式
刚研究了一下inline-block布局方式 inline-block布局方式是一种比float浮动更优的一种布局方式. 一个超简单的demo html: <!doctype html> ...
- Android 布局方式学习
一.LinearLayout线性布局: 线性布局是程序中最常见的一种布局方式,线性布局可以分为水平线性布局和垂直线性布局两种, 通过android:orientation属性可以设置线性布局的方向 1 ...
- PyQt5四大布局方式
1.绝对布局方式'''绝对布局方式,通过move的XY坐标方式来控制控件的位置'''from PyQt5.QtWidgets import *import sys,math class absolut ...
- Android布局方式总结
Android的布局分别是:线性布局LinearLayout.相对布局RelativeLayout.帧布局FrameLayout.网格布局GridLayout.约束布局ConstraintLayout ...
- Html5 布局方式
在Html5之前,统一采用的是Div+css的方式进行布局,但是却和开发人员的命名方式,喜好有关.在新的Html5中,布局却显得更加人性化,更易理解了.如增加了Header,Footer,Sectio ...
随机推荐
- Python+Selenium设置元素等待
显式等待 显式等待使 WebdDriver 等待某个条件成立时继续执行,否则在达到最大时长时抛弃超时异常 (TimeoutException). #coding=utf-8 from selenium ...
- 用 fmt格式化候时间
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %> <div ...
- Java基础21-构造函数之间的调用
public class Test{ public static void main(String[] args){ Persion p2=new Persion("小明",22) ...
- Linux下Tomcat如何传入'$'符号
在实际的工作中,有同事有需求要在Tomcat的启动脚本中添加启动参数,而且启动参数中带有特殊的字符'$',在实际的应用程序中,使用System.getProperty()进行获取设置的值,但是这个字符 ...
- vi编辑器备忘录
1. 基本操作 G 移动到文件最后一行 nG 移动到n行 gg 移动到第一行 N[Enter] 向下移动n行 /word 向下寻找 ?word 向上寻找 n 查找下一个 N 查找上一个 0或者Home ...
- 【ExtJS】自定义组件datetimefield(一)
目的: ExtJS中提供了下拉日期选择控件Ext.form.field.Date与下拉时间选择控件Ext.form.field.Time.不过没有一个在选择日期时选择时间的控件datetimefiel ...
- Eclipse设置JVM的内存参数
打开Eclipse 或者 MyEclipse 打开 Windows -> Preferences -> Java -> Installed JREs 选中你所使用的 JDK,然后点击 ...
- java io 学习笔记(三) 字符流读写
1.字符流读取 字符流读取的所有类都是从Reader这个超类继承的,都是用于读取字符的,这些类分别是InputSteamReader(从字符流读取).FileReader(继承与InputStream ...
- 5、Angular2 Injectable 服务
1.Injectable
- XML深入了解(XML JavaSprint)
XMLHttpRequest 对象 XMLHttpRequest 对象用于在后台与服务器交换数据. XMLHttpRequest 对象是开发者的梦想,因为您能够: 在不重新加载页面的情况下更新网页 在 ...
