tkinter中frame布局控件(九)
frame控件
frame控件是将窗口分成好几个小模块,然后每个小模块中添加控件。
也就是将窗口合理的布局
由于和其他控件的操作基本一致,就不做注释了
import tkinter
wuya = tkinter.Tk()
wuya.title("wuya")
wuya.geometry("300x200+10+20")
frm1 = tkinter.Frame(wuya)
frm1.pack(side='left')
frm2 = tkinter.Frame(wuya)
frm2.pack(side='top')
tx1 = tkinter.Text(frm1,bg='red')
tx1.pack()
tx2 = tkinter.Text(frm2,bg='green')
tx2.pack()
lb1 = tkinter.Label(frm1,text='frm1')
lb1.pack()
lb2 = tkinter.Label(frm2,text='frm2')
lb2.pack()
wuya.mainloop()
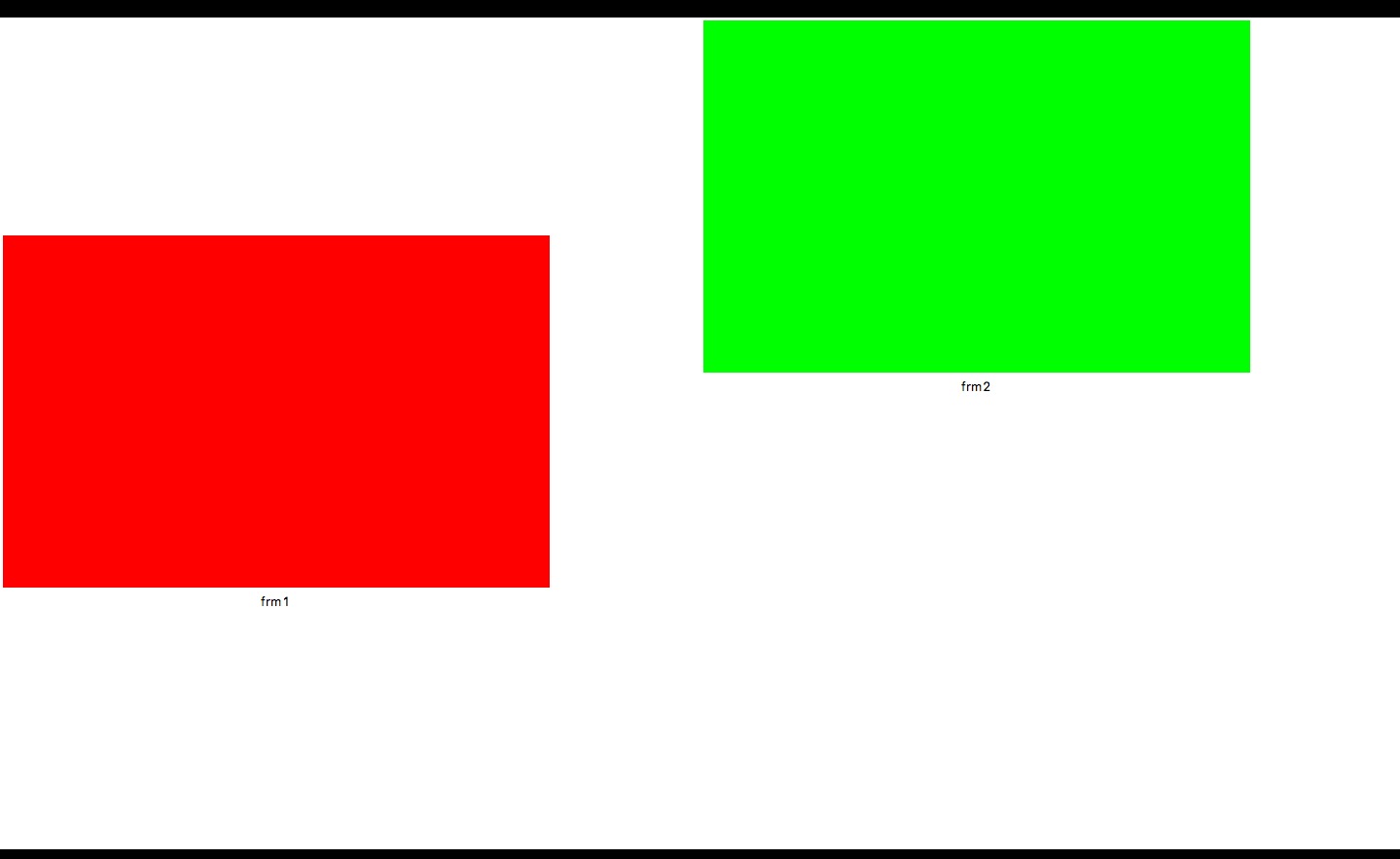
结果:

tkinter中frame布局控件(九)的更多相关文章
- tkinter中frame布局控件
frame控件 frame控件是将窗口分成好几个小模块,然后每个小模块中添加控件. 也就是将窗口合理的布局 由于和其他控件的操作基本一致,就不做注释了 import tkinter wuya = tk ...
- WPF中的布局控件(转)
WPF中使用Panel进行页面布局,Panel是一个抽象类,它作为所有Panel面板控件的基类.Panel并不是继承自Control类,而是直接从FrameworkElement继承.看Panel的继 ...
- tkinter中menu菜单控件(十二)
menu菜单控件 import tkinter wuya = tkinter.Tk() wuya.title("wuya") wuya.geometry("300x200 ...
- tkinter中entry输入控件(四)
entry控件 import tkinter wuya = tkinter.Tk() wuya.title("wuya") wuya.geometry("300x200+ ...
- tkinter中button按钮控件(三)
button控件 简单的实现: import tkinter wuya = tkinter.Tk() wuya.title("wuya") wuya.geometry(" ...
- tkinter中lable标签控件(二)
lable控件 对于tkinter来说,学起来很简单,只要设置好相应的参数即可出结果,所以不用刻意去记住这些参数.学习一遍后理解每个参数的作用是什么即可. 当下次用到的时候来笔记上看一下就行. 内容很 ...
- C# winfrom中的布局 控件Anchor和Dock的区别
c#中的布局问题 http://hi.baidu.com/whzpower/item/57e3179cca21e1cab725317a
- WinForm界面开发之布局控件"WeifenLuo.WinFormsUI.Docking"的使用
WinForm界面开发之布局控件"WeifenLuo.WinFormsUI.Docking"的使用 转自:http://www.cnblogs.com/wuhuacong/arch ...
- 【Android】7.1 布局控件常用的公共属性
分类:C#.Android.VS2015: 创建日期:2016-02-10 一.简介 Android应用程序中的布局控件都是容器控件,用于控制子元素的排列和放置方式.Android提供的布局控件有: ...
随机推荐
- Erlang cowboy 处理简单的HTTP请求
Erlang cowboy 处理简单的HTTP请求 原文出自: Handling plain HTTP requests 处理请求的最简单的方式是写一个简单的HTTP处理器.它的模型参照Erlang/ ...
- OpenCV——色调映射
// define head function #ifndef PS_ALGORITHM_H_INCLUDED #define PS_ALGORITHM_H_INCLUDED #include < ...
- rails应用ajax之三:进一步完善ajax动画特效果
本猫已经对界面放低标准很久了,但是复习了ajax之后突然发现:哇!原来世界可以这么美,这么生动鲜活的!所以本篇主要讨论下如何用ajax在rails中做一些简单的动画效果. 其实最新版的的rails中使 ...
- mq常用命令
IBM MQ常用命令 常用命令 创建队列管理器crtmqm –q QMgrName-q是指创建缺省的队列管理器删除队列管理器dltmqm QmgrName启动队列管理器strmqm QmgrNam ...
- Web 前台优化
大型网站--前端性能优化和规范 2013-10-28 09:00 by 贤达, 2769 阅读, 10 评论, 收藏, 编辑 Web性能涉及的范围太广,但一般web开发者在程序上线以后很多都曾遇到 ...
- JVM组成
java内存组成介绍:堆(Heap)和非堆(Non-heap)内存 按照官方的说法:“Java 虚拟机具有一个堆,堆是运行时数据区域,所有类实例和数组的内存均从此处分配.堆是在 Java 虚拟机启动时 ...
- 使用Cli构建Go的命令行应用
转载出处:http://www.opscoder.info/cli.html 在Go里面应用中flag这一标准库,提供了很多我们在写命令行时需要的interface,然而如果你需要更强大更好的结构 ...
- springMVC中添加restful 风格
RESTful架构:是一种设计的风格,并不是标准,只是提供了一组设计原则和约束条件,也是目前比较流行的一种互联网软件架构.它结构清晰.符合标准.易于理解.扩展方便,所以正得到越来越多网站的采用. 关于 ...
- Django升级1.8的一些问题
1.最明显的问题当然是Settings设置中关于模板的设置数据结构发生变化,这个就不细说了,你开个Django的1.8的新项目就知道怎么改了 2.migrations问题,这个问题是1.8最主要的修改 ...
- Android Studio 插件开发详解四:填坑
转载请标明出处:http://blog.csdn.net/zhaoyanjun6/article/details/78265540 本文出自[赵彦军的博客] 在前面我介绍了插件开发的基本流程 [And ...
