深入理解css3中的线性渐变
css3中的线性渐变
线性渐变公式:
background-image: linear-gradient( [ <angle> | <side-or-corner> ]?, <color-stop> [, <color-stop>]+ );
意为:(角度deg或者方位词,一个或多个渐变颜色关键结点(多个的话用","隔开));
此种写法跟正则表达式类似:
[ ]:代表一个字符位,一般跟 “|” 连用,表示从[ ]中选择一个;
|:表示“或”,意为从此符号左右两边选择一个。
eg:[1|2],即表示此位不是1就是2;
?:表示可有可无,取值范围为[0,1];
*:表示可有可无,取值范围为(0,+∞);
+:表示至少有一个,取值范围为[1,+∞];
此篇用Chrome浏览器预览,故加上-webkit-前缀(以红黄二色为例)
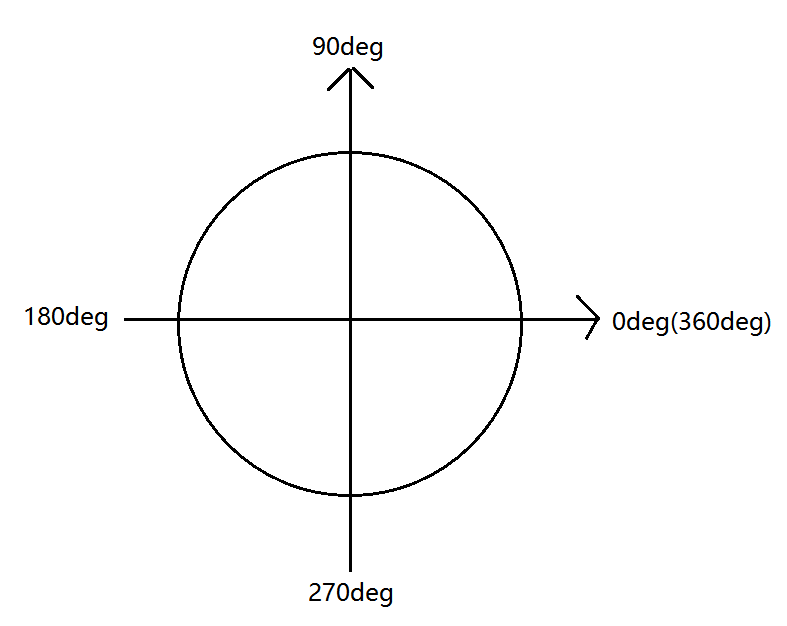
1.angle是渐变的角度,表示为xxdeg。

1)找到渐变图形的中心点,以此为坐标原点做坐标系。
2)从0deg开始,逆时针旋转形成的夹角角度为正,顺时针旋转形成的夹角角度为负。
3)渐变趋势跟沿着旋转一定角度后形成的射线方向相同。
xx=0 或 xx=360 时,渐变为水平从左向右;
eg:background: -webkit-linear-gradient(0deg,red 0,yellow 200px);
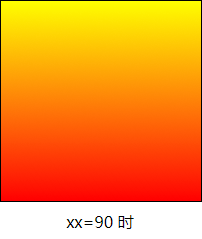
xx=90 时,渐变为垂直从下向上;
eg:background: -webkit-linear-gradient(90deg,red 0,yellow 200px);
xx=180 时,渐变为水平从右向左;
eg:background: -webkit-linear-gradient(180deg,red 0,yellow 200px);
xx=270 时,渐变为垂直从上向下;
eg:background: -webkit-linear-gradient(270deg,red 0,yellow 200px);
图例一:




0<xx<90 时,渐变从左下到右上。
eg:beg:ackground: -webkit-linear-gradient(45deg,red 0,yellow 200px);
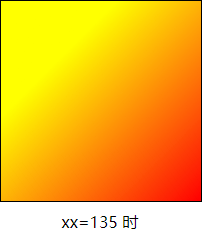
90<xx<180 时,渐变从右下到左上。
eg:background: -webkit-linear-gradient(135deg,red 0,yellow 200px);
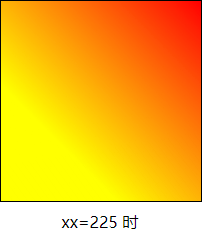
180<xx<270 时,渐变从右上到左下。
eg:background: -webkit-linear-gradient(225deg,red 0,yellow 200px);
270<xx<360 时,渐变从左上到右下。
eg:background: -webkit-linear-gradient(315deg,red 0,yellow 200px);
图例二:




2.side-or-corner (边或角)
可选值有 top(270deg或-90deg)、 bottom(90deg)、left (0deg)、right(180deg)、left top(315deg或-45deg)、left bottom(45deg)、right top(225deg或-135deg)、right bottom(135deg),用来表示 从上往下、从下往上、从左往右、从右往左、从左上往右下、从左下往右上、从右上往左下、从右下往左上等方位。
3.color-stop(渐变关键颜色结点)
公式:<color> [ <percentage> | <length> ]
意为:颜色值或代表颜色的英文单词+空格+此渐变关键点所在位置在相应图形中所占的百分比或长度值(px);
注:此处一个颜色值<color>只能对应一个位置[ <percentage> | <length> ](百分比是位置在两个颜色关键结点连线的百分比,长度值是位置和原点的距离)。
深入理解css3中的线性渐变的更多相关文章
- CSS3中颜色线性渐变实战
css3线性渐变可以设置3个参数值:方向.起始颜色.结束颜色.最简单的模式只需要定义起始颜色和结束颜色,起点.终点和方向默认自元素的顶部到底部.下面举例说明: CSS Code复制内容到剪贴板 .te ...
- 理解CSS3中的background-size(对响应性图片等比例缩放)
理解CSS3中的background-size(对响应性图片等比例缩放) 阅读目录 background-size的基本属性 给图片设置固定的宽度和高度的 固定宽度400px和高度200px-使用ba ...
- 深入理解css3中nth-child和 nth-of-type的区别
在css3中有两个新的选择器可以选择父元素下对应的子元素,一个是:nth-child 另一个是:nth-of-type. 但是它们到底有什么区别呢? 其实区别很简单::nth-of-type为什么要叫 ...
- 深入理解css3中 nth-child 和 nth-of-type 的区别
在css3中有两个新的选择器可以选择父元素下对应的子元素,一个是:nth-child 另一个是:nth-of-type. 但是它们到底有什么区别呢? 其实区别很简单::nth-of-type为什么要叫 ...
- 深入理解css3中的flex-grow、flex-shrink、flex-basis
https://www.cnblogs.com/ghfjj/p/6529733.html
- css3 中的渐变
虽说css3 都已经使用多年了,但是关于css3的渐变用的很少.今天遇见了,就学习了一下. 首先我们打开ps,新建一个画布,选择渐变工具,这个时候我们能够看到顶栏上面的渐变类型如下 第一个我们选中的是 ...
- 再说CSS3渐变——线性渐变
渐变背景一直以来在Web页面中都是一种常见的视觉元素.但一直以来,Web设计师都是通过图形软件设计这些渐变效果,然后以图片形式或者背景图片的形式运用到页面中.Web页面上实现的效果,仅从页面的视觉效果 ...
- CSS3渐变——线性渐变
渐变背景一直以来在Web页面中都是一种常见的视觉元素.但一直以来,Web设计师都是通过图形软件设计这些渐变效果,然后以图片形式或者背景图片的形式运用到页面中.Web页面上实现的效果,仅从页面的视觉效果 ...
- 深入理解CSS3 gradient斜向线性渐变——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=3639 一.问题没有想 ...
随机推荐
- ad network 和 ad exchange 的对比
著名的SSP技术提供商PubMatic联合四家知名的DSP公司跟踪实时竞价系统的效果,给出的结果是惊人的749%广告效果提升和64%的媒体收入的增加.2007年发生的一系列在广告交易领域的创投,以及一 ...
- oracle ebs应用产品安全性-安全性规则
定义: 通过为段指定包括下限值与上限值的值范围,可以定义安全性规则要素.安全性规则要素适用于包括在指定值范围内的所有段值. 可以将每个安全性规则要素标识为"包括"或"排除 ...
- Oracle R12 多组织访问的控制 - MOAC(Multi-Org Access Control)
什么是MOAC MOAC(Multi-Org Access Control)为多组织访问控制,是Oracle EBS R12的重要新功能,它可以实现在一个Responsibility下对多个Opera ...
- 《java入门第一季》之面向对象(接口收尾)
通过案例的形式,结束接口部分. /* 猫狗案例,加入跳高的额外功能 分析:从具体到抽象 猫: 姓名,年龄 吃饭,睡觉 狗: 姓名,年龄 吃饭,睡觉 由于有共性功能,所以,我们抽取出一个父类: 动物: ...
- myeclipse 彻底让烦人的各种验证消失 让你的开发速度飞快
大家都知道,myeclipse的验证很吭爹,不但保存的时候要难,BUILD的时候也要验.常常为了等它而浪费了大浪的时间!!真不知道设计人员当初是怎么加进这种功能的.真心不需要. 以前都是到window ...
- OS X中app store正在下载的文件在哪里
很多朋友遇到过app下载一半卡死的情况,点击停止和继续又会无限期等待中. 其实可以将还未下完的app删除来再次尝试下. 打开终端,输入以下命令: open $(getconf DARWIN_USER_ ...
- getJSONObject与optJSONObject的区别,结合源码分析
*json解析常见问题: getJSONObject与optJSONObject的区别,下面结合源码和案例来分析当我们使用这两周方法来解析数据时,哪种比较好. 源码分析: //使用getJSONObj ...
- C语言高级应用---操作linux下V4L2摄像头应用程序
我们都知道,想要驱动linux下的摄像头,其实很简单,照着V4L2的手册一步步来写,很快就可以写出来,但是在写之前我们要注意改变系统的一些配置,使系统支持framebuffer,在dev下产生fb0这 ...
- Mina源码阅读笔记(五)—Mina对连接的操作IoSession
IoSession是Mina管理两端的一个重要部分,也是Mina的核心,Session具有了生命周期的概念,它的生命周期和连接时紧密相关的,这点在后面的介绍中会涉及.另外,好像hibernate中也有 ...
- 页面加载完之前显示Loading
1.第一种方式 HTML <body class="is-loading"> <div class="curtain"> <div ...
