Lumen框架—升级改造之路-仓储层
仓储层与逻辑层搭建
Lumen官方文档:https://lumen.laravel.com/docs/5.5
我的项目地址:https://github.com/BusinessL/big-lumen
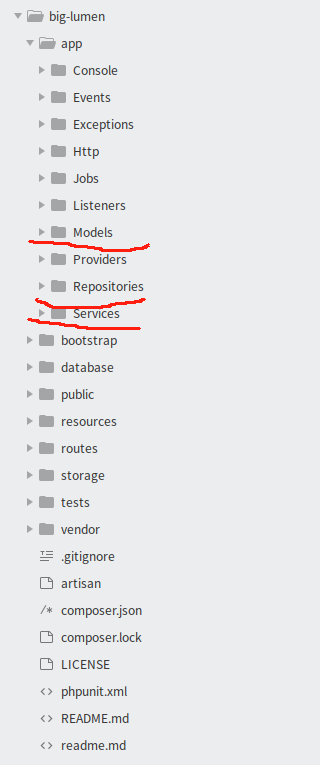
1.Lumen基础框架中,并不包含仓储层,与业务逻辑层,所以我们在app文件夹下,新建两个文件夹(Repositories、Services)。另外新建Models文件夹,用来存放数据源文件。

别害怕在Lumen预设目录以外建立其他目录,根据SOLID的单一职责原则,class功能越多,责任也越多,因此违法单一职责原则,所以你应该将你的程式分割成更小的部分,每个部分都有它专属的功能,而不是一个class功能包山包海,所以整个架构体系不应该只有MVC三个部分,放手根据你的需求建立适当的目录,并将适当的class放到该目录,只要我们的class有namespace帮我们分类即可。
如何使用仓储层?
使用理由:在 CRUD 中,CUD 比较稳定,但 R 的部分則千变万化,大部分的业务逻辑都在描述 R 的部分,若將业务逻辑写在 controller 或 model 都不适当,会造成 controller 与 model 肥大,造成日后难以维护。
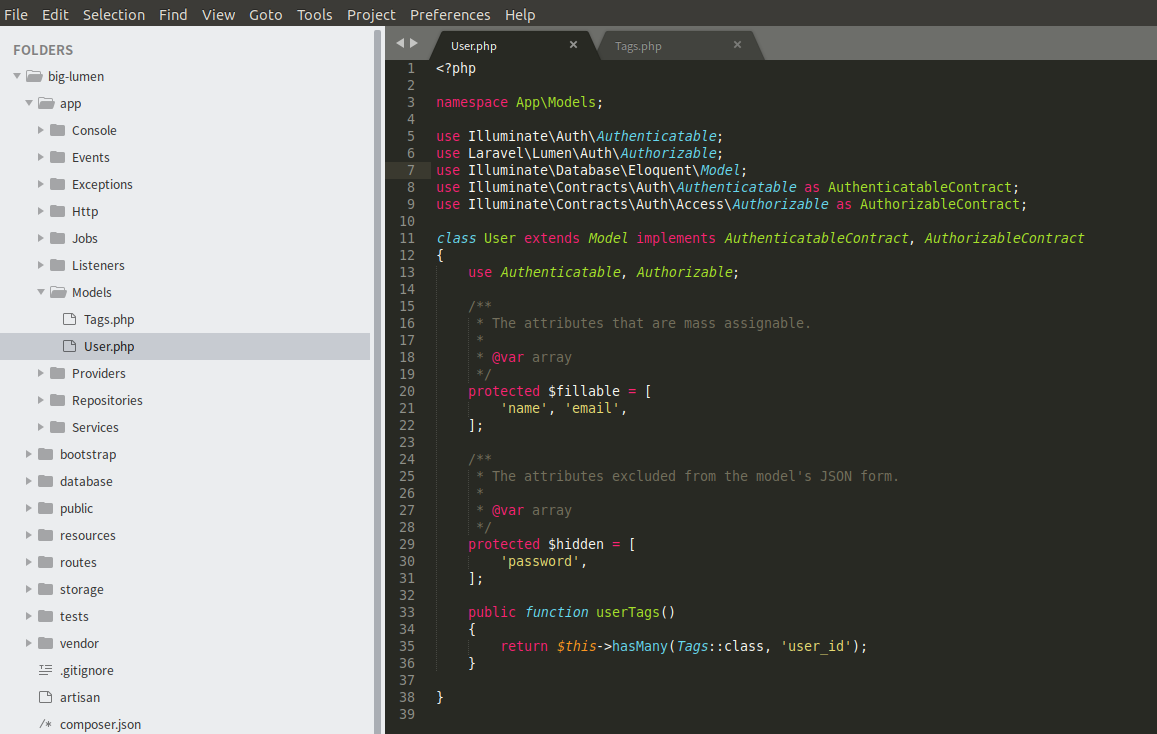
注意:使用 repository 之后,model 仅当成Eloquent class 即可,不要包含业务逻辑,仅保留以下部分 :
①基础属性:例如 $fillable、$hidden 等。
②Method: relation类的 method,例如 hasMany() 与 belongsTo() 等。

仓储层建立:
在 仓储层与逻辑层搭建一节中,我已经创建了Repositories文件夹,这个文件夹用来存放仓储文件。再重申一下,仓储的定义,它是数据访问层,与底层MySQL、Oracle等进行数据交互。
底层的数据层是多变的,我们这里根据依赖倒置原则(Dependence Inversion Principle),是程序要依赖于抽象接口(interface),不要依赖于具体实现。简单的说就是要求对抽象进行编程,不要对实现进行编程,这样就降低了客户与实现模块间的耦合。
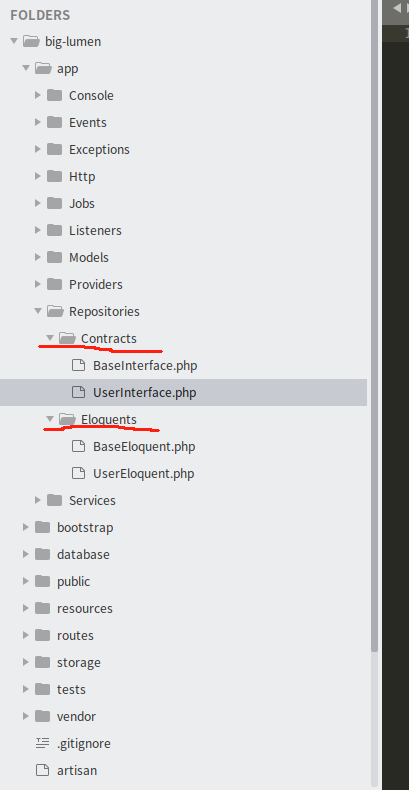
下面我们在仓储Repositories文件夹中,再新建两个文件夹用来存放接口及其实现,取名为Contracts与Eloquents。Contracts存放接口,Eloquents用来存放接口的实现。

首先,我们在仓储层中,新建一个BASE接口文件(BaseInterface)与它的抽象类实现(BaseEloquent),可以在其中定义通用方法,具体参见我的代码库https://github.com/BusinessL/big-lumen。
BaseInterface文件内容如下所示:
<?php namespace App\Repositories\Contracts; use Illuminate\Database\Eloquent\Collection;
use Illuminate\Database\Eloquent\Model; interface BaseInterface
{
/**
* 更新
*/
public function update(array $where, array $attributes);
}
BaseEloquent内容如下所示
<?php namespace App\Repositories\Eloquents; use App\Repositories\Contracts\BaseInterface; abstract class BaseEloquent implements BaseInterface
{
/**
* Instance that extends Illuminate\Database\Eloquent\Model
*
* @var Model
*/
protected $model; /**
* Constructor
*/
public function __construct()
{
$this->makeModel(); }
/**
* Specify Model class name.
*
* @return mixed
*/
abstract public function model(); /**
* 注入
* @return Model|mixed
* @throws GeneralException
*/
public function makeModel()
{
$model = app()->make($this->model()); return $this->model = $model;
} /**
* 更新
*/
public function update(array $where, array $attributes)
{
return $this->model->where($where)->update($attributes);
}
}
注意:一个类需要绑定、注册至容器中,才能被“制造”。对,一个类要被容器所能够提取,必须要先注册至这个容器。既然 Laravel 称这个容器叫做服务容器,那么我们需要某个服务,就得先注册、绑定这个服务到容器,那么提供服务并绑定服务至容器的东西,就是服务提供者(Service Provider)。如下代码使用bind绑定方法。
示例代码如下:
<?php namespace App\Providers; use Illuminate\Support\ServiceProvider; class RepositoriesServiceProvider extends ServiceProvider
{
/**
* Indicates if loading of the provider is deferred.
*
* @var bool
*/
protected $defer = true; /**
* Register any application services.
*
* @return void
*/
public function register()
{
$this->app->bind(
\App\Repositories\Contracts\UserInterface::class,
\App\Repositories\Eloquents\UserEloquent::class
);
}
}
好了,现在我们就可以定义每个model的数据访问文件,继承BaseEloquent并实现相应的接口了。
下一节,来讲解下逻辑层,控制器如何使用逻辑,逻辑如何使用仓储。
Lumen框架—升级改造之路-仓储层的更多相关文章
- Lumen框架—升级改造之路-开篇
一.前言 首先,我先阐述下,为什么要做这件事.lumen是一款比较轻型的PHP框架,但是,作为项目开发来说,它还是缺少很多东西,比如Response返回值规范的自定义,异常抛出格式的自定义,以及 ...
- AngularJS 遗留项目的升级改造之路(一)
目录 序言 遗留项目概述 条件限制下的升级原则 升级改造的演进方向 遇到的主要难点 小结 参考 1. 序言 Angular 官方网站针对 从 AngularJS 升级到 Angular 提供了比较详细 ...
- Hybrid框架UI重构之路:二、事出有因
上文回顾:Hybird框架UI重构之路:一.师其长技以自强 一切的重构都是有原因的,或许为了更快速度.更好体验.更快捷开发等,于是就有了自己的开发目标,简单看看未重构前UI("中国移动式&q ...
- 微服务框架surging学习之路——序列化 (转载https://www.cnblogs.com/alangur/p/10407727.html)
微服务框架surging学习之路——序列化 1.对微服务的理解 之前看到在群里的朋友门都在讨论微服务,看到他们的讨论,我也有了一些自己的理解,所谓微服务就是系统里的每个服务都 可以自由组合.自由组 ...
- 数据平台调度升级改造 | 从Azkaban 平滑过度到 Apache DolphinScheduler 的操作实践
Fordeal的数据平台调度系统之前是基于Azkaban进行二次开发的,但是在用户层面.技术层面都存在一些痛点问题难以被解决.比如在用户层面缺少任务可视化编辑界面.补数等必要功能,导致用户上手难体验差 ...
- 海豚调度5月Meetup:6个月重构大数据平台,帮你避开调度升级改造/集群迁移踩过的坑
当今许多企业都有着技术架构的DataOps程度不够.二次开发成本高.迁移成本高.集群部署混乱等情况,团队在技术选型之后发现并不适合自己的需求,但是迁移成本和难度又比较大,甚至前团队还留下了不少坑,企业 ...
- Hybrid框架UI重构之路:六、前端那点事儿(Javascript)
上文回顾 :Hybird框架UI重构之路:五.前端那点事儿(HTML.CSS) 这里讲述在开发的过程中,一些JS的关键点. 换肤 对于终端的换肤,我之前一篇文章有说了我的想法. 请查看:http:// ...
- Hybrid框架UI重构之路:五、前端那点事儿(HTML、CSS)
上文回顾 :Hybird框架UI重构之路:四.分而治之 这里讲述在开发的过程中,一些HTML.CSS的关键点. 单页模式的页面结构 在单页模式中,弱化HTML的概念,把HTML当成一个容器,BODY中 ...
- Hybrid框架UI重构之路:四、分而治之
上文回顾:Hybird框架UI重构之路:三.工欲善其事,必先利其器 上一篇文章有说到less.grunt这两个工具,是为了css.js分模块使用的.UI框架提供给使用者的时候,是一个大的xxx.js. ...
随机推荐
- java 一维数组
数组的概念?有什么特点? 数组是指一组数据的集合,数组中的每个数据被称作元素.在数组中可以存放任意类型的元素,但同一个数组里存放的元素类型必须一致. 一维数组的定义格式? 数据类型[] 名称 = ...
- 填坑!!!virtualenv 中 nginx + uwsgi 部署 django
一.为什么会有这篇文章 第一次接触 uwsgi 和 nginx ,这个环境搭建,踩了太多坑,现在记录下来,让后来者少走弯路. 本来在 Ubuntu14.04 上 搭建好了环境,然后到 centos7. ...
- python_函数设计
>>> def check_permission(func): def wrapper(*args,**kwargs): if kwargs.get('username')!='ad ...
- 使用Github来管理的代码片段
代码片段介绍 xcode4引入了一个新feature: code snippets,在整个界面的右下角,可以通过快捷键:cmd + ctrl + opt + 2 调出来.code snippets是一 ...
- Anaconda下载及安装教程
Anaconda官网 https://www.anaconda.com/download/#windows 选择Python 3.6版本 下一步,选择安装路径 下一步,两个方框打上对号,点击Insta ...
- Socket Connect问题
一.非阻塞Connect对于Select时应注意的问题二.linux客户端socket非阻塞connect编程 一.非阻塞Connect对于Select时应注意的问题 对于面向连接的socket(SO ...
- sql server按符号截取字符串
http://www.360doc.com/content/12/0626/13/1912775_220523992.shtml
- Javascript 进阶 继承
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/29194261 1.基于类的继承 下面看下面的代码: <script typ ...
- transform-origin
transform-origin:改变原点中心位置 transform-origin是变形原点,也就是该元素围绕着那个点变形或旋转,transform-origin并不是transform中的属性值, ...
- CSS Sprites的优缺点
CSS Sprites在国内很多人叫css 精灵,是一种网页图片应用处理方式.就是把网页中一些背景图片整合到一张图片文件中,再利用CSS的"background-image",&q ...
