服务端缓存页面及IIS缓存设置
缓存信息基本概念
我们在看网页的header信息时,经常看到这几个参数:Expires、Cache-Control、Last-Modified、ETag,它们是RFC 2616(HTTP/1.1)协议中和网页缓存相关的几个字段。前两个用来控制缓存的失效日期,后两个用来验证网页的有效性。要注意的是, HTTP/1.0有一个功能比较弱的缓存控制机制:Pragma,使用HTTP/1.0的缓存将忽略Expires和Cache-Control头。
Expires
Expires字段声明了一个网页或URL地址不再被浏览器缓存的时间,一旦超过了这个时间,浏览器都应该联系原始服务器。RFC告诉我们:“由于推断的失效时间也许会降低语义透明度,应该被谨慎使用,同时我们鼓励原始服务器尽可能提供确切的失效时间。”
Cache-Control
Cache-Control字段中可以声明多些元素,例如no-cache, must-revalidate, max-age=0等。这些元素用来指明页面被缓存最大时限,如何被缓存的,如何被转换到另一个不同的媒介,以及如何被存放在持久媒介中的。但是任何一个 Cache-Control指令都不能保证隐私性或者数据的安全性。“private”和“no-store”指令可以为隐私性和安全性方面提供一些帮助,但是他们并不能用于替代身份验证和加密。
Last-Modified
Last-Modified和ETag是条件请求(Conditional Request)相关的两个字段。如果一个缓存收到了针对一个页面的请求,它发送一个验证请求询问服务器页面是否已经更改,在HTTP头里面带上” ETag”和”If Modify Since”头。服务器根据这些信息判断是否有更新信息,如果没有,就返回HTTP 304(NotModify);如果有更新,返回HTTP 200和更新的页面内容,并且携带新的”ETag”和”LastModified”。
使用这个机制,能够避免重复发送文件给浏览器,不过仍然会产生一个HTTP请求。
ETag
既然有了Last-Modified,为什么还要用ETag字段呢?因为如果在一秒钟之内对一个文件进行两次更改,Last-Modified就会不正确。因此,HTTP/1.1利用Entity Tag头提供了更加严格的验证。
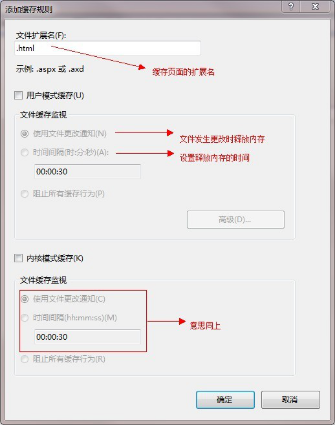
IIS下的缓存
有两种模式,一种是用户模式,一种是内核模式!
在操作系统中,cup的处理速度最快最稳定了,其次是一级二级三级缓存,然后就是磁盘了。所以我们会把主要页面缓存起来以提高网站的性能,尽量减小数据库操作(毕竟读取磁盘的数据太慢了)。


另外一个需要注意的问题
对ASP和ASP.NET进行缓存的时候要小心。
1. 当用户A访问一个ASP页面(假设test.asp),如果这个ASP页面里面用到session的话,在Response里面会有一个"Set-Cookie"的header,这个字段里面保存的就是SessionId。如果用户A后面继续访问别的ASP页面的话,会把这个SessionId传到服务器去,只有这样,服务器才能确定你这个请求还是来自于同一个用户A。简而言之,SessionId是用来唯一表示一个客户端。
2. 启用了Kernel mode cache之后,IIS服务就把test.asp的Response放到http.sys(kernel mode cache)
3. 此时,如果用户B访问了同一个页面(test.asp),IIS就直接把Cache里面的页面结果返回到客户端,也就是传回了跟用户A一样的SessionId
现在,就很好解释登录问题了。
1) User A登录了并做了一些操作,User B也登录进来了,这个时候User A看到的就是 User B的信息了。
2) User A登录了并做了一些操作,User B也登录进来了,User A又登出了,User B就发现自己“未登录”
这个问题,在IIS6里面的ASP.NET应用有被描述过(http://support.microsoft.com/kb/917072)。当时对于ASP并没有这种cache的功能,所以没有描述。
服务端缓存页面及IIS缓存设置的更多相关文章
- Socket通信时服务端无响应,客户端超时设置
背景:在写一个客户端的socket程序,服务端没有返回消息,客户端一直在等待. 目标:我需要设置一个时间,如果超过这个时间客户端自动断开连接.最好是在服务端实现,客户端对我来说不可控.
- Ajax每隔2秒自动请求服务端刷新页面
1. window.onload = function () {automatic(); } 2. function automatic(){ //每隔两秒刷新一次页面setTimeout(autom ...
- Egg + Vue 服务端渲染工程化实现
在实现 egg + vue 服务端渲染工程化实现之前,我们先来看看前面两篇关于Webpack构建和Egg的文章: 在 Webpack工程化解决方案easywebpack 文章中我们提到了基于 Vue ...
- Angular开发实践(六):服务端渲染
Angular Universal Angular在服务端渲染方面提供一套前后端同构解决方案,它就是 Angular Universal(统一平台),一项在服务端运行 Angular 应用的技术. 标 ...
- 服务端用例设计的思(tao)路!
服务端的测试简单来说就是除了前端以外的的测试. 总的来说可以分为以下两类: 1. WEB或者APP的提供业务逻辑的服务端接口测试 2. 数据库.缓存系统.中间件..jar包依赖.输入输 ...
- Netty搭建服务端的简单应用
Netty简介 Netty是由JBOSS提供的一个java开源框架,现为 Github上的独立项目.Netty提供异步的.事件驱动的网络应用程序框架和工具,用以快速开发高性能.高可靠性的网络服务器和客 ...
- [Next] 服务端渲染知识补充
渲染 渲染:就是将数据和模版组装成 html 客户端渲染 客户端渲染模式下,服务端把渲染的静态文件给到客户端,客户端拿到服务端发送过来的文件自己跑一遍 js,根据 JS 运行结果,生成相应 DOM,然 ...
- Netty 学习(一):服务端启动 & 客户端启动
Netty 学习(一):服务端启动 & 客户端启动 作者: Grey 原文地址: 博客园:Netty 学习(一):服务端启动 & 客户端启动 CSDN:Netty 学习(一):服务端启 ...
- 创建APPID&&部署服务端教程
创建APPID&&部署服务端 一.创建APPID 1.打开https://console.developers.google.com ,左击顶部Project,然后左击创建项目 2.输 ...
随机推荐
- dataTables的用法
原地址:http://blog.csdn.net/mickey_miki/article/details/8240477 1.DataTables的默认配置 $(document).ready(fun ...
- 每天一个Linux命令(56)yum命令
用于添加/删除/更新RPM包,自动解决包的依赖问题以及系统更新升级. (1)用法: 用法: yum [参数] [软件名] (2)功能: 功能: yum ...
- InnoDB存储引擎内存缓冲池管理技术——LRU List、Free List、Flush List
InnoDB是事务安全的MySQL存储引擎,野山谷OLTP应用中核心表的首选存储引擎.他是基于表的存储引擎,而不是基于数据库的.其特点是行锁设计.支持MVCC.支持外键.提供一致性非锁定读,同时被设计 ...
- 每日练习level-7
1.有序列表.无序列表.自定义列表如何使用?写个简单的例子.三者在语义上有什么区别?使用场景是什么? 能否嵌套? 有序列表是一列使用数字进行标记的项目,它使用<li>包含于<ol&g ...
- 初识python---简介,简单的for,while&if
一编程语言:编程语言是程序员与计算机沟通的介质: 编程语言的分类: 1机器语言:是用二进制代码表示的计算机能直接识别和执行的一种机器指令的集合. 优点:灵活,直接执行和速度快 ...
- Es6 export default 的用法
export 之后加上default意指默认接口的意思,在一个文件里面默认的只能有一个 其区别就是{} 在export中 引入需要用{}来盛放 //这是设置入口var a='my name is xi ...
- 爬虫实例之使用requests和Beautifusoup爬取糗百热门用户信息
这次主要用requests库和Beautifusoup库来实现对糗百的热门帖子的用户信息的收集,由于糗百的反爬虫不是很严格,也不需要先登录才能获取数据,所以较简单. 思路,先请求首页的热门帖子获得用户 ...
- .NET应用程序默认使用管理员身份打开
1.在源码的Properties目录中找到 app.manifest(如果没有进入第二步,有跳过第二步) 2.如果没有app.manifest文件可以打开项目属性,找到安全性项,勾上启用 ClickO ...
- IOS 被拒 关于 iPhone running iOS 10.3.1 on Wi-Fi connected to an IPv6 network.
问题: Guideline 2.1 - Performance Thank you for your resubmission. However, we discovered one or more ...
- psd文件中截取固定大小的图片
1.选择需要操作的图层 使用选框工具, 设置固定大小和固定大小的值,在图层上拉取选区 2.使用移动工具 使用垂直.水平居中 使选择的icon在选区块中间 3.再选择好块区域调整好位置后 使用截取工具 ...
