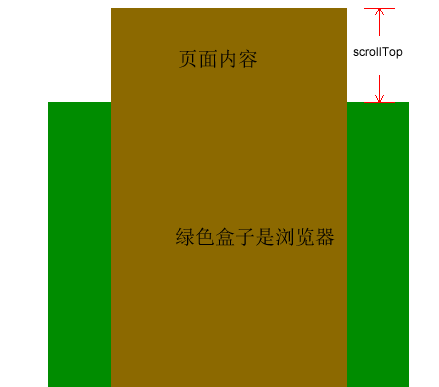
怎么得到scrollTop

我们学习一个事件 : 页面滚动效果
window.onscroll = function() { 页面滚动语句 }
谷歌浏览器 和没有声明 DTD <DOCTYPE > :
document.body.scrollTop;
火狐 和其他浏览器
document.documentElement.scrollTop;
ie9+ 和 最新浏览器 都认识
window.pageXOffset; pageYOffset (scrollTop)
兼容性写法:
var scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0;
怎么得到scrollTop的更多相关文章
- 在firefox浏览器下,scrollTop始终为0的问题
firefox下,带dtd文档申明: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " ...
- offsetTop、clientTop、scrollTop、offsetTop属性
HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth scrollHeight: 获取对象的滚动高度. scrollLeft:设置或获取位于对 ...
- 火狐、谷歌、IE关于document.body.scrollTop和document.documentElement.scrollTop 以及值为0的问题
一.先遇到document.body.scrollTop值为0的问题 做页面的时候可能会用到位置固定的层,读取document.body.scrollTop来设置层的位置,像这样, window.on ...
- javascript中的scrollTop
含义:滚动条高度 作用:滚动加载(ajax),滚动导航固定定位,滚动弹框定位等等. 展示滚动导航和侧边栏滚动固定定位的效果:查看效果 1.chrome浏览器 document.body.scrollT ...
- 【转】jquery 中scrollTop在Firefox下不起作用
原文链接:http://stackoverflow.com/questions/8149155/animate-scrolltop-not-working-in-firefox Animate scr ...
- [No000067]Js中获取当前页面的滚动条纵坐标位置scrollTop
三种方法任选其一: var sTop = document.body.scrollTop+document.documentElement.scrollTop; var sTop = document ...
- jQuery动画效果animate和scrollTop结合使用实例
CSS属性值是逐渐改变的,这样就可以创建动画效果.只有数字值可创建动画(比如 "margin:30px").字符串值无法创建动画(比如 "background-color ...
- JavaScript获取浏览器高度和宽度值(documentElement,clientHeight,offsetHeight,scrollHeight,scrollTop,offsetParent,offsetY,innerHeight)
IE中: document.body.clientWidth ==> BODY对象宽度 document.body.clientHeight ==> BODY对象高度 document.d ...
- 页面位置 top、postop、scrolltop、offsetTop、scrollHeight、offsetHeight、clientHe
1.top 此属性仅仅在对象的定位(position)属性被设置时可用.否则,此属性设置会被忽略. 代码如下: <div style=" position:absolute; widt ...
- html中offsetTop、clientTop、scrollTop、offsetTop各属性介绍
例如:$('window').scrollTop()获取的就是当前这个页面超出窗口最上端的高度,scrollLeft与此同理 scrollHeight: 获取对象的滚动高度. scrollLeft:该 ...
随机推荐
- nyoj 409——郁闷的C小加(三)——————【中缀式化前缀后缀并求值】
郁闷的C小加(三) 时间限制:1000 ms | 内存限制:65535 KB 难度:4 描述 聪明的你帮助C小加解决了中缀表达式到后缀表达式的转换(详情请参考“郁闷的C小加(一)”),C小加很 ...
- C++程序设计基础(6)内存分配
1.知识点 三步走:申请,释放,指针置空. 1.1malloc.free函数 在C语言中内存malloc函数申请动态空间,以下展示其基本用法: int *p = NULL; p = ();//申请 f ...
- 介绍几种搭建Dojo环境的方法
Hello World! 的时间到了,在你所学过的众多语言中,哪个不是从此学起的呢?但在此之前,我们要先构建一个开发环境,如同刚开始学习Java的时候,还是需要我们先安装JDK.配置好环境变量等等,H ...
- [转]Session and application state in ASP.NET Core
本文转自:https://docs.microsoft.com/en-us/aspnet/core/fundamentals/app-state By Rick Anderson and Steve ...
- 初学Hadoop之计算TF-IDF值
1.词频 TF(term frequency)词频,就是该分词在该文档中出现的频率,算法是:(该分词在该文档出现的次数)/(该文档分词的总数),这个值越大表示这个词越重要,即权重就越大. 例如:一篇文 ...
- mysql三:表操作
一.存储引擎介绍 存储引擎即表类型,mysql根据不同的表类型会有不同的处理机制. 详见:点击查看 二.表的介绍 表相当于文件,表中的一条记录就相当于文件的一行内容,不同的是,表中的一条记录有对应的标 ...
- 【Android】8.0活动的生命周期(一)——理论知识、活动的启动方式
1.0 Android是使用任务(Task)来管理活动的,活动就像栈一样堆放着在一起. 每个活动的生命周期最多可能会有四种状态: 1.1 运行状态 位于栈顶 1.2 暂停状态 不在栈顶但在界面上仍处于 ...
- Regular Expression 正则表达式
1. "^"表示以什么字符开始,"$"表示以什么字符结束: 2. \w表示字符类,包括大小写字母和数字: 3. “+”表示一个或多个,"*" ...
- python里面的encode和decode函数
转自 http://www.cnblogs.com/evening/archive/2012/04/19/2457440.html 总结一句话 encode: 字符串打算输出(给别人用)比如pr ...
- wxpython 简单表格控件
import wx, wx.grid class GridData(wx.grid.PyGridTableBase): _cols = "a b c".split() _data ...
