VUE中使用geetest滑动验证码
一,准备工作:服务端部署
下载文件gt.gs: https://github.com/GeeTeam/gt3-python-sdk
需要说明的是这里的gt.js文件,它用于加载对应的验证JS库。
1.引入初始化函数
main.js
import '../static/global/gt.js'
2.调用初始化函数进行初始化
api.js
// 滑动验证码api
export const getGeetest = ()=> {
return Axios.get('captcha_check/') // 后端相对应的API
.then(res=>res.data)
};
// 登陆api
export const userLogi = (params)=>{
// 这个参数至少包含用户名和密码,以及滑动验证的3个字段
return Axios.post("account/login/", params)
.then(res=>res.data)
};
初始化
getGeetest() {
this.$api.getGeetest()
.then(res => {
let data = res.data;
//请检测data的数据结构, 保证data.gt, data.challenge, data.success有值
initGeetest({
// 以下配置参数来自服务端 SDK
gt: data.gt,
challenge: data.challenge,
offline: !data.success,
new_captcha: true,
product: 'popup',
width: "100%"
},
(captchaObj) => {
// 这里可以调用验证实例 captchaObj 的实例方法
}).onSuccess(() => {
}).onError(() => {
})
})
})
.catch(error => {
console.log(
error
)
})
}
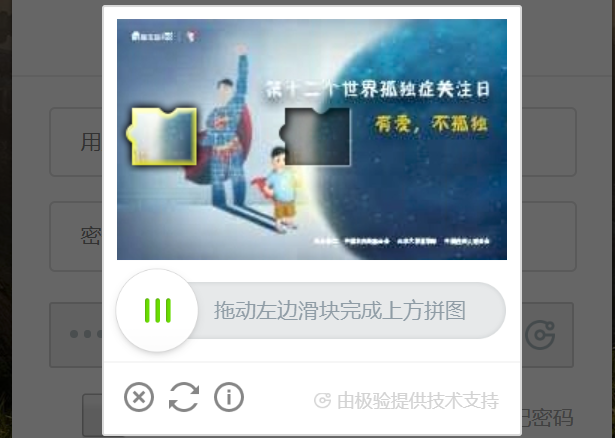
部署完成后可以看到

点击进行验证

二,发送登录用户名密码
getValidate()
获取用户进行成功验证(onSuccess)所得到的结果,该结果用于进行服务端 SDK 进行二次验证。getValidate 方法返回一个对象,该对象包含 geetest_challenge,geetest_validate,geetest_seccode 字段
geeGeetest
getGeetest() {
this.$api.getGeetest()
.then(res => {
let data = res.data;
//请检测data的数据结构, 保证data.gt, data.challenge, data.success有值
initGeetest({
// 以下配置参数来自服务端 SDK
gt: data.gt,
challenge: data.challenge,
offline: !data.success,
new_captcha: true,
product: 'popup',
width: "100%"
},
(captchaObj) => {
// 这里可以调用验证实例 captchaObj 的实例方法
captchaObj.appendTo("#geetest"); //将验证按钮插入到宿主页面中geetest元素内
captchaObj.onReady(() => {
//your code
}).onSuccess(() => {
//your code
this.validResult = captchaObj.getValidate();
// console.log(this)
}).onError(() => {
//your code
})
})
})
.catch(error => {
console.log(
error
)
})
}
,
loginHandler
loginHandler() {
let params = {
username: this.username,
password: this.password,
geetest_challenge: this.validResult.geetest_challenge,
geetest_validate: this.validResult.geetest_validate,
geetest_seccode: this.validResult.geetest_seccode
};
this.$api.userLogi(params)
.then(res => {
console.log(
res
)
}).catch(error => {
console.log(
error
)
})
}
参考官方文档:https://docs.geetest.com/install/deploy/client/web
VUE中使用geetest滑动验证码的更多相关文章
- vue中使用极验验证码(附demo)
前言: vue中使用极验验证码,最好是在页面渲染的时候(mounted)进行验证码的初始化,然后在初始化回调中绑定触发弹出验证码的事件.这样在点击按钮或者进行特定操作时能够快速的弹出验证码. 关键代码 ...
- day 86 Vue学习之八geetest滑动验证
Vue学习之八geetest滑动验证 本节目录 一 geetest前端web中使用 二 xxx 三 xxx 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 geetest前端web ...
- Django中使用极验Geetest滑动验证码
一,环境部署 1.创建一个django测试项目 此处省略... 二,文档部署 1.下载安装python对应的SDK 使用命令从Github导入完整项目:git clone https://github ...
- day 88 Vue学习之八geetest滑动验证
本节目录 一 geetest前端web中使用 二 xxx 三 xxx 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 geetest前端web中使用 下载gt文件,官网地址,下面我 ...
- vue中使用mui滑动条无法正常滑动
需要引入 `mui.min.js` 引入之后浏览器会报错,mui.min.js中的'caller', 'callee', and 'arguments'是不严格模式的js,而webpack中是严格模 ...
- 爬虫—GEETEST滑动验证码识别
一.准备工作 本次使用Selenium,浏览器为Chrome,并配置好ChromDriver 二.分析 1.模拟点击验证按钮:可以直接使用Selenium完成. 2.识别滑块的缺口位置:先观察图 ...
- vue 中判断页面滑动方向
- Vue中swiper手动滑动后不能自动播放的解决方法
用户操作swiper之后,是否禁止autoplay.默认为true:停止.如果设置为false,用户操作swiper之后自动切换不会停止,每次都会重新启动autoplay.操作包括触碰,拖动,点击pa ...
- 对极验geetest滑块验证码图片还原算法的研究
免责声明 本文章所提到的技术仅用于学习用途,禁止使用本文章的任何技术进行发起网络攻击.非法利用等网络犯罪行为,一切信息禁止用于任何非法用途.若读者利用文章所提到的技术实施违法犯罪行为,其责任一概由读者 ...
随机推荐
- 微信小程序报错,不在以下 request 合法域名列表中(引起的探索)
最近因为突然对小程序有兴趣,然后开始了自学之旅. 在学习的过程当中遇到了一个问题,控制台报错,提示:不在以下 request 合法域名列表中,如下图所示 然后我就开始了搜索之旅,相对觉得 ...
- 基于PT的ipv6 ripng配置
在Cisco路由器上配置RIPng 如图规划(本人学号后三位056) 路由器配置(以R1为例) R1(配置接口地址) Router(config)#int fastEthernet 0/0 Route ...
- [intellij IDEA]导入eclipse项目
1.因为最近eclipse在更新代码时经常卡死,就想将eclipse的项目迁移到idea.特意写下自己的经验,给迁移时遇到困难的朋友一些帮助 File -> new ->project f ...
- ASP.NET Core中使用GraphQL - 第六章 使用EF Core作为持久化仓储
ASP.NET Core中使用GraphQL ASP.NET Core中使用GraphQL - 第一章 Hello World ASP.NET Core中使用GraphQL - 第二章 中间件 ASP ...
- 使用Maven的assembly插件实现自定义打包
一.背景 最近我们项目越来越多了,然后我就在想如何才能把基础服务的打包方式统一起来,并且可以实现按照我们的要求来生成,通过研究,我们通过使用maven的assembly插件完美的实现了该需求,爽爆了有 ...
- Abp框架之执行Update-Database 命令系列错误
废话不多说,直接开门见山.首先的 第一个错误:一般都是,碰到这个问题不要慌,先不要急着去查看sql服务是否开启,首先按F5启动项目,报错之后直接终止项目,然后再执行Update-Database命令 ...
- 学习ASP.NET Core Razor 编程系列十一——把新字段更新到数据库
学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.NET Core Razor 编程系列二——添加一个实体 学习ASP.NET ...
- Wolsey "强整数规划“ 建模的+Leapms实践——无产能批量问题
Wolsey "强整数规划“ 建模的+Leapms实践——无产能批量问题 <整数规划>[1]一书作者L. A. Wolsey对批量问题(Lot-sizing Problem)做了 ...
- kubernetes系列08—service资源详解
本文收录在容器技术学习系列文章总目录 1.认识service 1.1 为什么要使用service Kubernetes Pod 是有生命周期的,它们可以被创建,也可以被销毁,然而一旦被销毁生命就永远结 ...
- keil教程之新建软件工程
前言 工欲善其事,必先利其器.要学好52单片机,就要会用keil写程序.不然,谈何学习单片机.下面介绍keil的使用. keil简介 Keil C51是美国Keil Software公司出品的51系列 ...
