OC实现单选和多选按钮
本代码库暂时有OC封装,改天有空在补一个Swift封装的,主要是因为swift不是那么熟,怕出错,半天找不到问题多尴尬呀!
先附上demo下载地址CSDN:http://download.csdn.net/detail/qq_34863867/9593700
gitHub地址:https://github.com/SZLCode/RadioAndCheck
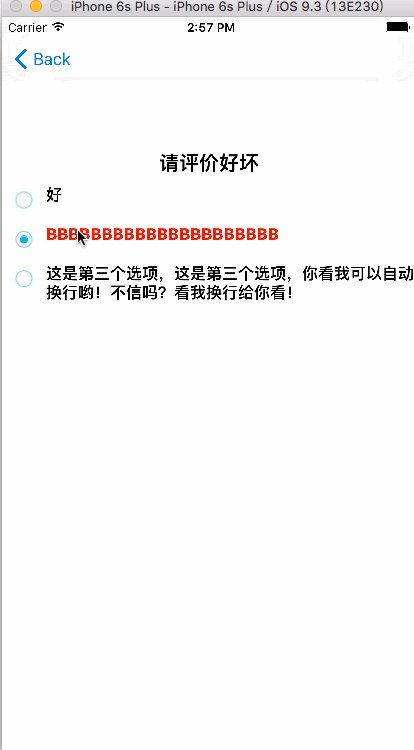
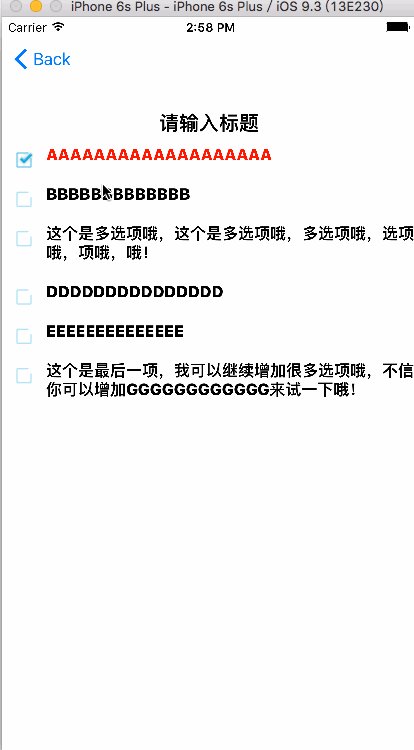
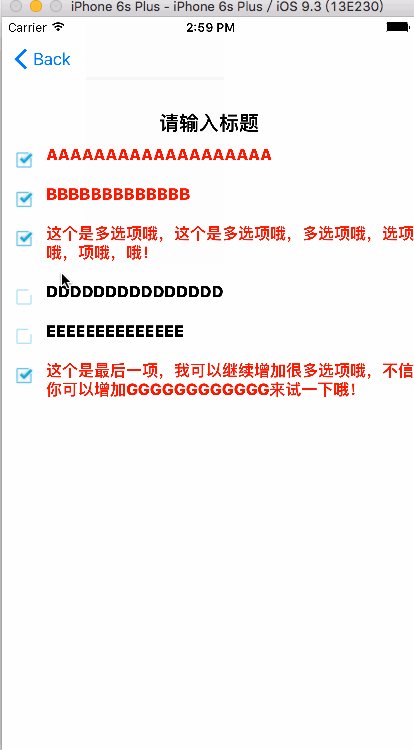
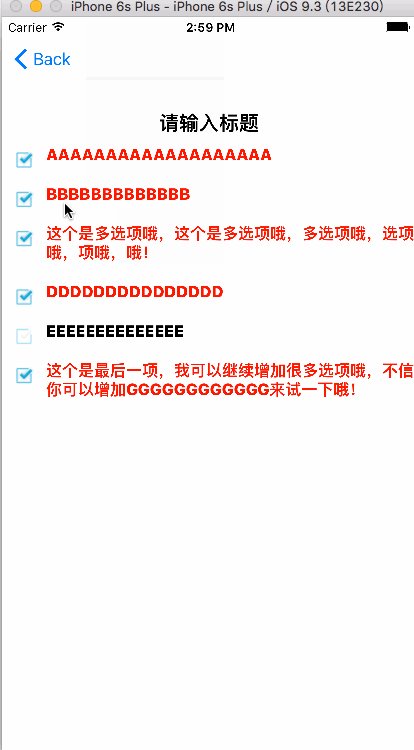
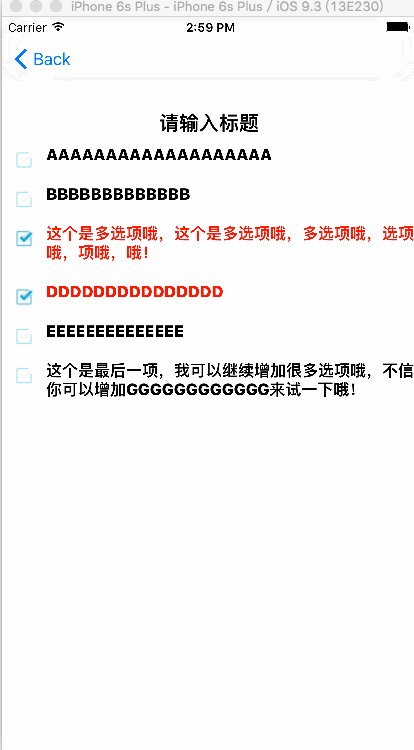
先上传两张效果图:


两者基本相似,只是部分逻辑不同而已,下边就以单选按钮为例,分析一下思路:
单选按钮主要有两部分构成,一部分是单选项的每一行和标题两大部分组成,选项又有前边的按钮和后边的文字两部分组成。
下边开始封装,先封装选项行 ,刚才分析过行由这两部分构成,先开始搭建这一部分,创建RadioButtonCell:
-(instancetype)initRadioCell:(NSString *)cellTitle selectImg:(NSString *)seletImg unselectImg:(NSString*)unselectImg cellSizeBlock:(void (^)(CGSize))callBackSize{
if (self=[super init]) {
self.selectImageName = seletImg;
self.unSelectImageName = unselectImg;
self.celltitle = cellTitle;
[self makecellView];
CGSize size = CGSizeMake(SCREEN_WIDTH, _labelView.frameHeight);
_tapView.frameHeight = size.height;
callBackSize(size);
}
return self;
}
//cell的内容
-(void)makecellView{
_tapView = [UIView new];
_tapView.frame = CGRectMake(CONTENT_MARGIN, 0, SCREEN_WIDTH-CONTENT_MARGIN*2, 35);
[self addSubview:_tapView];
//这里不使用按钮是因为想要实现点击每一个行的任何地方都能标红,而不是只能点击按钮部分
_btnView = [UIImageView new];
_btnView.frame = CGRectMake(0, 3, 24, 24);
_btnView.image = [UIImage imageNamed:self.unSelectImageName];
[_tapView addSubview:_btnView];
CGFloat cellHight =[UILabel getHeightWithTitle:self.celltitle font:16];
_labelView = [VertLabel new];
_labelView.text = self.celltitle;
_labelView.font = Font(labelFont);
_labelView.numberOfLines = 0;
[_labelView sizeToFit];
_labelView.frame = CGRectMake(_btnView.frameRight+CONTENT_MARGIN, 0, _tapView.frameRight-(_btnView.frameRight+CONTENT_MARGIN), cellHight+CONTENT_MARGIN*2);
[_tapView addSubview:_labelView];
}
界面到此搭建完成,分析得cell每被点击一次,cell选中的状态就要改变,所以就要创建一个点击方法来改变选中状态
//单击按钮行,根据选中状态判断选中还是不选中
-(void)tapRadioCell{
if (self.tapState) {
[self cancelSelectedRadioCell];
}else{
[self selectRadioCell];
}
self.tapState = !self.tapState;
}
//标识为选中状态
#pragma 可以在这里修改选中以后label不标红,默认是标红的
-(void)selectRadioCell{
_btnView.image = [UIImage imageNamed:self.selectImageName];
_labelView.textColor = [UIColor redColor];
}
//取消选中状态
-(void)cancelSelectedRadioCell{
_btnView.image = [UIImage imageNamed:self.unSelectImageName];
_labelView.textColor = [UIColor blackColor];
}
至此,cell中需要做的工作完成。
创建单选按钮类RadioButton,所有对RadioButtonCell的状态和内容的控制都来这里实现。
先根据传入cell的个数创建cell
//创建cell视图
-(void)makeRadioCell{ __block CGFloat cellInitHigh = _labelTitle.frameBottom;//设置cell高度的起始位置
for(int i=0;i<self.labelStringArr.count;i++){ __block RadioButtonCell * cell = [[RadioButtonCell alloc] initWithFrame:CGRectMake(0, cellInitHigh, SCREEN_WIDTH, 35)];
cell = [cell initRadioCell:self.labelStringArr[i] selectImg:self.selectImageName unselectImg:self.unSelectImageName cellSizeBlock:^(CGSize size) {
cellInitHigh += size.height;
cell.frameHeight = size.height;
}];
cell.tag = 60000+i;
[self addSubview:cell]; UITapGestureRecognizer * tap = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(tapCellAction:)];
tap.numberOfTapsRequired = 1;
[cell addGestureRecognizer:tap];
}
}
点击cell区域以后,根据cell原来的状态来做改变:单选有三种状态:原来没有选中的,选中点击的这一个cell;存在原来选中的cell,就要判断最新点击的cell是不是原来已经选中的cell,是就取消原来选中的;如果不是原来选中的,则取消原来选中的,选择最新的cell。
//点击cell以后
-(void)tapCellAction:(UIGestureRecognizer *)tap{
NSInteger tag = tap.view.tag; if(haveTap){//存在已经被选中的选项
RadioButtonCell * cell = [self viewWithTag:tag];
//判断选择的这一个本来是不是选中状态
if(tag==indexOld){//是原来选中的行
[cell tapRadioCell];//取消选中
haveTap = NO;
indexOld = 59999;
[self.delegate selectRadioButtonIndex:indexOld]; }else{//不是原来选中的行
RadioButtonCell *cellOld = [self viewWithTag:indexOld];
[cellOld tapRadioCell];//取消原来选中的行 [cell tapRadioCell];//选中新行
[self.delegate selectRadioButtonIndex:tag-60000];
haveTap = YES;
indexOld = tag;
}
}else{//不存在已经被选中的选项
RadioButtonCell * cell = [self viewWithTag:tag];
[cell tapRadioCell];
if (cell.tapState) {//选中某一行状态,返回选中的行
[self.delegate selectRadioButtonIndex:tag-60000];
}
indexOld =tag;//记录下选择的按钮行
haveTap = YES; } }
定义一个代理方法,用来返回用户点击的是哪一个cell
-(void)selectRadioButtonIndex:(NSInteger)index;
到此所有就搭建完成,只需要在需要创建单选按钮的地方创建、实现代理方法就好了。
-(void)awakeFromNib{
RadioButton *radioButton = [[RadioButton alloc]initWithFrame:CGRectMake(0, 60, 414, 736)];
radioButton.delegate = self;
radioButton = [radioButton initRadioButtonTitle:@"请评价好坏" selectImgName:nil unselectImgName:nil labelArr:@[@"好",@"BBBBBBBBBBBBBBBBBBBBB",@"这是第三个选项,这是第三个选项,你看我可以自动换行哟!不信吗?看我换行给你看!"]];
[self.view addSubview:radioButton];
}
#pragma radioDelegate
-(void)selectRadioButtonIndex:(NSInteger)index{
if (index==59999) {
NSLog(@"没有选项");
}else{
NSArray * arr = @[@"AAA",@"BBB",@"CCC",@"DDD",@"EEE",@"FFF",@"GGG",@"HHH",@"III"];
NSLog(@"我是%@",arr[index]);
}
}
至此,所有单选按钮的工作就做完了。
多选按钮和这个页面是一样的,只是在选中的地方逻辑略有不同。
如果点击的cell没有被选中,就选中这个cell,如果这个cell是被选中状态,就取消掉选中状态。
//点击cell以后
-(void)tapCellAction:(UIGestureRecognizer *)tap{
CheckButtonCell * cell = [self viewWithTag:tap.view.tag];
[cell tapCheckCell];
NSString *indexStr = [NSString stringWithFormat:@"%ld",tap.view.tag-70000];
if (cell.tapState) {//选中某一行状态
[self.selectIndexArr addObject:indexStr];
}else{//取消某一行的选中状态
[self.selectIndexArr removeObject:indexStr];
}
[self.delegate selectCheckButtonIndex:self.selectIndexArr]; }
再使用代理以数组形式返回最新的用户选中的列表
-(void)selectCheckButtonIndex:(NSMutableArray*)indexArr;
再在显示的地方创建就好了
-(void)awakeFromNib{
CheckButton *checkBtn = [[CheckButton alloc]initWithFrame:CGRectMake(0, 20, 414, 736)];
checkBtn.delegate = self;
checkBtn = [checkBtn initCheckButtonTitle:nil selectImgName:nil unselectImgName:nil labelArr:@[@"AAAAAAAAAAAAAAAAAAA",@"BBBBBBBBBBBBB",@"这个是多选项哦,这个是多选项哦,多选项哦,选项哦,项哦,哦!",@"DDDDDDDDDDDDDDD",@"EEEEEEEEEEEEEE",@"这个是最后一项,我可以继续增加很多选项哦,不信你可以增加GGGGGGGGGGGG来试一下哦!"]];
[self.view addSubview:checkBtn];
}
#pragma checkDelegate
-(void)selectCheckButtonIndex:(NSMutableArray *)indexArr{
if (indexArr.count) {
NSArray * arr = @[@"AAA",@"BBB",@"CCC",@"DDD",@"EEE",@"FFF",@"GGG",@"HHH",@"III"];
for (int i=0; i<indexArr.count; i++) {
NSInteger index = [indexArr[i] integerValue];
NSLog(@"我是%@选项",arr[index]);
}
}else{
NSLog(@"没有选项!");
}
}
到这里,单选和多选按钮的库就创建和使用完成了。
OC实现单选和多选按钮的更多相关文章
- js控制多层单选,多选按钮,做隐藏操作
项目中遇到多层级单选,多选按钮的置灰/隐藏操作.特意写了一个公用组件: //置灰方式 //controllerArr数组添加如下数据: //{ctrlName:"gds_anquanyuan ...
- 《手把手教你》系列技巧篇(三十三)-java+ selenium自动化测试-单选和多选按钮操作-上篇(详解教程)
1.简介 在实际自动化测试过程中,我们同样也避免不了会遇到单选和多选的测试,特别是调查问卷或者是答题系统中会经常碰到.因此宏哥在这里直接分享和介绍一下,希望小伙伴或者童鞋们在以后工作中遇到可以有所帮助 ...
- 《手把手教你》系列技巧篇(三十四)-java+ selenium自动化测试-单选和多选按钮操作-中篇(详解教程)
1.简介 今天这一篇宏哥主要是讲解一下,如何使用list容器来遍历单选按钮.大致两部分内容:一部分是宏哥在本地弄的一个小demo,另一部分,宏哥是利用JQueryUI网站里的单选按钮进行实战. 2.d ...
- 《手把手教你》系列技巧篇(三十五)-java+ selenium自动化测试-单选和多选按钮操作-下篇(详解教程)
1.简介 今天这一篇宏哥主要是讲解一下,如何使用list容器来遍历多选按钮.大致两部分内容:一部分是宏哥在本地弄的一个小demo,另一部分,宏哥是利用JQueryUI网站里的多选按钮进行实战. 2.d ...
- 《手把手教你》系列技巧篇(三十六)-java+ selenium自动化测试-单选和多选按钮操作-番外篇(详解教程)
1.简介 前边几篇文章是宏哥自己在本地弄了一个单选和多选的demo,然后又找了网上相关联的例子给小伙伴或童鞋们演示了一下如何自动化测试,这一篇宏哥在网上找了一个问卷调查,给小伙伴或童鞋们来演示一下.上 ...
- 『心善渊』Selenium3.0基础 — 14、Selenium对单选和多选按钮的操作
目录 1.页面中的单选按钮和多选按钮 2.判断按钮是否选中is_selected() 3.单选按钮的操作 4.多选按钮的操作 5.选择部分多选按钮的操作 1.页面中的单选按钮和多选按钮 页面中的单选按 ...
- 纯css修改单选、复选按钮样式
只支持IE9及以上 html <label><input class="radio" type="radio" name="radi ...
- Java+Selenium3方法篇24-单选和多选按钮操作
Java+Selenium3方法篇24-单选和多选按钮操作 本篇介绍 webdriver处理前端单选按钮的操作.单选按钮一般叫raido button,就像我们在电子版的单选答题过程一样,单选只能点击 ...
- cocos2dx 3.x (单选,多选,复选checkBox按钮的实现) RadioButton
// // LandLordsMakeNewRoom.hpp // MalaGame39 // // Created by work on 2016/12/19. // // #ifndef ...
随机推荐
- Linux显示用户注册名
Linux显示用户注册名 youhaidong@youhaidong-ThinkPad-Edge-E545:~$ finger -s Login Name Tty Idle Login Time Of ...
- Android的sdk、api及工程目录说明
SDK下包的说明1:add-ons:Android开发需要的第三方文件和软件库2:docs:Android的文档.包括开发指南.API参考.资源等3:extras:扩展的附加包4:platforms: ...
- Java和Flex整合报错(四)
1.错误描述 usage: java org.apache.catalina.startup.Catalina [ -config {pathname} ] [ -nonaming ] { -help ...
- 前端框架Vue入门
1.Vue简介 Vue是一套构建用户界面的渐进性框架.Vue采用自底向上增量开发的设计,其关注点在图层,与angular的区别就在这里,它关注的是图层,而angular注释的是数据. 2.与React ...
- 教我徒弟Android开发入门(三)
前言: 老实说,我有点不知道该讲什么了,希望看过的人能给我提提意见,感激不尽. 本期知识点: 长按事件,log的简单使用,双击退出程序功能的实现 正文: 上一期我们了解到点击事件其实就是让控件绑定一个 ...
- 深度学习——卷积神经网络 的经典网络(LeNet-5、AlexNet、ZFNet、VGG-16、GoogLeNet、ResNet)
一.CNN卷积神经网络的经典网络综述 下面图片参照博客:http://blog.csdn.net/cyh_24/article/details/51440344 二.LeNet-5网络 输入尺寸:32 ...
- php+sqlServer 2008R2 PHPstudy下数据库环境搭建
简要:小主从事PHP二年,期间一直做后台;在过程中遇到一个奇葩的组合就是PHP+sqlServer应用场景,希望能够跟各位PHP大神分享和学习探索,如果有不对或者好的建议告知下:*~*! 一.下载sq ...
- 厉害了!阿里安全图灵实验室在ICDAR2017 MLT竞赛刷新世界最好成绩
近日,阿里安全图灵实验室(Alibaba Turing Lab)的ATL Cangjie OCR算法在ICDAR2017的MLT(Competition on Multi-lingual scene ...
- 百度在线编辑器 - PHP获取提交的数据
原文:http://www.upwqy.com/details/14.html 1 我们知道在在百度在线编辑器的demo中. 我们只要在body 里面 加载 script 标签 id="ed ...
- c# winform中的一段代码赏析
我遇到了一个bug,是客户测试我们的产品,报出来的,而且有异常信息文件,这对于定位问题,很有帮助. 我找到源码看了下,bug还无法重现.于是我随便点点客户端,经过了几次调试,结果报出错误来了.客户端界 ...
