week12第二轮迭代任务分配forZ.XML
Z.XML第二轮迭代任务初步分配新鲜出炉,请关注!




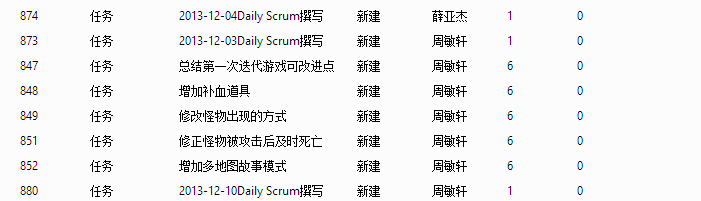
以上便是任务分配列表,队员们会按照进度每天更改任务进度
当然,根据敏捷开发的方法,我们将在开发过程中根据情况迅速调整任务分配,以适应当时问题。
Z-XML加油!
week12第二轮迭代任务分配forZ.XML的更多相关文章
- wwnjld团队第二轮迭代成员分数
2014-01-05 第二轮迭代团队内成员分数如下(依据分数分配规则以及团队会议协商所得结果): 吴渊渊 23 汪仁贵 21.5 高小洲 19.5 聂建 22.5 吕家辉 23.5 程志 10
- wwnjld第二轮迭代测试报告
1.引言 1.1测试报告目的 被测试报告为wwnjld小组我们的时间管理软件的第二轮迭代所写的软件测试报告.在经过本小组大家不懈的努力之下,我们小组第二轮迭代的产品终于新鲜出炉了.这次测试小组的主要成 ...
- Postmortem Report 第一轮迭代事后分析报告
一.设想和目标 1.1 我们的软件要解决什么问题?是否定义得很清楚?是否对典型用户和典型场景有清晰的描述? 我们的软件<BlueZ>是一款全新动作类塔防游戏.与市面上已经存在的塔防游戏不同 ...
- Z.XML第二次迭代分数分配
这是一篇简介的日志. 它关于二轮迭代Z-XML团队7名成员的分数分配. 每名成员的工作内容与之前的任务分工相同,即,大家都非常好的完成了计划的工作. 按照最初设定的分数分配原则,在今晚大家吃全家桶之前 ...
- 【百度之星2014~初赛(第二轮)解题报告】Chess
声明 笔者近期意外的发现 笔者的个人站点http://tiankonguse.com/ 的非常多文章被其他站点转载.可是转载时未声明文章来源或參考自 http://tiankonguse.com/ 站 ...
- 腾讯Java程序员第二轮面试11个问题,你会几个?
此前,分享了阿里巴巴.网易.百度等多家名企的JAVA面试题. 这也引来了不少程序员网友们的围观. 其中,也有相当一部分网友是已经从事Java开发好多年的程序员,当他们阅读完JAVA面试题的反应是:一个 ...
- 小米Java程序员第二轮面试10个问题,你是否会被刷掉?
近日,开发者头条上分享了一篇"小米java第二轮面经",有很多的java程序员表示非常有兴趣. 下面l就和各位分享小米java第二轮面经(华为java工程师笔试面试题可以看文章某尾 ...
- 【百度之星2014~初赛(第二轮)解题报告】JZP Set
声明 笔者近期意外的发现 笔者的个人站点http://tiankonguse.com/ 的非常多文章被其他站点转载,可是转载时未声明文章来源或參考自 http://tiankonguse.com/ 站 ...
- 【个人博客作业Week7】软件工程团队项目一轮迭代感想与反思
(发布晚原因:发到团队博客了 一.关于银弹 在佛瑞德·布鲁克斯于1986年发布的<没有银弹:软件工程的本质性与附属性工作>这篇软件工程的经典论文中,作者向我们讲述了软件工程没有银弹这样的理 ...
随机推荐
- Docker官方文档翻译2
转载请标明出处: https://blog.csdn.net/forezp/article/details/80158062 本文出自方志朋的博客 容器 准备工作 安装Docker,版本为1.13或者 ...
- [Oracle]Oracle表权限小结
在数据库中,表是我们接触得最多的数据库对象,接下来对与表有关的系统权限与对象权限做一个小结. (1)与表有关的系统权限 CREATE TABLE 在当前Schema中创建.删除.修改表. SELECT ...
- 'version' contains an expression but should be a constant. @ line 13, column 11问题的解决
<modelVersion>4.0.0</modelVersion> <groupId>cy.nad.cyg</groupId> <artifac ...
- SmallMQ发布
最近一直学习,主要处理java的分布式,MQ,RPC,通信,数据库,缓存等方向. 一般现在的MQ都是企业级的,庞大,功能齐全.最主要是代码量大,对于我们这些小程序员而言,太大,修改困难,修复更加困难, ...
- PHP大数组,大文件的处理
[原文来自于转载, 但他的结论不太正确, 尤其对foreach的判断这块上, 我拎过来进行修理 ] 在做数据统计时,难免会遇到大数组,而处理大数据经常会发生内存溢出,这篇文章中,我们聊聊如何处 ...
- 微信小程序bindtap与catchtap的区别
1.什么是事件 (1) 事件是视图层到逻辑层的通讯方式. (2) 事件可以将用户的行为反馈到逻辑层进行处理. (3) 事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数. (4) ...
- C#在textBox中输出一个数组
//将数组输出到文本框测试 for(i=0;i<arr.Length-1;i++){ this.textBox1.Text=this.textBox1.Text+arr[i]; }
- python+matplotlib 绘制等高线
python+matplotlib 绘制等高线 步骤有七: 有一个m*n维的矩阵(data),其元素的值代表高度 构造两个向量:x(1*n)和y(1*m).这两个向量用来构造网格坐标矩阵(网格坐标矩阵 ...
- hadoop2.7.2集群搭建
hadoop2.7.2集群搭建 1.修改hadoop中的配置文件 进入/usr/local/src/hadoop-2.7.2/etc/hadoop目录,修改hadoop-env.sh,core-sit ...
- MyBatis实现拦截器分页功能
1.原理 在mybatis使用拦截器(interceptor),截获所执行方法的sql语句与参数. (1)修改sql的查询结果:将原sql改为查询count(*) 也就是条数 (2)将语句sql进行拼 ...
