jscript定时器,一直用的东西,你真的明白吗?
JavaScript定时器
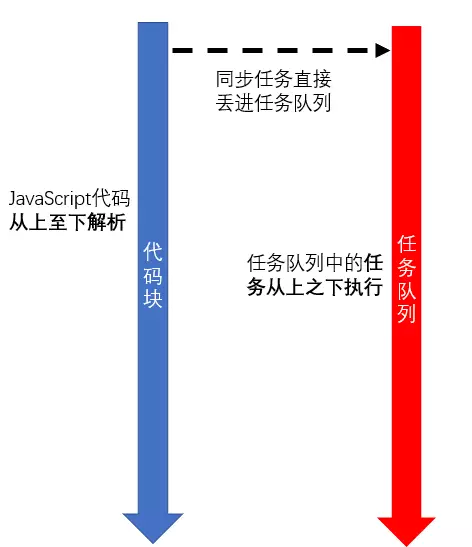
JavaScript是一种解释型语言(边编译边执行),Js解析顺序是从上到下,然后将编译后的任务丢到一个事件队列中,然后事件内的函数会从上到下开始执行

setInterval
setInterval(fn,t); fn是间隔t毫秒后执行的代码块
每隔t就执行fn直到你清除定时器
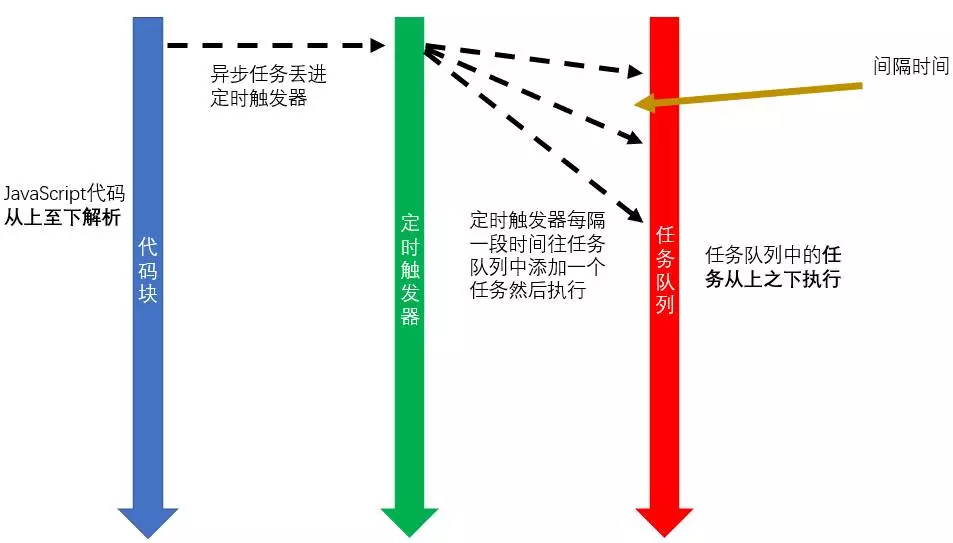
当js引擎读取到一个setInterval语句的时候就会往浏览器定时触发器中丢一个任务,然后定时 触发器每隔t毫秒就往当前任务队列中丢一个任务,任务内容为fn中的代码块(有图有真相)

var startTime=new Date();
setInterval(function(){
console.log((new Date()-startTime)+"毫秒");
},1000);

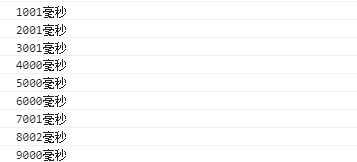
可以看到每次都差不多1000毫秒。
setTimeout
setTimeout(fn,t);延迟t毫秒之后执行fn,区别就是这个只执行一次

var startTime=new Date();
setTimeout(function(){
console.log((new Date()-startTime)+"毫秒");
},1000);

看到这里细心的人会发现异步这个词
定时器是异步的
给大家举个例子
var fn=function(){
console.log(123);
}
setTimeout(fn,1000);
console.log(567);

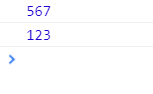
没想到吧?567是先执行的。为什么fn里面的代码不是等1000毫秒执行完之后输出123,再输出567呢
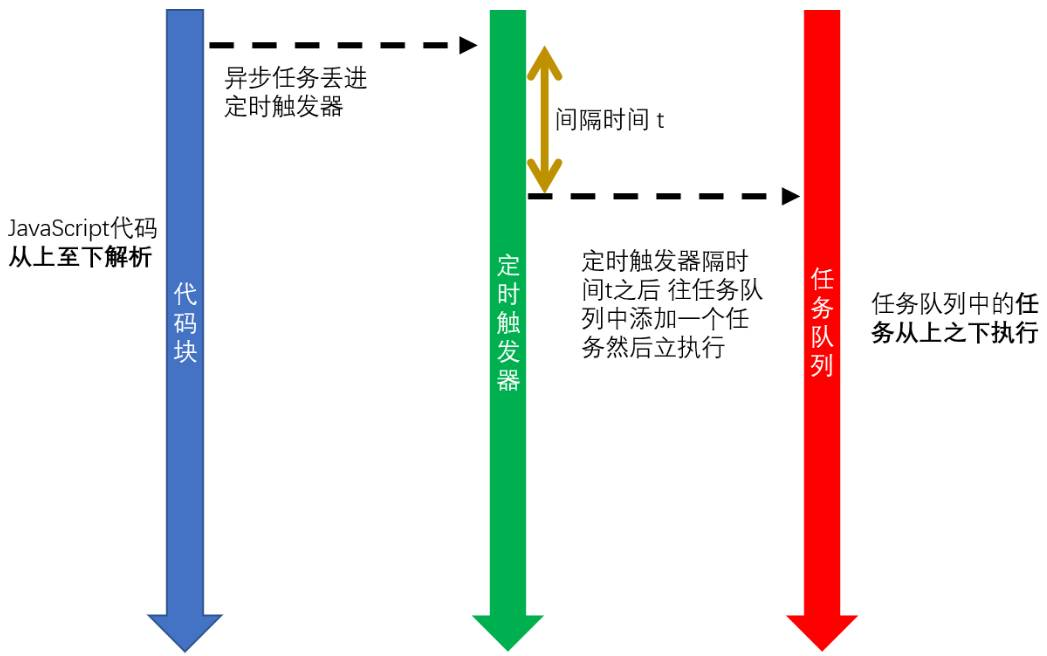
就是因为定时器是异步的,js解析到定时器的时候,会把定时器扔到定时触发器,当延迟1000毫秒之
后,再扔到当前任务队列里面执行。在这个延迟的过程中,任务队列里面的代码依然会执行,不会说
等你定时器执行了之后,我在执行!如果是等你执行完我在执行,那效率太 slow baby了
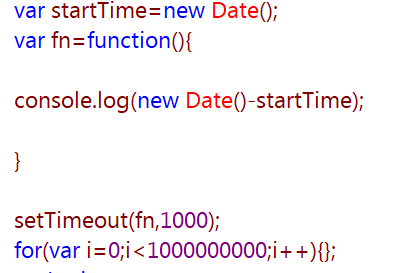
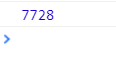
而且使用的时候不要太过于依赖定时器设置好的定时器时间,延迟的时间严格意义上来说总是大于t的,至于大多少,就要看当时js的执行情况了。
seTimeout注册的函数会把任务丢给定时触发器线程,而定时触发器一旦到了延迟的时间就会将fn加入主进程执行队列。但是如果当前任务队列还有没执行完的代码,而又需要等待当前任务执行完毕才能执行
到fn,所以实际的延迟会比设置的时间要长。如果你在fn之前设置一个大大大循环,那你等吧。。啊哈哈哈哈


清除定时器,如果不清除定时器的话,会不断往当前任务列表里面添加任务执行,会把任务列表给整乱
代码执行顺序了 时间了 误差就大了 你的页面也就GG了所以用完要清除的。
timer =setInterval(fn,t);
clearInterval(timer);
同理
看完了 应该都能明白吧 看完给个赞呗 !!!
jscript定时器,一直用的东西,你真的明白吗?的更多相关文章
- python变量、对象和引用你真的明白了吗
python变量.对象和引用你真的明白了吗 变量.对象和引用 Python不像C++,Java等语言一样,他们可以不用事先声明变量类型而直接对变量进行赋值.对Python语言来讲,对象的类型和内存都是 ...
- 嵌入式Linux要学哪些东西?你真的造吗?
嵌入式Linux要学哪些?一些人总在寻思,怕走了弯路,又怕学的东西离企业需求远.那么今天就请华清远见高级讲师曹大神告诉你,9点浅析嵌入式学习步骤.下面是他本人亲笔. 1.要学习Linux,首先要会用, ...
- C语言/原子/编译,你真的明白了吗?
说到原子,类似于以下的代码可能人人都可以看出猫腻. #include <stdio.h> #include <pthread.h> ; void* mythread(void* ...
- mybatis 中的 update 返回值你真的明白吗
记录源地址:https://www.jianshu.com/p/80270b93082a
- 昨天刚看了Handler和HandlerThread这个东西,不明白为什么要用这么复杂的东西,而且Handler直接post的话好像还不是子线程运行。那我再开发的时候直接用Thread行不行?两个有什么区别?
Handler就是android中一个机制,主要是考虑到线程安全的! Handler是可以实现线程间通信的,LZ知道Android的UI线程不安全的吧,也就是说不可以在UI线程以外的其他线程对UI进行 ...
- cookie与session的区别,你真的明白吗?
当我们访问网页时,http是属于无状态的,为什么呢?接下来由我慢慢讲解,在cookie的到来之前,你第一次访问页面的时候和最后一次访问页面服务器是不知道的,不知道那一次访问的页面是你.当用户登录的时候 ...
- nginx 中location和root,你确定真的明白他们关系?
最近公司开发新项目,web server使用nginx,趁周末小小的研究了一下,一不小心踩了个坑吧,一直404 not found!!!!!当时卡在location和root中,但是网上却比较少聊这方 ...
- List的扩容机制,你真的明白吗?
一:背景 1. 讲故事 在前一篇大内存排查中,我们看到了Dictionary正在做扩容操作,当时这个字典的count=251w,你把字典玩的66飞起,其实都是底层为你负重前行,比如其中的扩容机制,当你 ...
- 这次我好像才真的明白了CSS Rem字体计算的原理
背景 如何按照设计稿中标注的尺寸,直接写页面的样式,不再需要px2rem这样的工具或者人工转换 ? 只要你明白了rem的计算原理,这个问题的答案超级简单. 根字体大小计算核心原理 设备的根字体大小 * ...
随机推荐
- 【Unity3D与23种设计模式】游戏的主循环——Game Loop
游戏与其他软件最大的不同 就是游戏有Update逻辑 一般的软件是由"事件"驱动 因为它不会突然跑出来一只"兔子" 因此,只有游戏才有"帧" ...
- 使用python+Selenium对空调控制器进行循环发送控制命令
今天一同事说想对空调控制器进行循环发送命令操作.经过了对控制流程的梳理,发现每次选择内机后进入控制页面设定温度都是在26度,想了想,如果要进行循环就得将设定温度重置为17度,然后每循环一次温度增加1度 ...
- Asp.Net MVC 实现将Easy-UI展示数据下载为Excel 文件
在一个项目中,需要做一个将Easy-UI界面展示数据下载为Excel文件的功能,经过一段时间努力,完成了一个小Demo.界面如下: 但按下导出Excel后,Excel文件将会下载到本地,在office ...
- spring+springMVC 整合 MongoDB 实现注册登录
发现一入手 MongoDB,便无法脱离,简要说一下,MongoDB 是一个介于关系数据库和非关系数据库之间的产品,是非关系数据库当中功能最丰富,最像关系数据库的. 也是在 Nosql 中我最喜欢的一种 ...
- Linux上部署SVN
Linux上部署SVN author:headsen chen 2017-10-16 16:45:04 前提:通过yum来安装,必须是centos6.5的桌面版的.否则会出现某些的安装包不全而导致 ...
- 11 个简单的 Java 性能调优技巧
大多数开发人员理所当然地以为性能优化很复杂,需要大量的经验和知识.好吧,不能说这是完全错误的.优化应用程序以获得最佳性能不是一件容易的事情.但是,这并不意味着如果你不具备这些知识,就不能做任何事情.这 ...
- 常用Markdown公式整理 && 页内跳转注意 && Markdown preview
目录: 常用Markdown公式及注意事项 标题 列表 链接 区块 代码块 / 引用 粗体和斜体 文字块 图片 表格 横线 页内跳转注意事项 其他重要需注意 Markdown preview 前提: ...
- CorelDraw X8 破解激活问题
在为X8使用特殊辅助手段激活时,通过菜单“帮助”-“产品详细信息”页中的“我有序列号”链接打开对话框,输入序列号激活. 然而,由于安装时要求联网登陆,很有可能获取了试用序列号,导致点击链接后,输入对话 ...
- [LTR] 信息检索评价指标(RP/MAP/DCG/NDCG/RR/ERR)
一.RP R(recall)表示召回率.查全率,指查询返回结果中相关文档占所有相关文档的比例:P(precision)表示准确率.精度,指查询返回结果中相关文档占所有查询结果文档的比例: 则 PR 曲 ...
- Python从菜鸟到高手(1):数字
本文主要内容: 1. 数字的基础知识 2. 大整数 3. 二进制.八进制和十六进制 4 数字的格式化输出 一.数字的基础知识 Python语言与其他编程语言一样,也支持四则运算(加.减.乘.除),以及 ...
