WPF ”真正的“高仿QQ
时常可以在各种论坛 博客 看到 各种所谓的 高仿QQ。
说实话 越看越想笑呢。(PS:纯粹的 抨击 那些 不追求 UI 完美主义者)
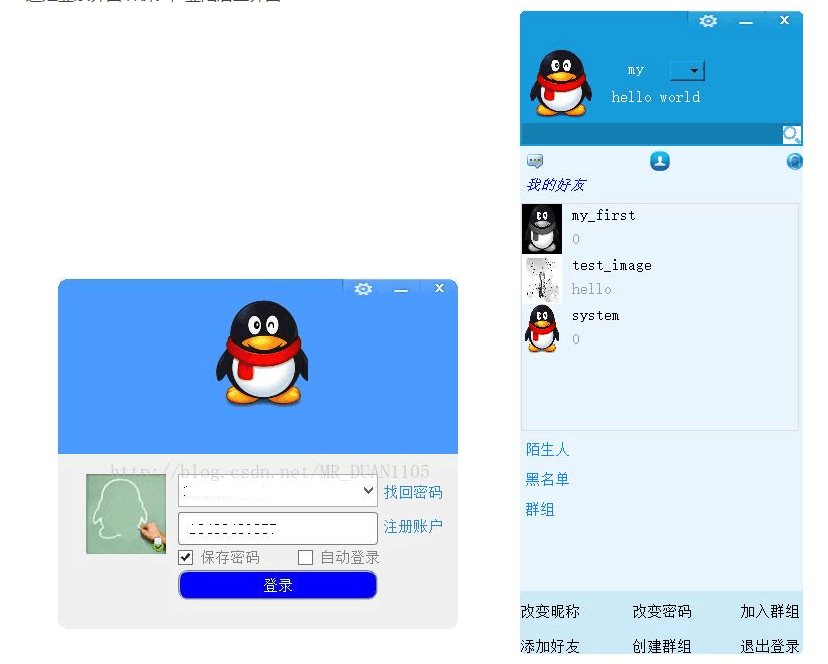
例如:



本次模仿 采用 C# WPF XAML , 总共耗时 1 小时
关键代码:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="182"></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Border>
<Grid>
<Border>
<Image gif:ImageBehavior.AnimatedSource="Images/back.gif" Stretch="Fill" />
</Border>
<Image Source="Images/logo-banner.png" Stretch="None" VerticalAlignment="Center" HorizontalAlignment="Center" Margin="0,15,0,0"></Image>
<Border Background="#00FFFFFF"></Border>
<TextBlock Margin="0,9,70,0" FontFamily="{StaticResource IconFont}"
Text="" VerticalAlignment="Top" HorizontalAlignment="Right" FontSize="12"/>
</Grid>
</Border>
<Border Grid.Row="1" Background="#FFEBF2F9" CornerRadius="0,0,3,3">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="130"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition Width="100"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid>
<Ellipse Width="80" Height="80" VerticalAlignment="Top" HorizontalAlignment="Left" Margin="42,12,0,0">
<Ellipse.Fill>
<ImageBrush ImageSource="jacket.jpg"/>
</Ellipse.Fill>
</Ellipse>
<Button FontFamily="{StaticResource IconFont}" Margin="5,0,0,5" Content="" FontSize="25" HorizontalAlignment="Left" VerticalAlignment="Bottom" Style="{DynamicResource ButtonStyle1}"></Button>
</Grid>
<Grid Grid.Column="1">
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition Height="20"></RowDefinition>
<RowDefinition Height="55"></RowDefinition>
</Grid.RowDefinitions>
<Border Background="White" Grid.Row="0" Width="195" Height="60" BorderThickness="1" BorderBrush="#FFD1D1D1" CornerRadius="3" VerticalAlignment="Bottom">
<Grid>
<Border VerticalAlignment="Center" Background="#FFD1D1D1" Height="1"></Border>
<TextBox Text="944095635" BorderThickness="0" Margin="6,5,16,0" VerticalAlignment="Top" Height="20" VerticalContentAlignment="Center" ></TextBox>
<TextBlock Margin="0,9,7,0" FontFamily="{StaticResource IconFont}" Text="" VerticalAlignment="Top" HorizontalAlignment="Right" Foreground="#FFB4B4B4" FontSize="12"/>
<PasswordBox Password="********" BorderThickness="0" Margin="6,0,6,5" VerticalAlignment="Bottom" Height="20" VerticalContentAlignment="Center" ></PasswordBox>
<TextBlock Margin="0,0,5,6" FontFamily="{StaticResource IconFont}" Text="" VerticalAlignment="Bottom" HorizontalAlignment="Right" Foreground="#FFB4B4B4" FontSize="16"/>
</Grid>
</Border>
<Grid Grid.Row="1" VerticalAlignment="Center" Margin="2,3,2,0">
<CheckBox Style="{StaticResource QQCheckBox}" Content="记住密码" HorizontalAlignment="Left" IsChecked="True"></CheckBox>
<CheckBox Style="{StaticResource QQCheckBox}" Content="自动登录" HorizontalAlignment="Right"></CheckBox>
</Grid>
<Button Grid.Row="2" Content="登 录" Width="195" Height="32" Style="{DynamicResource ButtonStyle3}" Background="#FF00B2DE" ></Button>
</Grid>
<Grid Grid.Column="2">
<StackPanel Margin="0,9,35,0">
<Button Margin="8" Content="注册账号" HorizontalAlignment="Left" VerticalAlignment="Bottom" Style="{DynamicResource ButtonStyle2}"></Button>
<Button Margin="8" Content="找回密码" HorizontalAlignment="Left" VerticalAlignment="Bottom" Style="{DynamicResource ButtonStyle2}"></Button>
</StackPanel>
<Button Margin="0,0,5,5" Style="{StaticResource CodeButton}" HorizontalAlignment="Right" VerticalAlignment="Bottom" ></Button>
</Grid>
</Grid>
</Border>
</Grid>
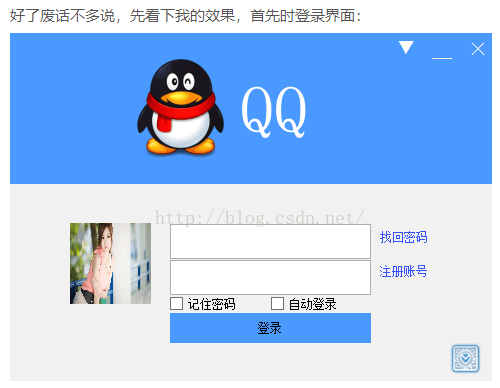
软件效果:

【源码下载】
开源地址:https://github.com/944095635/WPF.QQSignIN
WPF ”真正的“高仿QQ的更多相关文章
- 高仿QQ即时聊天软件开发系列之三登录窗口用户选择下拉框
上一篇高仿QQ即时聊天软件开发系列之二登录窗口界面写了一个大概的布局和原理 这一篇详细说下拉框的实现原理 先上最终效果图 一开始其实只是想给下拉框加一个placeholder效果,让下拉框在未选择未输 ...
- 高仿QQ即时聊天软件开发系列之二登录窗口界面
继上一篇高仿QQ即时聊天软件开发系列之一开端之后,开始做登录窗口 废话不多说,先看效果,只有界面 可能还有一些细节地方没有做,例如那个LOGO嘛,不要在意这些细节 GIF虽短,可是这做起来真难,好吧因 ...
- 高仿QQ即时聊天软件开发系列之一开端
前段时间在园子里看到一个大神做了一个GG2014IM软件,仿QQ的,那感觉···,赶快下载源码过来试试,还真能直接跑起来,效果也不错.但一看源码,全都给封装到了ESFramework里面了,音视频那部 ...
- WPF C#截图功能 仿qq截图
原文:WPF C#截图功能 仿qq截图 先上效果图 源码下载地址:http://download.csdn.net/detail/candyvoice/9788099 描述:启动程序,点击窗口butt ...
- 史上最简单,一步集成侧滑(删除)菜单,高仿QQ、IOS。
重要的话 开头说,not for the RecyclerView or ListView, for the Any ViewGroup. 本控件不依赖任何父布局,不是针对 RecyclerView. ...
- Android实现高仿QQ附近的人搜索展示
本文主要实现了高仿QQ附近的人搜索展示,用到了自定义控件的方法 最终效果如下 1.下面展示列表我们可以使用ViewPager来实现(当然如果你不觉得麻烦,你也可以用HorizontalScrollVi ...
- 高仿QQ的即时通讯应用带服务端软件安装
Android 基于xmpp协议,smack包,openfire服务端(在下面)的高仿QQ的即时通讯实现.实现了注册,登录,读取好友列表,搜索好友,添加分组,添加好友,删除好友,修改心情,两个客户端之 ...
- 高仿qq聊天界面
高仿qq聊天界面,给有需要的人,界面效果如下: 真心觉得做界面非常痛苦,给有需要的朋友. chat.xml <?xml version="1.0" encoding=&quo ...
- 安卓高仿QQ头像截取升级版
观看此篇文章前,请先阅读上篇文章:高仿QQ头像截取: 本篇之所以为升级版,是在截取头像界面添加了与qq类似的阴影层(裁剪区域以外的部分),且看效果图: 为了适应大家不同需求,这次打了两个包,及上图 ...
随机推荐
- [国嵌攻略][069][Bootm命令移植]
Bootloader作用 1.初始化软硬件 2.启动操作系统 内核分类 1.zImage 不加信息头的内核 2.uImage 加信息头后的内核,用bootm命令来启动 bootm作用 1.检测信息头: ...
- UE4 分层材质 Layerd Materials
在UE4中最正规的材质制作流程就像: 建立新材质,并将其调整为达至完美. 在内容浏览器中,建立新材质函数,并将所有材质函数节点复制/粘贴到其中. 将网络连接到新的 Make Material Attr ...
- logback的使用和logback.xml详解
一.logback的介绍 Logback是由log4j创始人设计的另一个开源日志组件,官方网站: http://logback.qos.ch.它当前分为下面下个模块: logback-core:其它两 ...
- 【ELK_Log4net】.net Core重写一个TcpAppender
最近再搞ELK,三个工具部署完毕,想再继承上log4net.没想到.net core版Log4net竟然没有直接Tcp发送消息的appender.醉了.log4net 1.RemotingAppend ...
- mysql中的union和order by、limit
我有一个表 CREATE TABLE `test1` ( `id` int(10) unsigned NOT NULL AUTO_INCREMENT, `name` varchar(20) N ...
- 网站搭建中,怎么区分ASP和PHP
1:空间支持上 ASP:程序要求比较低,空间只要支持ASP+access即可运行 PHP:配置要求比较高,空间需要支持PHP及数据库,而且程序和数据库是单独的,一般的 unix空间都是这种配置. 2: ...
- php数组根据某一个键值,把相同键值的合并生成一个新的二维数组
http://blog.csdn.net/xyzchenxiaolin/article/details/51700485 源数据: $infos = array( array( 'a' => 3 ...
- 怎么解决dede首页网址自动加上index.html
怎样去掉dedecms5.7(织梦)首页url后index.html有三种方法 1.去配置你的空间的默认首页地址.把index.html移到默认文本最前面.(确保你的默认文档里面有index.html ...
- [拾 得] 一枚迷人的贝壳 SHELL / Linux | shell 脚本初步入门
坚持知识分享,该文章由Alopex编著, 转载请注明源地址: http://www.cnblogs.com/alopex/ 索引: 什么是shell shell的分类 shell脚本的执行方式 ...
- Failed to load the JNI library "E:\JDK6.0\bin\client\jvm.dll"
在打开Eclipse是错误提示:Failed to load the JNI library "E:\JDK6.0\bin\client\jvm.dll" 如图1所示 图1 遇到这 ...
