CSS选择器的组合选择器之后代选择器和子元素选择器
实例代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div h1{
/*div下的h1标签的样式*/
color:green;
font-size:30px;
font-style:italic;
}
div p{
/*div下的p标签的样式*/
color:silver;
font-size:20px;
font_style:italic;
}
div p.te1{
/*div下的p标签中的te1的样式*/
color:red;
}
</style>
</head>
<body>
<div>
<h1>床前明月光</h1>
<p>疑是地上霜</p>
<span>
举头望明月
<p>低头思故乡</p>
<span>
<p class="te1">李白</p>
</span>
</span>
</div>
</body>
</html>
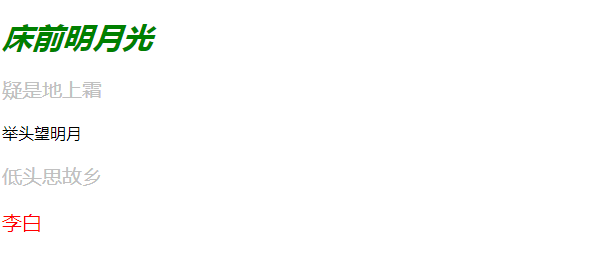
浏览器刷新后的效果如下:

结论:
标签选择器优先级 < 类选择器的优先级
子元素选择器的表现形式:
div > span 表示div元素的子元素
div span 表示div元素的后代元素CSS选择器的组合选择器之后代选择器和子元素选择器的更多相关文章
- CSS 子元素选择器与后代选择器区别实例讲解
css子元素选择器和后代选择器在功能描述上非常相同,但是他们其实是有区别的,本文章通过两个简单的实例向大家介绍子元素选择器与后代选择器的区别,需要的朋友可以参考一下. 首先我们来了解一下子元素选择器与 ...
- CSS后代选择器、子元素选择器、相邻兄弟选择器区别与详解
派生选择器用的很多,派生选择器具体包括为后代选择器.子元素选择器.相邻兄弟选择器,我们来理解一下他们之间的具体用法与区别. 1.css后代选择器语法:h1 em {color:red;} 表示的是从h ...
- 前端学习笔记之CSS后代选择器、子元素选择器、相邻兄弟选择器区别与详解
派生选择器用的很多,派生选择器具体包括为后代选择器.子元素选择器.相邻兄弟选择器,我们来理解一下他们之间的具体用法与区别. 1.css后代选择器语法:h1 em {color:red;} 表示的是从h ...
- 深入学习jQuery选择器系列第八篇——过滤选择器之伪子元素选择器
× 目录 [1]通用形式 [2]反向形式 [3]首尾元素 [4]唯一元素 前面的话 本文是子元素选择器的续篇,主要介绍关于nth-of-type()选择器的内容.该部分内容并非没有出现在<锋利的 ...
- 深入学习jQuery选择器系列第二篇——过滤选择器之子元素选择器
× 目录 [1]通用形式 [2]反向形式 [3]首尾元素 [4]唯一元素 前面的话 在上一篇中已经介绍过基础选择器和层级选择器,本文开始介绍过滤选择器.过滤选择器是jQuery选择器中最为庞大也是最为 ...
- CSS选择器(通配符选择器、标签选择器、类选择器、id选择器、群组选择器、后代选择器、子元素选择器和相邻元素选择器)
通配符选择器 * 与任何元素匹配 派生选择器: 后代选择器(包含选择器):后代选择器可以选择作为元素后代的元素 A B 对A元素中的B元素应用样式 后代选择器中两个元素间的层次间隔可以是无 ...
- css选择器 兄弟选择器 相邻兄弟选择器 子元素选择器
1.兄弟选择器: ~ 该选择器会选择当前元素之后的所有相邻指定元素(具有相同父元素的兄弟元素): .p ~ li{ color: blue; } <div> <p class=&qu ...
- weex中css不能使用子元素选择器
weex中css不能使用子元素选择器 刚入手可能会有错误,有误导地方请谅解,不过都是亲身踩坑
- CSS 子元素选择器
所有选择器参考手册:http://www.w3school.com.cn/cssref/css_selectors.asp 1)子元素选择器 参考链接:http://www.w3school.com. ...
随机推荐
- deeplearning.ai 人工智能行业大师访谈 Geoffrey Hinton 听课笔记
1. 怀揣着对大脑如何存储记忆的好奇,Hinton本科最开始学习生物学和物理学,然后放弃,转而学习哲学:然后觉得哲学也不靠谱,转而学习心理学:然后觉得心理学在解释大脑运作方面也不给力,转而做了一段时间 ...
- 【批处理学习笔记】第十一课:常用DOS命令(1)
[ 文件夹管理 ]cd 显示当前目录名或改变当前目录.md 创建目录.rd 删除一个目录.dir 显示目录中的文件和子目录列表.tree 以图形显示驱动器或路径的文件夹结构.path 为可执行文件显示 ...
- BZOJ 3680: 吊打XXX【模拟退火算法裸题学习,爬山算法学习】
3680: 吊打XXX Time Limit: 10 Sec Memory Limit: 128 MBSec Special JudgeSubmit: 3192 Solved: 1198[Sub ...
- 2017ccpc哈尔滨区域赛H
n堆石子 每次只能拿一个石子从一堆移到另一堆 知道所有的堆的石子数目都能整除x(x>1) 问最小移动次数 枚举x的可能取值 即a[i]和的素因子即可 合因子的区间变化会比较大 然后求余 ...
- python笔记三(面向对象)
Python3 面向对象 Python从设计之初就已经是一门面向对象的语言,正因为如此,在Python中创建一个类和对象是很容易的.本章节我们将详细介绍Python的面向对象编程. 如果你以前没有接触 ...
- [国嵌攻略][159][SPI子系统]
SPI 子系统架构 1.SPI core核心:用于连接SPI客户驱动和SPI主控制器驱动,并且提供了对应的注册和注销的接口. 2.SPI controller driver主控制器驱动:用来驱动SPI ...
- HDU 2243 Knight Moves
题目: A friend of you is doing research on the Traveling Knight Problem (TKP) where you are to find th ...
- Spark性能调优之JVM调优
Spark性能调优之JVM调优 通过一张图让你明白以下四个问题 1.JVM GC机制,堆内存的组成 2.Spark的调优为什么会和JVM的调 ...
- 从零开始学习前端开发 — 15、CSS3过渡、动画
一.css3过渡 语法: transition: 过渡属性 过渡时间 延迟时间 过渡方式; 1.过渡属性(transition-property) 取值:all 所有发生变化的css属性都添加过渡 e ...
- 织梦DedeCMS v5.7 实现导航条下拉菜单
首先将下面这段代码贴到templets\default\footer.htm文件里(只要在此文件里就行,位置无所谓) <</span>script type='text/javasc ...
