["1", "2", "3"].map(parseInt)`返回的结果是[1,2,3]?
今天刷到一道面试题,["1", "2", "3"].map(parseInt)返回的结果是什么呢?可能大家第一个想到的是 [1,2,3],但是,我可以明确的告诉你,这是结果错的!真正的答案是 [1,NaN,NaN]
由于map()接收的回调函数可以有3个参数:callback(currentValue, index, array),通常我们仅需要第一个参数,而忽略了传入的后面两个参数。不幸的是,parseInt(string, radix)没有忽略第二个参数,导致实际执行的函数分别是:
parseInt('1', 0); // 1, 按十进制转换
parseInt('2', 1); // NaN, 没有一进制
parseInt('3', 2); // NaN, 按二进制转换不允许出现2
故`["1", "2", "3"].map(parseInt)`返回的结果是 [1,NaN,NaN]
假如你想使用parseInt来把["1", "2", "3"]转化为[1,2,3],代码可以像以下这样写
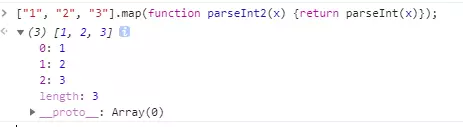
["1", "2", "3"].map(function parseInt2(x) {return parseInt(x)});
执行结果如下

假如你只是单纯想把["1", "2", "3"]转化为[1,2,3],代码可以像以下这样写
["1", "2", "3"].map(Number);
执行结果如下

当然,不嫌弃麻烦的geek的你可能会选择从map下手,你可以像我这样写也可以把更好的写在评论区大家探讨探讨
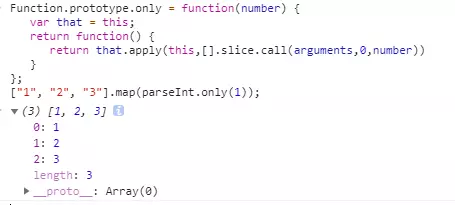
Function.prototype.only = function(number) {
var that = this;
return function() {
return that.apply(this,[].slice.call(arguments,0,number))
}
};
["1", "2", "3"].map(parseInt.only(1));
执行结果如下

["1", "2", "3"].map(parseInt)`返回的结果是[1,2,3]?的更多相关文章
- ['1','2','3'].map(parseInt) 返回的是什么?
返回的是:[1,NaN,NaN] 首先我们先分析一下 parseInt 函数: parseInt()函数解析一个字符串参数,并返回指定基数的整数(数学系统中的基数). 它可以有两个参数,用法:pa ...
- 为什么 ["1", "2", "3"].map(parseInt) 返回 [1,NaN,NaN]?
在 javascript 中 ["1","2","3"].map(parseInt) ,2,3] 却是 [1,NaN,NaN]? 我们首先回 ...
- 解惑 ["1", "2", "3"].map(parseInt) 为何返回[1,NaN,NaN]
javascript中的parseInt与map函数都是常用的函数,可是 ["1", "2", "3"].map(parseInt) 为何返 ...
- ["1", "2", "3"].map(parseInt) 为何返回[1,NaN,NaN]
转载自:http://blog.csdn.net/freshlover/article/details/19034079 这涉及到是否深入理解两个函数的格式与参数含义. 首先根据我对两个函数用法的了解 ...
- 通过 ['1', '2', '3'].map(parseInt) 学习 map 和 parseInt 函数
看到一道笔试题: ['1', '2', '3'].map(parseInt) 这道题目中涉及到 map 和 parseInt 函数的运用,如果对这两个函数的理解不充分的话,是很难思考出正确的结果的. ...
- map.(parseInt)方法详解
偶然间碰到这样一个问题: ["1","2", "3"].map(parseInt) //[ 1, NaN, NaN ] 运行结果 [ 1, ...
- ["1", "2", "3"].map(parseInt)?
["1", "2", "3"].map(parseInt)得到什么? 答案是:[1, NaN, NaN]. 原因:parseInt接收的是两 ...
- JavaScript:['1','2','3'].map(parseInt)问题解析
最近碰到了['1','2','3'].map(parseInt)这种看似不起眼陷阱却极大的问题. 这乍一看,感觉应该会输出[1,2,3].但是,实际上并不是我们想的这样.你可以现在打开console, ...
- ["1", "2", "3"].map(parseInt) 结果
// 下面的语句返回什么呢: ["1", "2", "3"].map(parseInt); // 你可能觉的会是[1, 2, 3] // 但 ...
随机推荐
- 从JVM内存管理的角度谈谈JAVA类的静态方法和静态属性
在JVM中,内存分为两个部分,Stack(栈)和Heap(堆),这里,我们从JVM的内存管理原理的角度来认识Stack和Heap,并通过这些原理认清Java中静态方法和静态属性的问题. 一般,JVM的 ...
- mvn -DskipTests和-Dmaven.test.skip=true区别
在使用mvn package进行编译.打包时,Maven会执行src/test/java中的JUnit测试用例,有时为了跳过测试,会使用参数-DskipTests和-Dmaven.test.skip= ...
- spawn-fcgi运行fcgiwrap
http://linuxjcq.blog.51cto.com/3042600/718002 标签:休闲 spawn-fcgi fcgiwarp fcgi 职场 原创作品,允许转载,转载时请务必以超链接 ...
- 手机端实现fullPage——全屏滚动效果
封装了一个小插件模拟fullPage的全屏滚动效果,比较简单. 特点: 1. 纯js实现,小巧轻便. 2. 兼容性好.苹果.安卓都没问题,暂时没遇到问题机型. 缺点: 1. 仅封装了基础功能,H ...
- Maven项目中,系统设置的CLASSPATH环境变量问题
在Maven项目中,系统的CLASSPATH环境变量失效了吗?在用Maven开发登录网站时,servlet-api出现错误,jdbc也出现错误,都是ClassNotFoundException,但这两 ...
- JAVA WEB项目中生成验证码及验证实例(附源码及目录结构)
[我是一个初学者,自己总结和网上搜索资料,代码是自己敲了一遍,亲测有效,现将所有的目录结构和代码贴出来分享给像我一样的初学者] 作用 验证码为全自动区分计算机和人类的图灵测试的缩写,是一种区分用户是计 ...
- 【bzoj 3309 】 DZY Loves Math
Description 对于正整数n,定义f(n)为n所含质因子的最大幂指数.例如f(1960)=f(2^3 * 5^1 * 7^2)=3, f(10007)=1, f(1)=0.给定正整数a,b,求 ...
- NOIP 2017 游记?
Day -1 晚上被dg谈了谈人生,没有卵用 Day 0 早上又被老吕教训了一遍,想打板子,打印机还坏了,老吕又奶了一波题,后来发现一个都没中.之后就出发了,中午吃了点肯德基,妈妈来了,给我了个小袋子 ...
- BZOJ_2134_单选错位——期望DP
BZOJ_2134_单选错位——期望DP 题意: 分析:设A为Ai ∈ [1,ai+1] 的概率,B为Ai = A(imodn+1)的概率显然P(A|B) = 1,那么根据贝叶斯定理P(B) = P( ...
- 通过jQuery和C#分别实现对.NET Core Web Api的访问以及文件上传
准备工作: 建立.NET Core Web Api项目 新建一个用于Api请求的UserInfo类 public class UserInfo { public string name { get; ...
