React 精要面试题讲解(一) 单向数据流
react 单向数据流概念
'react框架是怎样的数据流向?'||'react单向数据流是怎样的概念 ?'
解答这个问题之前,我们首先得知道,js框架是个怎样的概念。
框架:具备一定**编程思想**的(mvc/mvvm)js库,叫做框架;
那么这道题的答案重点就在于编程思想这四个字上。
众所周知,多数MVVM框架,如react、vue都是单向数据流的框架。
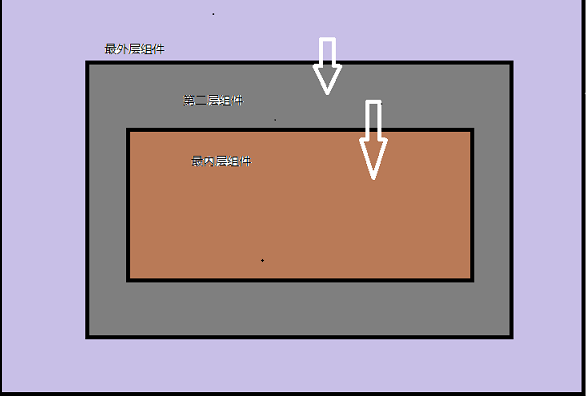
单向数据流:即规范了数据的流向——由外层组件向内层组件进行传递和更新。
其中,'传递'一词应当是很容易被理解的,几乎所有框架都是通过props往内层组件传参(props本质是函数执行的参数);
然而,大家应该知道,复杂类型的数据(也就是对象)更新和简单类型的数据更新是不一致的,举个例子:
var a = {a:1}
var b = a;
b.a=2;
console.log(a) // {a:2}
而同样的,我往一个函数内传递一个对象参数,如果在这个函数里修改了这个对象,那么函数外的对象也是会随着改动的(因为本质是一个内存里的东西);
那么设想这样的情景:我父组件的数据通过props传递给子组件,而子组件里更新了props,导致父组件更新——毫无疑问,这是会 导致数据紊乱的、不可控的操作。
因此绝大多数框架在这方面做了处理。
而react在这方面的处理,就是直接规定了(对组件而言,它的)props是只读的,而不是可更改的;
想对而言,小程序和vue对props的限制上显得更加自由——尽管它因此不得不做了其他限制。(此处不多做介绍,建议自己体验下小程序原生开发或者vue开发)

ok,我们经由上述概念得知了单向数据流其实是一种框架本身对数据流向的限制。
那么为什么会做出这样的限制呢? 为什么不让我们为所欲为的想怎么传就怎么传呢?
react的编程思想和单向数据流的关系
针对上述问题,我们结合编程思想来思考这个问题的答案。
多数React框架的使用者可能在接触react这门框架前,就听说了有关react的诸如此类的评价——
”react,从入门到放弃。“
”相对vue,react入门难的一批。“
”react语法限制太严格。“
……
ok,首先在这里说些题外话——我要批判这类评价。理由很简单:
在react基于es6改版之前,只要深层次掌握了原生js的构造函数,react入门难度其实也算不上啥。
1而在react16版本后,恕我直言,如果es6的class玩明白了,react上手使用真的零难度入门。
2jsx花五分钟,如果之前接触过ejs/xtemplate/jade这些模版引擎,jsx相对它们还要简单;
3而props、state、refs、context,children可以看作几个特殊的实例属性(我们甚至可以直接做个推测:父类React.Component定义了它们的管理方式);
4那么封装组件就是写个子类啊没毛病啊;
5好吧你说哪个框架没有生命周期钩子这玩意;
6高阶组件对比一下类的修饰器(generetor,es6的提案,es7实现),我滴乖乖,一样的东西啊;
综上所述问题,react简单的一批啊,我们只要在js的基础上,学下jsx语法,弄明白几个特殊实例属性怎么玩,一张图明白react的基本生命周期钩子,结合单向数据流的思想,为所欲为啊。
……
跑远了,我们回来讲react编程思想和单向数据流之间的关系。
敲黑板了看重点:
react的编程思想是严谨且周密的,它约束了我们的花式操作,这是为了确保我们在使用react构建复杂项目的时候不会出现太多问题。
而好处也是显而易见的——我们写react项目,一旦出现了问题,那么我们会很轻松的发现,根源几乎集中在props和state这俩实例属性上。
单向数据流是react规范的数据流向,它的作用是极大的降低了我们组件间通信的代码耦合,让组件间的通信更为清晰,debug直接往props中找(后面会介绍context)。
也就是说,基于react严谨且周密的编程思想,制订了单向数据流这样的通信约束,使得我们react项目中的数据传递结构稳定且不易耦合,有事没事找props解决一切通信问题(多好啊,你看vue不也乐呵呵的在使用嘛,话说这里好想吐个槽:很明显了你们这些英语负八级的渣渣啊~找啥接口啊放弃react到vue,vue对比react最大优势明明是中文文档好啊有木有!毕竟是中国人做的啊!ps: 致敬尤大佬)。
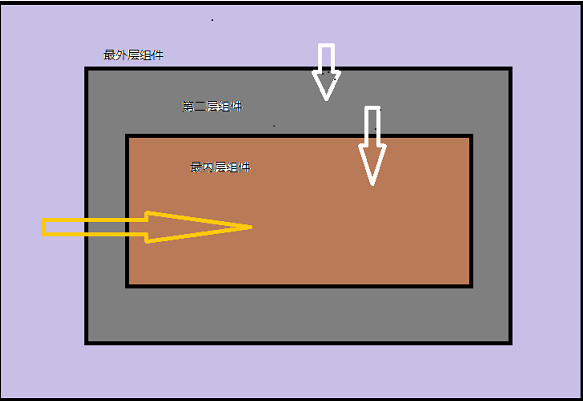
单向数据流除了单向之外还有怎样的限制?
其实react中的单向数据流,完整概念应该是: 数据的流向只能通过props由外层到内层 一层一层往里传递。
只能通过props一层一层往里传递这样的限制啊……不可能的,考虑到项目复杂度,组件层级过高,这个我们真不能接受啊。
react想了想,是啊不能太狠毒,限制过大万一没人用岂不是尴尬了?于是加上了context这个玩意,方便我们进行组件间的隔代通信。

但react也是要面子的,完事还告诉我们:这玩意轻易不要用啊,危险啊这家伙,慎重使用啊小伙子们!
靠,君不见react-redux中的Provider组件,源码就是简单的用了context加上个插槽(children)就完事了啊…整个组件源码就八九行啊,我闭着眼都能封装给你看有木有啊喂!
所以说只要是放在正式版本中的api,我们都可以大胆的去使用,当然,前提是最好得知道它的核心原理甚至源码的封装,避免太花哨的操作引起不必要的八阿哥。
组件化的简单实现
实则组件化也是最符合js编程者编程习惯的规范。这个要从组件的本质说起。
类组件的本质,是类,类的本质,是函数; 函数组件的本质也是函数。
那么,组件的本质=>函数。
是的,那么组件嵌套组件实例这种方式,像不像函数嵌套函数实例化对象?
可不就是嘛!我们思考下面的原生js代码:
function child(props){
this.props = props
}
function parent(props){
this.props = props
this.state = '这是父函数的一个状态'
this.childNodes = new child(this.state);
}
console.log(new parent('这是一个属性'));
(别那么懒,f12一下,复制代码到控制台里运行一下~)
运行以上代码,你会发现——oh my god!
原来单向数据流通过props的实现不就这么点事吗…(一脸懵b)当然不是啦,还有props的更新限制啊大哥们(其实就是深克隆,有兴趣可以自己玩玩)
于是赶紧对比react的组件代码:
class Child extends React.Component{
state = {
...this.props
},
render(){
return <div>我是Child组件</div>
}
}
class Parent extends React.Component{
state = {
data: '这是父组件的状态'
},
render(){
console.log(this);
return <Child data = {this.state.data} />
}
}
//自己找个地方挂上
//ReactDOM.render( <Parent />, app);
简单粗暴啊…不信你看看Vue和Angular,他们也在点头啊…
写在最后
就单向数据流的概念这个问题,在清晰的给出概念给面试官后,一定要结合react的严谨性去做个解释,后面讲讲单向数据流的传递方式props和context,这道题基本已经不需要再讲了。(你满分了,别讲了,再讲你讲讲源码吧)
然而,一般来讲,在你讲完单向数据流的概念后,心机的面试官立马会问你下一个问题:
react既然规定了单向数据流, 那么如何在react中实现逆向通信?(子组件向父组件方向通信)
这个问题,我们留到下一篇做个讲解。
(如果觉得本系列对您有帮助,请在下面评论里催更哦~)React 精要面试题讲解(一) 单向数据流的更多相关文章
- React 精要面试题讲解(五) 高阶组件真解
说明与目录 在学习本章内容之前,最好是具备react中'插槽(children)'及'组合与继承' 这两点的知识积累. 详情请参照React 精要面试题讲解(四) 组合与继承不得不说的秘密. 哦不好意 ...
- React 精要面试题讲解(二) 组件间通信详解
单向数据流与组件间通信 上文我们已经讲述过,react 单向数据流的原理和简单模拟实现.结合上文中的代码,我们来进行这节面试题的讲解: react中的组件间通信. 那么,首先我们把看上文中的原生js代 ...
- React的单向数据流与组件间的沟通
今天来给大家总结下React的单向数据流与组件间的沟通. 首先,我认为使用React的最大好处在于:功能组件化,遵守前端可维护的原则. 先介绍单向数据流吧. React单向数据流: React是单向数 ...
- react单向数据流怎么理解?
React是单向数据流,数据主要从父节点传递到子节点(通过props).如果顶层(父级)的某个props改变了,React会重渲染所有的子节点.
- vuex之单向数据流
单向数据流 State State 用来存状态.在根实例中注册了store 后,用 this.$store.state 来访问. Getters Getters 从 state 上派生出来的状态.可以 ...
- vue 单向数据流 & 双向绑定
在react中是单向数据绑定,而在vue中的特色是双向数据绑定.但是其实就我个人的理解是: 其实无论是vue还是react其实还是提倡单向数据流去管理状态,这一点在vuex和redux状态管理器上体现 ...
- Flux 单向数据流
Flux 的核心就是一个简单的约定:视图层组件不允许直接修改应用状态,只能触发 action.应用的状态必须独立出来放到 store 里面统一管理,通过侦听 action 来执行具体的状态操作. 所谓 ...
- vue第九单元(非父子通信 events 单向数据流)
第九单元(非父子通信 events 单向数据流) #课程目标 了解非父子组件通信的原理,熟练实现非父子组件间的通信(重点) 了解单向数据流的含义,并且明白单向数据流的好处 #知识点 #1.非父子组件间 ...
- Vue 组件&组件之间的通信 之 单向数据流
单向数据流:父组件值的更新,会影响到子组件,反之则不行: 修改子组件的值: 局部数据:在子组件中定义新的数据,将父组件传过来的值赋值给新定义的数据,之后操作这个新数据: 如果对数据进行简单的操作,可以 ...
随机推荐
- 实战经验|大神战队都在i春秋教你打CTF
全国大学生信息安全竞赛创新实践能力赛旨在培养.选拔.推荐优秀信息安全专业人才创造条件,促进高等学校信息安全专业课程体系.教学内容和方法的改革,培养学生的创新意识与团队合作精神,普及信息安全知识,增强学 ...
- .NET 下 模拟数组越界
前面一篇文章提到过 数组越界行为,虽然编译器为我们做了大量的检查工作让我们避免这些错误. 但是我觉得还是有必要模拟一下数组越界,感受一下这个错误. 那么对于.NET来说我们怎么来模拟数组越界呢? 一. ...
- .NET Core TDD 前传: 编写易于测试的代码 -- 依赖项
第1篇: 讲述了如何创造"缝". "缝"(seam)是需要知道的概念. 第2篇, 避免在构建对象时写出不易测试的代码. 本文是第3篇, 讲述依赖项和迪米特法则 ...
- 微信小程序初体验,入门练手项目--通讯录,后台是阿里云服务器(一)
内容: 一.前言 二.相关概念 三.开始工作 四.启动项目起来 五.项目结构 六.设计理念 七.路由 八.部署线上后端服务 同步交流学习社区: https://www.mwcxs.top/page/4 ...
- HandlerInterceptor拦截实现对PathVariable变量的读取
Http请求拦截作用 拦截后可以修改请求体 拦截后可以作一些其它统一的操作 问题提出 对于很多时间需要拦截很多Http请求,然后去获取一些参数,这些参数可能是querystring串,也可能是路由上的 ...
- Redis学习笔记~Twenproxy所起到的作用
回到目录 Twenproxy除了可以作为redis的代理,它同样支持memerycached.我这里主要了解Twemproxy在redis集群上的解决方案.Twemproxy除了完美的解决了分片,路由 ...
- 接口自动化:HttpClient + TestNG + Java(一) - 接口测试概述+自动化环境搭建
1.1 接口测试简介 1.1.1 什么是接口测试 开始学习接口自动化测试之前,我们先要来了解什么是接口,以及什么是接口测试. 我们都知道,测试从级别上划分可以分为 组件测试 集成测试 系统测试 验收测 ...
- 基于.NetCore的Redis5.0.3(最新版)快速入门、源码解析、集群搭建与SDK使用【原创】
1.[基础]redis能带给我们什么福利 Redis(Remote Dictionary Server)官网:https://redis.io/ Redis命令:https://redis.io/co ...
- [转]Blue Prism Login Agent 使用指导手册
本文转自:https://cloud.tencent.com/developer/news/83035 咳!咳!咳! 第一篇RPA技术文,还是贼拉鸡冻.各位大侠要多多支持啊 1.Login Agent ...
- java爬虫系列目录
1. java爬虫系列第一讲-爬虫入门(爬取动作片列表) 2. java爬虫系列第二讲-爬取最新动作电影<海王>迅雷下载地址 3. java爬虫系列第三讲-获取页面中绝对路径的各种方法 4 ...
