循序渐进Python3(十三) --1-- django之form表单
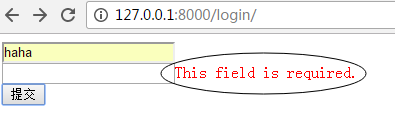
在上一次的代码上做出进一步修改,使之能在页面上显示报错信息。
from django.shortcuts import render, HttpResponsefrom django import formsimport json# Create your views here.class InputForm(forms.Form):# 下面使用的变量名必须和html中input标签的name值相同username = forms.CharField(required=True)password = forms.CharField(required=True)def login(request):if request.method == 'POST':result = {'status':False, 'message':None}obj = InputForm(request.POST)ret = obj.is_valid()# print(ret,obj.data)if ret:print(obj.clean())result['status'] = Trueelse:# print(obj.errors)error_str = obj.errors.as_json()result['message'] = json.loads(error_str)return HttpResponse(json.dumps(result))return render(request, 'login.html')
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>.error-msg{color:red;}</style></head><body><div><div><input type="text" name="username" /></div><div><input type="password" name="password" /></div><input type="button" value="提交" onclick="DoSubmit();"/></div><script src="/static/jquery-2.1.4.min.js"></script><script>function DoSubmit() {var input_dic = {};$('input').each(function () {var v = $(this).val();var n = $(this).attr('name');input_dic[n] = v;});console.log(input_dic);$.ajax({url:'/login/',type:'POST',data:input_dic,dataType: 'json',success: function (rdata) {if(rdata.status){location.href = '/index/';}else{$.each(rdata.message, function (k,v) {console.log(k,v[0].message);var tag = document.createElement('span');tag.className = 'error-msg';tag.innerText = v[0].message;$('input[name="' + k + '"]').after(tag);})}},error: function () {}})}</script></body></html>

循序渐进Python3(十三) --1-- django之form表单的更多相关文章
- Django的form表单
html的form表单 django中,前端如果要提交一些数据到views里面去,需要用到 html里面的form表单. 例如: # form2/urls.py from django.contrib ...
- Django 11 form表单(状态保持session、form表单及注册实现)
Django 11 form表单(状态保持session.form表单及注册实现) 一.状态保持 session 状态保持 #1.http协议是无状态的:每次请求都是一次新的请求,不会记得之前通信的状 ...
- 转载:Django之form表单
转载: 一.使用form类创建一个表单 先定义好一个RegForm类: forms.py from django import forms # 导入forms类 class NameForm(form ...
- Django--分页器(paginator)、Django的用户认证、Django的FORM表单
分页器(paginator) >>> from django.core.paginator import Paginator >>> objects = ['joh ...
- 循序渐进Python3(十三) --0-- django之form表单
django为我们提供了form表单验证功能,下面来学习一下: 武sir博客:http://www.cnblogs.com/wupeiqi/articles/5246483.html 创建了djan ...
- django之form表单验证
django中的Form一般有两种功能: 输入html 验证用户输入 #!/usr/bin/env python # -*- coding:utf- -*- import re from django ...
- django中form表单的提交:
一,关于表单: 表单在百度百科的解释: 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法. 表单域 ...
- Day19 Django之Form表单验证、CSRF、Cookie、Session和Model操作
一.Form表单验证 用于做用户提交数据的验证1.自定义规则 a.自定义规则(类,字段名==html中的name值)b.数据提交-规则进行匹配代码如下: """day19 ...
- Django的form表单之文件上传
在生成input标签的时候可以指定input标签的类型为file类型 <!DOCTYPE html> <html lang="en"> <head&g ...
- 【django之form表单】
一.构建一个表单 假设你想在你的网站上创建一个简单的表单,以获得用户的名字.你需要类似这样的模板: <form action="/your-name/" method=&qu ...
随机推荐
- Struts05---动态查询
01.在上面案例的login.jsp页面新增 <%-- 2.动态方法的调用 前提是在 struts.xml文件中开启 不推荐! --%> <a href="user/use ...
- Android中自动跳转
先看效果图吧 --------> --------> Activity类 package com.xm; import java.io.File; import j ...
- Illumina Fastq Q-score
Illumina Nextseq500 Miseq HiseqXten 测序仪 Q-score均采用下面的编码格式,仅作简要介绍. Q-score Q-score 在fastq中每个序列的第4行,代表 ...
- android textview xml 属性设置
android:ems 设置TextView的宽度为N个字符的宽度. android:maxems 设置TextView的宽度为最长为N个字符的宽度.与ems同时使用时覆盖ems选项. andr ...
- Friendly ARM linux交叉编译问题解决
ARM-LINUX-GCC 安装参考:(笔记)Ubuntu下安装arm-linux-gcc-4.4.3.tar.gz (交叉编译环境) 然而安装完成之后运行 arm-linux-gcc -v (注意g ...
- 【转】 史上最详尽的平衡树(splay)讲解与模板(非指针版spaly)
ORZ原创Clove学姐: 变量声明:f[i]表示i的父结点,ch[i][0]表示i的左儿子,ch[i][1]表示i的右儿子,key[i]表示i的关键字(即结点i代表的那个数字),cnt[i]表示i结 ...
- WPF:XAML概述
简介 XAML是eXtensible Application Markup Language可扩展应用程序标记语言,它是微软公司为构建应用程序用户界面而创建的一种新的描述性语言.XAML提供了一种便于 ...
- Protobuf-net 应用
什么是ProtoBuf-net Protobuf是google开源的一个项目,是基于二进制的类似于XML,JSON这样的数据表示语言,用户数据序列化反序列化,google声称google的数据通信都是 ...
- NSArray倒序输出的方法
NSMutableArray *array = [NSMutableArray arrayWithObjects:",nil]; NSArray* reversedArray = [[arr ...
- Dawn 阿里开源前端开发构建工具
Dawn 取「黎明.破晓」之意,原为「阿里云·业务运营团队」内部的前端构建和工程化工具,现已完全开源.它通过pipeline 和 middleware 将开发过程抽象为相对固定的阶段和有限的操作,简化 ...
