初窥css---包含一些概念和一些文字样式
初窥css
CSS相关概念
全称是层叠式样式表。规定了html在网页上的显示样式。我们都知道css主要是负责装饰页面的,但是其实在HTML4之前,网页的样式与架构全部都是写在一起的,也是在HTML4之后w3c组织决定将样式与结构分开的。
前端三层(感觉名字好像一本秘籍,哈哈)
html:结构层,搭建网页的整体架构
css: 样式层,装饰页面。
JavaScript:行为层,一些页面交互效果。
作用细化
1.给文本添加文字显示样式
2.给盒子添加属性进行结构布局
css书写位置
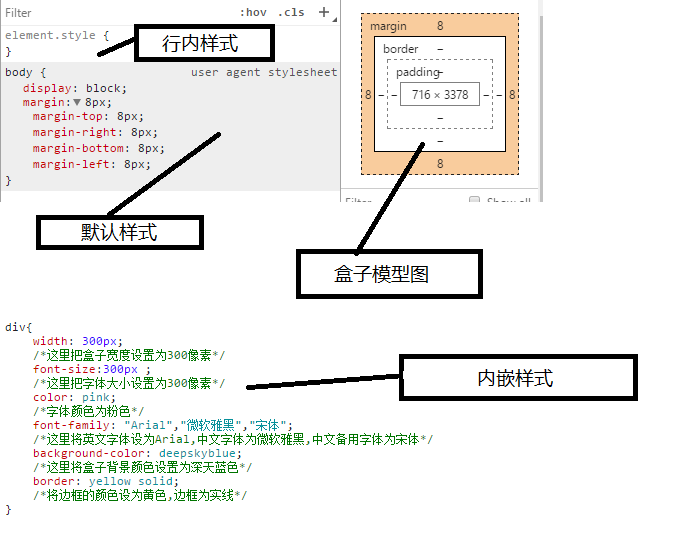
根据书写css属性位置不同分为
行内式,内嵌式,外链式
使用
学习过程中多用内嵌式
工作的话多用外链式
看别人网页时的一些模块名称

注意事项
1.css的k和v写法:k:v
2.多个属性之间必须用;分割
3.对于换行,缩进等不敏感
4.设置字体时请将英文字体写到中文字体前面。
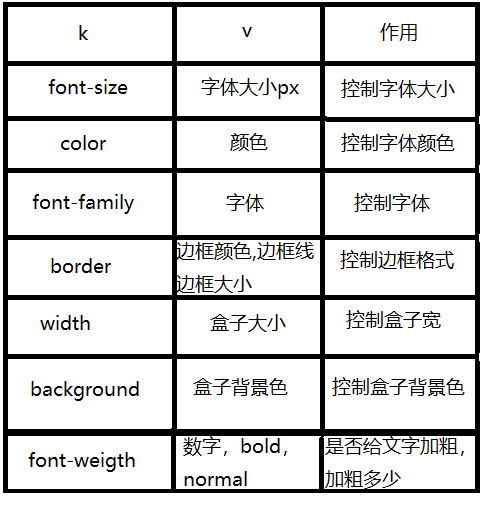
font属性用来控制大多数字体的样式,它本身是复合属性(可以用-连接单一属性名)


---------------------------------------------------------------------------------------------------------------

小知识点
常用字体:

备用字体
有时候为了页面更加美观,有些程序员就会使用一些比较奇怪的字体,但是刚好用户电脑上没有这个字体,这个时候就需要备用字体了,下面代码中我会写到用法
小练习
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh">
- <head>
- <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
- <title>初学css</title>
- <style>
- div{
- width: 300px;
- /*这里把盒子宽度设置为300像素*/
- font-size:300px ;
- /*这里把字体大小设置为300像素*/
- color: pink;
- /*字体颜色为粉色*/
- font-family: "Arial","微软雅黑","宋体";
- /*这里将英文字体设为Arial,中文字体为微软雅黑,中文备用字体为宋体*/
- background-color: deepskyblue;
- /*这里将盒子背景颜色设置为深天蓝色*/
- border: yellow solid;
- /*将边框的颜色设为黄色,边框为实线*/
- }
- </style>
- </head>
- <body>
- <div >
- <p>我真的是汪星人</p>
- </div>
- </body>
- </html>
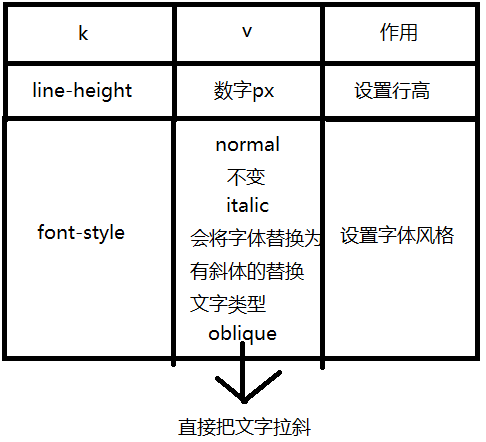
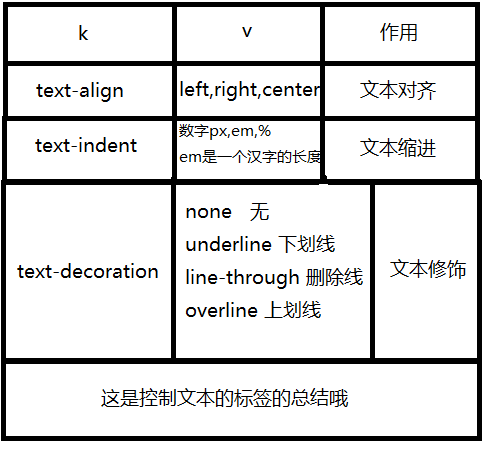
小练习(关于文本样式)
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>
- css初学
- </title>
- <style>
- *{
- margin: 0;
- padding: 0;
- }
- p,div{
- color:deepskyblue;
- font-size: 20px;
- font-family: "Arial","楷体";
- }
- div{
- width: 400px;
- border: solid yellow;
- }
- .hangGao{
- line-height: 70px;
- }
- .jiaCu{
- font-weight: 900;
- }
- .ziTiFengGe{
- font-style: italic;
- }
- .heZiheZi p{
- text-align: center;
- text-indent: 2em;
- text-decoration: line-through;
- }
- .wenBenXiuShi{
- text-decoration: underline;
- }
- </style>
- </head>
- <body>
- <p class="hangGao">行高------line-height</p>
- <p class="jiaCu">加粗------font-weight</p>
- <p class="ziTiFengGe">字体风格----------font-style</p>
- <div class="heZiheZi">
- 文本对齐+文本缩进
- <p><<减字木兰决>></p><p>
- “烛花摇影,冷透疏衾刚欲醒。”开篇即是烛影摇曳、似梦还醒
- 的迷茫凄冷景象。 “烛花摇影”是一个很典型的诗词意象。宋代
- 词人方千里《还京乐》中有句“怅画烛摇影,易积银盘红泪”,
- 这是繁丽绮艳的花间风格。宋人洪咨夔《浣溪沙》也有句: “烛
- 摇斜吹泪空煎。”在纳兰词中,“灯”的意象多次出现。这大概是因
- 为“灯”在凄冷孤独之夜能给人带来温暖和光明,有一种安恬的家的氛围。
- 而孤独的人对青灯,则别有怀抱,心中有说不尽的万千思绪。事实上,纳
- 兰容若在前面的许多悼亡词中,都写到了一个生活细节:“半月前头扶病,
- 剪刀声、犹共银釭。”妻子去世前半个月,还扶病剪灯花,以致那剪刀声在纳兰
- 耳畔久久萦回。这个剪烛花的细节或许可以成为“烛花摇影”的解读契机。“冷透疏衾”
- , “疏衾”是指因一个人孤身而眠而显得宽松疏阔的被衾。“冷透”二字自是人的主观感受,
- 因孤寂而生寒意。一个“透”字则说明心中悲凉至极。
- </p>
- </div>
- <p class="wenBenXiuShi">文本修饰-----------text-decoration</p>
- </body>
- </html>
总结
本来是不准备发的,因为太过基础了,但还是希望有人看,哈哈。

初窥css---包含一些概念和一些文字样式的更多相关文章
- scrapy2_初窥Scrapy
递归知识:oop,xpath,jsp,items,pipline等专业网络知识,初级水平并不是很scrapy,可以从简单模块自己写. 初窥Scrapy Scrapy是一个为了爬取网站数据,提取结构性数 ...
- WWDC15 Session笔记 - Xcode 7 UI 测试初窥
https://onevcat.com/2015/09/ui-testing/ WWDC15 Session笔记 - Xcode 7 UI 测试初窥 Unit Test 在 iOS 开发中已经有足够多 ...
- 网页3D效果库Three.js初窥
网页3D效果库Three.js初窥 背景 一直想研究下web页面的3D效果,最后选择了一个比较的成熟的框架Three.js下手 ThreeJs官网 ThreeJs-github; 接下来我会陆续翻译 ...
- Scrapy 1.4 文档 01 初窥 Scrapy
初窥 Scrapy Scrapy 是用于抓取网站并提取结构化数据的应用程序框架,其应用非常广泛,如数据挖掘,信息处理或历史存档. 尽管 Scrapy 最初设计用于网络数据采集(web scraping ...
- python爬虫 scrapy2_初窥Scrapy
sklearn实战-乳腺癌细胞数据挖掘 https://study.163.com/course/introduction.htm?courseId=1005269003&utm_campai ...
- 初窥Kaggle竞赛
初窥Kaggle竞赛 原文地址: https://www.dataquest.io/mission/74/getting-started-with-kaggle 1: Kaggle竞赛 我们接下来将要 ...
- iOS视频直播初窥:高仿<喵播APP>
视频直播初窥 视频直播,可以分为 采集,前处理,编码,传输, 服务器处理,解码,渲染 采集: iOS系统因为软硬件种类不多, 硬件适配性比较好, 所以比较简单. 而Android端市面上机型众多, 要 ...
- php面向对象(一) 初窥
初窥php面向对象 1.类:类就是属性和方法的集合 是一个抽象的概念比如生活中的“人”,"汽车"2.对象:对象是具体的事物 比如一叫“小强”的人 一辆叫“奥迪a7”的汽车3.类和对 ...
- 初窥Flask
初窥Flask Flask是一个基于Python开发并且依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,对于Werkzeug本质是Socket服务端,其用于接收http请求并对请求 ...
随机推荐
- SQL Server关于predicate、density、selectivity、cardinality名词浅析
在SQL Server中,我们要看懂执行计划和统计信息,我们可能需要深刻理解一些关键词,例如密度(Density).选择性(Selectivity).谓词(predicate).基数(Cardin ...
- PostgreSQL 10.7 linux 主从配置
PostgreSQL 10.7 主从安装 硬件环境 云服务商:华为云 Linux: CentOS7.1 工具:Xshell Xftp IP:114.115.251.168 Port: 5432 543 ...
- JournalNode failed to restart
Install clusterEnable Namenode HAStart RU"Zookeeper" is completed"Core Masters" ...
- Luogu P5285 [十二省联考2019]骗分过样例
Preface ZJOI一轮被麻将劝退的老年选手看到这题就两眼放光,省选也有乱搞题? 然后狂肝了3~4天终于打完了,期间还补了一堆姿势 由于我压缩技术比较菜,所以用的都是非打表算法,所以一共写了5K- ...
- 详解docker实战之搭建私有镜像仓库 - kurbernetes
1.实战目的 搭建企业私有的镜像仓库,满足从开发环境推送和拉取镜像.当我们使用k8s来编排和调度容器时,操作的基本单位是镜像,所以需要从仓库去拉取镜像到当前的工作节点.本来使用公共的docker hu ...
- 微信小程序开发笔记
前言: 因为前段时间一直在做关于微信小程序方面的项目,作为一名后端的攻城狮而言做一些简单的前端页面数据操作和管理还是比较容易快上手的,当然前提是要理解微信小程序的基本语法和请求原理.该篇博客主要记录的 ...
- C#类型(一)
1.System.Object C#的所有类型都是派生自System.Object 也就是说下面的两个类型定义完全一致 // 隐式派生自Object public class Person{ } { ...
- Json,Gson,Ajax基础知识
//json 是一种轻量级的文本格式,解析简单,他也是一键值来存,数据与数据的分割是以,来分割 //{} 看到大括号就是一个对象,[]代表集合 ,基本上所有数据的交互都是以json格式来进行传递的 / ...
- java基础(十八)----- java动态代理原理源码解析
关于Java中的动态代理,我们首先需要了解的是一种常用的设计模式--代理模式,而对于代理,根据创建代理类的时间点,又可以分为静态代理和动态代理. 静态代理 1.静态代理 静态代理:由程序员创建或特定工 ...
- java~springboot~ibatis数组in查询的实现
在ibatis的xml文件里,我们去写sql语句,对应mapper类的方法,这些sql语句与控制台上没什么两样,但在有些功能上需要注意,如where in这种从数组里查询符合条件的集合里,需要在xml ...
