Android 单选按钮(RadioButton)和复选框(CheckBox)的使用
1.RadioButton
(1)介绍

(2)单选按钮点击事件的用法

(3)RadioButton与RadioGroup配合使用实现单选题功能
(4)xml布局及使用
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity"> <TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="您最喜欢的城市是" /> <RadioGroup
android:id="@+id/radiogroup"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"> <RadioButton
android:id="@+id/radioButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="北京" /> <RadioButton
android:id="@+id/radioButton2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="上海" /> <RadioButton
android:id="@+id/radioButton3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="广州" /> <RadioButton
android:id="@+id/radioButton4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="杭州" />
</RadioGroup> <Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="确定" />
</LinearLayout>
2.复选框(CheckBox)
(1)介绍

(2)xml文件
<TextView
android:id="@+id/textview2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="你最喜欢的运动是"/> <CheckBox
android:id="@+id/checkBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="乒乓球" /> <CheckBox
android:id="@+id/checkBox2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="羽毛球" /> <CheckBox
android:id="@+id/checkBox3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="排球" /> <CheckBox
android:id="@+id/checkBox4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="足球" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="确定" />
(3)java后台
对应工程名:test23
package com.lucky.test23; import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast; public class MainActivity extends AppCompatActivity { Button button1;
Button button2;
RadioGroup radioGroup;
CheckBox checkBox1;
CheckBox checkBox2;
CheckBox checkBox3;
CheckBox checkBox4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1=findViewById(R.id.button);
button2=findViewById(R.id.button2);
radioGroup=findViewById(R.id.radiogroup);
checkBox1=findViewById(R.id.checkBox);
checkBox2=findViewById(R.id.checkBox2);
checkBox3=findViewById(R.id.checkBox3);
checkBox4=findViewById(R.id.checkBox4); //绑定按钮点击事件
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
for (int i = 0; i <radioGroup.getChildCount(); i++) { //radioGroup.getChildCount()获取子容器数量
RadioButton radioButton= (RadioButton) radioGroup.getChildAt(i); //判断按钮是否被选中
if(radioButton.isChecked()){
String str=radioButton.getText().toString();
Toast.makeText(MainActivity.this,str,Toast.LENGTH_SHORT).show();
break;
}
}
}
}); button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//将变量放入数组中便于取用
CheckBox[] cbox={checkBox1,checkBox2,checkBox3,checkBox4};
String str="";
//遍历数组,判断各个复选框的选中情况
for (int i = 0; i <cbox.length ; i++) {
if(cbox[i].isChecked()){
str=str+cbox[i].getText().toString();
}
}
Toast.makeText(MainActivity.this,str,Toast.LENGTH_SHORT).show();
}
});
}
}
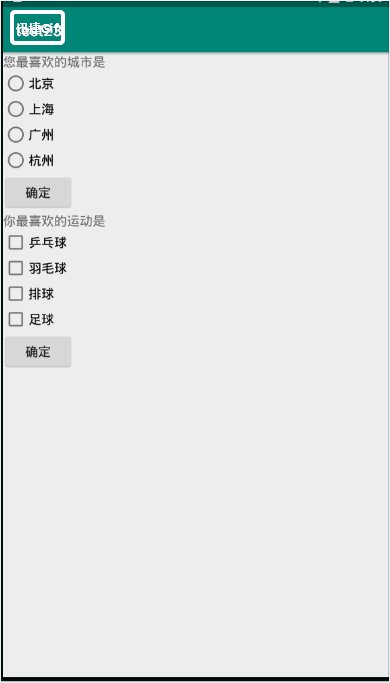
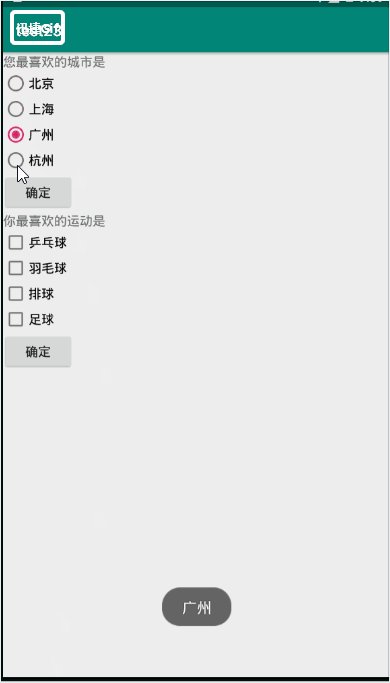
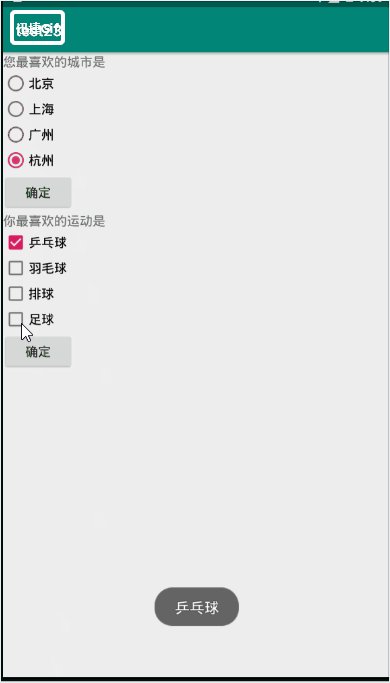
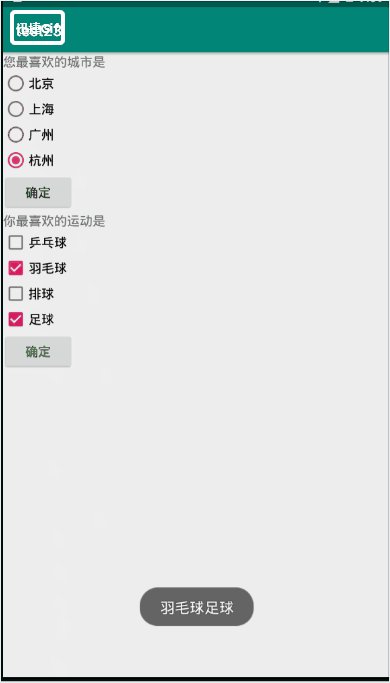
3.效果图

Android 单选按钮(RadioButton)和复选框(CheckBox)的使用的更多相关文章
- 3.Android之单选按钮RadioGroup和复选框Checkbox学习
单选按钮和复选框在实际中经常看到,今天就简单梳理下. 首先,我们在工具中拖进单选按钮RadioGroup和复选框Checkbox,如图: xml对应的源码: <?xml version=&quo ...
- 安卓开发:UI组件-RadioButton和复选框CheckBox
2.5RadioButton 为用户提供由两个及以上互斥的选项组成的选项集. 2.5.1精简代码 在按钮变多之后,多次重复书写点击事件有些繁琐,我们在这里创建一个事件OnClick,每次点击时调用该事 ...
- 可分组的选择框控件(MVVM下)(Toggle样式 仿造单选框RadioButton,复选框CheckBox功能)
原地址: http://www.cnblogs.com/yk250/p/5660340.html 效果图如下:支持分组的单选框,复选框样式和MVVM下功能的实现.这是项目中一个快捷键功能的扩展. 1, ...
- android 中单选和复选框监听操作
单选按钮RadioGroup.复选框CheckBox都有OnCheckedChangeListener事件,我们一起了解一下. package com.genwoxue.oncheckedchange ...
- 关于bootstrap--表单(下拉<select>、输入框<input>、文本域<textare>复选框<checkbox>和单选按钮<radio>)
html 里面的 role 本质上是增强语义性,当现有的HTML标签不能充分表达语义性的时候,就可以借助role来说明.通常这种情况出现在一些自定义的组件上,这样可增强组件的可访问性.可用性和可交互性 ...
- [原创]纯JS实现网页中多选复选框checkbox和单选radio的美化效果
图片素材: 最终效果图: <html><title> 纯JS实现网页中多选复选框checkbox和单选radio的美化效果</title><head>& ...
- css3美化复选框checkbox
两种美化效果如下图: 代码(html) <div id="main"> <h2 class="top_title">使用CSS3美化复 ...
- 复选框(checkbox)、单选框(radiobox)的使用
复选框(checkbox).单选框(radiobox)的使用 复选框: HTML: // 复选框 <input type="checkbox" name="chec ...
- php 判断复选框checkbox是否被选中
php 判断复选框checkbox是否被选中 复选框checkbox在php表单提交中经常被使用到,本文章通过实例向大家介绍php如何判断复选框checkbox中的值是否被选中,需要的朋友可以参考 ...
随机推荐
- java中链表的数据(对象)位置交换
用LinkedList类的set方法把引用 对象换了就行 ,如 import java.util.LinkedList; public class Tffdsafsdafsad { public st ...
- 面试题:volatile关键字的作用、原理
在只有双重检查锁,没有volatile的懒加载单例模式中,由于指令重排序的问题,我确实不会拿到两个不同的单例了,但我会拿到“半个”单例. 而发挥神奇作用的volatile,可以当之无愧的被称为Java ...
- Docker学习之路(三)Docker网络详解
1. Docker的4种网络模式 我们在使用docker run创建Docker容器时,可以用--net选项指定容器的网络模式,Docker有以下4种网络模式: host模式,使用--net=host ...
- AIO和NIO的理解
AIO: AIO 背后的基本思想是允许进程发起很多 I/O 操作,而不用阻塞或等待任何操作完成,可以继续做 另外的事情,等I/O操作完成,内核会通过函数回调或者信号机制通知用户进程.这样很大程度提高了 ...
- Cookie的有效访问路径
Cookie 的 作用范围: Cookie详解:https://www.cnblogs.com/handsomecui/p/6117149.html 可以作用当前目录和当前目录的子目录. 但不能作用于 ...
- Jmeter跨线程组调用token
BeanShell PostProcessor使用 1.正则提取token后添加:后置处理器-->BeanShell PostProcessor 2.BeanShell PostProcesso ...
- sqlTransaction 简单的应用
sqlTansaction表示要在 SQL Server 数据库中处理的 Transact-SQL 事务 static void Main(strng[] args) { //往数据库里面插入数据 s ...
- C# Winform Cef 闪屏
C# Winform Cef 闪黑屏 CefSettings cs = new CefSettings(); cs.CefCommandLineArgs.Add(");//禁用GPU Cef ...
- ASP.NET Core依赖注入最佳实践,提示&技巧
分享翻译一篇Abp框架作者(Halil İbrahim Kalkan)关于ASP.NET Core依赖注入的博文. 在本文中,我将分享我在ASP.NET Core应用程序中使用依赖注入的经验和建议. ...
- vs2015 使用 Eazfuscator.NET 3.3
出现问题: Unable to cast object System.Xml.XmlComment’ to type ‘System.Xml.XmlElement’ 解决办法: 打开 *.csproj ...
