【学习笔记】JS知识点整理
1 原型/原型链
1-1 原型
定义:原型是function对象的一个属性,定义了构造函数制造出的对象的公共祖先。通过该构造函数产生的对象,可以继承该原型的属性和方法。
原型是一个对象。
可以利用原型的特性,提取共有属性。
对象属性与在原型上属性的增删改查。
对象如何查看原型 -> 隐式属性 __proto__
对象如何查看构造函数 -> constructor
1-2 原型链
原型链的构成(继承方法)。
原型链与原型属性的增删改查基本相同。
this指向调用该方法的对象。
大多数对象最终继承自Object.prototype
Object.create(proto)
原型方法的重写。
1-3 代码分析
Grand.prototype.lastName = "Chen";
function Grand(){}
var grand = new Grand();
Father.prototype = grand;
function Father(){
this.firstName = "Xianxian";
this.fortune = {
card1 : 'visa'
}
}
var father = new Father();
Son.prototype = father;
function Son(){
this.hobby = "play";
}
var son = new Son();
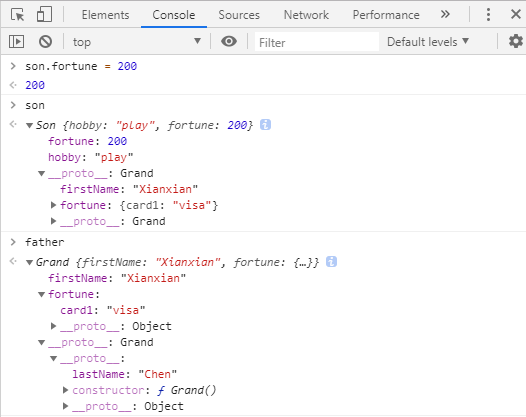
执行效果如下:主要为了验证修改子类原始值不会影响父类,而修改引用值则会影响父类。


2 命名空间
【解决问题】
为了解决多人合作开发过程中变量命名同名的问题,避免变量污染。
【实现方法】
采用立即执行函数,以init()作为入口,调用init()即可执行其中的内容。最后该立即执行函数要有返回结果。因此需要为该组件编写好接口,并制定好相应的接口规范。
返回函数相当于main入口,整体上形成闭包,立即执行函数内部的变量被私有化了。
【实现代码】
<script>
// namespace
var name = 'global';
var initChen = (function(){
var name = 'local';
function output(){
console.log(name);
}
return function(){
output();
}
}())
initChen();
</script>
代码执行结果为 'local'
【实现方法2】
使用with(obj){...}:可以将内部的代码的作用域链的顶端修改为obj,即在with内部可以访问obj中的变量,进而实现作用域链。
可以类比C++中的using namespace obj; obj::proc 来进行理解。
缺点:修改了作用域链,影响执行效率。
在es5中的严格模式"use strict"中被禁止使用。
比如使用某一个人编写的代码块则可以with(obj.department1.Chen){}内部访问的即都是obj.department1.Chen以下的属性变量。
或经常使用document.xxx则可以简化书写为with(document){ xxx }即可。
3 链式调用的实现原理
【问题引入】
模仿jQuery中的链式调用的实现。
【核心思想】
在对象中的每个方法都返回this,即可实现用调用方法的对象作为这个方法的返回结果放回到原来的位置上,这样一来,调用链就有恢复到了上一状态(即对象.调用方法()的状态)
【实现代码】
<script>
// chain call
var chen = {
study : function(){
console.log('I love studying!');
return this; // return obj chen
},
exercise : function(){
console.log('I love exercising!!');
return this;
},
read : function(){
console.log('I love reading!!!');
return this;
}
}
chen.study().exercise().read();
</script>
4 对象枚举
【对象属性访问原理】
obj.prop是常用的访问方式,但是在系统实现上是将其转化为了obj['prop']进行处理的。因此,我们可以知道,在对象属性访问的key索引中,都是做成了一个string的匹配索引问题。
【for_in循环】
采用for(var prop in obj)的形式,可以遍历到obj中的每一个key值,并将该key值以string的类型存放值prop中。
因此采用以下遍历访问形式是错误的:
obj.prop
执行这句会返回一个undefined,这是由于系统会自动转化为obj['prop']进行查找,若obj中没有prop为key的属性的话,那么自然就是一个undefined的结果。
正确的遍历访问形式是这样的:
obj[prop]
【hasOwnProperty】
遍历过程中,我们通常只希望得到该对象的私有属性,而不取得原型上的属性,因此在封装对象枚举方法的时候,我们通常首先增加一层hasOwnProperty的判断。
【实现代码】
<script>
// enumerate
var obj = {
height : "100px",
width : "100px",
border : "1px solid #ccc",
position : "absolute"
}
for(var prop in obj){
if(obj.hasOwnProperty(prop)){
console.log(obj[prop]);
}
}
</script>
5 this
1.预编译时,会首先将this指向window
2.全局变量的this指向window
3.可以使用call()和apply()改变this的指向,传入的第一个参数为this指向的信息object
4.this指向调用该方法的对象,如obj.fn(),那么fn中的this都指向obj
6 callee和caller
1.arguments.callee:callee只能用于arguments参数列表,可以获取参数列表对应的被调用的函数。
主要作用:立即执行函数执行后即被销毁从而无从寻找,因此可借助callee进行记录,进而实现递归调用。
示例代码(递归计算一个10!):
<script>
// callee
var init = (function(n){
if(n == 1) return 1;
return n * arguments.callee(n - 1);
}(10))
console.log(init);
</script>
2.fn.caller:获取调用fn的函数
【学习笔记】JS知识点整理的更多相关文章
- 大数据 -- kafka学习笔记:知识点整理(部分转载)
一 为什么需要消息系统 1.解耦 允许你独立的扩展或修改两边的处理过程,只要确保它们遵守同样的接口约束. 2.冗余 消息队列把数据进行持久化直到它们已经被完全处理,通过这一方式规避了数据丢失风险.许多 ...
- kafka学习笔记:知识点整理
一.为什么需要消息系统 1.解耦: 允许你独立的扩展或修改两边的处理过程,只要确保它们遵守同样的接口约束. 2.冗余: 消息队列把数据进行持久化直到它们已经被完全处理,通过这一方式规避了数据丢失风险. ...
- [Big Data - Kafka] kafka学习笔记:知识点整理
一.为什么需要消息系统 1.解耦: 允许你独立的扩展或修改两边的处理过程,只要确保它们遵守同样的接口约束. 2.冗余: 消息队列把数据进行持久化直到它们已经被完全处理,通过这一方式规避了数据丢失风险. ...
- JavaScript学习笔记及知识点整理_3
1.js的事件冒泡及阻止方法:事件冒泡的概念:在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事 ...
- JavaScript学习笔记及知识点整理_2
1.一般而言,在Javascript中,this指向函数执行时的当前对象.举例如下: var someone = { name: "Bob", showName: function ...
- JavaScript学习笔记及知识点整理_1
一.js的基础部分 1.==和===的区别:==在判断是否相等的时候会进行类型转换,有时会得到非常奇怪的结果,因此一般情况下都是用===判断是否相等2.strict模式:在js中,如果一个变量没有用v ...
- 阅读《LEARNING HARD C#学习笔记》知识点总结与摘要三
最近工作较忙,手上有几个项目等着我独立开发设计,所以平时工作日的时候没有太多时间,下班累了就不想动,也就周末有点时间,今天我花了一个下午的时间来继续总结与整理书中要点,在整理的过程中,发现了书中的一些 ...
- JS知识点整理(二)
前言 这是对平时的一些读书笔记和理解进行整理的第二部分,第一部分请前往:JS知识点整理(一).本文包含一些易混淆.遗漏的知识点,也会配上一些例子,也许不是很完整,也许还会有点杂,但也许会有你需要的,后 ...
- 阅读《LEARNING HARD C#学习笔记》知识点总结与摘要系列文章索引
从发表第一篇文章到最后一篇文章,时间间隔有整整一个月,虽只有5篇文章,但每一篇文章都是我吸收<LEARNING HARD C#学习笔记>这本书的内容要点及网上各位大牛们的经验,没有半点废话 ...
- 阅读《LEARNING HARD C#学习笔记》知识点总结与摘要二
今天继续分享我的阅读<LEARNING HARD C#学习笔记>知识点总结与摘要二,仍然是基础知识,但可温故而知新. 七.面向对象 三大基本特性: 封装:把客观事物封装成类,并隐藏类的内部 ...
随机推荐
- Spring 中 IoC 容器简介
IoC 是一种通过描述来生成或者获取对象的技术,可以说 Spring 是一种基于 IoC 容器编程的框架 在一个系统中可以生成各种对象,并且这些对象都需要进行管理.为了描述这些对象关系,我们需要一个容 ...
- python3 Flask -day4 自定义url转换器
url传参可以限定参数的数据类型,例如:限定user_id数据类型为int @app.route('/user/<int:user_id>') def my_list(user_id): ...
- Yii2设计模式——Yii2中用到哪些设计模式?
"Yii2设计模式"包含了两个方面的内容:1.设计模式,2.Yii2框架. <设计模式>一书虽然以JAVA语言来表达设计模式的思想,但是设计模式远不限制于某一种特定的语 ...
- (六) Keras 模型保存和RNN简单应用
视频学习来源 https://www.bilibili.com/video/av40787141?from=search&seid=17003307842787199553 笔记 RNN用于图 ...
- C# 通用单例窗体类
/// <summary> /// 通用的单例制作器 /// </summary> /// <typeparam name="T"></t ...
- 利用AccessibilityService自动获取微信号(Android)
前言: 最近遇到一个需求,要求写一个小插件,能够自动在微信的页面弹出一个窗口,展示用户的相关信息(与我们公司有关的信息,方便运营快速了解用户信息). 当时我第一反应是不可能,如果能够在别的app中获取 ...
- Mybatis学习---连接MySQL数据库
[目录]
- TextSwitcher 文本切换器的功能与用法
TextSwitcher集成了ViewSwitcher, 因此它具有与ViewSwitcher相同的特性:可以在切换View组件时使用动画效果.与ImageSwitcher相似的是,使用TextSwi ...
- QT连接postgreSQL
这是我之前项目遇到的问题,连接postgreSQL数据库,一直找不到引擎,最后终于找到 原因了,需要程序加载 1.安装postgresql客户端,2.需要配置postgresql客户端的bin和lib ...
- cocos web 多端口运行
cocos2d-js 也是比较普遍的游戏开发工具之一吧,今天想同时启动多个js项目来看下效果,结果百度不到添加端口的方法,又得去翻源码.... cocos run -p web 只要运行在本地就可以启 ...
