vi—终端中的编辑器
*:first-child {
margin-top: 0 !important;
}
.markdown-body>*:last-child {
margin-bottom: 0 !important;
}
.markdown-body .headerlink {
font: normal 400 16px fontawesome-mini;
vertical-align: middle;
margin-left: -16px;
float: left;
display: inline-block;
text-decoration: none;
opacity: 0;
color: #333;
}
.markdown-body .headerlink:focus {
outline: none;
}
.markdown-body h1 .headerlink {
margin-top: 0.8rem;
}
.markdown-body h2 .headerlink,
.markdown-body h3 .headerlink {
margin-top: 0.6rem;
}
.markdown-body h4 .headerlink {
margin-top: 0.2rem;
}
.markdown-body h5 .headerlink,
.markdown-body h6 .headerlink {
margin-top: 0;
}
.markdown-body .headerlink:hover,
.markdown-body h1:hover .headerlink,
.markdown-body h2:hover .headerlink,
.markdown-body h3:hover .headerlink,
.markdown-body h4:hover .headerlink,
.markdown-body h5:hover .headerlink,
.markdown-body h6:hover .headerlink {
opacity: 1;
text-decoration: none;
}
.markdown-body h1 {
padding-bottom: 0.3em;
font-size: 2.25em;
line-height: 1.2;
border-bottom: 1px solid #eee;
}
.markdown-body h2 {
padding-bottom: 0.3em;
font-size: 1.75em;
line-height: 1.225;
border-bottom: 1px solid #eee;
}
.markdown-body h3 {
font-size: 1.5em;
line-height: 1.43;
}
.markdown-body h4 {
font-size: 1.25em;
}
.markdown-body h5 {
font-size: 1em;
}
.markdown-body h6 {
font-size: 1em;
color: #777;
}
.markdown-body p,
.markdown-body blockquote,
.markdown-body ul,
.markdown-body ol,
.markdown-body dl,
.markdown-body table,
.markdown-body pre,
.markdown-body .admonition {
margin-top: 0;
margin-bottom: 16px;
}
.markdown-body hr {
height: 4px;
padding: 0;
margin: 16px 0;
background-color: #e7e7e7;
border: 0 none;
}
.markdown-body ul,
.markdown-body ol {
padding-left: 2em;
}
.markdown-body ul ul,
.markdown-body ul ol,
.markdown-body ol ol,
.markdown-body ol ul {
margin-top: 0;
margin-bottom: 0;
}
.markdown-body li>p {
margin-top: 16px;
}
.markdown-body dl {
padding: 0;
}
.markdown-body dl dt {
padding: 0;
margin-top: 16px;
font-size: 1em;
font-style: italic;
font-weight: bold;
}
.markdown-body dl dd {
padding: 0 16px;
margin-bottom: 16px;
}
.markdown-body blockquote {
padding: 0 15px;
color: #777;
border-left: 4px solid #ddd;
}
.markdown-body blockquote>:first-child {
margin-top: 0;
}
.markdown-body blockquote>:last-child {
margin-bottom: 0;
}
.markdown-body table {
display: block;
width: 100%;
overflow: auto;
word-break: normal;
word-break: keep-all;
}
.markdown-body table th {
font-weight: bold;
}
.markdown-body table th,
.markdown-body table td {
padding: 6px 13px;
border: 1px solid #ddd;
}
.markdown-body table tr {
background-color: #fff;
border-top: 1px solid #ccc;
}
.markdown-body table tr:nth-child(2n) {
background-color: #f8f8f8;
}
.markdown-body img {
max-width: 100%;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.markdown-body code,
.markdown-body samp {
padding: 0;
padding-top: 0.2em;
padding-bottom: 0.2em;
margin: 0;
font-size: 85%;
background-color: rgba(0,0,0,0.04);
border-radius: 3px;
}
.markdown-body code:before,
.markdown-body code:after {
letter-spacing: -0.2em;
content: "\00a0";
}
.markdown-body pre>code {
padding: 0;
margin: 0;
font-size: 100%;
word-break: normal;
white-space: pre;
background: transparent;
border: 0;
}
.markdown-body .codehilite {
margin-bottom: 16px;
}
.markdown-body .codehilite pre,
.markdown-body pre {
padding: 16px;
overflow: auto;
font-size: 85%;
line-height: 1.45;
background-color: #f7f7f7;
border-radius: 3px;
}
.markdown-body .codehilite pre {
margin-bottom: 0;
word-break: normal;
}
.markdown-body pre {
word-wrap: normal;
}
.markdown-body pre code {
display: inline;
max-width: initial;
padding: 0;
margin: 0;
overflow: initial;
line-height: inherit;
word-wrap: normal;
background-color: transparent;
border: 0;
}
.markdown-body pre code:before,
.markdown-body pre code:after {
content: normal;
}
/* Admonition */
.markdown-body .admonition {
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
position: relative;
border-radius: 3px;
border: 1px solid #e0e0e0;
border-left: 6px solid #333;
padding: 10px 10px 10px 30px;
}
.markdown-body .admonition table {
color: #333;
}
.markdown-body .admonition p {
padding: 0;
}
.markdown-body .admonition-title {
font-weight: bold;
margin: 0;
}
.markdown-body .admonition>.admonition-title {
color: #333;
}
.markdown-body .attention>.admonition-title {
color: #a6d796;
}
.markdown-body .caution>.admonition-title {
color: #d7a796;
}
.markdown-body .hint>.admonition-title {
color: #96c6d7;
}
.markdown-body .danger>.admonition-title {
color: #c25f77;
}
.markdown-body .question>.admonition-title {
color: #96a6d7;
}
.markdown-body .note>.admonition-title {
color: #d7c896;
}
.markdown-body .admonition:before,
.markdown-body .attention:before,
.markdown-body .caution:before,
.markdown-body .hint:before,
.markdown-body .danger:before,
.markdown-body .question:before,
.markdown-body .note:before {
font: normal normal 16px fontawesome-mini;
-moz-osx-font-smoothing: grayscale;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
line-height: 1.5;
color: #333;
position: absolute;
left: 0;
top: 0;
padding-top: 10px;
padding-left: 10px;
}
.markdown-body .admonition:before {
content: "\f056\00a0";
color: 333;
}
.markdown-body .attention:before {
content: "\f058\00a0";
color: #a6d796;
}
.markdown-body .caution:before {
content: "\f06a\00a0";
color: #d7a796;
}
.markdown-body .hint:before {
content: "\f05a\00a0";
color: #96c6d7;
}
.markdown-body .danger:before {
content: "\f057\00a0";
color: #c25f77;
}
.markdown-body .question:before {
content: "\f059\00a0";
color: #96a6d7;
}
.markdown-body .note:before {
content: "\f040\00a0";
color: #d7c896;
}
.markdown-body .admonition::after {
content: normal;
}
.markdown-body .attention {
border-left: 6px solid #a6d796;
}
.markdown-body .caution {
border-left: 6px solid #d7a796;
}
.markdown-body .hint {
border-left: 6px solid #96c6d7;
}
.markdown-body .danger {
border-left: 6px solid #c25f77;
}
.markdown-body .question {
border-left: 6px solid #96a6d7;
}
.markdown-body .note {
border-left: 6px solid #d7c896;
}
.markdown-body .admonition>*:first-child {
margin-top: 0 !important;
}
.markdown-body .admonition>*:last-child {
margin-bottom: 0 !important;
}
/* progress bar*/
.markdown-body .progress {
display: block;
width: 300px;
margin: 10px 0;
height: 24px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
background-color: #ededed;
position: relative;
box-shadow: inset -1px 1px 3px rgba(0, 0, 0, .1);
}
.markdown-body .progress-label {
position: absolute;
text-align: center;
font-weight: bold;
width: 100%; margin: 0;
line-height: 24px;
color: #333;
text-shadow: 1px 1px 0 #fefefe, -1px -1px 0 #fefefe, -1px 1px 0 #fefefe, 1px -1px 0 #fefefe, 0 1px 0 #fefefe, 0 -1px 0 #fefefe, 1px 0 0 #fefefe, -1px 0 0 #fefefe, 1px 1px 2px #000;
-webkit-font-smoothing: antialiased !important;
white-space: nowrap;
overflow: hidden;
}
.markdown-body .progress-bar {
height: 24px;
float: left;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
background-color: #96c6d7;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, .5), inset 0 -1px 0 rgba(0, 0, 0, .1);
background-size: 30px 30px;
background-image: -webkit-linear-gradient(
135deg, rgba(255, 255, 255, .4) 27%,
transparent 27%,
transparent 52%, rgba(255, 255, 255, .4) 52%,
rgba(255, 255, 255, .4) 77%,
transparent 77%, transparent
);
background-image: -moz-linear-gradient(
135deg,
rgba(255, 255, 255, .4) 27%, transparent 27%,
transparent 52%, rgba(255, 255, 255, .4) 52%,
rgba(255, 255, 255, .4) 77%, transparent 77%,
transparent
);
background-image: -ms-linear-gradient(
135deg,
rgba(255, 255, 255, .4) 27%, transparent 27%,
transparent 52%, rgba(255, 255, 255, .4) 52%,
rgba(255, 255, 255, .4) 77%, transparent 77%,
transparent
);
background-image: -o-linear-gradient(
135deg,
rgba(255, 255, 255, .4) 27%, transparent 27%,
transparent 52%, rgba(255, 255, 255, .4) 52%,
rgba(255, 255, 255, .4) 77%, transparent 77%,
transparent
);
background-image: linear-gradient(
135deg,
rgba(255, 255, 255, .4) 27%, transparent 27%,
transparent 52%, rgba(255, 255, 255, .4) 52%,
rgba(255, 255, 255, .4) 77%, transparent 77%,
transparent
);
}
.markdown-body .progress-100plus .progress-bar {
background-color: #a6d796;
}
.markdown-body .progress-80plus .progress-bar {
background-color: #c6d796;
}
.markdown-body .progress-60plus .progress-bar {
background-color: #d7c896;
}
.markdown-body .progress-40plus .progress-bar {
background-color: #d7a796;
}
.markdown-body .progress-20plus .progress-bar {
background-color: #d796a6;
}
.markdown-body .progress-0plus .progress-bar {
background-color: #c25f77;
}
.markdown-body .candystripe-animate .progress-bar{
-webkit-animation: animate-stripes 3s linear infinite;
-moz-animation: animate-stripes 3s linear infinite;
animation: animate-stripes 3s linear infinite;
}
@-webkit-keyframes animate-stripes {
0% {
background-position: 0 0;
}
100% {
background-position: 60px 0;
}
}
@-moz-keyframes animate-stripes {
0% {
background-position: 0 0;
}
100% {
background-position: 60px 0;
}
}
@keyframes animate-stripes {
0% {
background-position: 0 0;
}
100% {
background-position: 60px 0;
}
}
.markdown-body .gloss .progress-bar {
box-shadow:
inset 0 4px 12px rgba(255, 255, 255, .7),
inset 0 -12px 0 rgba(0, 0, 0, .05);
}
/* MultiMarkdown Critic Blocks */
.markdown-body .critic_mark {
background: #ff0;
}
.markdown-body .critic_delete {
color: #c82829;
text-decoration: line-through;
}
.markdown-body .critic_insert {
color: #718c00 ;
text-decoration: underline;
}
.markdown-body .critic_comment {
color: #8e908c;
font-style: italic;
}
.markdown-body .headeranchor {
font: normal normal 16px fontawesome-mini;
line-height: 1;
display: inline-block;
text-decoration: none;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.headeranchor:before {
content: '\e157';
}
.markdown-body .task-list-item {
list-style-type: none;
}
.markdown-body .task-list-item+.task-list-item {
margin-top: 3px;
}
.markdown-body .task-list-item input {
margin: 0 4px 0.25em -20px;
vertical-align: middle;
}
/* Media */
@media only screen and (min-width: 480px) {
.markdown-body {
font-size:14px;
}
}
@media only screen and (min-width: 768px) {
.markdown-body {
font-size:16px;
}
}
@media print {
.markdown-body * {
background: transparent !important;
color: black !important;
filter:none !important;
-ms-filter: none !important;
}
.markdown-body {
font-size:12pt;
max-width:100%;
outline:none;
border: 0;
}
.markdown-body a,
.markdown-body a:visited {
text-decoration: underline;
}
.markdown-body .headeranchor-link {
display: none;
}
.markdown-body a[href]:after {
content: " (" attr(href) ")";
}
.markdown-body abbr[title]:after {
content: " (" attr(title) ")";
}
.markdown-body .ir a:after,
.markdown-body a[href^="javascript:"]:after,
.markdown-body a[href^="#"]:after {
content: "";
}
.markdown-body pre {
white-space: pre;
white-space: pre-wrap;
word-wrap: break-word;
}
.markdown-body pre,
.markdown-body blockquote {
border: 1px solid #999;
padding-right: 1em;
page-break-inside: avoid;
}
.markdown-body .progress,
.markdown-body .progress-bar {
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
.markdown-body .progress {
border: 1px solid #ddd;
}
.markdown-body .progress-bar {
height: 22px;
border-right: 1px solid #ddd;
}
.markdown-body tr,
.markdown-body img {
page-break-inside: avoid;
}
.markdown-body img {
max-width: 100% !important;
}
.markdown-body p,
.markdown-body h2,
.markdown-body h3 {
orphans: 3;
widows: 3;
}
.markdown-body h2,
.markdown-body h3 {
page-break-after: avoid;
}
}
-->
vi—终端中的编辑器
vi —— 终端中的编辑器
目标
vi简介- 打开和新建文件
- 三种工作模式
- 常用命令
- 分屏命令
- 常用命令速查图
01. vi 简介
1.1 学习 vi 的目的
- 在工作中,要对 服务器 上的文件进行 简单 的修改,可以使用
ssh远程登录到服务器上,并且使用vi进行快速的编辑即可 - 常见需要修改的文件包括:
- 源程序
- 配置文件,例如
ssh的配置文件~/.ssh/config
- 在没有图形界面的环境下,要编辑文件,
vi是最佳选择!- 每一个要使用 Linux 的程序员,都应该或多或少的学习一些
vi的常用命令
1.2 vi 和 vim
- 在很多
Linux发行版中,直接把vi做成vim的软连接
vi
vi是Visual interface的简称,是Linux中 最经典 的文本编辑器vi的核心设计思想 —— 让程序员的手指始终保持在键盘的核心区域,就能完成所有的编辑操作

vi的特点:- 没有图形界面 的 功能强大 的编辑器
- 只能是编辑 文本内容,不能对字体、段落进行排版
- 不支持鼠标操作
- 没有菜单
- 只有命令
vi编辑器在 系统管理、服务器管理 编辑文件时,其功能永远不是图形界面的编辑器能比拟的
vim
vim = vi improved
vim是从vi发展出来的一个文本编辑器,支持 代码补全、编译 及 错误跳转 等方便编程的功能特别丰富,在程序员中被广泛使用,被称为 编辑器之神
查询软连接命令(知道)
- 在很多
Linux发行版中直接把vi做成vim的软连接
- # 查找 vi 的运行文件
- $ which vi
- $ ls -l /usr/bin/vi
- $ ls -l /etc/alternatives/vi
- $ ls -l /usr/bin/vim.basic
- # 查找 vim 的运行文件
- $ which vim
- $ ls -l /usr/bin/vim
- $ ls -l /etc/alternatives/vim
- $ ls -l /usr/bin/vim.basic
02. 打开和新建文件
- 在终端中输入
vi在后面跟上文件名 即可
- $ vi 文件名
- 如果文件已经存在,会直接打开该文件
- 如果文件不存在,会新建一个文件
2.1 打开文件并且定位行
- 在日常工作中,有可能会遇到 打开一个文件,并定位到指定行 的情况
例如:在开发时,知道某一行代码有错误,可以 快速定位 到出错代码的位置
这个时候,可以使用以下命令打开文件
- $ vi 文件名 +行数
提示:如果只带上
+而不指定行号,会直接定位到文件末尾
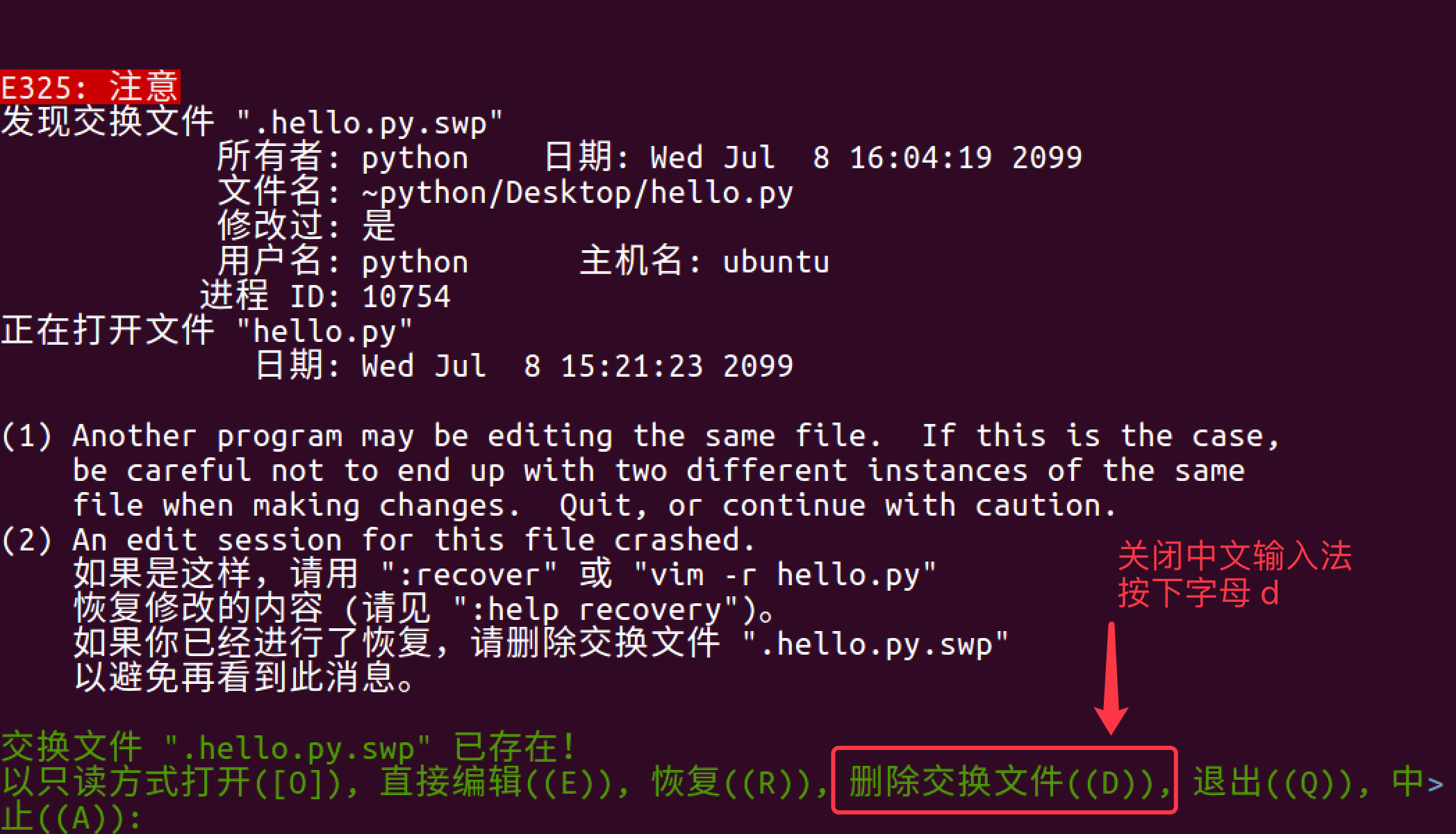
2.2 异常处理
- 如果
vi异常退出,在磁盘上可能会保存有 交换文件 - 下次再使用
vi编辑该文件时,会看到以下屏幕信息,按下字母d可以 删除交换文件 即可
提示:按下键盘时,注意关闭输入法
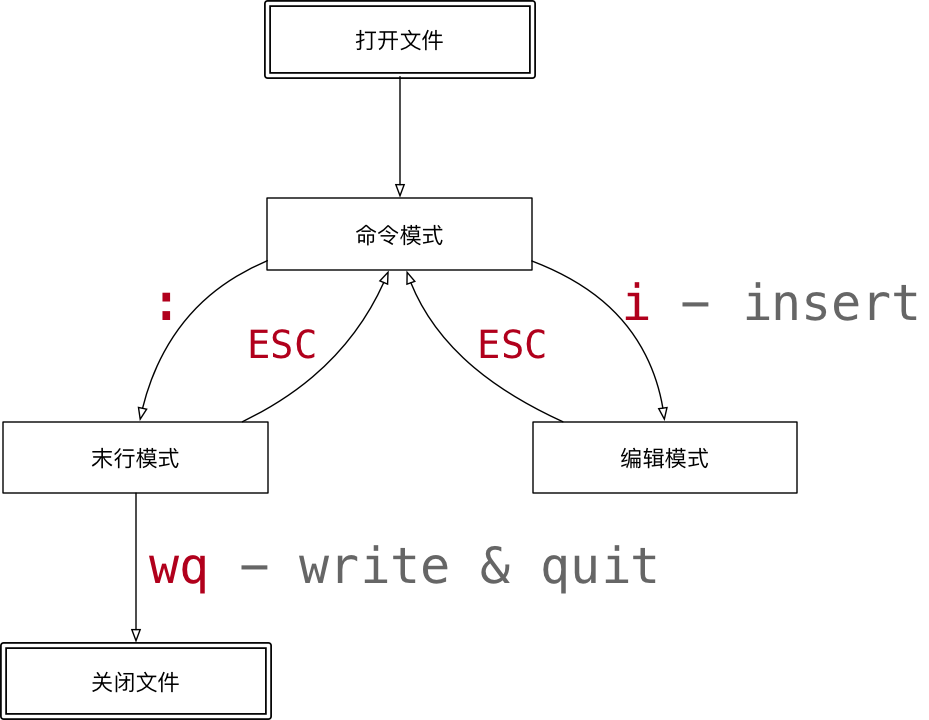
03. 三种工作模式
vi有三种基本工作模式:- 命令模式
- 打开文件首先进入命令模式,是使用
vi的 入口 - 通过 命令 对文件进行常规的编辑操作,例如:定位、翻页、复制、粘贴、删除……
- 在其他图形编辑器下,通过 快捷键 或者 鼠标 实现的操作,都在 命令模式 下实现
- 打开文件首先进入命令模式,是使用
- 末行模式 —— 执行 保存、退出 等操作
- 要退出
vi返回到控制台,需要在末行模式下输入命令 - 末行模式 是
vi的 出口
- 要退出
- 编辑模式 —— 正常的编辑文字
- 命令模式

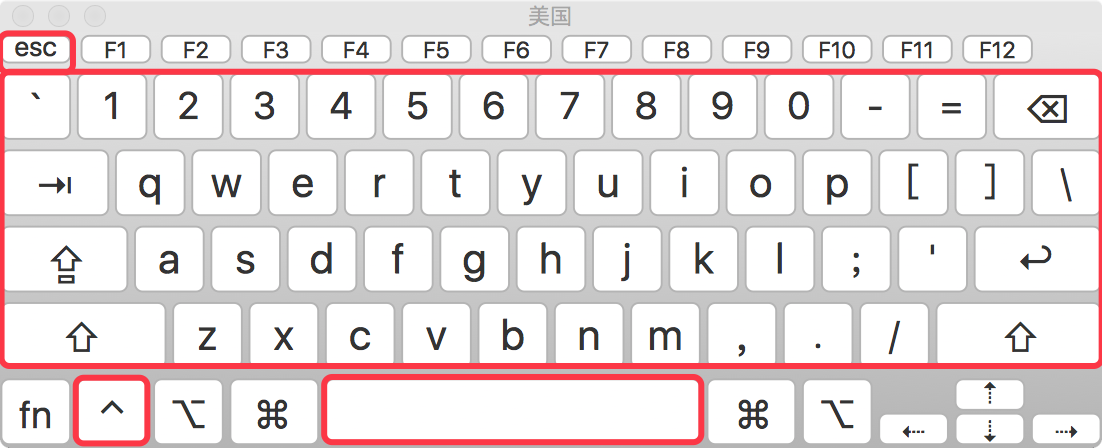
提示:在
Touch Bar的 Mac 电脑上 ,按ESC不方便,可以使用CTRL + [替代
末行模式命令
| 命令 | 英文 | 功能 |
|---|---|---|
| w | write | 保存 |
| q | quit | 退出,如果没有保存,不允许退出 |
| q! | quit | 强行退出,不保存退出 |
| wq | write & quit | 保存并退出 |
| x | 保存并退出 |
04. 常用命令
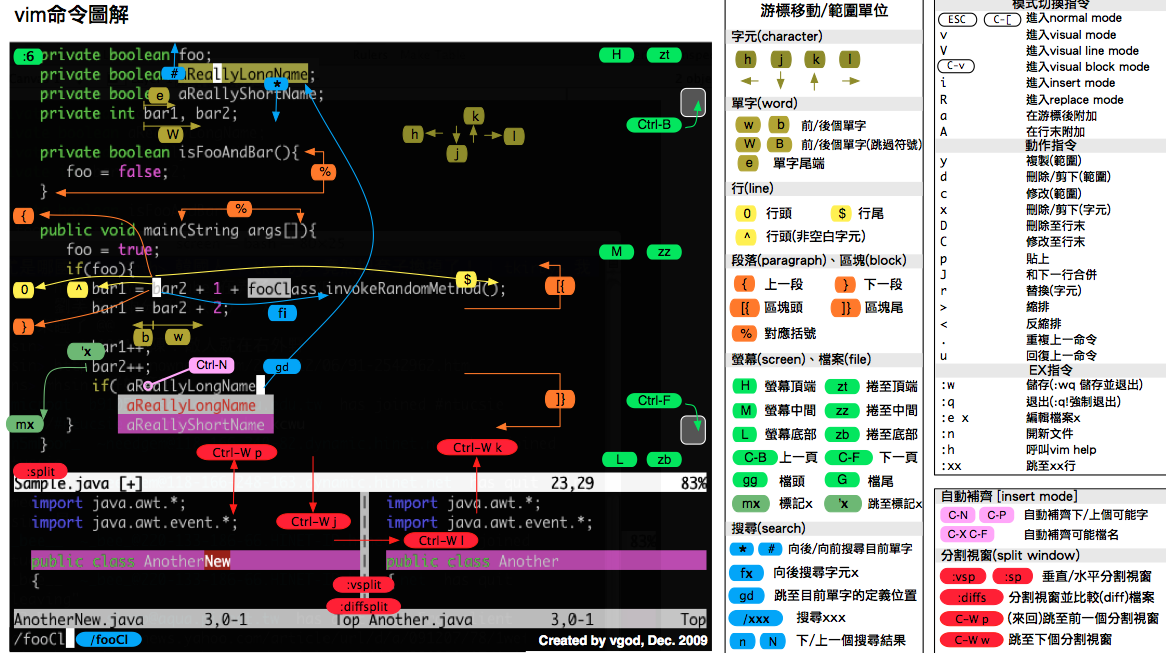
命令线路图
- 重复次数
- 在命令模式下,先输入一个数字,再跟上一个命令,可以让该命令 重复执行指定次数
- 移动和选择(多练)
vi之所以快,关键在于 能够快速定位到要编辑的代码行- 移动命令 能够 和 编辑操作 命令 组合使用
- 编辑操作
- 删除、复制、粘贴、替换、缩排
- 撤销和重复
- 查找替换
- 编辑
学习提示
vi的命令较多,不要期望一下子全部记住,个别命令忘记了,只是会影响编辑速度而已- 在使用
vi命令时,注意 关闭中文输入法
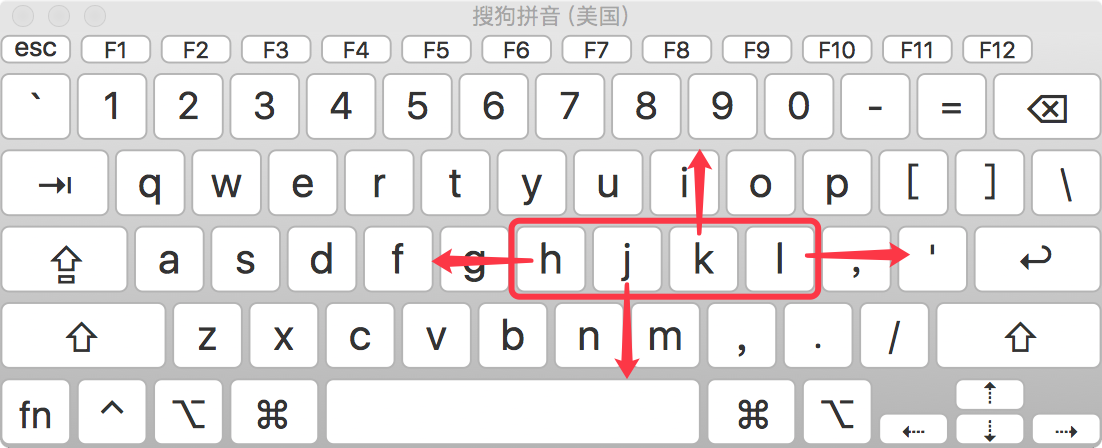
4.1 移动(基本)
- 要熟练使用
vi,首先应该学会怎么在 命令模式 下样快速移动光标 - 编辑操作命令,能够和 移动命令 结合在一起使用
1) 上、下、左、右
| 命令 | 功能 | 手指 |
|---|---|---|
| h | 向左 | 食指 |
| j | 向下 | 食指 |
| k | 向上 | 中指 |
| l | 向右 | 无名指 |

2) 行内移动
| 命令 | 英文 | 功能 |
|---|---|---|
| w | word | 向后移动一个单词 |
| b | back | 向前移动一个单词 |
| 0 | 行首 | |
| ^ | 行首,第一个不是空白字符的位置 | |
| $ | 行尾 |
3) 行数移动
| 命令 | 英文 | 功能 |
|---|---|---|
| gg | go | 文件顶部 |
| G | go | 文件末尾 |
| 数字gg | go | 移动到 数字 对应行数 |
| 数字G | go | 移动到 数字 对应行数 |
| :数字 | 移动到 数字 对应行数 |
4) 屏幕移动
| 命令 | 英文 | 功能 |
|---|---|---|
| Ctrl + b | back | 向上翻页 |
| Ctrl + f | forward | 向下翻页 |
| H | Head | 屏幕顶部 |
| M | Middle | 屏幕中间 |
| L | Low | 屏幕底部 |
4.2 移动(程序)
1) 段落移动
vi中使用 空行 来区分段落- 在程序开发时,通常 一段功能相关的代码会写在一起 —— 之间没有空行
| 命令 | 功能 |
|---|---|
| { | 上一段 |
| } | 下一段 |
2) 括号切换
- 在程序世界中,
()、[]、{}使用频率很高,而且 都是成对出现的
| 命令 | 功能 |
|---|---|
| % | 括号匹配及切换 |
3) 标记
- 在开发时,某一块代码可能需要稍后处理,例如:编辑、查看
- 此时先使用
m增加一个标记,这样可以 在需要时快速地跳转回来 或者 执行其他编辑操作 - 标记名称 可以是
a~z或者A~Z之间的任意 一个 字母 - 添加了标记的 行如果被删除,标记同时被删除
- 如果 在其他行添加了相同名称的标记,之前添加的标记也会被替换掉
| 命令 | 英文 | 功能 |
|---|---|---|
| mx | mark | 添加标记 x,x 是 a~z 或者 A~Z 之间的任意一个字母 |
| ‘x | 直接定位到标记 x 所在位置 |
4.3 选中文本(可视模式)
- 学习
复制命令前,应该先学会 怎么样选中 要复制的代码 - 在
vi中要选择文本,需要先使用Visual命令切换到 可视模式 vi中提供了 三种 可视模式,可以方便程序员选择 选中文本的方式- 按
ESC可以放弃选中,返回到 命令模式
| 命令 | 模式 | 功能 |
|---|---|---|
| v | 可视模式 | 从光标位置开始按照正常模式选择文本 |
| V | 可视行模式 | 选中光标经过的完整行 |
| Ctrl + v | 可视块模式 | 垂直方向选中文本 |
- 可视模式下,可以和 移动命令 连用,例如:
ggVG能够选中所有内容
4.4 撤销和恢复撤销
- 在学习编辑命令之前,先要知道怎样撤销之前一次 错误的 编辑动作!
| 命令 | 英文 | 功能 |
|---|---|---|
| u | undo | 撤销上次命令 |
| CTRL + r | redo | 恢复撤销的命令 |
4.5 删除文本
| 命令 | 英文 | 功能 |
|---|---|---|
| x | cut | 删除光标所在字符,或者选中文字 |
| d(移动命令) | delete | 删除移动命令对应的内容 |
| dd | delete | 删除光标所在行,可以 ndd 复制多行 |
| D | delete | 删除至行尾 |
提示:如果使用 可视模式 已经选中了一段文本,那么无论使用
d还是x,都可以删除选中文本
- 删除命令可以和 移动命令 连用,以下是常见的组合命令:
- * dw # 从光标位置删除到单词末尾
- * d0 # 从光标位置删除到一行的起始位置
- * d} # 从光标位置删除到段落结尾
- * ndd # 从光标位置向下连续删除 n 行
- * d代码行G # 从光标所在行 删除到 指定代码行 之间的所有代码
- * d'a # 从光标所在行 删除到 标记a 之间的所有代码
4.6 复制、粘贴
vi中提供有一个 被复制文本的缓冲区- 复制 命令会将选中的文字保存在缓冲区
- 删除 命令删除的文字会被保存在缓冲区
- 在需要的位置,使用 粘贴 命令可以将缓冲区的文字插入到光标所在位置
| 命令 | 英文 | 功能 |
|---|---|---|
| y(移动命令) | copy | 复制 |
| yy | copy | 复制一行,可以 nyy 复制多行 |
| p | paste | 粘贴 |
提示
- 命令
d、x类似于图形界面的 剪切操作 ——CTRL + X - 命令
y类似于图形界面的 复制操作 ——CTRL + C - 命令
p类似于图形界面的 粘贴操作 ——CTRL + V vi中的 文本缓冲区同样只有一个,如果后续做过 复制、剪切 操作,之前缓冲区中的内容会被替换
注意
vi中的 文本缓冲区 和系统的 剪贴板 不是同一个- 所以在其他软件中使用
CTRL + C复制的内容,不能在vi中通过P命令粘贴 - 可以在 编辑模式 下使用 鼠标右键粘贴
4.7 替换
| 命令 | 英文 | 功能 | 工作模式 |
|---|---|---|---|
| r | replace | 替换当前字符 | 命令模式 |
| R | replace | 替换当前行光标后的字符 | 替换模式 |
R命令可以进入 替换模式,替换完成后,按下ESC可以回到 命令模式- 替换命令 的作用就是不用进入 编辑模式,对文件进行 轻量级的修改
4.8 缩排和重复执行
| 命令 | 功能 |
|---|---|
| >> | 向右增加缩进 |
| << | 向左减少缩进 |
| . | 重复上次命令 |
- 缩排命令 在开发程序时,统一增加代码的缩进 比较有用!
- 一次性 在选中代码前增加 4 个空格,就叫做 增加缩进
- 一次性 在选中代码前删除 4 个空格,就叫做 减少缩进
- 在 可视模式 下,缩排命令只需要使用 一个
>或者<
在程序中,缩进 通常用来表示代码的归属关系
- 前面空格越少,代码的级别越高
- 前面空格越多,代码的级别越低
4.9 查找
常规查找
| 命令 | 功能 |
|---|---|
| /str | 查找 str |
- 查找到指定内容之后,使用
Next查找下一个出现的位置:n: 查找下一个N: 查找上一个
- 如果不想看到高亮显示,可以随便查找一个文件中不存在的内容即可
单词快速匹配
| 命令 | 功能 |
|---|---|
| * | 向后查找当前光标所在单词 |
| # | 向前查找当前光标所在单词 |
- 在开发中,通过单词快速匹配,可以快速看到这个单词在其他什么位置使用过
4.10 查找并替换
- 在
vi中查找和替换命令需要在 末行模式 下执行 - 记忆命令格式:
- :%s///g
1) 全局替换
- 一次性替换文件中的 所有出现的旧文本
- 命令格式如下:
- :%s/旧文本/新文本/g
2) 可视区域替换
- 先选中 要替换文字的 范围
- 命令格式如下:
- :s/旧文本/新文本/g
3) 确认替换
- 如果把末尾的
g改成gc在替换的时候,会有提示!推荐使用!
- :%s/旧文本/新文本/gc
y-yes替换n-no不替换a-all替换所有q-quit退出替换l-last最后一个,并把光标移动到行首^E向下滚屏^Y向上滚屏
4.11 插入命令
- 在
vi中除了常用的i进入 编辑模式 外,还提供了以下命令同样可以进入编辑模式:
| 命令 | 英文 | 功能 | 常用 |
|---|---|---|---|
| i | insert | 在当前字符前插入文本 | 常用 |
| I | insert | 在行首插入文本 | 较常用 |
| a | append | 在当前字符后添加文本 | |
| A | append | 在行末添加文本 | 较常用 |
| o | 在当前行后面插入一空行 | 常用 | |
| O | 在当前行前面插入一空行 | 常用 |

演练 1 —— 编辑命令和数字连用
- 在开发中,可能会遇到连续输入
N个同样的字符
在
Python中有简单的方法,但是其他语言中通常需要自己输入
- 例如:
**********连续 10 个星号
要实现这个效果可以在 命令模式 下
- 输入
10,表示要重复 10 次 - 输入
i进入 编辑模式 - 输入
*也就是重复的文字 - 按下
ESC返回到 命令模式,返回之后vi就会把第2、3两步的操作重复10次
提示:正常开发时,在 进入编辑模式之前,不要按数字
演练 2 —— 利用 可视块 给多行代码增加注释
- 在开发中,可能会遇到一次性给多行代码 增加注释 的情况
在
Python中,要给代码增加注释,可以在代码前增加一个#
要实现这个效果可以在 命令模式 下
- 移动到要添加注释的 第 1 行代码,按
^来到行首 - 按
CTRL + v进入 可视块 模式 - 使用
j向下连续选中要添加的代码行 - 输入
I进入 编辑模式,并在 行首插入,注意:一定要使用 I - 输入
#也就是注释符号 - 按下
ESC返回到 命令模式,返回之后vi会在之前选中的每一行代码 前 插入#
05. 分屏命令
- 属于
vi的高级命令 —— 可以 同时编辑和查看多个文件
5.1 末行命令扩展
末行命令 主要是针对文件进行操作的:保存、退出、保存&退出、搜索&替换、另存、新建、浏览文件
| 命令 | 英文 | 功能 |
|---|---|---|
| :e . | edit | 会打开内置的文件浏览器,浏览要当前目录下的文件 |
| :n 文件名 | new | 新建文件 |
| :w 文件名 | write | 另存为,但是仍然编辑当前文件,并不会切换文件 |
提示:切换文件之前,必须保证当前这个文件已经被保存!
- 已经学习过的 末行命令:
| 命令 | 英文 | 功能 |
|---|---|---|
| :w | write | 保存 |
| :q | quit | 退出,如果没有保存,不允许退出 |
| :q! | quit | 强行退出,不保存退出 |
| :wq | write & quit | 保存并退出 |
| :x | 保存并退出 | |
| :%s///gc | 确认搜索并替换 |
在实际开发中,可以使用
w命令 阶段性的备份代码
5.2 分屏命令
- 使用 分屏命令,可以 同时编辑和查看多个文件
| 命令 | 英文 | 功能 |
|---|---|---|
| :sp [文件名] | split | 横向增加分屏 |
| :vsp [文件名] | vertical split | 纵向增加分屏 |
1) 切换分屏窗口
分屏窗口都是基于
CTRL + W这个快捷键的,w对应的英文单词是window
| 命令 | 英文 | 功能 |
|---|---|---|
| w | window | 切换到下一个窗口 |
| r | reverse | 互换窗口 |
| c | close | 关闭当前窗口,但是不能关闭最后一个窗口 |
| q | quit | 退出当前窗口,如果是最后一个窗口,则关闭 vi |
| o | other | 关闭其他窗口 |
2) 调整窗口大小
分屏窗口都是基于
CTRL + W这个快捷键的,w对应的英文单词是window
| 命令 | 英文 | 功能 |
|---|---|---|
| + | 增加窗口高度 | |
| - | 减少窗口高度 | |
| > | 增加窗口宽度 | |
| < | 减少窗口宽度 | |
| = | 等分窗口大小 |
调整窗口宽高的命令可以和数字连用,例如:
5 CTRL + W +连续 5 次增加高度
06. 常用命令速查图

vimrc
vimrc是vim的配置文件,可以设置 vim 的配置,包括:热键、配色、语法高亮、插件 等Linux中vimrc有两个位置,家目录下的配置文件优先级更高
- /etc/vim/vimrc
- ~/.vimrc
- 常用的插件有:
- 代码补全
- 代码折叠
- 搜索
- Git 集成
- ……
- 网上有很多高手已经配置好的针对
python开发的vimrc文件,可以下载过来直接使用,或者等大家多Linux比较熟悉后,再行学习!
vi—终端中的编辑器的更多相关文章
- vi——终端中的编辑器
vi--终端中的编辑器 目标 vi 简介 打开和新建文件 三种工作模式 常用命令 分屏命令 常用命令速查图 01. vi 简介 1.1 学习 vi 的目的 在工作中,要对 服务器 上的文件进行 简单 ...
- `vi`——终端中的编辑器
`vi`--终端中的编辑器 目标* `vi` 简介* 打开和新建文件* 三种工作模式* 常用命令* 分屏命令* 常用命令速查图 01. `vi` 简介 1.1 学习 `vi` 的目的 * 在工作中,要 ...
- No-9.vi __终端中的编辑器
vi —— 终端中的编辑器 01. vi 简介 1.1 学习 vi 的目的 在工作中,要对 服务器 上的文件进行 简单 的修改,可以使用 ssh 远程登录到服务器上,并且使用 vi 进行快速的编辑即可 ...
- vi_终端中的编辑器操作
vi -- 终端中的编辑器 目标 vi 简介 打开和新建文件 三种工作模式 常用命令 分屏命令 常用命令速查图 01. vi 简介 1.1 学习 vi 的目的 在工作中,要对 服务器 上的文件进行 简 ...
- 在Mac终端中使用vim编辑文件步骤
VIM (Unix及类Unix系统文本编辑器) Vim是一个类似于Vi的著名的功能强大.高度可定制的文本编辑器,在Vi的基础上改进和增加了很多特性.VIM是纯粹的自由软件. http://jingya ...
- 解决vi/vim中粘贴会在行首多很多缩进和空格的问题
解决vi/vim中粘贴会在行首多很多缩进和空格的问题 secureCRT会将你原来的文本原封不动的按照字符串的样式发送给服务器.所以当你的服务器上的vim设置为autoindent的话,在i模式下,那 ...
- VIM: 解决vi/vim中粘贴时行首出现很多缩进和空格的问题
解决vi/vim中粘贴时行首出现很多缩进和空格的问题 http://www.jbxue.com/LINUXjishu/12232.html 由于在secureCRT中会将原来的文本原封不动的按照字符串 ...
- 使用 Sixel 图形格式在终端中显示缩略图
不久前,我们讨论了 Fim,这是一个轻量级的命令行图像查看器应用程序,用于从命令行显示各种类型的图像,如 bmp.gif.jpeg 和 png 等.今天,我偶然发现了一个名为 lsix的类似工具.它类 ...
- Linux中vim编辑器常用操作技巧
Normal 0 false false false EN-US ZH-CN X-NONE /* Style Definitions */ table.MsoNormalTable {mso-styl ...
随机推荐
- 如何正确且成功破解跨平台数据库管理工具DbVisualizer?(图文详解)
前期博客 基于JDBC的跨平台数据库管理工具DbVisualizer安装步骤(图文详解)(博主推荐) 上图,所示,说明这个还只是免费版而已,没又破解为Pro版本. 接下来,就是带领大家如何正确且成功破 ...
- 列举不少于6条的IE与FF脚本兼容性问题,需要写出命令
(1) window.event: 表示当前的事件对象,IE有这个对象,FF没有,FF通过给事件处理函数传递事件对象 (2) 获取事件源 IE用srcElement获取事件源,而FF用target获取 ...
- python's fourth day for me 列表
break 可以打断 for 循环不执行 else 语句 s = 'fdddsadwes' for i in s: if i == 's': break #可跳出for循环且不用执行else语句 pr ...
- 免Oracle客户端程序监听程序配置
Oracle默认安装时,监听程序和tnsnames程序中的监听方式都是默认的localhost,但免客户端的程序是连接不上的.这时需要: 1.将listener中的(HOST = localhost) ...
- temp3
- 1.4 Application应用
使用celery第一件要做的最为重要的事情是需要先创建一个Celery实例,我们一般叫做celery应用,或者更简单直接叫做一个app.app应用是我们使用celery所有功能的入口,比如创建任务,管 ...
- FPGA---ucf文件语法
1.约束文件的概念 FPGA设计中的约束文件有3类:用户设计文件(.UCF文件).网表约束文件(.NCF文件)以及物理约束文件(.PCF文件),可以完成时序约束.管脚约束以及区域约束.3类约束文件的关 ...
- web服务器推送技术
传统模式的 Web 系统以客户端发出请求.服务器端响应的方式工作.不能满足很多现实应用的需求,譬如: 监控系统:后台硬件温度.电压发生变化: 即时通信系统:其它用户登录.发送信息: 即时报价系统:后台 ...
- 在页面完成读取EXCEL
protected void btnUpload_Click(object sender, EventArgs e) { if (Page.IsValid) { string sFILENAME = ...
- php析构方法关于栈的问题
<?php class test{ var $name; var $sex; var $age; function __construct( $name, $sex ,$age ) { $thi ...