在easyUI开发中,出现jquery.easyui.min.js函数库问题
easyUI是jquery的一个插件,是民间的插件。easyUI使用起来很方便,里面有网页制作的最重要的三大方块:javascript代码、html代码和Css样式。我们在导入easyUI库后,可以直接复制粘贴里面的代码,从而简单轻便地初步设置网页。
首先导入easyUI函数库:
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css">
<script type="text/javascript" src="easyui/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
项目代码:
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title>欢迎来到后台管理界面</title>
<link rel="stylesheet" type="text/css" href="plugin/themes/icon.css" />
<link rel="stylesheet" type="text/css" href="plugin/themes/default/easyui.css" /> </head>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
<script type="text/javascript" src="plugin/easyloader.js"></script>
<script type="text/javascript" src="plugin/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
$(function() {
$('#tt').tabs('add', {
title: '查看',
content: 'Tab Body',
closable: true,
tools: [{
iconCls: 'icon - mini - refresh',
handler: function() {
alert('refresh');
}
}]
});
});
</script> <body class="easyui-layout">
<div data-options="region:'north',split:true" style="height:100px;">
<div>
<h1>拓胜公司后台管理系统</h1></div>
</div>
<div data-options="region:'south',split:true" style="height:60px;">
<div style="margin: auto; width: 400px ; padding: 20px; font-size: 20px;">Copyright ©拓胜公司 版权所有</div>
</div>
<div data-options="region:'west',title:'系统管理',split:true" style="width:240px;">
<!--
作者:xingcheng_yuan@163.com
时间:2015-09-08
描述:手风琴效果
-->
<div id="aa" class="easyui-accordion">
<div title="管理员管理" style="padding: 10px;">
<ul>
<li><a href="#">添加</a></li>
<li><a href="#">查看</a></li>
<li><a href="#">修改</a></li>
<li><a href="#">删除</a></li>
</ul>
</div>
</div>
</div>
<div data-options="region:'center',title:'编辑区 '" style="padding:5px;background:#eee;">
<div id="tt" class="easyui-tabs" ">
<div title="添加 " data-options="closable:true " style="overflow:auto;padding:20px;display:none; ">
tab1
</div>
<div title="删除 " data-options="closable:true " style="overflow:auto;padding:20px;display:none; ">
tab2
</div> </div>
</div>
</body>
</html>
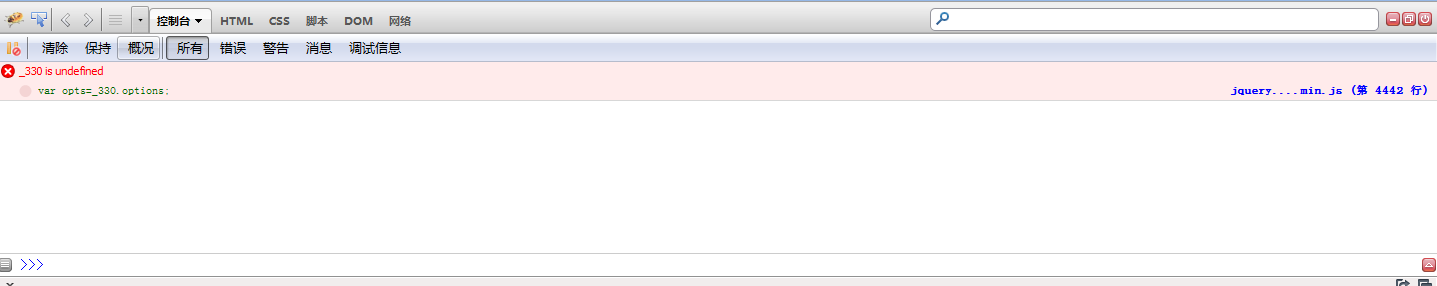
上面代码没有任何的问题,但是却出现如下错误:

发生的错误:easyUImini.js库出现了问题,但是函数库是别人写好了,测试过的,里面理论下是不可能会有错误的。
通过种种的尝试,发现加入alert(11)后,浏览器就不报错了,javascript代码也能顺利的执行:
<script type="text/javascript">
$(function() {
alert(11);
$('#tt').tabs('add', {
title: '查看',
content: 'Tab Body',
closable: true,
tools: [{
iconCls: 'icon - mini - refresh',
handler: function() {
alert('refresh');
}
}]
});
});
</script>
而我们把jQuery代码改为window.onload()后,代码依然正常运行:
<script type="text/javascript">
window.onload=function(){
$('#tt').tabs('add', {
title: '查看',
content: 'Tab Body',
closable: true,
tools: [{
iconCls: 'icon - mini - refresh',
handler: function() {
alert('refresh');
}
}]
});
}
</script>
总结为:
1、window.onload()和$(function(){})的区别
A)window.onload()是等到页面所有元素加载完毕后(包括dom和javascript),再执行里面的函数代码
B)$(function(){})是等到页面的dom元素加载完毕后,再执行里面的函数代码
2、因为我们是用easyUI来开发,事先导入了javascript代码,但是利用$(function(){})后,javascript还没加载完毕,所以jquery.easyui.min.js库就会报错了。所以在我们利用 easyUI开发项目的时候记得不要使用$(function(){}),而建议去使用window.onload()。
在easyUI开发中,出现jquery.easyui.min.js函数库问题的更多相关文章
- 【EasyUI总结】EasyUI开发中遇到的坑
普遍: 1.easyui在书写键值对的时候要注意是否要加引号,在需要加引号的地方不加则无法渲染: datagrid数据网格: 1.datagrid默认请求方式是post,如果要使用分页功能pagina ...
- web下c#用jquery.tmpl.min.js插件实现分页查询_yginuo
背景:webform或者mvc下实现插件快速分页 ps:我这里用的mvc开发的,数据库连接.用的ADO.NET实体数据模型 此案例下载地址(内含需要用到的一个插件与数据库):http://downlo ...
- jquery.validate.min.js 用法方法示例
页面html 代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w ...
- ZeroClipboard / jquery.zclip.min.js跨浏览器复制插件使用中遇到的问题解决
之前写过一个淘宝优惠券连接PC端转手机端连接的小工具,当时写到将转换好的url复制到剪切板这块时解决了IE和火狐,就是没办法搞定Chrome,知道可以通过flash搞定,但是觉得太麻烦没有仔细研究. ...
- JSON对象配合jquery.tmpl.min.js插件,手动攒出一个table
jquery.tmpl.min.js 首先下载这个插件 1.绑定json那头的键 //TemplateDDMX 这个是这段JS的ID,这个必须写!!!!!! //${}为json的键的值,必须要填写正 ...
- Uncaught TypeError: Cannot read property 'call' of undefined jquery.validate.min.js:28
最近在做表单验证时,,自己写的addMethod 方法总是不起作用.折腾了将近一天. 报告的错误,如下面的 Uncaught TypeError: Cannot read property 'call ...
- jquery.qrcode.min.js(支持中文转化二维码)
详情请看:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/jqueryqrcodeminjs/ 今天还是要讲一下关于二维码的知识,前 ...
- jquery.nicescroll.min.js滚动条使用方法
jquery.nicescroll.min.js滚动条使用方法,Nicescroll 是制作自定义滚动条的jq插件.支持div,iframe,html等使用,兼容IE7-8,safari,firefo ...
- MVC4 AspNet MVC下的Ajax / 使用微软提供的Ajax请求脚本 [jquery.unobtrusive-ajax.min.js]
源码参考:链接:http://pan.baidu.com/s/1pKhHHMj 密码:mkr4 1:新建-->项目-->Web-->ASP.NET MVC 4 Web 应用程序.命 ...
随机推荐
- linux上安装Python3和django流程详解
1.安装python3 1.1 安装相关依赖库(工具包) --->很重要 yum install gcc patch libffi-devel python-devel zlib-devel ...
- MySQL 避免行锁升级为表锁——使用高效的索引
文章目录 普通索引 属性值重复率高 属性值重复率低 小结 众所周知,MySQL 的 InnoDB 存储引擎支持事务,支持行级锁(innodb的行锁是通过给索引项加锁实现的).得益于这些特性,数据库支持 ...
- PostgreSQL异步主从流复制搭建
1 总体规划 Master库 Slave库 操作系统 CentOS Linux release 7.5.1804 CentOS Linux release 7.5.1804 处理器 1 1 内存 ...
- IDEA无法引入已经创建的类
解决办法: 清理一下缓存: File->Invalidate Caches/Restart... OVER!
- less学习二---变量
less中声明的变量可以存储css属性值,还可以存储选择器,属性名,url以及@imporant等 变量声明及赋值格式:@variableName : varableValue ; //属性值 //l ...
- java初级应用:环境安装及配置
相关文件下载: jdk下载路径:http://www.oracle.com/technetwork/java/javase/downloads/index.html eclipse下载路径:https ...
- 初识python 文件读取 保存
上一章最后一题的答案:infors.sort(key=lambda x:x['age'])print(infors)--->[{'name': 'laowang', 'age': 23}, {' ...
- Str_turn
public class Str_turn { public static void main(String args[]) { String Str1 = new String("This ...
- Kuernetes-设计架构(二)
Kubernetes设计架构 Kubernetes集群包含有节点代理kubelet和Master组件(APIs,scheduler.etc),一切都基于分布式的存储系统.Kubernetes架构图: ...
- 2018徐州网络赛H. Ryuji doesn't want to study
题目链接: https://nanti.jisuanke.com/t/31458 题解: 建立两个树状数组,第一个是,a[1]*n+a[2]*(n-1)....+a[n]*1;第二个是正常的a[1], ...
