捋一捋js面向对象的继承问题
说到面向对象这个破玩意,曾经一度我都处于很懵逼的状态,那么面向对象究竟是什么呢?其实说白了,所谓面向对象,就是基于类这个概念,来实现封装、继承和多态的一种编程思想罢了。今天我们就来说一下这其中继承的问题。
好,先不直接上代码,而是反手来一波文字说明,捋一捋思路。
曾经一段时间因为javascript关于类实现继承的不规范,导致各种各样实现继承的代码;而实际上不管代码怎么变,继承都基于两种方式:
1.通过原型链,即子类的原型指向父类的实例从而实现原型共享。
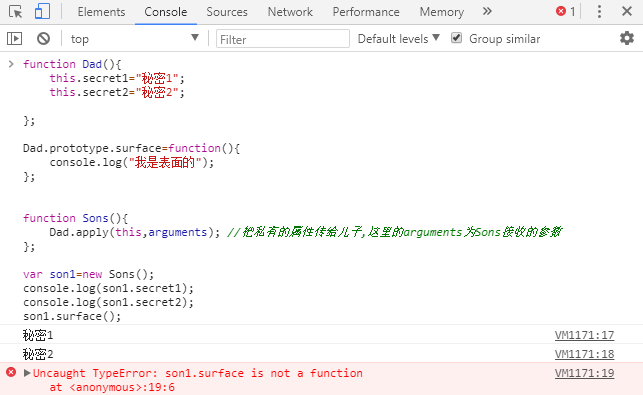
2.借用构造函数,即通过js的apply、call实现子类调用父类的属性、方法;
原型链方式可以实现所有属性方法共享,但无法做到属性、方法独享(例如son1指向的是父类实例,son2,son3同样如此,大家都是吃的同一碗饭);
而借用构造函数除了能独享属性、方法外还能在子类构造函数中传递参数,但代码无法复用。总体而言就是可以实现所有属性方法独享,但无法做到属性、方法共享(例如,son1新增了一个函数,然后想让son2、son3一起用的话就无法实现了,只能son2,son3各自在构造函数中新增)。
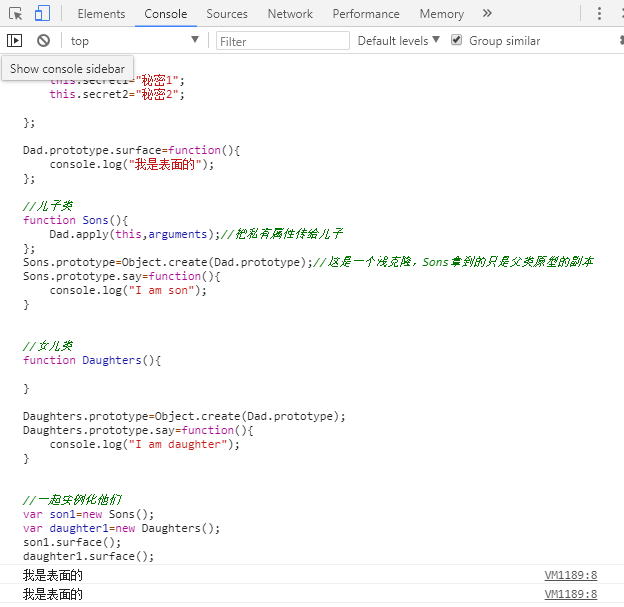
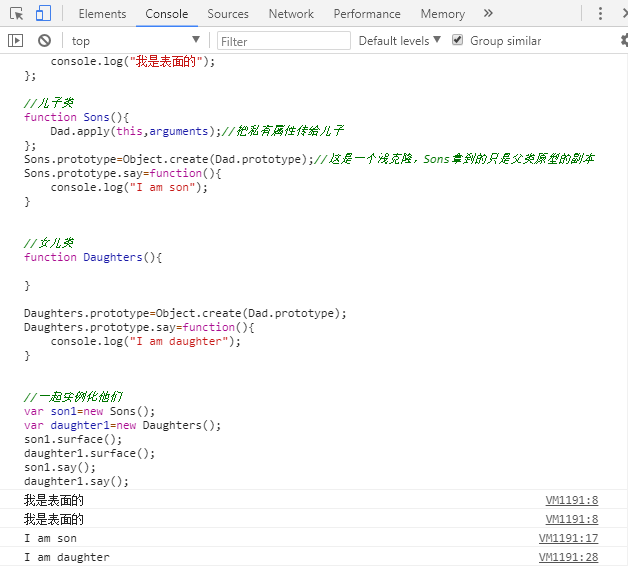
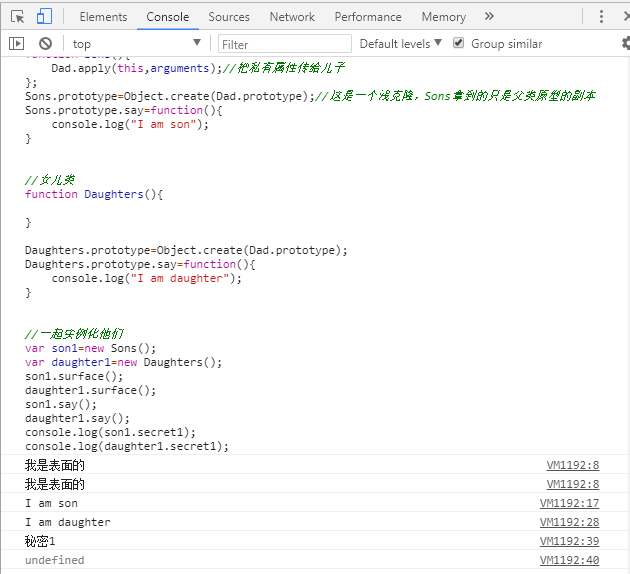
组合继承就是把以上两种继承方式一起使用,把共享的属性、方法用原型链继承实现,独享的属性、方法用借用构造函数实现,所以组合继承几乎完美实现了js的继承;
为什么说是“几乎”?因为后来人们发现组合继承有一个小bug,实现的时候调用了两次父类,性能上不合格啊有木有!怎么解决呢?于是“寄生继承”就出来了。
寄生继承:
简单而言,寄生继承就是不用实例化父类了,直接实例化一个临时副本实现了相同的原型链继承。(即子类的原型指向父类原型的副本),如此一来,这个问题就完美解决了。





捋一捋js面向对象的继承问题的更多相关文章
- js面向对象之继承那点事儿根本就不是事
继承 说道这个继承,了解object-oriented的朋友都知道,大多oo语言都有两种,一种是接口继承(只继承方法签名):一种是实现继承(继承实际的方法) 奈何js中没有签名,因而只有实现继承,而且 ...
- JS面向对象组件 -- 继承的其他方式(类式继承、原型继承)
继承的其他形式: •类式继承:利用构造函数(类)继承的方式 •原型继承:借助原型来实现对象继承对象 类 : JS是没有类的概念的 , 把JS中的构造函数看做的类 要做属性和方法继承的时候,要分开继 ...
- JS——面向对象、继承
创建对象的方式: 1)单体 <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- JS 面向对象之继承 -- 原型链
ECMAScript只支持实现继承,其实现继承主要是靠原型链来实现. 原型链的基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法. 简单回顾下构造函数.原型和实例的关系: 每个构造函数都有 ...
- js面向对象之继承-原型继承
//animal 父类 超类 var Animal = function(name) { this.name = name; this.sayhello = function() { alert(&q ...
- JS 面向对象之继承---多种组合继承
1. 组合继承:又叫伪经典继承,是指将原型链和借用构造函数技术组合在一块的一种继承方式. 下面来看一个例子: function SuperType(name) { this.name = name; ...
- Js面向对象构造函数继承
构造函数继承 <!-- 创建构造函数 --> function Animal(){ this.species= '动物'; } function Dog(name,color){ this ...
- JS面向对象(封装,继承)
在六月份找工作中,被问的最多的问题就是: js面向对象,继承,封装,原型链这些,你了解多少? 额,,,我怎么回答呢, 只能说,了解一些,不多不少,哈哈哈哈,当然,这是玩笑话. 不过之前学过java,来 ...
- JS面向对象笔记二
菜单导航,<JS面向对象笔记一>, 参考书籍:阮一峰之<JavaScript标准参考教程> 一.构造函数和new命令 二.this关键字 三.构造函数和new命令 四.构造函 ...
随机推荐
- ThinkPHP5上传图片并压缩为缩略图
使用thinkphp开发app后端中,需要实现一个处理上传图片队列的功能 这是个上传多图片保存并且需要对其中一张图片进行压缩的功能 (使用的html5 mui框架开发app,如果直接载入原图,app客 ...
- 设置某个类使用或者禁用ARC
设置这个类为ARC的 用:-fobjc-arc 设置这个类非ARC的:-fno-objc-arc 工程是非ARC的,但是引用的第三方类库是ARC的,所以要使用的时候,要单独设置这个第三方的类是A ...
- java开发都需要学什么
1.java基础 2.JSP+Servlet+JavaBean 环节主要 懂流程 MVC而已 别往深了研究 现 开发基本 用 模式 3.Struts+Hibernate+Spring 才 开发 主流技 ...
- Mysql中的force index和ignore index
前几天统计一个sql,是一个人提交了多少工单,顺便做了相关sql优化.数据大概2000多w. ) c order by c desc; 为了实验最少受其他因素干扰,将生产库的200多w数据导出来,用测 ...
- SpringMvc4.x--Spring MVC的常用注解
//下列代码显示用到的对象public class DemoObj { private Long id; private String name; public DemoObj() { //① sup ...
- Hystrix-request collapsing(请求合并)
介绍: Hystrix的请求合并就是把重复的请求批量的用一个HystrixCommand命令去执行,以减少通信消耗和线程数的占用.Hystrix的请求合并用到了HystrixCollapser这个抽象 ...
- java虚拟机和java内存区域概述
什么是虚拟机,什么是Java虚拟机 虚拟机 定义:模拟某种计算机体系结构,执行特定指令集的软件 系统虚拟机(Virtual Box.VMware),进程虚拟机 进程虚拟机 jvm.Adobe Flas ...
- j2e应用概述
过年也过完了,现在正式开始进入j2e的整理.现在开篇第一篇,整理一下j2e应用和开发环境.j2e应用提供的跨平台性,开放性已经各种远程访问的技术,为异构系统的良好整合提供了保证.注意这个是有一个异构系 ...
- Web Application和Web Site两个模板的比较
Scenario Web Application Project Web Site Project 项目定义 跟 Visual Studio .NET 2003 类似,由于项目文件的存在,只有被项目文 ...
- MS SQL 监控数据/日志文件增长
前几天,在所有数据库服务器部署了监控磁盘空间的存储过程和作业后(MS SQL 监控磁盘空间告警),今天突然收到了两封告警邮件,好吧,存储规划是一方面,但是,是不是要分析一下是什么原因造成磁盘空 ...
