Django web框架开发基础-django实现留言板功能
1.创建项目 cmd django-admin startpoject cloudms
2.创建APP cmd django-admin startapp msgapp
3.修改settings,TEMPLATES中
TEMPLATES = [
{
'DIRS': [os.path.join(BASE_DIR,'msgapp/templates')],
}
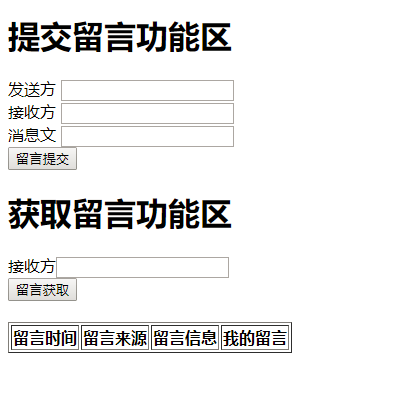
4.编写HTML文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>云端留言板()首页</title>
</head>
<body>
<h1>提交留言功能区</h1>
<form action="/msggate/" method="post">
{% csrf_token %}
发送方 <input type="text" name="userA" /> <br>
接收方 <input type="text" name="userB" /> <br>
消息文 <input type="text" name="msg" /> <br>
<input type="submit" value="留言提交" />
</form> <h1>获取留言功能区</h1>
<form action="/msggate/" method="get">
接收方<input type="text" name="userC" /> <br>
<input type="submit" value="留言获取">
</form>
<table border="">
<thead>
<th>留言时间</th>
<th>留言来源</th>
<th>留言信息</th>
<th>我的留言</th>
</thead>
<br>
<tbody>
{% for line in data %}
<tr>
<td>{{ line.time }}</td>
<td align="center">{{ line.userA }}</td>
<td>{{ line.msg }}</td>
<td>{{ line.userB }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
5.编写views文件
from django.shortcuts import render # Create your views here. from django.shortcuts import render
from datetime import datetime def msgproc(requset):
datalist = []
if requset.method == 'POST':
userA = requset.POST.get('userA',None)
userB = requset.POST.get('userB',None)
msg = requset.POST.get('msg',None)
time = datetime.now()
with open('msgdata.txt','a+') as f:
f.write('{}--{}--{}--{}--\n'.format(userB,userA,\
msg,time.strftime('%Y-%m-%d %H:%M:%S')))
if requset.method == 'GET':
userC = requset.GET.get('userC',None)
if userC != None:
with open('msgdata.txt','r') as f:
cnt =
for line in f:
linedata =line.split('--')
if linedata[] == userC:
cnt = cnt +
d = {'userA':linedata[],'msg':linedata[],\
'time':linedata[],'userB':linedata[]}
datalist.append(d)
if cnt >= :
break
return render(requset,'MsgSingleWeb.html',{'data':datalist})
6.配置本地路由:新增urls
from django.urls import path
from . import views urlpatterns = [
path('', views.msgproc),
]
7.配置全局路由:
from django.contrib import admin
from django.urls import path,include urlpatterns = [
path('admin/', admin.site.urls),
path('msggate/',include('msgapp.urls'))
]
8.启动项目:cmd python manage.py runserver 0:8080

Django web框架开发基础-django实现留言板功能的更多相关文章
- [Python web开发] Web框架开发基础 (一)
Python WEB框架 WSGI,WEB Server Gateway Interface,可以看做是一种底层协议,它规定了服务器程序和应用程序各自实现上面接口.Python的实现称为wsgiref ...
- 自创Web框架之过度Django框架
目录 自创Web框架之过度Django框架 软件开发架构 HTTP协议 Web框架之"撸起袖子加油干" Web框架之通过wsgiref加油干 封装优化处理 动静网页 jinjia2 ...
- 教程:Visual Studio 中的 Django Web 框架入门
教程:Visual Studio 中的 Django Web 框架入门 Django 是高级 Python 框架,用于快速.安全及可扩展的 Web 开发. 本教程将在 Visual Studio 提供 ...
- Django web框架 下载安装 简单项目搭建
什么是web应用? Web应用程序是一种可以通过Web访问的应用程序,程序的最大好处是用户很容易访问应用程序,用户只需要有浏览器即可,不需要再安装其他软件 应用程序有两种模式C/S.B/S.C/S是客 ...
- web框架之初识Django
目录 一.web框架 1.1什么是web框架 1.2自制的简易web框架 1.3三大主流web框架简介 Django Flask Tornado 1.4动态网页与静态网页 二.初识Django框架 2 ...
- [oldboy-django][1初始django]web框架本质 + django框架 + ajax
web框架本质 浏览器(socket客户端) - 发送请求(ip和端口,url http://www.baidu.com:80/index/) - GET 请求头(数据请求行的url上: Http1. ...
- Web前端开发基础 第一天(Html和CSS)
学习web前端开发基础技术需要掌握:HTML.CSS.JavaScript语言.下面我们就来了解下这三门技术都是用来实现什么的: 1. HTML是网页内容的载体.内容就是网页制作者放在页面上想要让用户 ...
- 网络统计学与web前端开发基础技术
网络统计学与web前端开发基础技术 学习web前端开发基础技术(网页设计)需要了解:HTML.CSS.JavaScript三种语言.下面我们就来了解一下这三门技术在网页设计中的用途: HTML是网页内 ...
- Web开发从零单排之二:在自制电子请帖中添加留言板功能,SAE+PHP+MySql
在上一篇博客中介绍怎样在SAE平台搭建一个html5的电子请帖网站,收到很多反馈,也有很多人送上婚礼的祝福,十分感谢! web开发从零学起,记录自己学习过程,各种前端大神们可以绕道不要围观啦 大婚将至 ...
随机推荐
- Day7 类的继承和继承实现的原理
继承可以分为但继承,多继承. 继承的基本形式 class ParentClass1(object): #定义父类 pass class ParentClass2: #定义父类 pass class S ...
- Linux部署集群.NET网站
一.Linux下面安装需要软件 我们这里需要安装的软件有: 1) Mono 3.2.8 : C#跨平台编译器,能使.Net运行与Linux下,目前.net 4.0可以完美运行在该平台下 2) ngin ...
- What’s new in Channels 2 摘译
最近准备在一个老Django项目上启用Channels,Channels于今年2月2日发布2.0版本,这个版本包含很多不向前兼容的特性,为了新特性调研的需要,也为了方便社区,我新版本的What's N ...
- Google搜索排名优化-面向搜索引擎的网站设计
内容摘要:网站在搜索营销方面最主要的缺点: 行业知识:不知道搜索引擎对吸引的新用户的重要性,在搜索引擎排名服务中追求“傻瓜相关”,购买一些其实没有太多实际意义的行业关键词.其实能够用户输入的关键词越多 ...
- JDBC连接数据库时候出错
错误提示如下: Fri May 13 09:06:04 CST 2016 WARN: Establishing SSL connection without server's identity ver ...
- nginx配置 location及rewrite规则详解
1. location正则写法 语法规则: location [=|~|~*|^~] /uri/ { … } = 开头表示精确匹配 ^~ 开头表示uri以某个常规字符串开头,理解为匹配 url ...
- 《Complete Guide to Value Investing》读书总结
大好的周末,决定写一篇读书笔记.:) 最近读了一些股票估值以及价值投资相关的文章和书籍.今天将其中的一本做一些笔记以及简单的总结. 该书名为<Complete Guide to Value In ...
- SOFA 源码分析 — 自动故障剔除
前言 集群中通常一个服务有多个服务提供者.其中部分服务提供者可能由于网络,配置,长时间 fullgc ,线程池满,硬件故障等导致长连接还存活但是程序已经无法正常响应.单机故障剔除功能会将这部分异常的服 ...
- [Micropython]TPYBoard v10x MFRC522智能门禁系统
MF RC522 是应用于13.56MHz 非接触式通信中高集成度读写卡系列芯片中的一员.也就是射频卡. 经常忘带钥匙,最尴尬的上周竟然去开4楼的门,(家住五楼,无电梯),开了好一会没打开,事后对4楼 ...
- Oracle VM VirtualBox(一) 快速拷贝一个新的虚拟机
快速拷贝一个新的虚拟机 一 找到虚拟机vdi文件,复制一份并重命名. 二 修改新虚拟机的UUID 注:不修改创建不了虚拟机,会抛出Oracle VM VirtualBox UUID already e ...
