如何使用JS来开发室内地图商场停车场车位管理系统
在线体验到室内地图的功能后,手机对室内地图加载一个字,要显示“快”,目前微信和电脑都可以打开室内地图的要求是3秒内打开,能有定位导航的功能最好,这样方便找到要去的地方。
对于经常逛商场的MM来说,哪里有什么商店,停车在哪里,电梯、厕所在哪里,找这些都是一些费力的事情,如果有一个商场地图可以整体全局预览,那是很方便的。
目前就根据商场停车项目需求,先如何找到一个商场停车场车位的事情说起。
商场停车场车位管理系统其实上是一个很大的系统,首先需要从车位是否被占用的事情说起,
方案1:最简单的方案采用摄像头识别车位是否被占用,然后最好能够识别出车牌,这样反向寻车的事情就好搞多了。

有了车位状态,后台管理系统进行管理就方便多了,所有的数据全部存储到数据库中,有摄像头,还可以实现查看全程录像,保证停车的安全性。

方案2:采用车位探测器,向后台送数据,然后用户开车找到车位后,自己在地图界面上打卡记录停车位置坐标到后台数据库,这样找车的时候再来反向寻车。
此次我们就先讲下容易实现的车位状态如何在地图上进行开发展示流程进行纪录一下。
商场停车场车位实时更新状况进行了开发,开发过程中使用到了ESMap地图编辑器及应用实例:
首先,创建好的地图进行显示出来,可以多层全部展示出来,还有上下两层连接通道三维模型,看起来效果不错:

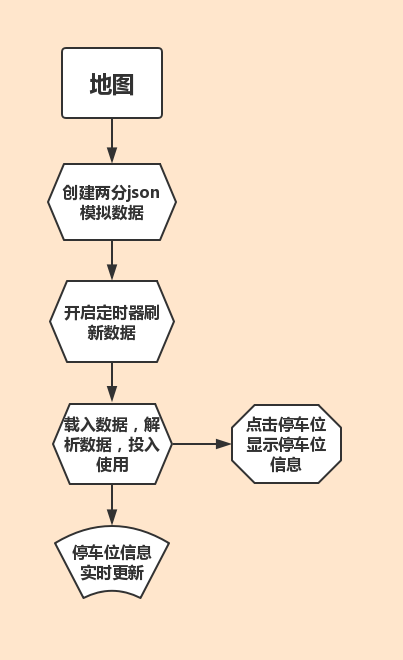
其次,设计的开发流程图:

准备工作都做好后开始实施:
第一步:获取车位信息,创建json模拟数据(投入使用后直接接入后台停车场车位信息数据);
为了方便开发先创建两份json模拟数据交替使用来模拟停车场车位实时更新的情况。首先根据地图点击事件采集停车位信息,并将车位随机分配为有车、无车和固定车位三种车位情况,然后创建json数据,我分别命名为data0.json和data1.json。采集车位信息代码如下(点击地图后台获取到的直接是json格式数据,是不是老方便了):
//根据地图点击事件 采集停车位信息
map.on('mapClickNode', function (event) {
var k = Math.random() > 0.5 ? 1 : 2;
//点击车位获取车位 ID,name,楼层,随机分配状态
console.log("{" + '\n' + '"ID": ' + event.ID + "," + "\n" + '"name": ' + '"' + event.name + '"' +
"," + "\n" + '"fnum": ' + event.FloorNum + "," + "\n" + '"status": ' + k + "\n" + "}");
});
我创建的json数据对象有“车位ID”、“车位name”、车位所在楼层“fnum”和车位状态(“status”:[0,1,2],0是灰色,1是红色,2是绿色),获取的json数据如下:
{
"put": [{
"ID": …,
"name": "车位…",
"fnum": ,
"status":
}, {
…
}]
}
第二步:开启定时器 不断刷新数据 (这里交替变换模拟数据)
开启定时器,使用定时器不断刷新数据使停车位处于动态刷新的状态,从而达到模拟现实生活中停车场的情况。
var pos = 0;
setInterval(function () {
CallLoadData(++pos % 2);
}, 1500);
第三部:加载数据到地图并解析数据
将数据加载到地图后:
1.解析数据:根据车位信息,按车位所在楼层(fnum)、停车状态(status)将车位id分装到创建的二维数组中,待下一步使用;
2.更新车位颜色:利用for...of遍历mydata构造函数,获取分装后的楼层(fnum)和其所对应二维车位id数组(idlist),然后使用ESMap sdk中的map.changeModelColor()函数更新各个车位状态;
到此95%的工程就基本完成啦!
3.更新统计显示:车位的状态都实时更新了,数据显示也得跟上节奏不是!
var parkData = null;
var color = ["#7eacca", "#ff0000", "#00ff00"];
function CallLoadData(pos) {
var mydata=new Map();
var fileName = 'data' + pos + '.json'; //json数据切换 pos是0是载入data0.json,是1载入data1.json
$.getJSON(fileName, function (data) {
parkData = data.put;
//1.解析数据
var total = 0;
for (var i = 0, len = parkData.length; i < len; ++i) {
var m = parkData[i];
var d = mydata.get(m.fnum);//map的get方法读取对应的键名(key),如果找不到key则返回undefined
if(d == undefined)
{//如果d为undefined就创建一个对象 分装车位id
d = {"idlist":[[],[],[]]};
}
total++;
d.idlist[m.status].push(m.ID);
mydata.set(m.fnum,d);
}
var showtext="";
//2.更新车位颜色
for (var d1 of mydata) {
var fnum = d1[0];//键名key => fnum(楼层数)
var Obj = d1[1];//键值value => 对象数组{idlist:[[...],[...],[...]]}
for(var j=0;j<color.length;j++)
{
map.changeModelColor({
id:Obj.idlist[j], //更新车位id数组
fnum, //楼层
color: color[j]
});
}
showtext += map.floorNames[fnum-1]+":"+d.idlist[2].length+"个 ";
}
//3.更新统计显示
$("#freedata").html(showtext); //滚动字幕 相应楼层剩余停车位数
$("#total").html(total);
});
}
为了使界面更加的形象生动又美观,我用jQuery做了一个字幕滚动条,让显示的数据动起来,代码↓:
//滚动字幕
function marquee() {
//最外层大盒子(div)宽
var scrollWidth = $('#i-test-tip').width();
//字幕宽
var textWidth = $('.test-tip').width();
var i = scrollWidth;
setInterval(function () {
i--;
if (i < -textWidth) {
i = scrollWidth;
}
$('.test-tip').animate({
'left': i + 'px'
}, 8);
}, 8);
}
效(高大)果(上)如下:

数据载入后可点击停车位查看停车位信息和当时的停车情况。代码↓:
var statusname=["固定车位","有车","无车"];
//地图点击事件
map.on("mapClickNode", function (event) {
if (//只有点击停车位才会显示信息
event.nodeType == esmap.ESNodeType.NONE ||
event.nodeType == esmap.ESNodeType.FLOOR ||
event.name == "楼梯"
)
return;
$("#carname").css("color", "rgb(255, 255, 0)").html(event.name); //停车位name
for (var i = 0; i < parkData.length; ++i) {
if (event.ID == parkData[i].ID) {
$("#YorN").html(statusname[parkData[i].status]);
}
}
});
到此停车场车位实时更新的功能就完成啦,最终效果如图:

最后还是放出商场停车场在线体验链接:访问链接
所有在线的室内功能体验链接:API-DEMO
欢迎留言交流!
如何使用JS来开发室内地图商场停车场车位管理系统的更多相关文章
- 如何使用JS来开发室内三维地图的轨迹回放功能
在制作完成室内三维地图的功能后,最经常有的需求就是如何做人员的轨迹回放,一般流程都是从数据库中查询轨迹坐标后,经过后台查询接口返回给前端,接下来的事情都交给JS来完成. 如果想做好一个性能好的轨迹回 ...
- 使用JS+Three.js+Echart开发商场室内地图客流信息统计功能
现在的商场管理者在管理商场的同时面临着一些无法避免的问题比如:人员监管不到位.效率低下.商场同质化严重,人流量少等.发现了这些问题作为开发人员的我们怎能视而不见,我们的责任就是发现问题解决问题,提供更 ...
- 支付宝小程序室内地图导航开发-支付宝小程序JS加载esmap地图
如果是微信小程序开发,请参考微信小程序室内地图导航开发-微信小程序JS加载esmap地图文章 一.在支付宝小程序里显示室内三维地图 需要满足的两个条件 调用ESMap室内地图需要用到小程序web-vi ...
- 微信小程序室内地图导航开发-微信小程序JS加载esmap地图
一.在微信小程序里显示室内三维地图 需要满足的两个条件 调用ESMap室内地图需要用到小程序web-view组件,想要通过 web-view 调用ESMap室内地图需要满足以下 2 个条件: 1. 小 ...
- 转:arcgis api for js入门开发系列四地图查询
原文地址:arcgis api for js入门开发系列四地图查询 arcgis for js的地图查询方式,一般来说,总共有三种查询方式:FindTask.IdentifyTask.QueryTas ...
- arcgis api for js入门开发系列六地图分屏对比(含源代码)
上一篇实现了demo的地图标绘模块,本篇新增地图地图分屏对比模块,截图如下(源代码见文章底部): 对效果图的简单介绍一下,在demo只采用了两分屏对比,感兴趣的话,可以在两分屏的基础上拓展,修改css ...
- arcgis api for js入门开发系列二十打印地图的那些事
前面我写过关于利用arcgis api for js打印地图的,但是打印地图服务都是基于arcgis server发布的,arcgis api加载在线地图,比如天地图.百度地图.高德地图等,底图都是打 ...
- arcgis api 3.x for js 入门开发系列六地图分屏对比(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- 高德地图 室内地图 API 的一些坑
开发指南 http://lbs.amap.com/api/javascript-api/guide/create-map/indoormap/ demo 大全: http://lbs.amap.com ...
随机推荐
- 利用分支限界法求解单源最短路(Dijkstra)问题
分支限界法定义:采用Best fist search算法,并使用剪枝函数的算法称为分支界限法. 分支限界法解释:按Best first的原则,有选择的在其child中进行扩展,从而舍弃不含有最优解的分 ...
- PCB布线要求
时钟线要求 时钟驱动器布局在PCB中心而非电路板外围,布局尽量靠近,走线圆滑.短,非直角.非T形,布线可选4~8mil,过窄会导致高频信号衰减,并降低信号之间电容性耦合. 避免时钟之间.与信号之间的干 ...
- 由清除float原理到BFC
关于浮动 设置为浮动的元素会脱离当前文档流,向左或向右移动直到边缘遇到另一个浮动元素或者到达边界.普通元素不会对齐造成影响. 浮动是把双刃剑,在给我们的布局带来便利的同时有一些缺点需要我们去解决.例如 ...
- 微信小程序-统一下单、微信支付(Java后台)
1.首先分享 微信统一下单接口: https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=9_1 微信接口 签名 对比网址: https: ...
- C++相关:动态内存和智能指针
前言 在C++中,动态内存的管理是通过运算符new和delete来完成的.但使用动态内存很容易出现问题,因为确保在正确的时间释放内存是及其困难的.有时候我们会忘记内存的的释放,这种情况下就会产生内存泄 ...
- 异常--java.text.ParseException: Unparseable date
String d = "2015-05-19" SimpleDateFormat sdf = new SimpleDateFormat( "yyyy/MM/dd HH ...
- SSM-MyBatis-07:Mybatis中SqlSession的insert和delete底层到底做了什么
------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥------------- 先点进去看一下insert方法 用ctrl加鼠标左键点进去看 发现是一个接口SqlSession的方法,没有实 ...
- Java历程-初学篇 Day01初识java
HelloWorld!!!!! 一,第一个java程序的构成 1,外层框架 class 后面的类名必须与文件名相同 起名方法:1)构成只能有_ $ 字母 数字 2)数字不能开头 3)首字母必须大写 4 ...
- MySQL使用细节
************************************************************************ MySQL使用细节,包括部分常用函数以及注意如何提高数 ...
- upload.go
package api import ( "os" "bytes" "mime/multipart" &qu ...
