Qt Qwdget 汽车仪表知识点拆解3 进度条编写
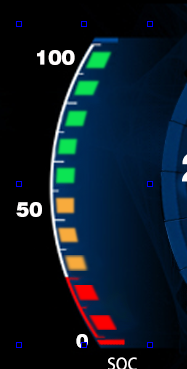
先贴上效果图,注意,没有写逻辑,都是乱动的
这篇我来说说左侧的这个进度条的实现原理,其实更简单,哈哈哈
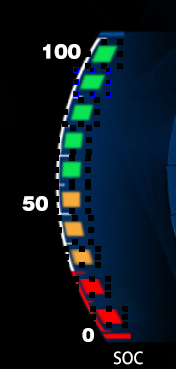
有一个大的widget,根据素材,我放了10个label
剩下的就是写一个函数,根据数据的不同,实时控制这10个label的显示,
实现代码
void Widget::show_Lline(int num)
{ switch (num) {
case 0:
{
ui->label_lline_1->hide();
ui->label_lline_2->hide();
ui->label_lline_3->hide();
ui->label_lline_4->hide();
ui->label_lline_5->hide();
ui->label_lline_6->hide();
ui->label_lline_7->hide();
ui->label_lline_8->hide();
ui->label_lline_9->hide();
ui->label_lline_10->hide();
break;
}
case 1:
{
ui->label_lline_1->show();
ui->label_lline_2->hide();
ui->label_lline_3->hide();
ui->label_lline_4->hide();
ui->label_lline_5->hide();
ui->label_lline_6->hide();
ui->label_lline_7->hide();
ui->label_lline_8->hide();
ui->label_lline_9->hide();
ui->label_lline_10->hide();
break;
}
case 2:
{
ui->label_lline_1->show();
ui->label_lline_2->show();
ui->label_lline_3->hide();
ui->label_lline_4->hide();
ui->label_lline_5->hide();
ui->label_lline_6->hide();
ui->label_lline_7->hide();
ui->label_lline_8->hide();
ui->label_lline_9->hide();
ui->label_lline_10->hide();
break;
}
case 3:
{
ui->label_lline_1->show();
ui->label_lline_2->show();
ui->label_lline_3->show();
ui->label_lline_4->hide();
ui->label_lline_5->hide();
ui->label_lline_6->hide();
ui->label_lline_7->hide();
ui->label_lline_8->hide();
ui->label_lline_9->hide();
ui->label_lline_10->hide();
break;
}
case 4:
{
ui->label_lline_1->show();
ui->label_lline_2->show();
ui->label_lline_3->show();
ui->label_lline_4->show();
ui->label_lline_5->hide();
ui->label_lline_6->hide();
ui->label_lline_7->hide();
ui->label_lline_8->hide();
ui->label_lline_9->hide();
ui->label_lline_10->hide();
break;
}
case 5:
{
ui->label_lline_1->show();
ui->label_lline_2->show();
ui->label_lline_3->show();
ui->label_lline_4->show();
ui->label_lline_5->show();
ui->label_lline_6->hide();
ui->label_lline_7->hide();
ui->label_lline_8->hide();
ui->label_lline_9->hide();
ui->label_lline_10->hide();
break;
}
case 6:
{
ui->label_lline_1->show();
ui->label_lline_2->show();
ui->label_lline_3->show();
ui->label_lline_4->show();
ui->label_lline_5->show();
ui->label_lline_6->show();
ui->label_lline_7->hide();
ui->label_lline_8->hide();
ui->label_lline_9->hide();
ui->label_lline_10->hide();
break;
}
case 7:
{
ui->label_lline_1->show();
ui->label_lline_2->show();
ui->label_lline_3->show();
ui->label_lline_4->show();
ui->label_lline_5->show();
ui->label_lline_6->show();
ui->label_lline_7->show();
ui->label_lline_8->hide();
ui->label_lline_9->hide();
ui->label_lline_10->hide();
break;
}
case 8:
{
ui->label_lline_1->show();
ui->label_lline_2->show();
ui->label_lline_3->show();
ui->label_lline_4->show();
ui->label_lline_5->show();
ui->label_lline_6->show();
ui->label_lline_7->show();
ui->label_lline_8->show();
ui->label_lline_9->hide();
ui->label_lline_10->hide();
break;
}
case 9:
{
ui->label_lline_1->show();
ui->label_lline_2->show();
ui->label_lline_3->show();
ui->label_lline_4->show();
ui->label_lline_5->show();
ui->label_lline_6->show();
ui->label_lline_7->show();
ui->label_lline_8->show();
ui->label_lline_9->show();
ui->label_lline_10->hide();
break;
}
case 10:
{
ui->label_lline_1->show();
ui->label_lline_2->show();
ui->label_lline_3->show();
ui->label_lline_4->show();
ui->label_lline_5->show();
ui->label_lline_6->show();
ui->label_lline_7->show();
ui->label_lline_8->show();
ui->label_lline_9->show();
ui->label_lline_10->show();
break;
}
default:
break;
}
}
这样,就可以了
Qt Qwdget 汽车仪表知识点拆解3 进度条编写的更多相关文章
- Qt Qwdget 汽车仪表知识点拆解4 另类进度条实现
先贴上效果图,注意,没有写逻辑,都是乱动的 注意看一下,右面的这两个进度条,有瑕疵,就是我没有把图片处理干净,这里犹豫我不知道这个具体的弧度,也没法绘制,就偷懒了 现在上面放一个UI,把两个进度条抠空 ...
- Qt Qwdget 汽车仪表知识点拆解6 自定义控件
先贴上效果图,注意,没有写逻辑,都是乱动的 这里说一下控件自定义 图中标出的部分都是自定义的控件 这里如果我们有批量类似的功能,就可以使用自定义控件的方式,这里我已下面的自定义控件说一下,上面的在上一 ...
- Qt Qwdget 汽车仪表知识点拆解2 图像放大
先贴上效果图,注意,没有写逻辑,都是乱动的 这里讲下 这个小汽车的进入过程,其实这个说白了就没有技术含量了,本来应该趁着这个机会学习一下Qt的动画机制,不过随机一想,这个自己写也累不到那里去 下面说下 ...
- Qt Qwdget 汽车仪表知识点拆解8 淡入效果
先贴上效果图,注意,没有写逻辑,都是乱动的 看下面的开始,开始的时候有一个带入的效果,这里有一个坑, 网上大部分都是调用下面这个函数 setWindowOpacity(); 但是,你会发现,在你的子窗 ...
- Qt Qwdget 汽车仪表知识点拆解7 图像绘制,旋转
先贴上效果图,注意,没有写逻辑,都是乱动的 看下最中心的指针旋转,这里使用的QPainter的绘制函数 要显示复杂的效果,需要分层 void Widget::draw_number_pointer() ...
- Qt Qwdget 汽车仪表知识点拆解5 标题栏图标闪烁
先贴上效果图,注意,没有写逻辑,都是乱动的 看下最上面的部分,有一些仪表图标在闪烁,如果一个一个写,也是可以实现的,不过感觉要累死的节奏 这里我写了一个我自己的Label,完了把把这些QLabel提升 ...
- Qt Qwdget 汽车仪表知识点拆解1 速度表示
先贴上效果图,注意,没有写逻辑,所以这些都是乱动的 这里线主要说一下中间显示速度的显示制作的方式,在这里,自己专门写了一个数字的仪表 考虑的一般的汽车是没有办法把瞬时速度提升到四位数的,所以我这里就放 ...
- MFC控件编程进度条编写
MFC控件编程进度条编写 一丶进度条编程需要用到的方法 进度条MFC已经帮我们封装好类了. 叫做 CProgressCtrl 进度条编程也很简单. 封装的方法也就那个那几个. GetPos() 获 ...
- Qt之模型/视图(自定义进度条)
简述 在之前的章节中分享过关于QHeaderView表头排序.添加复选框等内容,相信大家模型/视图.自定义风格有了一定的了解,下面我们来分享一个更常用的内容-自定义进度条. 实现方式: 从QAbstr ...
随机推荐
- 2018.12.14 Mac的Matlab2018a软件及其安装步骤
软件百度云链接:https://pan.baidu.com/s/1q3EO5up-1YuAQ4gEi7sTwQ 密码:p6mf MATLAB R2018a for Mac破解说明 1.MATLAB R ...
- <jsp:include>和<%@include file=""%>的区别(简单了解)
简单了解 include指令是编译阶段的指令,即include所包含的文件的内容是编译的时候插入到JSP文件中,JSP引擎在判断JSP页面未被修改,否则视为已被修改.由于被包含的文件是在编译时才插入的 ...
- Android 初步-Android文件目录介绍
src:存放的是应用程序使用到的java文件. gen:系统自动生成的目录,不需要程序员进行修改,包含了R.java文件.该文件包含了 程序使用到的资源文件对应的唯一资源ID,注意:如果R文件生成错误 ...
- iOS | TableView的优化
TableView是iOS组件中最常见.最重要的组件之一,在开发中常常用到,所以对其进行优化是一项必不可少的基本功. 主要从几个最常用的方面来对其优化: 1.重用机制 重用机制是cell最基础的一项优 ...
- 解决model属性与系统重名
.h .m + (NSDictionary *)replacedKeyFromPropertyName { return @{ @"detailId" : @"id&qu ...
- iOS之一个iOS开发人员完整的学习路线
iOS开发能力 掌握(最好是精通)OC语言和runtime各种细节(读过相关的clang源码和runtime源码为佳).精通基本的framework(Foundation,UIKit等,平时干活用得最 ...
- 【TOJ 3005】Triangle(判断点是否在三角形内+卡精度)
描述 Given the coordinates of the vertices of a triangle,And a point. You just need to judge whether t ...
- Django快速开发投票系统
使用Django搭建简单的投票系统:这个是官网的教程:https://docs.djangoproject.com/en/2.0/intro/tutorial01/ 在Run manage.py Ta ...
- CentOS7版本基础使用
第1章 CentOS7的使用 1.1 为什么要使用CentOS7版本 CentOS7是在CentOS6基础上发布的新版本,与之前的版本相比,主要的更新包括: 1.内核更新到3.10.0 2.支持Lin ...
- DevOps - 版本控制 - Bitbucket
Bitbucket 使用139邮箱无法收到注册邮件 https://bitbucket.org