Ajax异步交互
一、简介
Ajax(Asynchronous JavaScript and XML)。一般都写为Ajax。
Ajax是与服务器交换数组并更新部分网页的艺术。最初的使用时2005中Google Suggest 搜索框输入时,返回搜索建议。
WEB的运行原理:一次HTTP请求对应一个页面。如果要让用户留在当前页面中,同时发出新的HTTP请求。就必须用JavaScript发送这个请求。接收到数据再用Javascript更新页面。用户就感觉自己仍然停留在当前页面,但数据却可以不断的更新。
二、创建方法
通过XMLHttpRequest对象,开发人员可以在应用程序的任何地方,初始化Http请求。
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
三、示例、
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>shuiguo</title>
</head>
<body>
<div>
<button>APPLE</button>
<button>CHERRIES</button>
<button>BANANAS</button>
</div>
<div id="target">
Press a button
</div>
<script>
let button = document.getElementsByTagName("button");//获取按钮
for (let i = 0; i < button.length; i++){
button[i].onclick = handleButtonPress; //遍历按钮
}
function handleButtonPress(e) {
let httpRequest = new XMLHttpRequest(); //创建XMLHttpRequest对象
httpRequest.onreadystatechange = handleResponse; //onreadystatechange的值为;
httpRequest.open("GET", e.target.innerHTML+ ".html",true);//获取交互数据就是按钮的HTML文件
httpRequest.send();
}
function handleResponse(e) {
if (e.target.readyState == XMLHttpRequest.DONE && e.target.status == 200){//当请求触发
document.getElementById("target").innerHTML = e.target.responseText;//返回给前台的数据
}
} </script>
</body>
</html>
交互文件的格式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>香蕉</title>
<style> p{
color: red;
}</style>
</head>
<body>
<p>
香蕉 ;
</p>
</body>
</html>
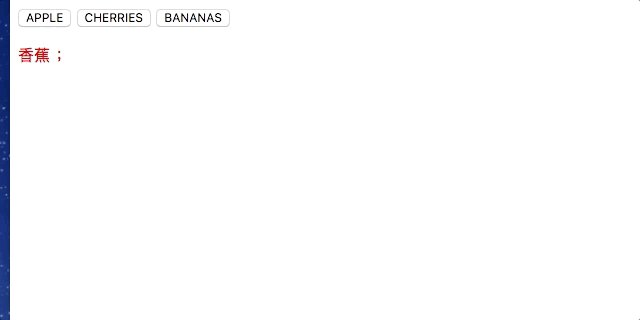
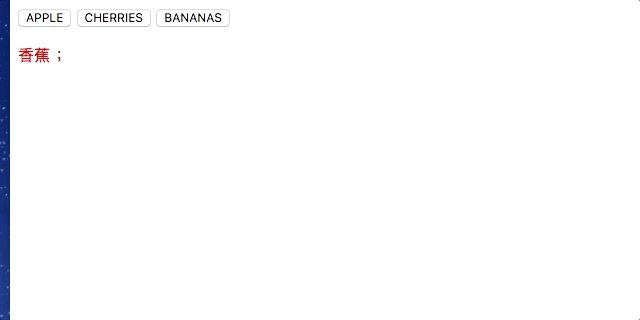
运行结果

四、使用Ajax
关于GET和post.GET请求适用于安全的交互行为,就是那些你可以反复的发起而不会带来副作用的请求。POST请求适用于不安全的交互行为,意思是每一个请求都会导致服务器端产生某种变化,而重复的请求可能会带来安全问题。
在这个例子中没有任何对服务器的交互所以send无参数可用。
XMLHttpRequset对象定义的事件

这些事件大多数在请求的某一时间点上触发。readystachange 和progress不同,可以多次触发来提供更新。
XMLHttpRequset readyState属性。
值 数值 说明
UNSENT 0 已创建xmlhttprequest对象
OPENED 1 已调用open方法
HEADERS_REXEIVED 2 已收到服务器响应标头
LOADING 3 已收到服务器响应
DONE 4 响应已完成或者失败
五、处理Ajax错误
①错误类型;第一类错误是从XMLHttpRequest对象的角度看问题:某些因素阻止了请求发送到服务器,。例如DNS无法解析主机名,连接请被拒绝,或者URL无效。
第二类错误是,从应用程序看,成功响应,但是响应的内容不是你想要的。例如。请求的URL不在。
try catch没开始学。周末写吧。
Ajax异步交互的更多相关文章
- AJAX 异步交互基本总结
AJAX (Asynchronous JavaScript and Xml) 直译中文 - javascript和XML的异步 同步与异步的区别: 同步交互 执行速度相对比较慢 响应的是完整的HTML ...
- spring mvc 和ajax异步交互完整实例
Spring MVC 异步交互demo: 1.jsp页面: <%@ page language="java" contentType="text/html; cha ...
- Ajax异步交互基础
1. ajax是什么? * asynchronous javascript and xml:异步的js和xml * 它能使用js访问服务器,而且是异步访问! * 服务器给客户端的响应一般是整个页面,一 ...
- Ajax异步交互 [异步对象连接服务器]
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>X ...
- ajax 异步交互
<script> $(function(){ $("#sub").click(function () { $.ajax( ...
- 实现AJAX的异步交互的步骤
<input type="button" value="异步请求"id="btn"> <script> 实现ajax ...
- 表单验证--通过原生js模仿ajax的异步交互
今天给大家带来个福利,我也是刚刚学习的很实用的一个东西,通过原生js模仿ajax的异步交互. 我的博客只是给那些新手看的大神勿喷,写的不好可留言,请指出. 因为当初自己学的时候一个问题不会找人问,知道 ...
- 原生Ajax实现异步交互
实现Ajax主要依靠XMLHttpRequest对象,所以首先要创建XMLHttpRequest对象 function getXhr(){ var xhr = null; if(window.XMLH ...
- 关于AJAX 的交互模型、交互流程及代码示范
AJAX = 异步JavaScript + XML. 它是一种用于创建快速动态网页的技术.通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味着可以在不重新加载整个网页的情况 ...
随机推荐
- jQuery.vilidation.js登录&注册
代码解析:通过ajax获取url路径链接php接口做登录和注册获取到的数据传到数据库. ajax利用四步: //1.创建一个ajax对象; //2.打开请求: //判断用户传递的是get还是post请 ...
- 关于datagridview中checkbox列在选中行的情况下无法操作值
这几天做项目的时候碰到了个小问题,在datagridview中实现对checkbox列的全选和反选功能.代码如下 //全选 if (dataGrid ...
- 转:ArcInfo数据格式介绍
ArcInfo常用以下格式的数据:shp.Coverage..Raster CAD和Geodatabase.各种数据的组织形式不一样,其中shp.Coverage.Raster.CAD为文件类型,Ge ...
- 《ArcGIS Runtime SDK for Android开发笔记》——(13)、图层扩展方式加载Google地图
1.前言 http://mt2.google.cn/vt/lyrs=m@225000000&hl=zh-CN&gl=cn&x=420&y=193&z=9& ...
- javax.servlet.ServletException: java.lang.NoClassDefFoundError: javax/el/ELResolver错误解决办法
今天不用eclipse.myeclipse等开发工具,纯手写JSP页面(有点作死)时突然出现以前从来没遇到过的问题,报错如下: HTTP Status 500 - java.lang.NoClassD ...
- 排查在 Azure 中创建新 Linux 虚拟机时遇到的 Resource Manager 部署问题
本文内容 常见问题 收集活动日志 问题:自定义映像:预配错误 问题:自定义/库/应用商店映像:分配失败 后续步骤 尝试创建新的 Azure 虚拟机 (VM) 时,遇到的常见错误是预配失败或分配失败. ...
- 源码安装mysql,及主从同步
源码安装mysql [可选] 如果用源码安装cmake软件: cd /home/oldboy/tools/ tar xf cmake-.tar.gz cd cmake- ./configure #CM ...
- 一个自动生成awr报告的shell脚本
最近在学习shell编程,搞一点点小工具自动完成awr报告的收集工作,方便系统出现问题时问题排查.脚本内容如下,系统收集每天开始时间6点结束时间20点的awr报告并存储在/u01/shell_t/aw ...
- 如何在ubuntu上安装virtualbox的driver module vboxdrv
干净的ubuntu安装完毕之后是没有vboxdrv这个driver module的. 新建一个folder jerry_virtualbox: 使用wget下载virtualbox安装包:https: ...
- Android(java)学习笔记22:我们到底该如何处理异常?
1. 我们到底该如何处理异常? (1)原则: 如果该功能内部可以将问题处理,用try,自己能解决就自己解决问题. 如果处理不了,交由调用者处理,这是用throws,自己不能解决的问题,我们就抛出去交个 ...
