React-Native(一):React Native环境搭建
- 第一步:安装jdk
从java官网下载jdk8
配置环境变量:
JAVA_HOME:D:\Program Files\Java\jdk1.8.0_111
Path中追加:%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;
- 第二步:安装Android SDK
如果遇到墙而无法下载Android SDK的问题,可以参考:http://www.androiddevtools.cn/index.html
Android SDK在线更新镜像服务器
北京化工大学镜像服务器地址:
IPv4:
ubuntu.buct.edu.cn/端口:80IPv4:
ubuntu.buct.cn/端口:80IPv6:
ubuntu.buct6.edu.cn/端口:80大连东软信息学院镜像服务器地址:
mirrors.neusoft.edu.cn端口:80郑州大学开源镜像站:
mirrors.zzu.edu.cn端口:80使用方法:
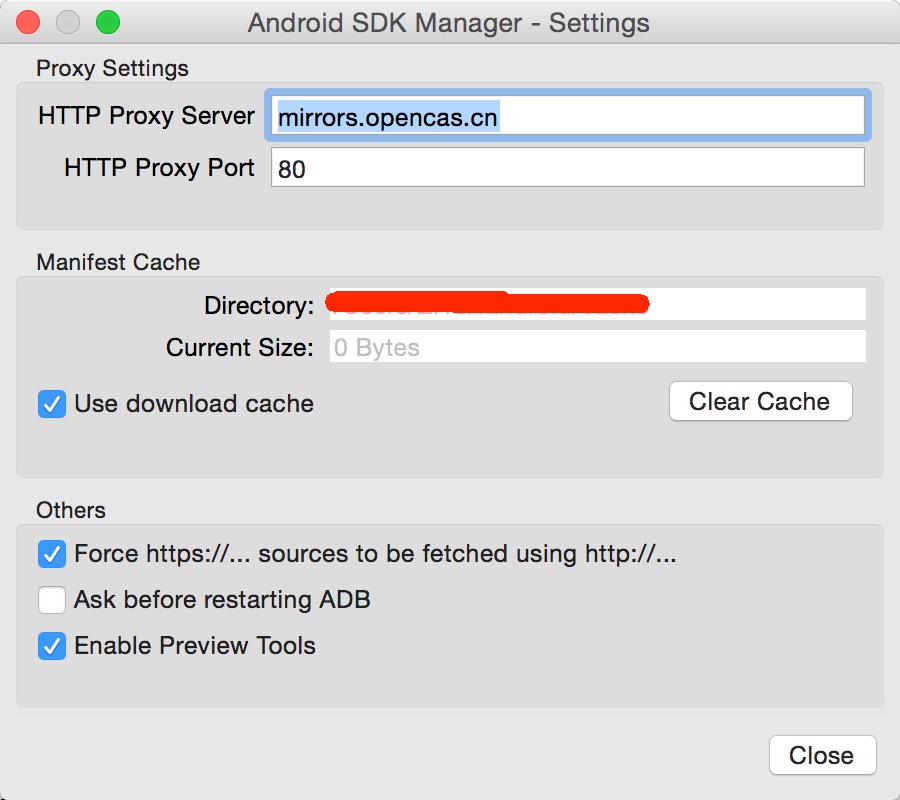
启动 Android SDK Manager ,打开主界面,依次选择『Tools』、『Options...』,弹出『Android SDK Manager - Settings』窗口;
在『Android SDK Manager - Settings』窗口中,在『HTTP Proxy Server』和『HTTP Proxy Port』输入框内填入上面镜像服务器地址(不包含http://,如下图)和端口,并且选中『Force https://... sources to be fetched using http://...』复选框。设置完成后单击『Close』按钮关闭『Android SDK Manager - Settings』窗口返回到主界面;
依次选择『Packages』、『Reload』。
ANDROID_HOME:D:\Program Files\android-sdk
Path中追加:%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools
- 第三步:安装git
官方下载地址:https://git-for-windows.github.io/
安装步骤:
- 选择 Use a TrueType font in all console windows
- 选择 Windows Command Prompt
- 选择 Checkout Windows-style,commit Unix-style line endings
- 选择 Use Windows default console window
- 全选(有的第二个Enable Git Credendialc Manager是灰色的就不理它了)
环境变量自动添加到path,验证是否安装成功:git --version
Path中自动追加:D:\RN_software\Git\cmd;
- 第四步:安装python2.7
环境变量配置:
1、在系统变量中添加:PYTHON_HOME:C:\Python27
2、在系统变量Path中添加两个变量值:%PYTHON_HOME%;%PYTHON_HOME%\Scripts
- 第五步:安装nodejs
官网下载地址:http://nodejs.cn/download/
安装步骤:(忽略,自行百度,下一步下一步...)
1、环境变量自动添加到path,验证是否安装成功:node -v
2、配置国内淘宝镜像(墙的存在):
命令行输入(注意是两条命令,分别输入):
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
3、配置python版本
命令行输入:npm config set python python2.7
Path中自动追加:D:\RN_software\nodejs\;

- 第七步:安装C++环境
查看自己计算机是否已经安装有Microsoft Visual C++ xxx Redistributable运行库,xxx为2013版本或者2015版本
1、微软官方下载地址:
2013版本:http://www.microsoft.com/zh-CN/download/details.aspx?id=40784
2015版本:https://www.microsoft.com/en-us/download/details.aspx?id=48145
2、安装步骤:(忽略,下一步下一步...)
3、可选项:(安装Visual C++ Build Tools 或者 Visual Studio 2015,推荐前者,后者包太大了!!!)安装前提:.NET Framework 4.5.1 需要最低版本是4.5.1(控制面板卸载程序可看)
Visual C++ Build Tools官网下载地址:http://landinghub.visualstudio.com/visual-cpp-build-tools
Visual Studio 2015官网下载地址:https://www.visualstudio.com/products/visual-studio-community-vs
.NET Framework 4.5.1官网下载地址:https://www.microsoft.com/en-us/download/details.aspx?id=40773
4、如果可选项安装了,这步需要配置:
命令行输入(注意是两条命令,分别输入):
npm install -g node-gyp
npm config set msvs_version 2015
5、说明:gyp ERR 错误和 Windows_NT 6.1.7601 可执行步骤3和4,详情请看:https://github.com/nodejs/node-gyp#installation
- 第八步:安装React Native命令行
官网下载地址:https://github.com/facebook/react-native 完成之后解压,进入文件目录react-native/react-native-cli下,
按住Shift键右键打开命令行窗口,命令行输入:npm install -g react-native-cli
验证是否安装成功:react-native -v
- 第九步:创建React Native项目
1、想在哪里创建项目就在哪儿按住Shift键右键打开命令行窗口,命令行输入:react-native init HelloWorld
2、说明:HelloWorld为自己的项目名,自拟,创建工程时间较长,耐心等待,首次创建可能需要下载gradle2.4文件还有jcenter等等依赖库。
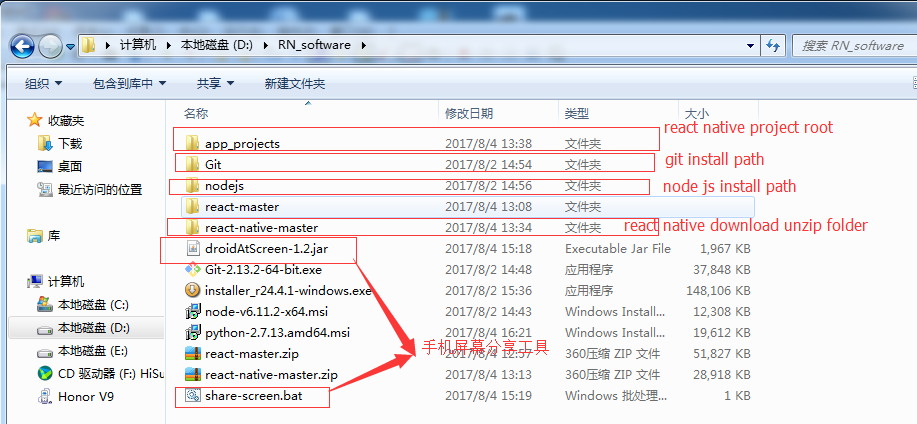
D:\RN_software\app_projects\HelloWord
- 第十步:运行Packager Server
1、命令行cd进入自己的工程(HelloWorld)目录或者直接进入(需要按住Shift键右键打开命令行窗口),输入命令:react-native start
2、说明:Packager包服务要一直开启
3、浏览器中访问:http://localhost:8081/index.android.bundle?platform=android

D:\RN_software\app_projects>cd HelloWord D:\RN_software\app_projects\HelloWord>react-native start
Scanning folders for symlinks in D:\RN_software\app_projects\HelloWord\node_modules (47ms)
┌────────────────────────────────────────────────────────────────────────────┐
│ Running packager on port . │
│ │
│ Keep this packager running while developing on any JS projects. Feel │
│ free to close this tab and run your own packager instance if you │
│ prefer. │
│ │
│ https://github.com/facebook/react-native │
│ │
└────────────────────────────────────────────────────────────────────────────┘
Looking for JS files in
D:\RN_software\app_projects\HelloWord React packager ready.
Loading dependency graph, done.
- 第十一步:运行自己的React Native项目
1、准备模拟器或真机 运行android。
2、命令行cd进入自己的工程(HelloWorld)目录或者直接进入(需要按住Shift键右键打开命令行窗口),输入命令:react-native run-android
3、说明:期间有可能会报一些error,也有可能不会出现
错误一:找不到Android SDK的路径,解决方案,修改环境变量
ANDROID_HOME:D:\Program Files\android-sdk
Path中追加:%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools
错误二:没有安装Android SDK Platform 23
Warning: License for package Android SDK Platform not accepted. FAILURE: Build failed with an exception. * What went wrong:
A problem occurred configuring project ':app'.
> You have not accepted the license agreements of the following SDK components:[Android SDK Platform 23].
Before building your project, you need to accept the license agreements and complete the installation of the missing components using the Android Studio SDK Manager.
Alternatively, to learn how to transfer the license agreements from one workstation to another, go to http://d.android.com/r/studio-ui/export-licenses.html
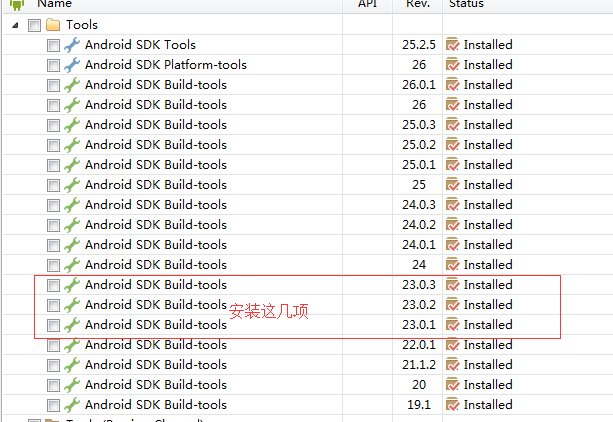
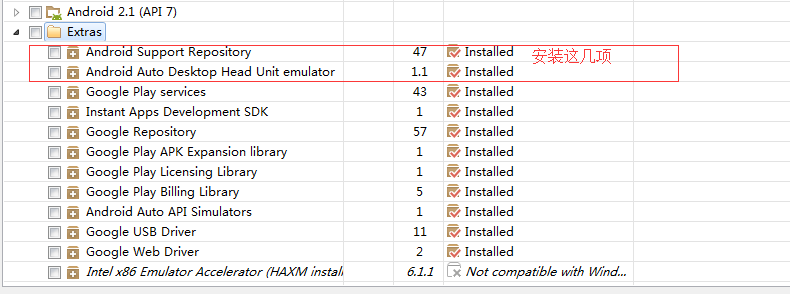
解决方案:



如果运行成功,这会在手机上安装HelloWord软件。这里需要使用到droidAtScreen-1.2.jar(手机屏幕分享工具):
下载地址:http://droid-at-screen.org/download.html

参考资料:http://www.reactnative.vip/thread-243-1-1.html
React-Native(一):React Native环境搭建的更多相关文章
- react native window下的环境搭建和调试方案
这几天使用react native开发app,遇到一些坑,先记录下来,以后再继续补充 环境搭建 打开react native中文网,发现环境搭建特么也太复杂了,安装各种插件/软件,对于我们 编辑器+浏 ...
- react native下android开发环境搭建
关于react native环境搭建我也是参考这篇文章的,但我这里就出现了很多在这篇文章里没有出现的问题,也是坑比较多.但最后在一位大神的帮助下还是成功运行了. 1.第一个坑就是有些文件下载需要VPN ...
- [React] react+redux+router+webpack+antd环境搭建一版
好久之前搭建的一个react执行环境,受历史影响是webpack3.10.0和webpack-dev-server2.7.1的环境,新项目准备用webpack4重新弄弄了,旧的记录就合并发布了(在没有 ...
- 一、React初体验之NodeJS环境搭建
一.NodeJS安装 我博客中有相关文章,此处不再赘述. 二.相关模块安装 在使用React的时候需要安装一些相关模块: 1.babel npm install babel -g --save-dev ...
- React Native从入门到放弃之环境搭建
官网 https://facebook.github.io/react-native/ 中文网站 http://reactnative.cn/ 相关文档 http://www.lcode.org/史上 ...
- react + react-router + less +antd 开发环境
react + react-router + less +antd 开发环境搭建 1.基于create-reacte-app,需要先安装这个脚手架,然后初始化项目. 2.进入项目目录,首先 npm r ...
- React Native环境搭建以及几个基础控件的使用
之前写了几篇博客,但是没有从最基础的开始写,现在想了想感觉不太合适,所以现在把基础的一些东西给补上,也算是我从零开始学习RN的经验吧! 一.环境搭建 首先声明一下,本人现在用的编辑器是SublimeT ...
- React Native的环境搭建以及开发的IDE
(一)前言 前面的课程我们已经对React Native的环境搭建以及开发的IDE做了相关的讲解,今天我们的主要讲解的是应用设备运行(Running)以及调试方法(Debugging).本节的前提条件 ...
- React Native iOS环境搭建
前段时间React Native for Android发布,感觉React Native会越来越多的公司开始研究.使用.所以周六也抽空搭建了iOS的开发环境,以便以后利用空闲的时间能够学习一下. 废 ...
- Android React Native 开发环境搭建---windows下
环境搭建 环境搭建可以参考RN官网,也可以参考中文版本:http://reactnative.cn/docs/0.45/getting-started.html 如果你希望可以看到原版的安装流程,可以 ...
随机推荐
- 分享Java的9个知识点
关于java编程的知识,有人会问哪些是重要的知识点,不知道大家是否都知道呢? 现在兄弟连 小编给大家分享以下9点内容,仔细看咯! 1.多线程并发 多线程是Java中普遍认为比较难的一块.多线程用好了可 ...
- canvas小球
小球碰撞效果是采用面向对象的方式写的,在小球的构造器里包含了小球的属性值,大小,移动速度,半径大小以及颜色. 在小球的原型方法里,添加了小球运动的方法,当小球碰撞到屏幕边界的时候进行反弹. 小球是 ...
- 选择排序—堆排序(Heap Sort) 没看明白,不解释
堆排序是一种树形选择排序,是对直接选择排序的有效改进. 基本思想: 堆的定义如下:具有n个元素的序列(k1,k2,...,kn),当且仅当满足 时称之为堆.由堆的定义可以看出,堆顶元素(即第一个元素) ...
- Redis set集合结构及命令详解
set 无序集合 集合的性质: 唯一性,无序性,确定性 注: 在string和link的命令中,可以通过range 来访问string中的某几个字符或某几个元素 但,因为集合的无序性,无法通过下标或范 ...
- Ubuntu安装MariaDB教程
一.环境 服务器:Ubuntu 16.04.1 LTS(GUN/Linux 4.4.0-91-generic x86_64) 数据库版本:MariaDB 10.3 二.安装流程 2.1 进入Maria ...
- 如何在jenkins上新建一个项目及其简单配置
1.首先,点击[新建]进入选择页面,如下图(一般选择"构建一个自由风格的软件项目") 2.填好项目名称后,点击ok,跳转至如下页面,可以在这个页面进行项目的配置(包括拉源码 ...
- C语言第二次作业
一.PTA实验作业 题目1:7-1 计算分段函数[2] 1.实验代码 double x,y; scanf("%lf",&x); if (x>=0) { y=sqrt( ...
- 关于from nltk.book import * 报错解决方法
import nltk nltk.download() 在使用上面命令安装了nltk库并运行下载后,再输入from nltk.book import * 往往会出现这样的错误提示: 出现这种错误往往是 ...
- 项目Alpha冲刺Day1
一.会议照片 二.项目进展 1.今日安排 讨论完成项目的详细设计,并完成数据库的设计,学习powerDesigner的使用 2.问题困难 powerDesigner导出sql语句因为问题无法导入,特别 ...
- 《Effective Objective-C 2.0》摘要
前一段时间将<Effective Objective-C 2.0>这本书浏览了一遍,说一下几个觉得比较有意思的知识点. 感觉这本书是ios开发必看的一本书,最基础的,以及稍微高阶一点的oc ...