Vue项目中使用vw实现移动端适配
我们在vue移动端项目中的适配一般都采用rem,但是rem也不是能兼容所有的终端。
随着viewport单位越来越受到众多浏览器的支持,下面将简单介绍怎么实现vw的兼容问题,用vw代替rem
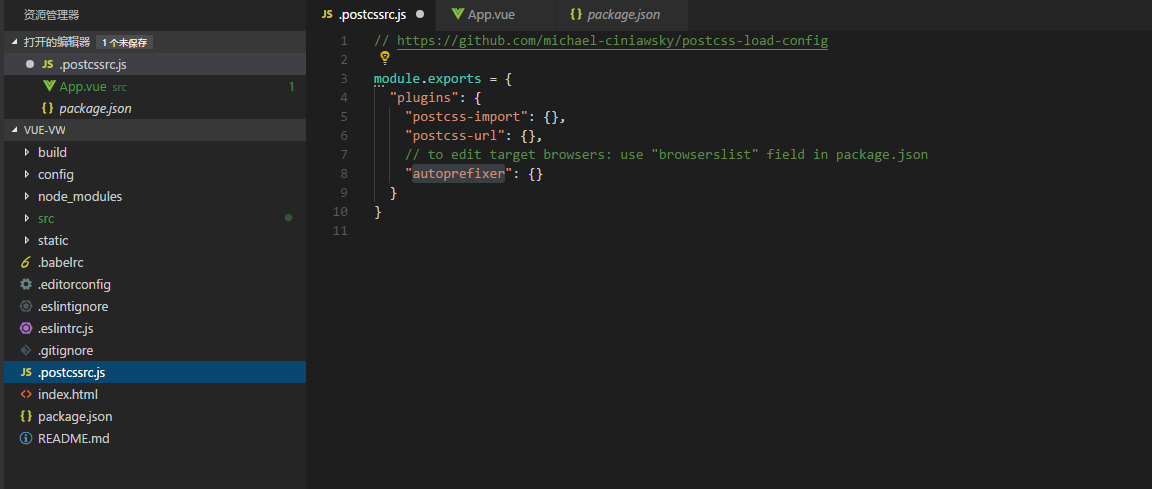
当我们采用vue-cli脚手架搭建完项目,安装所有依赖包之后,用npm run dev启动后,在根目录有一个 .postcssrc.js 文件,文件结构如下:

vue-cli默认已经安装以上三个插件:
postcss-import:相关配置可以点击这里。主要功有是解决@import引入路径问题。使用这个插件,可以让你很轻易的使用本地文件、node_modules或者web_modules的文件。这个插件配合postcss-url让你引入文件变得更轻松。
postcss-url:相关配置可以点击这里。该插件主要用来处理文件,比如图片文件、字体文件等引用路径的处理。在Vue项目中,vue-loader已具有类似的功能,只需要配置中将vue-loader配置进去。
autoprefixer:用来自动处理浏览器前缀的一个插件。如果你配置了postcss-cssnext,其中就已具备了autoprefixer的功能。在配置的时候,未显示的配置相关参数的话,表示使用的是Browserslist指定的列表参数,你也可以像这样来指定last 2 versions 或者 > 5%。
Vue-cli默认配置了上述三个PostCSS插件,但我们要完成vw的布局兼容方案,或者说让我们能更专心的撸码,还需要配置下面的几个PostCSS插件:
- postcss-aspect-ratio-mini
- postcss-px-to-viewport
- postcss-write-svg
- postcss-cssnext
- cssnano
- postcss-viewport-units
然后我们安装
npm i postcss-aspect-ratio-mini postcss-px-to-viewport postcss-write-svg postcss-cssnext postcss-viewport-units cssnano --save
安装成功之后,在项目根目录下的package.json文件中,可以看到新安装的依赖包
接下来在.postcssrc.js文件对新安装的PostCSS插件进行配置:
module.exports = {
"plugins": {
"postcss-import": {},
"postcss-url": {},
"postcss-aspect-ratio-mini": {},
"postcss-write-svg": {
utf8: false
},
"postcss-cssnext": {},
"postcss-px-to-viewport": {
viewportWidth: 750, // 视窗的宽度,对应的是我们设计稿的宽度,一般是750
viewportHeight: 1334, // 视窗的高度,根据750设备的宽度来指定,一般指定1334,也可以不配置
unitPrecision: 3, // 指定`px`转换为视窗单位值的小数位数
viewportUnit: "vw", //指定需要转换成的视窗单位,建议使用vw
selectorBlackList: ['.ignore', '.hairlines'],// 指定不转换为视窗单位的类,可以自定义,可以无限添加,建议定义一至两个通用的类名
minPixelValue: 1, // 小于或等于`1px`不转换为视窗单位,你也可以设置为你想要的值
mediaQuery: false // 允许在媒体查询中转换`px`
},
"postcss-viewport-units": {},
"cssnano": {
preset: "advanced",
autoprefixer: false,
"postcss-zindex": false
}
}
}
由于配置文件修改了,所以重新跑一下 npm run dev,然后项目就可以看到了。
简单介绍上面几个插件的作用:
postcss-cssnext:其实就是cssnext。该插件可以让我们使用CSS未来的特性,其会对这些特性做相关的兼容性处理。有关于cssnext的每个特性的操作文档,可以点击这里浏览。
cssnano:主要用来压缩和清理CSS代码。在Webpack中,cssnano和css-loader捆绑在一起,所以不需要自己加载它。详细文档可以点击这里获取。在cssnano的配置中,使用了preset: "advanced",所以我们需要另外安装:
npm i cssnano-preset-advanced --save-dev
"cssnano": {
"autoprefixer": false,
"postcss-zindex": false
}
上面的代码把autoprefixer和postcss-zindex禁掉了。前者是有重复调用,后者是一个讨厌的东东。只要启用了这个插件,z-index的值就会重置为1。这是一个天坑,千万记得将postcss-zindex设置为false。
postcss-px-to-viewport:要用来把px单位转换为vw、vh、vmin或者vmax这样的视窗单位,也是vw适配方案的核心插件之一。在配置中需要配置相关的几个关键参数:
"postcss-px-to-viewport": {
viewportWidth: 750, // 视窗的宽度,对应的是我们设计稿的宽度,一般是750 (如果我们设置的宽度是300px,那么编译之后的宽度为(300/750*100)=40vw,如果频宽实际为375px,那么该元素的宽度为(375*0.4)= 150px)
viewportHeight: 1334, // 视窗的高度,根据750设备的宽度来指定,一般指定1334,也可以不配置
unitPrecision: 3, // 指定`px`转换为视窗单位值的小数位数(很多时候无法整除)
viewportUnit: "vw", // 指定需要转换成的视窗单位,建议使用vw
selectorBlackList: ['.ignore', '.hairlines'],// 指定不转换为视窗单位的类,可以自定义,可以无限添加,建议定义一至两个通用的类名
minPixelValue: 1, // 小于或等于`1px`不转换为视窗单位,你也可以设置为你想要的值
mediaQuery: false // 允许在媒体查询中转换`px`
},
postcss-aspect-ratio-mini:主要用来处理元素容器宽高比。
postcss-write-svg:插件主要用来处理移动端1px的解决方案。该插件主要使用的是border-image和background来做1px的相关处理。
Vue项目中使用vw实现移动端适配的更多相关文章
- 转:如何在Vue项目中使用vw实现移动端适配
https://www.w3cplus.com/mobile/vw-layout-in-vue.html 有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在<使用Flex ...
- 在Vue项目中使用vw实现移动端适配
有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在<使用Flexible实现手淘H5页面的终端适配>提出了Flexible的布局方案,随着viewport单位越来越 ...
- 如何在Vue项目中使用vw实现移动端适配(转)
有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在<使用Flexible实现手淘H5页面的终端适配>提出了Flexible的布局方案,随着viewport单位越来越 ...
- 如何在Vue项目中使用vw实现移动端适配
有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在< 使用Flexible实现手淘H5页面的终端适配>提出了Flexible的布局方案,随着 viewport 单位 ...
- 在vue项目中使用scss,以及vscode适配scss语法(解决使用scss语法编辑器报错)
项目搭建好之后 安装sass 依赖包 npm install --save-dev sass-loader //sass-loader依赖于node-sass npm install --save-d ...
- 【前端适配】vw单位移动端适配方案
近些年移动端的强势崛起,导致移动端适配越来越重要,个人之前一直使用的是rem进行适配,但是发现并不是非常完美,给力的是大漠老师写了一篇<如何在Vue项目中使用vw实现移动端适配>,比较完美 ...
- 浅谈 Axios 在 Vue 项目中的使用
介绍 Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中. 特性 它主要有如下特性: 浏览器端发起XMLHttpRequests请求 Node端发起http ...
- 去除vue项目中的#及其ie9兼容性
一.如何去除vue项目中访问地址的# vue2中在路由配置中添加mode(vue-cli创建的项目在src/router/index.js) export default new Router({ m ...
- <转载> VUE项目中CSS管理
vue的scoped 在vue项目中,当 .vue文件中 <style> 标签有 *scoped 属性时,它的 CSS 只作用于当前组件中的元素,很好的实现了样式私有化的目的. 使用sco ...
随机推荐
- FCKEditor编辑器添加中文字体的方法
默认情况下,FCKEditor在进行文本编辑时,无法使用中文字体.让其添加中文字体的方法: 1.打开 fckconfig.js 文件,找到第154行(大概),会发现: 程序代码: FCKConfig. ...
- Android 实现电话录音(窃听)
配置文件 <?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android=&qu ...
- PHP:数字转Excel列头
转自我的个人博客:阔野飞花 http://www.rexcao.net/archives/169 前段时间升级一个项目的Excel导出功能,这次的列数大概有60多条,在处理过程中发现一个问题,原先做好 ...
- Flask博客类登录注册验证模块代码(十四)
1 文件系统 blog #博客类 App forms #表单 __init__.py user.py models #模型 __init__.py user.py static #静态文件 templ ...
- oracle数据库建表设置自增主键
create sequence userlogin_ID increment by 1 start with 1 minvalue 1 maxvalue 9999999999999999 nocach ...
- jdk是什么?jdk1.8安装配置方法
jdk是什么呢?jdk的是java development kit的缩写,意思是java程序开发的工具包.也可以说jdk是java的sdk. 目前的JDK大致分三个大版本:Java SE:Java P ...
- May 29th 2017 Week 22nd Monday
I figure life is a gift and I don't intend on wasting it. 我觉得生命是一份礼物,我不想浪费它. It seems that I didn't ...
- oozie 完整流程实例
Oozie概述: Oozie是一个基于Hadoop工作流引擎,也可以称为调度器,它以xml的形式写调度流程,可以调度mr,pig,hive,shell,jar,spark等等.在实际工作中,遇到对数据 ...
- libevent将信号封装为socket通知的核心代码
#include"stdafx.h" #include"iostream" #include "algorithm" #include&qu ...
- Django:ORM关系字段
一,ForeignKey 外键类型在ORM中用来表示外键关联关系,一般把ForeignKey字段设置在 '一对多'中'多'的一方. ForeignKey可以和其他表做关联关系同时也可以和自身做关联关系 ...
