修改表单元素中placeholder属性样式、清除IE浏览器中input元素的清除图标和眼睛图标
一、修改input元素placeholder属性样式
在做项目的时候,一般表单元素的placeholder属性样式都是使用浏览器默认的,但有时候为了追求设计上的美感需要修表单元素的placeholder样式(也有可能是遇到了一个处女座的设计师或者是客户),就不等不修改一下placeholder的样式。可以通过下面的代码修改样式:
/*Chrome、Safari等 webkit内核浏览器*/
::-webkit-input-placeholder{
color:red;
} /*Firefox*/
::-moz-placeholder{
color:red;
} /*IE、Edge等 Trident 内核浏览器*/
:-ms-input-placeholder{
color:red;
}
二、清除IE浏览器中input元素的删除和查看密码图标
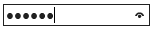
在IE、Edge等 Trident 内核浏览器中,type = “text” 的 input元素中有输入时会出现清除图标,type = “password” 的 input元素中有输入时会出现眼睛图标。如图:


添加下面的样式可以去除默认图标:
::-ms-clear,
::-ms-reveal{
display: none;
}
修改表单元素中placeholder属性样式、清除IE浏览器中input元素的清除图标和眼睛图标的更多相关文章
- element-ui修改表单自带验证的样式
1.比如重写在表单自带验证的样式 .el-form-item__error是对应是的文字的类名,图标我是通过伪元素插进去的 下面是伪元素代码 基本上要重写样式的,到控制台看样式名,因为是封装的,所以有 ...
- CSS3过渡结束监听事件,清除/修改表单元素的一些默认样式
document.querySelector('div').addEventListener('transitionEnd',function(){ console.log('过度结束') }) 如果 ...
- Jquary入门(添加 修改 表单元素)+ JSON+弹框
字符串拼接 计算机语言 都是 对 数据的处理(获取/修改数据) 添加元素 除了 固定的方法添加 以外 都是 字符串拼接(拼接成固定格式即可执行). 1.表单添加元素 append() 方 ...
- input placeholder属性 样式修改(颜色,大小,位置)
placeholder属性 样式修改 <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
- jquery.form插件中动态修改表单数据
jquery.form jquery.form插件(http://malsup.com/jquery/form/)是大家经常会用到的一个jQuery插件,它可以很方便将表单转换为ajax的方式进行提交 ...
- form表单与CSS选择器和样式操作
form表单 """获取前端用户数据并发送给后端服务器""" <form action=""></fo ...
- form表单标签的enctype属性的作用
Enctype是指定将数据回发到server时浏览器使用的编码类型.其编码类型有下面三种 一. application/x-www-form-urlencoded 这是通过表单发送数据 ...
- 统一修改表单参数(表单提交的空字符串统一转null)
统一修改表单参数(表单提交的空字符串统一转null) 1.介绍: 我们业务中有时会遇到提交的表单中某个参数为空字符串,导致后台接受的为空字符串("")而不是我们理想中的null,会 ...
- javaweb修改表单参数---使用过滤器
需求: 所有的字段要将空字符串转成null: 问题: 我们知道表单如果不写值的时候,传递到后台的不是null,而且是空字符串.那么怎么改成null呢? 解决: 使用过滤器,将请求的参数修改过后继续,再 ...
随机推荐
- JAVA_SE基础——63.String类的常用方法
获取方法int length() 获取字符串的长度char charAt(int index) 获取特定位置的字符 (角标越界)int indexOf(String str) 查找子串第一次出现的索 ...
- 新概念英语(1-15)Your passports please
Is there a problem wtih the Customers officer? A:Are you Swedish? B:No. We are not. We are Danish. A ...
- EasyUI 数据网格行过滤
前段时间发现一个GridView很有用的功能,可以筛选数据,实现起来很简单 一.添加一个引用,这个可以自己去网上下载 <script type="text/javascript&quo ...
- jvascript变量提升
javascript变量提升 首先我们来看两个例子 var a = 1; function test(){ if(!a) var a = 10 alert(a) } test() //结果是10 是不 ...
- Mybatis多个参数传值方法
第一种方案 DAO层的函数方法 Public User selectUser(String name,String area); 对应的Mapper.xml <select id="s ...
- MVC、MVP以及MVVM分析
网上现在MVC.MVP以及MVVM的讲解一搜一箩筐,根据了网上大多数的文章,根据我的思考习惯进行了总结. MVC介绍及分析: 各层的职责如下所示: Models: 数据层,负责数据的处理和获取的数据接 ...
- 归档(NSKeyedArchiver)的使用
归档的使用,是归于使用保存数据,但是一些简单的数据,如数组,字典等基本的数据类型,往往不使用在归档中,归档和plist以及UserDefaults最大的区别就在于,前者可以存放自定义的数据类型,而后两 ...
- TSQL:判定一段数组连续的数字段有多少的方案
给定了一列数字,需要判定该列中连续的数据字有多少条记录: field1,field2 , , , , , create table tbl( field1 int, field2 int ) ,); ...
- [转][scrapy] CannotListenError: Couldn’t listen on [Errno 98] Address already in use.
[scrapy] CannotListenError: Couldn't listen on [Errno 98] Address already in use. python eason 1年前 ...
- PhantomJS命令行选项
支持命令行选项有: --help或-h列出所有可能的命令行选项.立即停止,不会运行一个脚本作为参数传递. --version或-v打印的版本PhantomJS.立即停止,不会运行一个脚本作为参数传递. ...
