深入css布局篇(2) — 定位与浮动
深入css布局(2) — 定位与浮动
在css知识体系中,除了css选择器,样式属性等基础知识外,css布局相关的知识才是css比较核心和重要的点。今天我们来深入学习一下css布局相关的知识。
上篇文章我们讲完了css布局中盒模型和元素分类的相关知识,同时介绍了box-sizing和行框。这篇我们继续...
一、定位与浮动
上篇我们讲解了不同类型元素的特点,我们可以随意的排列组合他们来达到我们想要的效果。但是他们都是基于一个二维平面的,如果我们想在布局中有遮挡,重叠之类的更丰富效果,我们就需要使用到定位和浮动的相关知识。
1.1 文档流
文档流就是按照页面元素书写的顺序,将页面元素按从左到右,从上至下的一般顺序进行排列。那么也就可以理解成我们刚才所说的一个二维平面的概念。
那么如果我想要实现更丰富的效果,就需要脱离文档流,在一个新的平面上去显示,这样我们就可以在屏幕上有多个平面叠加显示的效果了,那么这就是浮动和定位的工作了。
1.2 定位
定位允许你使用 position 属性,将一个元素相对于他自己或者他的祖先元素甚至是浏览器窗口通过 top , left , right , bottom 属性进行偏移。
根据 position 属性的取值,元素可以分为静态定位元素static(默认值)、相对定位元素relative、绝对定位元素absoute和固定定位元素fixed。
首先我们抛开static这个默认值,因为他基本不属于定位的范畴,因为元素默认就是static,他就相当于是依据文档流显示。
当我们使用定位时,需要position属性和top,left,right,bottom这两类属性共同参与来决定一个元素的 定位类型 和 偏移量 。
使用方法很简单,这里说下他们之间的区别:
- relative相对定位
- 元素根据其在当前文档流所在位置作为参考系,进行偏移。
- 定位之后原来元素在文档流中的位置会被空出来,不会被其他元素所占据。
- absolute绝对定位
- 元素会将其带有position为非static的祖先元素作为参考系进行偏移。
- 如果祖先元素里没有带有position为非static的,则会以首屏作为参考系。
- 定位后,原来在文档流中占据的位置,会被其他元素所占据。
- fixed固定定位
- 根据当前可视区进行定位,所以当文档流为多屏可滚动时,fixed定位的元素会跟随滚动而滚动。
- 跟absolute定位一样,定位后,原来在文档流中占据的位置,会被其他元素所占据。
1.3 包含块
包含块就是个专有名词,其实概念很简单,这里了解一下就好。
包含块是一个矩形区域,当元素设置属性的百分比的时候,比如width:50% 或者 top: 10%,其参考系就是他的包含块。
- 大部分时候对于文档流里的元素,其包含块指的都是其父元素的区域。
- 对于定位元素来说,相对定位元素包含块也是其父元素区域;
- 绝对定位元素的包含块是其带有position为非static的祖先元素区域。如果其没有这样的祖先元素的话其包含块为首屏显示区域,这个区域也有个专有名词叫做
初级包含块。- 固定定位元素的包含块就是当前可视区的区域。
1.4 浮动
浮动允许你将元素浮动起来,脱离文档流向左或者向右移动。直到它的外边缘碰到包含框或另一个浮动框的边框为止。
虽然浮动也脱离文档流显示,但是与定位不同的是 inline 和 inline-block 的元素可以识别这种因浮动而脱离的文档流,从而不发生重叠。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.float {
width: 40px;
height: 40px;
background: blue;
float: left;
}
p{
display: inline-block;
width: 100px;
height: 100px;
background: red;
}
</style>
</head>
<body>
<div class="float"></div>
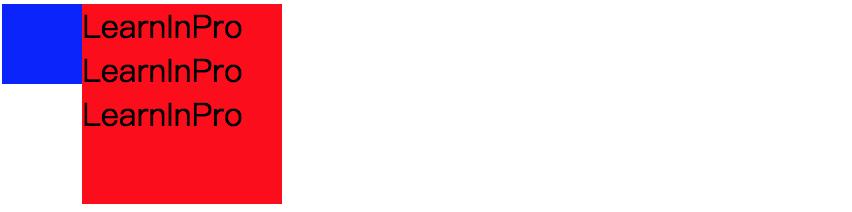
<p>LearnInPro LearnInPro LearnInPro</p>
</body>
</html>

我们会发现p元素并没有占据掉浮动元素的位置,然后我们将上面的代码稍作修改,将p元素的display改为block我们就会发现

虽然这样p标签占据了float元素的位置,但是标签里面的文本则不会去占据float元素的位置。
这个设定其实是有些诡异的。另外说一句,在css历史上浮动这个东西一开始被造出来是为了实现文字围绕图片这种效果的而不是用来做布局的,当时只有图片可以设置浮动效果,但是后来慢慢所有元素都可以浮动并且基于浮动有了自己的布局体系,所有由于历史原因相对来说浮动的规则是比较乱的小部分还有些诡异的。有些地方我们记住就好。
我们来具体看下浮动的规则:浮动元素会从最后一行最左侧的空白位置开始浮动,如当前行无法容纳下自己宽度,则垂直下沉到下一行,向左或者向右碰到包含框或另一个浮动框的边框为止。我们这里举两个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.float{
width: 30%;
height: 40px;
border: 1px solid black;
float: left;
}
</style>
</head>
<body>
<div class="float">flaot1</div>
<div class="float" style="height: 60px;">flaot2</div>
<div class="float">flaot3</div>
<div class="float">flaot4</div>
<!--<div class="float" style="width: 10px;">flaot5</div>-->
</body>
</html>
这里float4在float3右侧空白位置起始,发现当前行无法容纳下自己则垂直向下到下一行,向左移动,在碰到包含块之前,碰到了float2的边框,于是就会在float2的右边框处停止浮动。
之后我们将代码稍作修改,把float5这行注释删掉,我们会发现,一开始float5的起始位置就是在float4这行的右侧空白区域,当前行可容纳下自己,于是就停在了float4的右侧。虽然第一行也就是float3这行右侧空白区域也空着,可以放得下float5,但是float5的起始位置并不会在第一行,所以最终即使第一行有位置可以显示下float5,它也不会在那里显示。
1.4 清除浮动
首先为啥要清除浮动?
由于浮动元素会脱离文档流显示,所以在浮动元素后面的块级元素会默认占据这些元素的位置,就会造成这些块级元素会在浮动元素的下层显示,出现浮动元素盖住后面正常文档流元素的效果,但这往往不是我们想要的结果。
其作用是改变 使用清除浮动的这个元素 与 前一个声明的浮动元素 之间的默认布局规则,让 使用清除浮动的这个元素 在新的一行中显示。
如何清除浮动
clear属性,其值为left | right | both。
浮动元素或者非浮动元素的块级元素都可以使用这个属性来清除浮动(我们之前说inline和inline-block元素可以自动识别浮动,所以他们不需要清除浮动), 他们的作用对象是前一个声明的浮动元素。如果使用 clear:left | right 则是清除前一个float为left或者right的元素的浮动,clear:both则是清除前一个浮动元素,无论它是向哪边移动。那么使用clear属性的元素会在浮动元素的下方新开一行显示。
清除浮动的特殊应用
清除浮动可以解决父元素高度塌陷问题。当一个元素包裹了一些float元素的时候,由于float元素脱离文档流显示,所以父元素无法被这些元素撑开高度,导致父元素高度为0。
那么最常用的一种解决方案是:设置父元素的after伪元素的clear属性 来让其撑开父元素的高度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.clearfix {
background: gray;
border: 1px solid black;
}
.float {
width: 200px;
height: 100px;
background: red;
float: left;
}
.clearfix:after,
.clearfix::after{
content: " ";
display: block;
clear: both;
visibility: hidden;
height: 0;
}
</style>
</head>
<body>
<div class="clearfix">
<div class="float">float</div>
</div>
</body>
</html>
- 当我们没有设置clearfix的after伪元素时,会发现clearfix的高度为0,只有边框会显示出来。我们通过设置clearfix的after伪元素来让我们在不需要新增标签的情况下就可以清除掉浮动,并且clearfix类还可以复用。
- 注意点:
- content和display属性会将after伪元素渲染出来,加上clear: both实现一个真实标签清除浮动的效果。
- 在一般浏览器中不设置visibility和height是没有问题的,但为了增加代码健壮性和规范性,建议加上。
- :after 和 ::after的区别::after的写法是css2的,可以兼容到IE8,::after的写法是css3中规定的,用以区分伪类(:hover)和伪元素(::before)。
定位与浮动的相关知识点就讲的差不多了,下篇文章会去讲下merge的一些问题 和 格式化上下文(formatting context) , 继续把css布局篇完成。
最后你觉得我们的文章对你有帮助,欢迎关注我们的 微信公众号LearnInPro,在上面你可以第一时间获取到我们的技术文章,并且你可以随时在上面向我们提问,把你在学习前端过程中所遇到的问题发给我们。我们每天都会按时回复大家的每一个问题,希望
LearnInPro可以伴随你从入门到专家。
深入css布局篇(2) — 定位与浮动的更多相关文章
- 深入css布局篇(3)完结 — margin问题与格式化上下文
深入css布局(3) - margin问题与格式化上下文 在css知识体系中,除了css选择器,样式属性等基础知识外,css布局相关的知识才是css比较核心和重要的点.今天我们来深入学习一下 ...
- 深入css布局篇(1) — 盒模型 & 元素分类
深入css布局(1)-- 盒模型 & 元素分类 " 在css知识体系中,除了css选择器,样式属性等基础知识外,css布局相关的知识才是css比较核心和重要的点.今天我们来深 ...
- CSS:盒子的定位与浮动
CSS--盒子定位.浮动与居中 HTML中的每个元素都是一个盒子 浏览器对HTML文档进行解析,根据盒子的属性对其进行排列. 每个元素默认使用标准文档流定位 标准文档流:是指浏览器读取HTML ...
- html+css 布局篇
float 做了float后有一些不好的影响. 1.背景不能显示 由于浮动产生,如果对父级设置了(CSS background背景)CSS背景颜色或CSS背景图片,而父级不能被撑开,所以导致CSS背景 ...
- css布局篇
<!doctype html><html lang="en"><head> <meta charset="UTF-8" ...
- css盒子模型,定位,浮动
1.盒子模型 Margin(外边距) - 清除边框外的区域,外边距是透明的. Border(边框) - 围绕在内边距和内容外的边框. Padding(内边距) - 清除内容周围的区域,内边距是透明的. ...
- CSS基础知识(定位、浮动)
12.浮动 特点:将当前元素脱离文档流 float: left 即左浮动 float: right 即右浮动 注:*父与子元素,设置子元素浮动不能超出父元素的范围 *多个元素均设置为浮动时,将 ...
- 前端学习笔记--CSS布局--文件流定位
1.概述 2.文档流定位:从上到下,从左到右 代码: <!DOCTYPE html> <html lang="en"> <head> <m ...
- CSS布局篇——固宽、变宽、固宽+变宽
学了前端挺久了.近期写一个项目測试系统,布局时发现自己对变宽+固宽的布局还没有全然掌握,所以在这里总结一下,以后须要的时候回头看看. 1.最简单的当然是一列或多列固宽 比如两列固宽: <1> ...
随机推荐
- 使用SecureCRT的SFTP在WINDOWS与LINUX之间传输文件(转载)
参考文献: http://ice-k.iteye.com/blog/1068275 http://www.cnblogs.com/chen1987lei/archive/2010/11/26/1888 ...
- Java 学习资料整理
Java 学习资料整理 Java 精品学习视频教程下载汇总 Java视频教程 孙鑫Java无难事 (全12CD) Java视频教程 即学即会java 上海交大 Java初级编程基础 共25讲下载 av ...
- 我对面向对象设计的理解——Java接口和Java抽象类
在没有好好地研习面向对象设计的设计模式之前,我对Java接口和Java抽象类的认识还是很模糊,很不可理解. 刚学Java语言时,就很难理解为什么要有接口这个概念,虽说是可以实现所谓的多继承,可一个只有 ...
- MySQL的日志(一)
本文目录:1.日志刷新操作2.错误日志3.一般查询日志4.慢查询日志5.二进制日志 5.1 二进制日志文件 5.2 查看二进制日志 5.2.1 mysqlbinlog 5.2.2 show binar ...
- springMVC 中的restful 架构风格
RESTful架构 : 是一种设计的风格,并不是标准,只是提供了一组设计原则和约束条件,也是目前比较流行的一种互联网软件架构.它结构清晰.符合标准.易于理解.扩展方便,所以正得到越来越多网站的采用. ...
- 2013-8:SDCE大会笔记
百度移动云三大开发框架:Clouda,SiteApp,AppBuilder MBaaS解决高性能Server很难的问题 百度开放云的区域运营服务于创业者 Pinterest架构变迁: 互联网就是把线下 ...
- 解决150%DPI下Photoshop不能显示成合适大小的问题
Adobe官方这里一直不给力,只能靠自己动手了. 和解决CHM高分屏显示的步骤差不多: Ctril+R,输入regedit编辑注册表. 进入到 HKEY_LOCAL_MACHINE > SOFT ...
- Nginx负载均衡和反向代理
1:反向代理 代理就是中介,那有反向代理就有正向代理,两者的区别是什么嘞? 正向代理隐藏真实客户端,服务端不知道实际发起请求的客户端.,proxy和client同属一个LAN,对server透明: 反 ...
- Linux系统中常见文件系统格式
Windows常用的分区格式有三种,分别是FAT16.FAT32.NTFS格式. 在Linux操作系统里有Ext2.Ext3.Linux swap和VFAT四种格式. FAT16: 作为一种文件名称, ...
- AndroidStudio 快捷键 Ctrl+Q查询过慢的问题
Ctrl+Q快捷键的作用是快速查找文档注释 但是有时候会一直fetching 需要等很长时间这时候 打开本地文件 C:\Users\Adminastration\.AndroidStudi ...
