Selenium2学习(四)-- xpath定位
前言
在上一篇简单的介绍了用工具查看目标元素的xpath地址,工具查看比较死板,不够灵活,有时候直接复制粘贴会定位不到。这个时候就需要自己手动的去写xpath了,这一篇详细讲解xpath的一些语法。
什么是xpath呢?
官方介绍:XPath即为XML路径语言,它是一种用来确定XML1(标准通用标记语言3的子集)文档中某部分位置的语言。反正小编看这个介绍是云里雾里的,通俗一点讲就是通过元素的路径来查找到这个元素的,相当于通过定位一个对象的坐标,来找到这个对象。
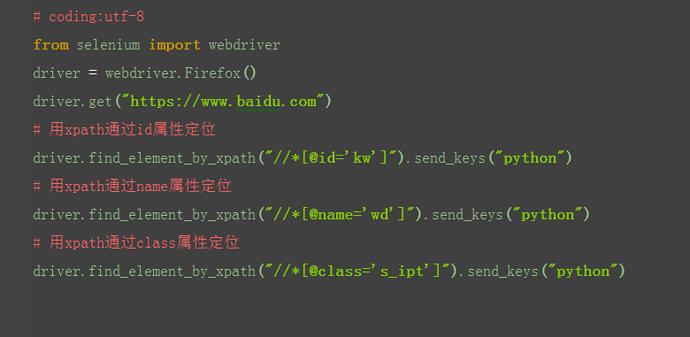
一、xpath:属性定位
- xptah也可以通过元素的id、name、class这些属性定位,如下图

2.于是可以用以下xpath方法定位

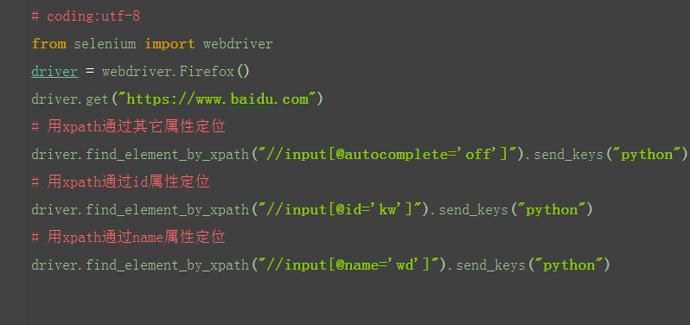
二、xpath:其它属性
1.如果一个元素id、name、class属性都没有,这时候也可以通过其它属性定位到

三、xpath:标签
1.有时候同一个属性,同名的比较多,这时候可以通过标签筛选下,定位更准一点
2.如果不想制定标签名称,可以用*号表示任意标签
3.如果想制定具体某个标签,就可以直接写标签名称

四、xpath:层级
1.如果一个元素,它的属性不是很明显,无法直接定位到,这时候我们可以先找它老爸(父元素)
2.找到它老爸后,再找下个层级就能定位到了

3.如上图所示,要定位的是input这个标签,它的老爸的id=s_kw_wrap.
4.要是它老爸的属性也不是很明显,就找它爷爷id=form
5.于是就可以通过层级关系定位到

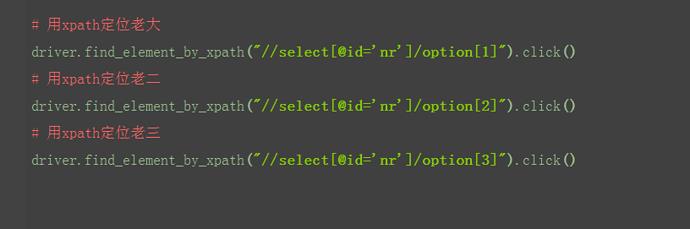
五、xpath:索引
1.如果一个元素它的兄弟元素跟它的标签一样,这时候无法通过层级定位到。因为都是一个父亲生的,多胞胎兄弟。
2.虽然双胞胎兄弟很难识别,但是出生是有先后的,于是可以通过它在家里的排行老几定位到。
3.如下图三胞胎兄弟

4.用xpath定位老大、老二和老三(这里索引是从1开始算起的,跟Python的索引不一样)

六、xpath:逻辑运算
1.xpath还有一个比较强的功能,是可以多个属性逻辑运算的,可以支持与(and)、或(or)、非(not)
2.一般用的比较多的是and运算,同时满足两个属性

七、xpath:模糊匹配
1.xpath还有一个非常强大的功能,模糊匹配
2.掌握了模糊匹配功能,基本上没有定位不到的
3.比如我要定位百度页面的超链接“hao123”,在上一篇中讲过可以通过by_link,也可以通过by_partial_link,模糊匹配定位到。当然xpath也可以有同样的功能,并且更为强大。

可以把xpath看成是元素定位界的屠龙刀。武林至尊,宝刀xpath,css不出,谁与争锋?下节课将亮出倚天剑css定位。
后记:
xpath定位建议还是要系统的学习一下,本文只是例举了最常用的几种。关于css与xpath定位孰优孰劣,其实是一个很难说的话题,这牵扯到前端开发的开发习惯的好坏,开发按标准来弄,自然css定位更方便精准;如若不然,万能的xpath定位自然更棒。要想自动化测试做的棒,对于前端技术的学习运用,个人感觉必不可少,H5C3+ES6你值得拥有,如果未来要学习接口自动化测试,能么在拥有一定的js功底的情况下,node.js编写一些restful风格的接口,前端进行调用(比如vue写前端,node后端,做一个小而美的网站,再部署到云端),相信整个流程走下来,你会对接口有更深层的理解,同时也真正打开了自动化测试(测试开发)的大门。
Selenium2学习(四)-- xpath定位的更多相关文章
- Selenium-Python学习——通过XPath定位元素
用Xpath定位元素的方法总是记不住,经常要翻出各种文档链接参考,干脆把需要用到的内容整到这个笔记中方便查找. Xpath是在XML文档中定位节点的语言.使用 XPath 的主要原因之一是当想要查找的 ...
- Selenium2+python自动化-xpath定位语法
前言 在上一篇简单的介绍了用工具查看目标元素的xpath地址,工具查看比较死板,不够灵活,有时候直接复制粘贴会定位不到.这个时候就需要自己手动的去写xpath了,这一篇详细讲解xpath的一些语 ...
- Selenium2学习-002-Selenium2 Web 元素定位及 XPath 编写演示示例
此文主要对 Selenium2 的 Web 元素定位及 XPath 编写示例,敬请各位亲们参阅,共同探讨.若有不足之处,敬请各位大神指正,不胜感激! 通过 Firefox(火狐)浏览器的插件 Fire ...
- Selenium2学习(六)-- 定位神器CSS
前言 大部分人在使用selenium定位元素时,用的是xpath定位,因为xpath基本能解决定位的需求.css定位往往被忽略掉了,其实css定位也有它的价值,css定位更快,语法更简洁.这一篇css ...
- Selenium2学习(三)-- 八种元素元素定位(Firebug和firepath)
前言 自动化只要掌握四步操作:获取元素,操作元素,获取返回结果,断言(返回结果与期望结果是否一致),最后自动出测试报告.本篇主要讲如何用firefox辅助工具进行元素定位.元素定位在这四个环节中是至关 ...
- selenium webdriver学习(四)------------定位页面元素(转)
selenium webdriver学习(四)------------定位页面元素 博客分类: Selenium-webdriver seleniumwebdriver定位页面元素findElemen ...
- Robot Framework与Web界面自动化测试学习笔记:利用xpath定位元素
在rf中,利用selinum2的关键字进行用例编写时,很多关键字的参数是html元素的定位标识. 最简单的方式,是通过id 或name来描述元素定位信息,如 click button id=l ...
- 四:RF框架appium工具之xpath定位
XPATH定位方法具体的学会,还是在今年1月份,以前运用的都不熟练. 这个定位神器是一定要掌握的,不然有你抓狂的时候. 第一要掌握它的书写格式,这个好上手. 第二要掌握它的具体用法.这个就要多练习了, ...
- robot framework学习二-----元素定位
文章摘自:https://www.cnblogs.com/fnng/p/3901391.html 不要误认为Robot framework 只是个web UI测试工具,更正确的理解Robot fram ...
随机推荐
- 【算法笔记】B1014 福尔摩斯的约会
1014 福尔摩斯的约会 (20 分) 大侦探福尔摩斯接到一张奇怪的字条:我们约会吧! 3485djDkxh4hhGE 2984akDfkkkkggEdsb s&hgsfdk d&Hy ...
- ZOJ - 2042 模运算DP
解法见网上参考 这种只判断可达性的DP一般用bool 除非int能得到更多的信息 #include<iostream> #include<algorithm> #include ...
- sublim text3中的一些设置
{ "dictionary": "Packages/Language - English/en_US.dic", "font_face&q ...
- Js与标签属性
关于在JS中设置标签属性 2017-10-09 23:04 by 清风221, 12790 阅读, 0 评论, 收藏, 编辑 Attribute 该属性主要是用来在标签行内样式,添加.删除.获取属性. ...
- postgresql数据库primary key约束/not null约束/unique约束及default值的添加与删除、列的新增/删除/重命名/数据类型的更改
如果在建表时没有加primary key约束.not null约束.unique约束.default值,而是创建完表之后在某个字段添加的话 1.primary key约束的添加与删除 给red_pac ...
- 转载收藏(js数组方法大全)
js数组方法大全 JavaScript中创建数组有两种方式 (一)使用 Array 构造函数: var arr1 = new Array(); //创建一个空数组var arr2 = new Arra ...
- RabbitMQ基础知识篇
1.Linux安装RabbitMQ. 参考网址:RPM安装RabbitMQ 仔细阅读. 先安装erlang: su -c 'rpm -Uvh http://mirrors.neusoft.edu. ...
- opengl键盘回调函数不能获取Ctrl+c的问题
我要令窗口在按下 Ctrl+c 之后关闭. 关键代码如下: /* 这段代码位于键盘回调函数中 */ if ((glutGetModifiers() == GLUT_ACTIVE_CTRL) & ...
- DBNull.Value.ToString() == string.Empty
Console.WriteLine(DBNull.Value.ToString() == string.Empty); //True
- Git~分支真的很轻
轻,让人觉得很爽 所有源代码管理工具都有管理分支的功能,git当然也不例外,而且git的分支是非常轻的,不像tfs,svn那样,复制一大堆代码,git只记录变化的内容,有本地分支与远程分支之分,原则上 ...
