简简单单的Vue4(vue-cie@3.x,vue’Debug[调试],vue‘sHttp)
既然选择了远方,便只顾风雨兼程! __HANS许
系列:零基础搭建前后端分离项目
提示:本篇图片较多,所以篇幅较长。
在前面几篇文章我们讲了Vue的基本内容,语法,组件,插件等等。但例子却是是以平常样式那样引用JS来创建,那接下来我们就是Node的环境来创建项目。
vue-cli@3.x 创建项目
cli(command-line interface)命令行界面,它通常不支持鼠标,用户通过键盘输入指令,计算机接收到指令后,予以执行。
我们先创建一个文件夹"Vue",然后在"Vue"里面创建创建两个文件夹"VueCli"和"VueUi",那第一个我们用命令创建,另一个我们用界面创建。
安装
执行命令
npm install vue -g与npm install -g @vue/cli-service-global,Vue与Vue-cli都全局安装。在终端执行Vue -v,就查看Vue的版本。

命令创建
执行
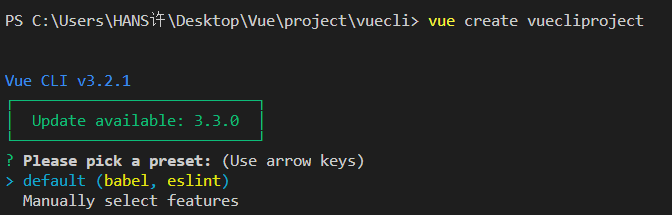
vue create cliproject
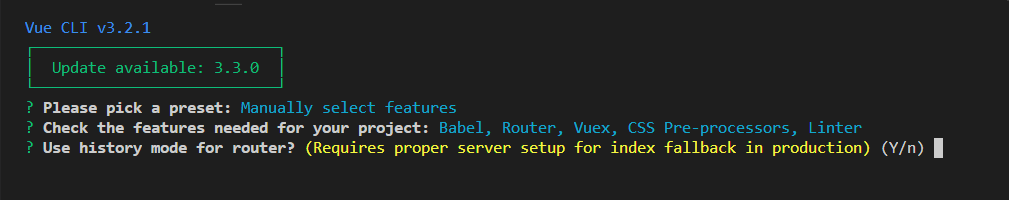
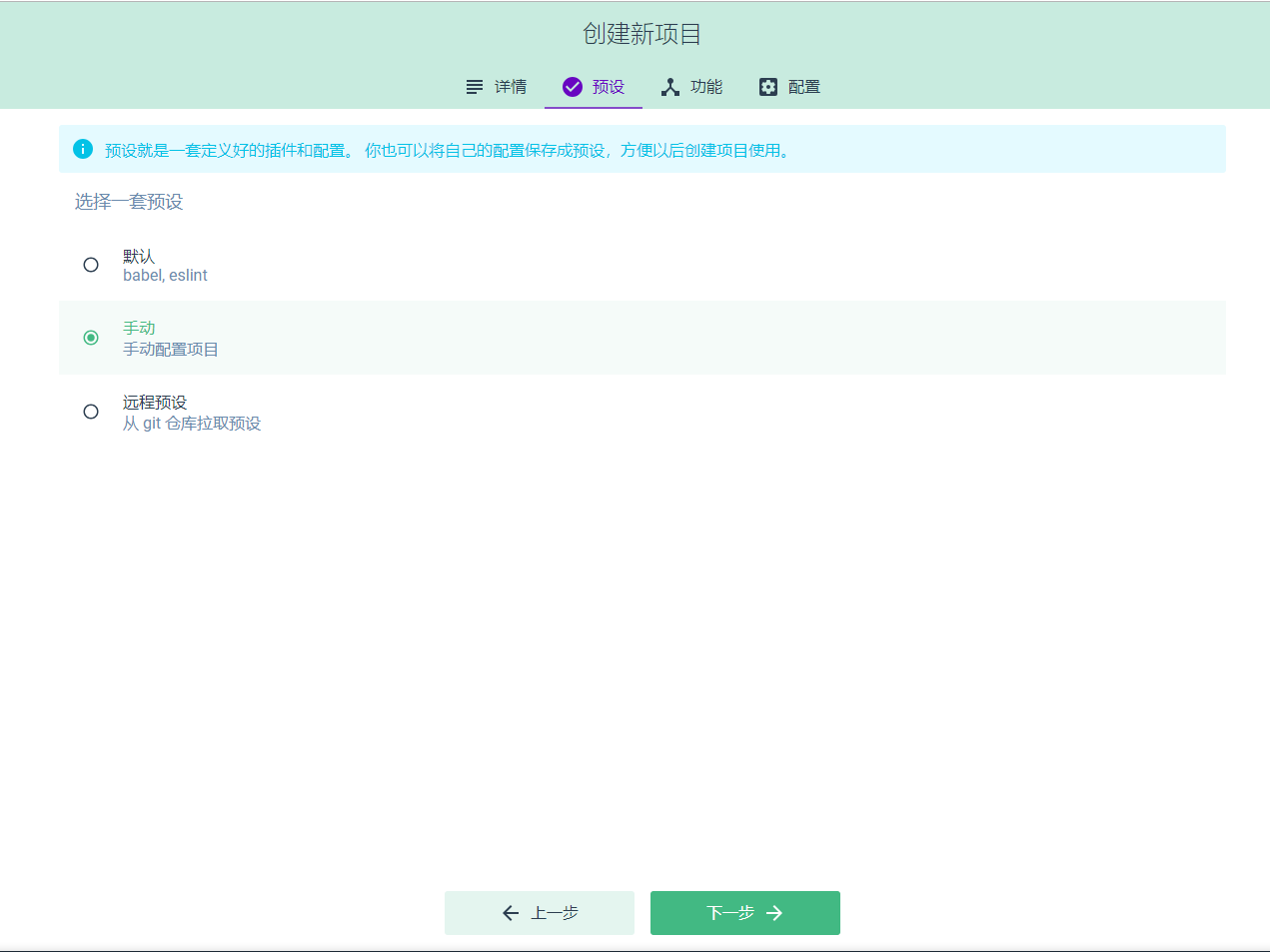
在项目根目录文件夹,执行上述命令,会出现下面的图片,有两个选项,第一个就是默认了,直接创建项目,我们选择第二个,进行定制化,下移,确定。


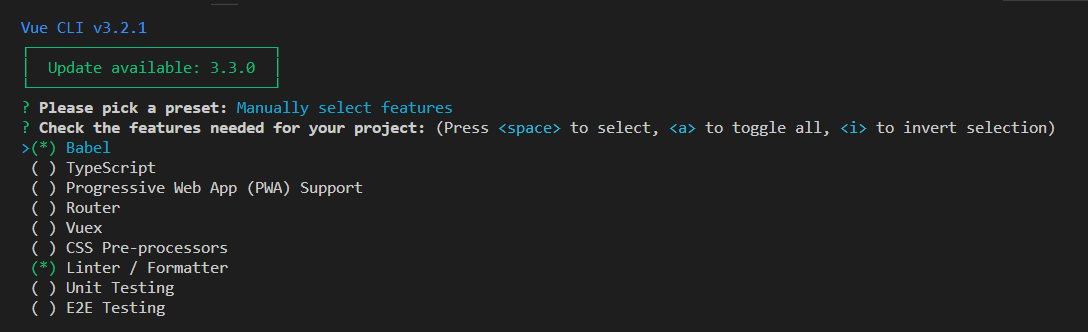
接着我们上下移,按空格键,选择,按确定键
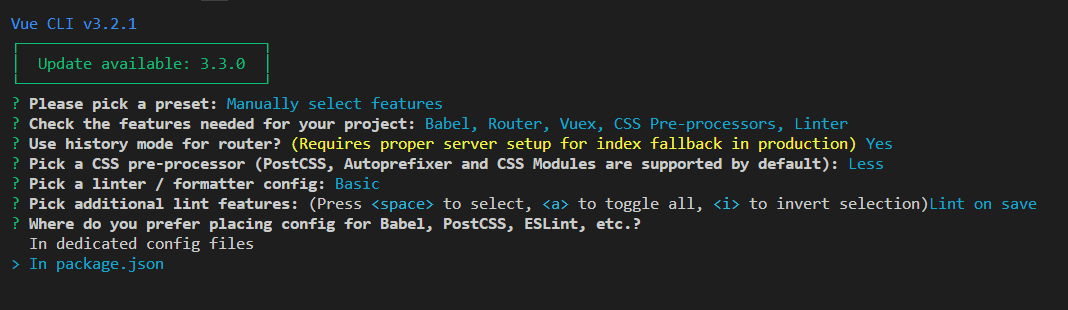
 enter description here
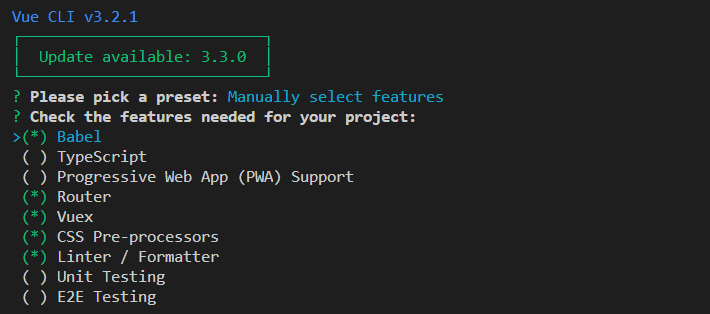
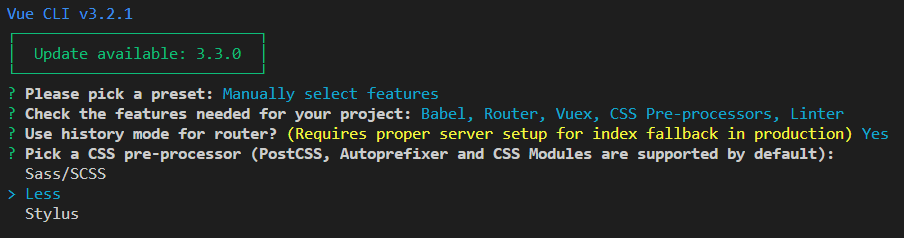
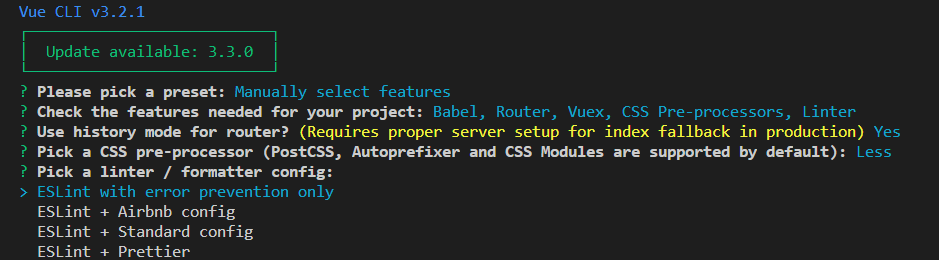
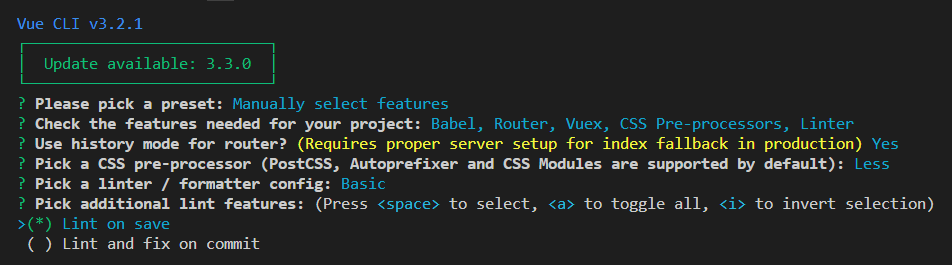
enter description here- 然后接下来就一顿选择,按确定则是默认
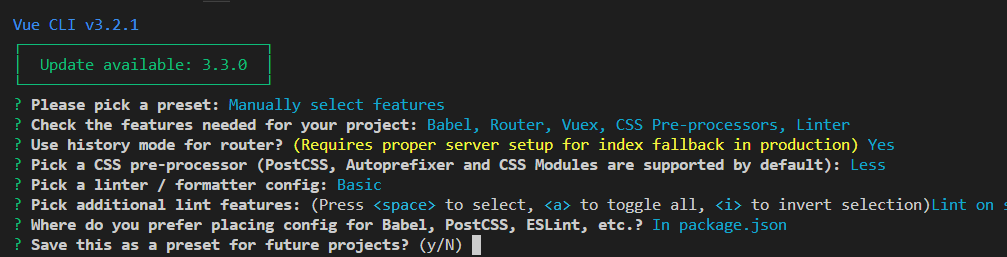
 enter description here
enter description here enter description here
enter description here enter description here
enter description here enter description here
enter description here enter description here
enter description here enter description here
enter description here enter description here
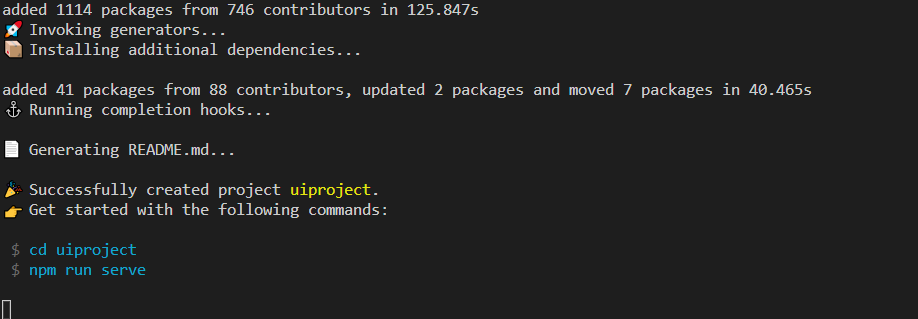
enter description here- 最后我们创建了项目
 enter description here
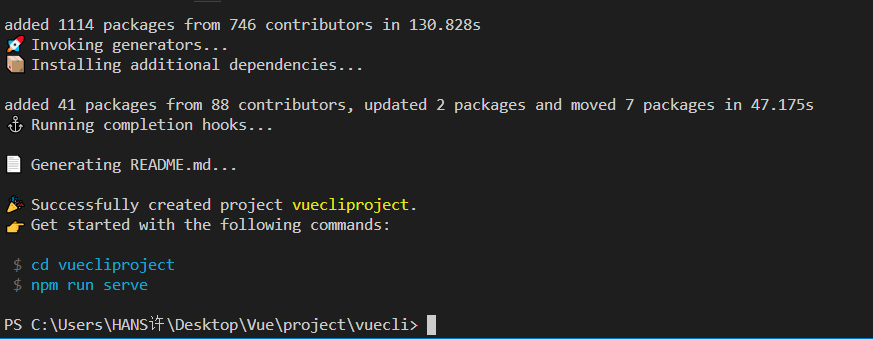
enter description here enter description here
enter description here这样我们就创建了一个Vue项目。
界面创建
执行
vue ui

接着访问
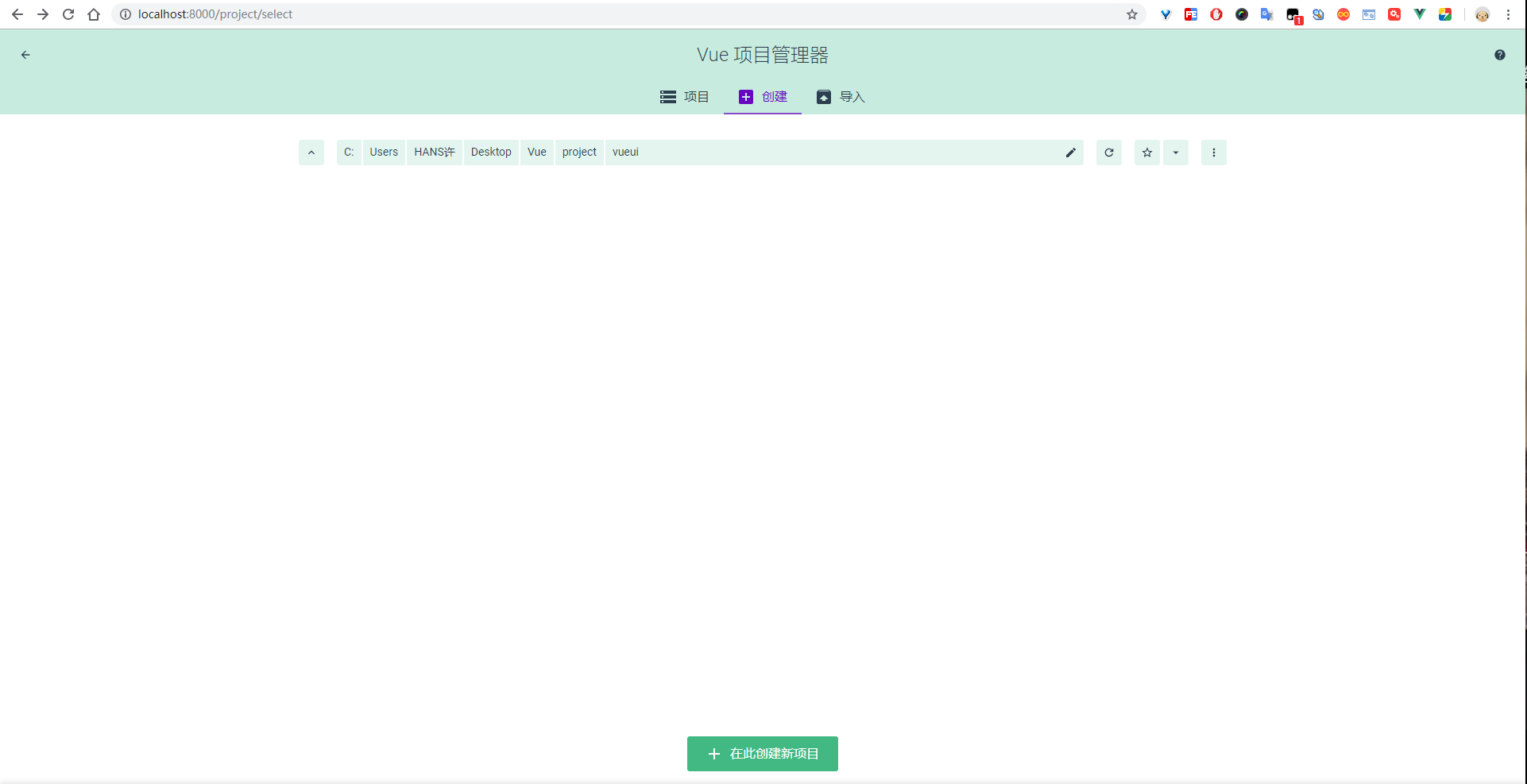
http://localhost:8000/,可以看到如下界面

我们可以指定一个目录,创建Vue项目
 enter description here
enter description here enter description here
enter description here enter description here
enter description here enter description here
enter description here enter description here
enter description here enter description here
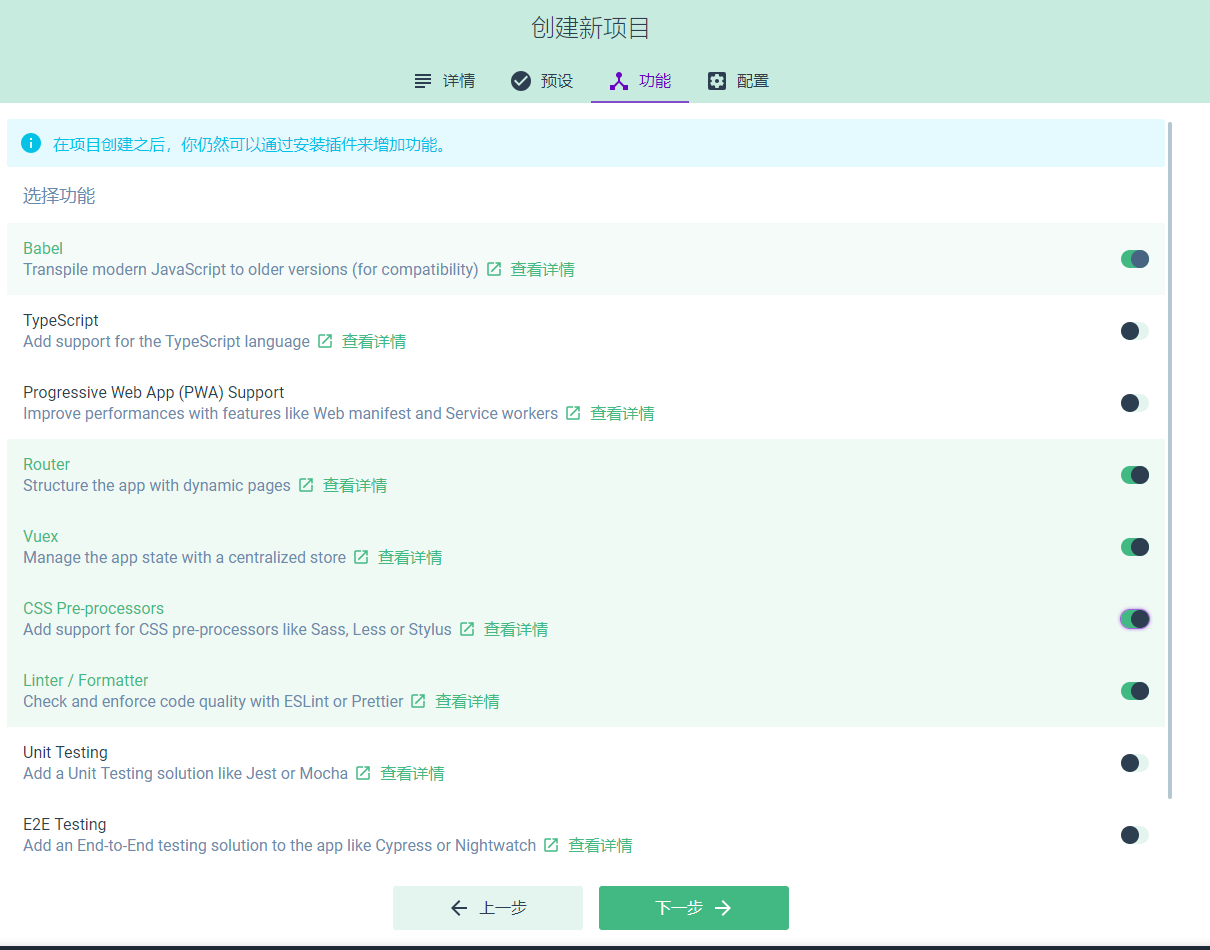
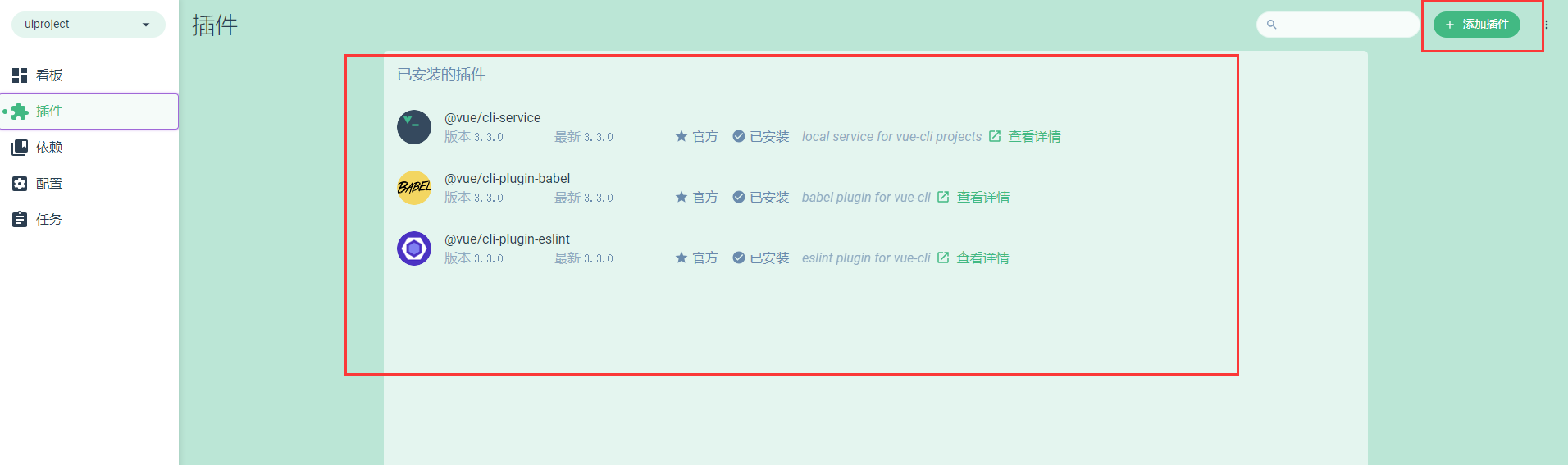
enter description here我们可以在UI这边可视化添加插件,添加依赖,配置项目,运行任务
- 插件
 enter description here
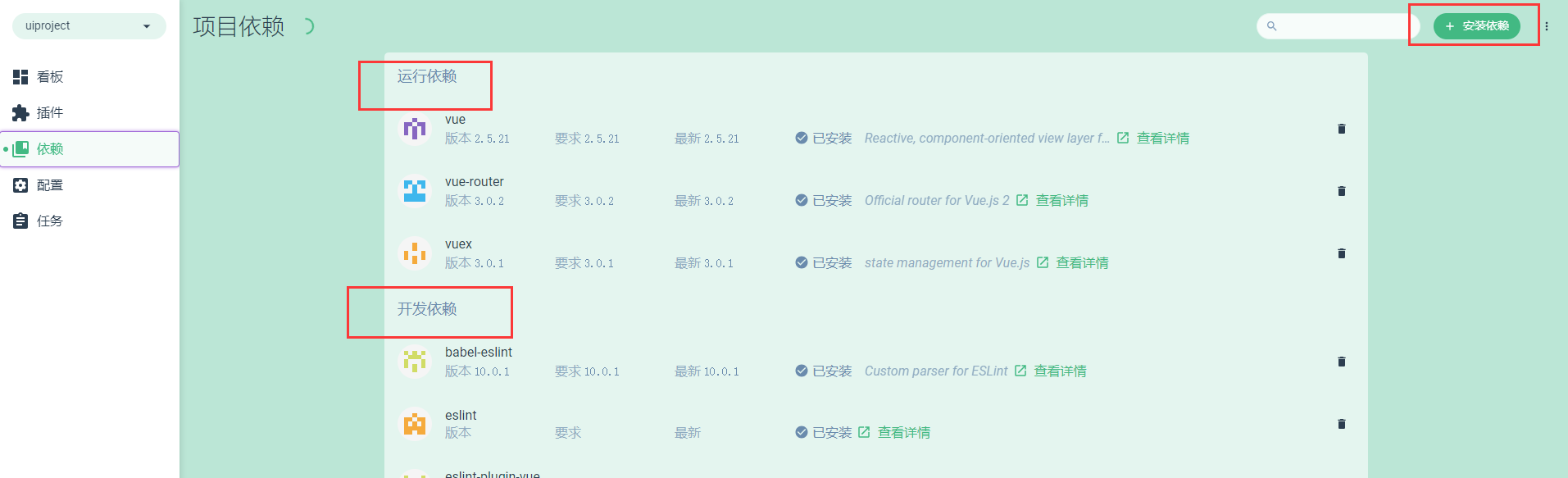
enter description here- 依赖
 enter description here
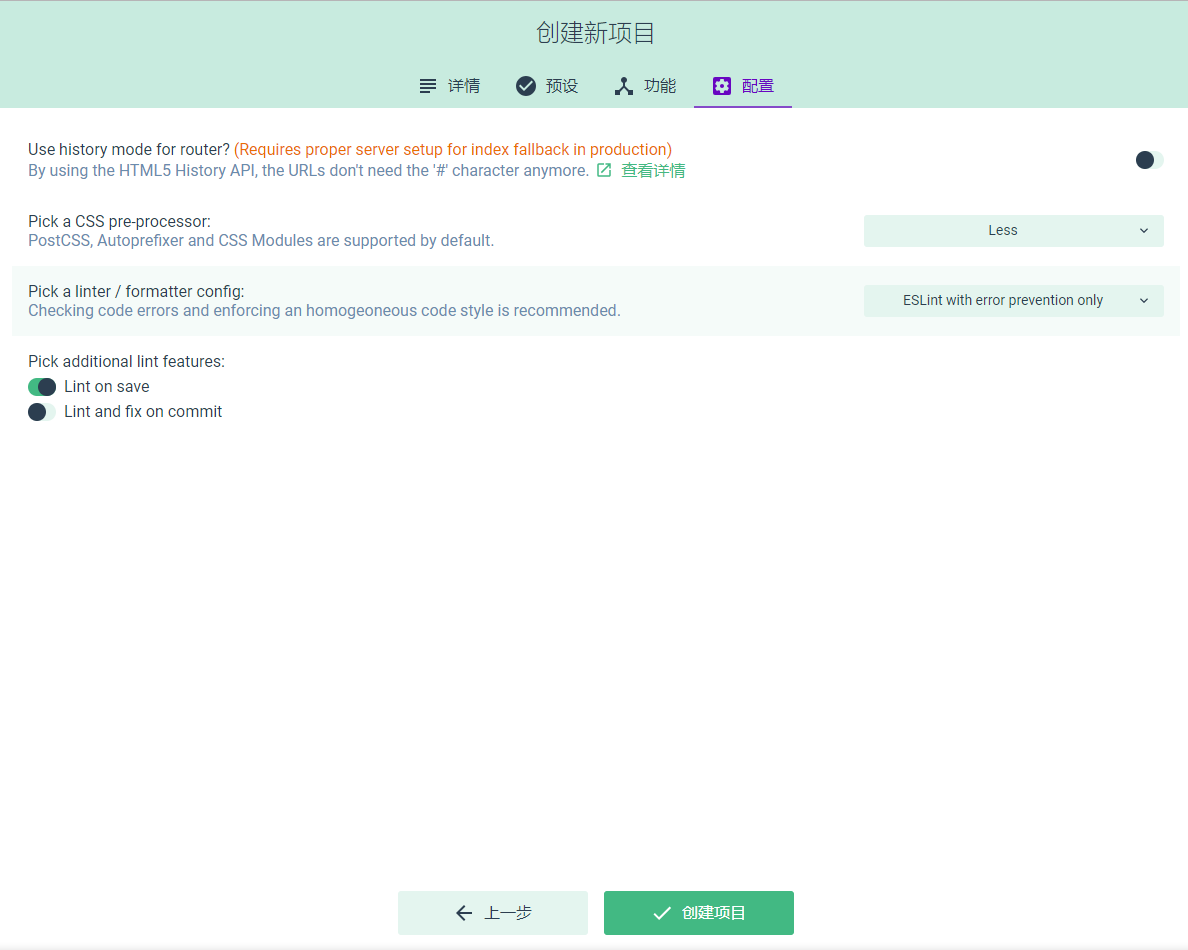
enter description here- 配置
 enter description here
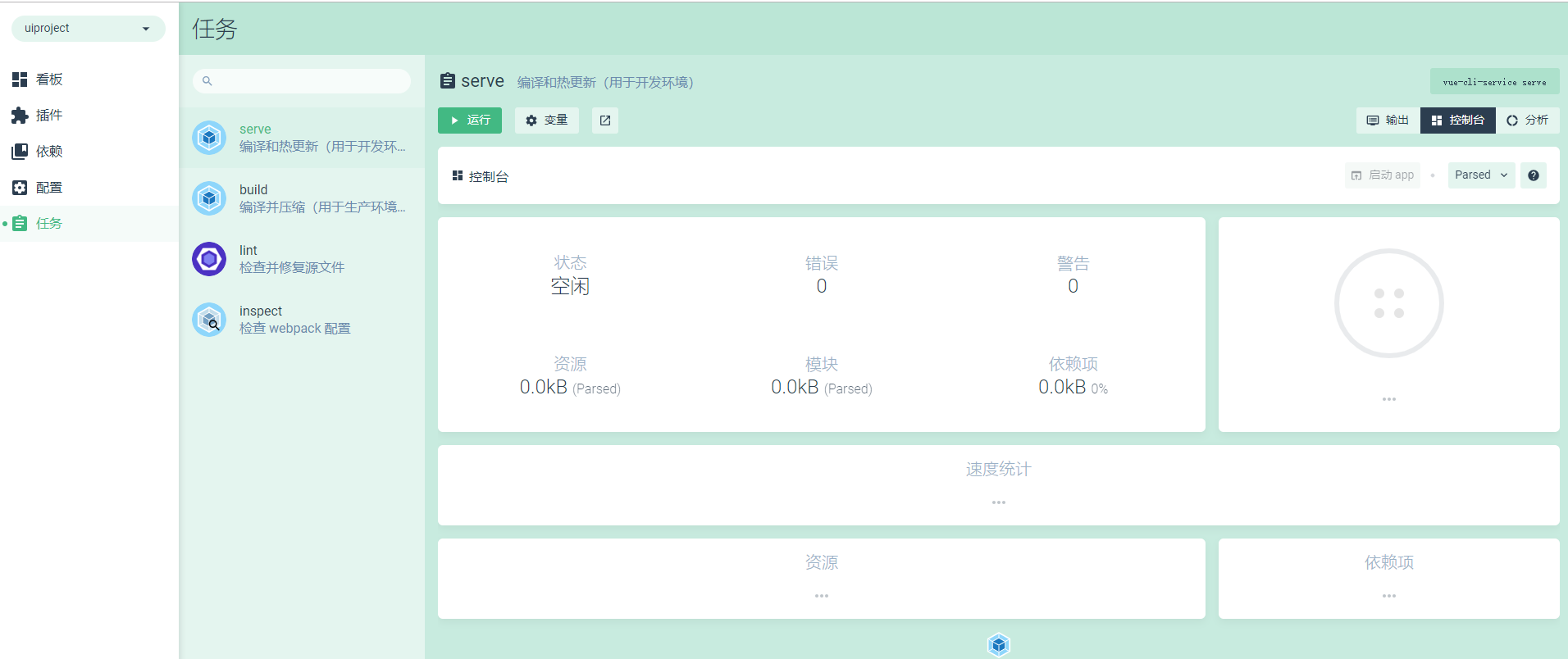
enter description here- 任务
 enter description here
enter description here
如果项目熟悉,用第一种方式去创建项目更快,若是新手可以使用第二种,第二种会避免较少的错误。
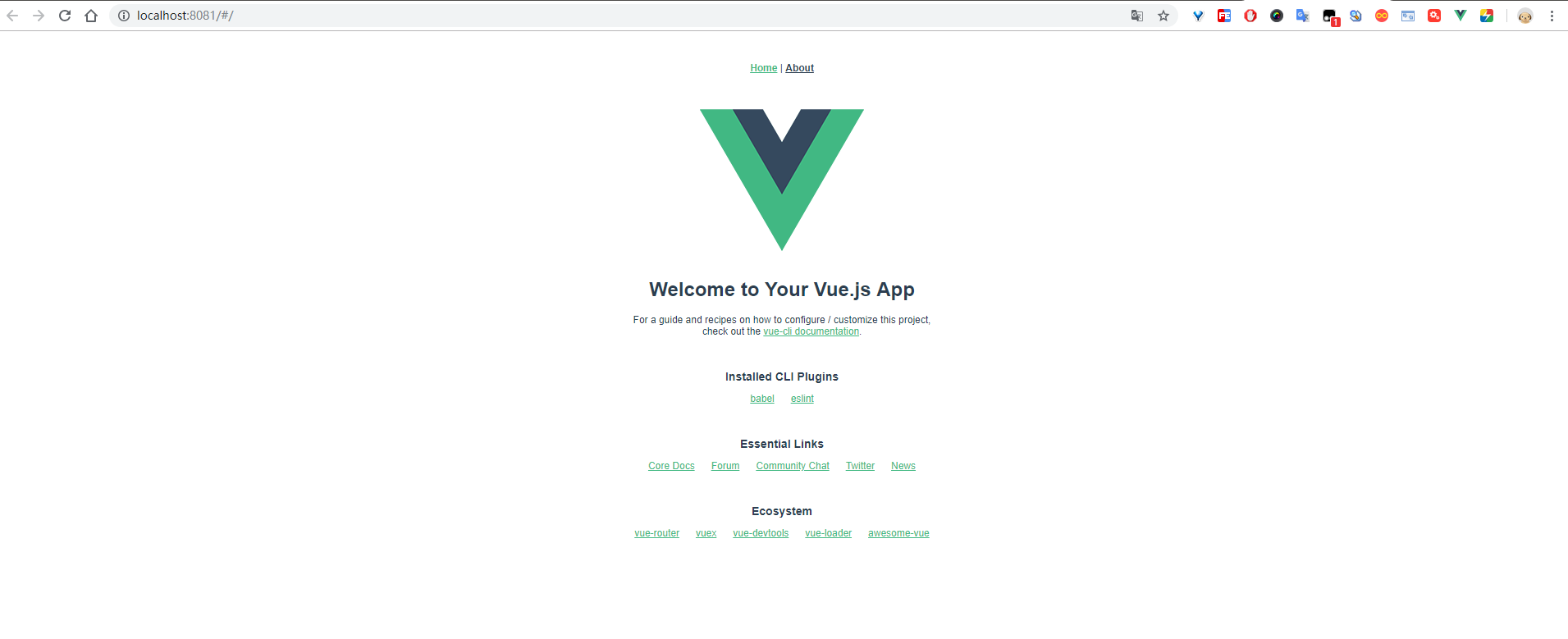
最终效果:

Vue的Debug(调试)
作为开发人员,我们肯定要学会调试的。,官方说明:https://cn.vuejs.org/v2/cookbook/debugging-in-vscode.html
- 浏览器(Chrome)
浏览器要安装插件(vue-devtools),大家可以去这边博客进行下载:https://segmentfault.com/a/1190000009682735
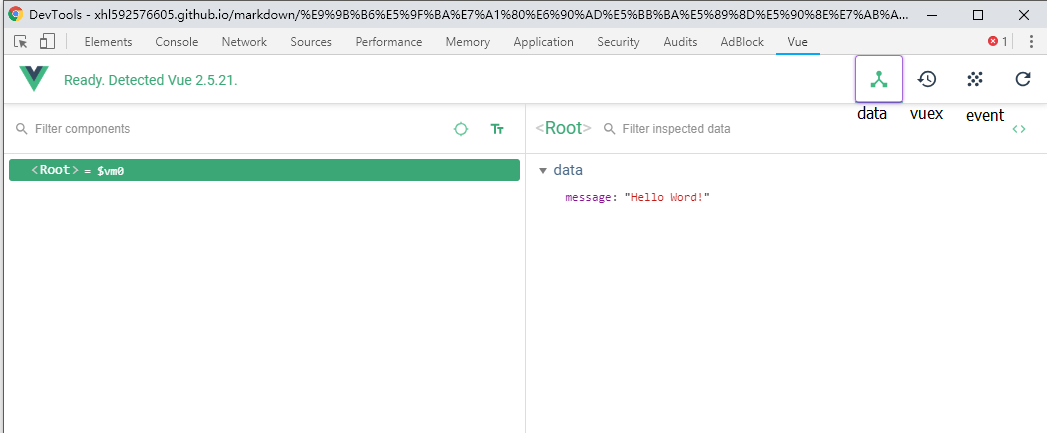
安装完后之后,就可以在浏览器的插件看到,记得要把插件的“允许访问文件网址”的权限打开
在引用的vue.js等不是压缩的,按起F12便会出现一个vue的选项,可以在窗口查看修改data,vuex,event

- 编辑器(VsCode)
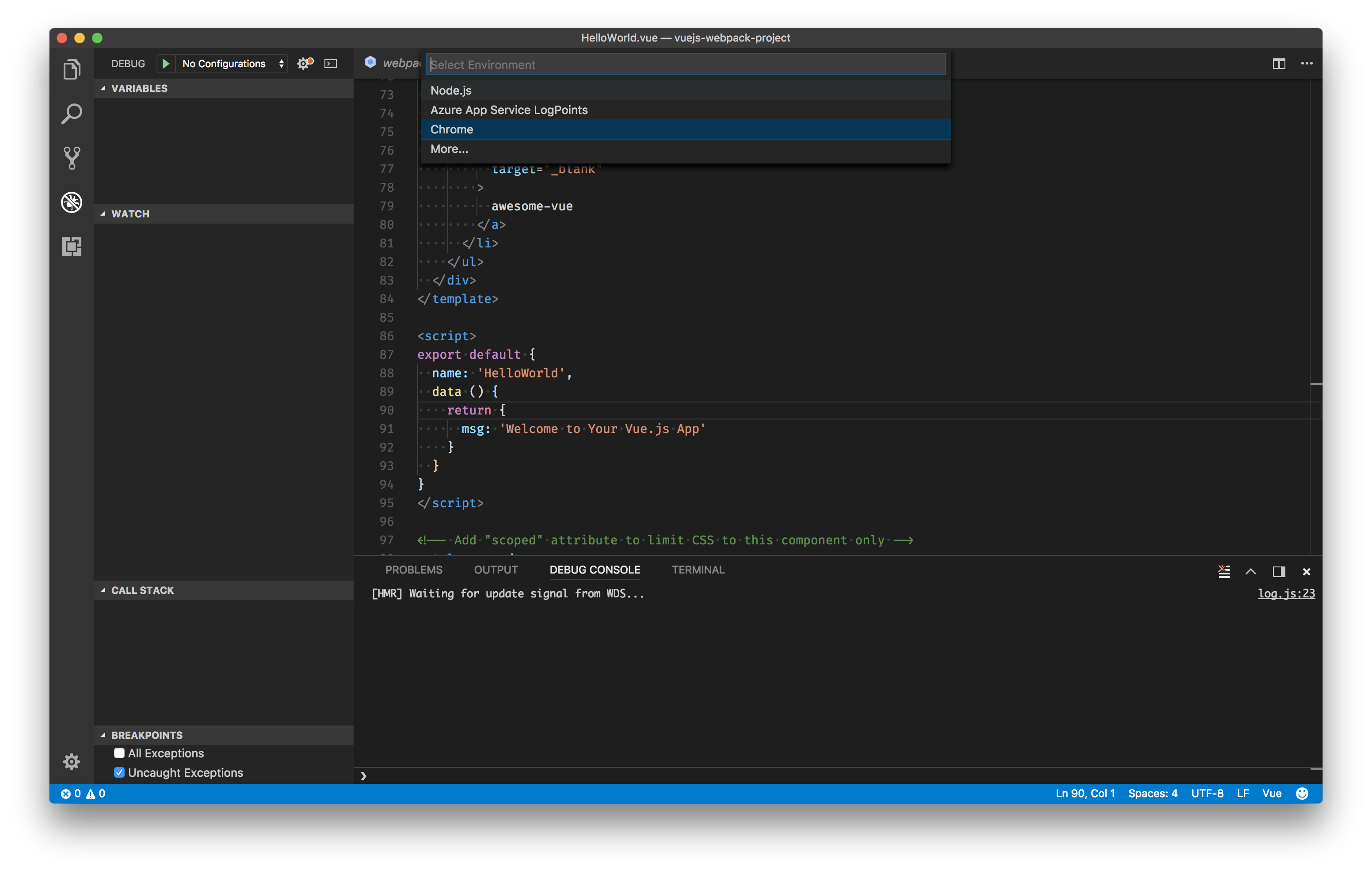
在编辑器上的调试按钮,添加新的调试配置

讲以下的代码覆盖到调试配置文件
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
},
{
"type": "firefox",
"request": "launch",
"name": "vuejs: firefox",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"pathMappings": [{ "url": "webpack:///src/", "path": "${webRoot}/" }]
}
]
}
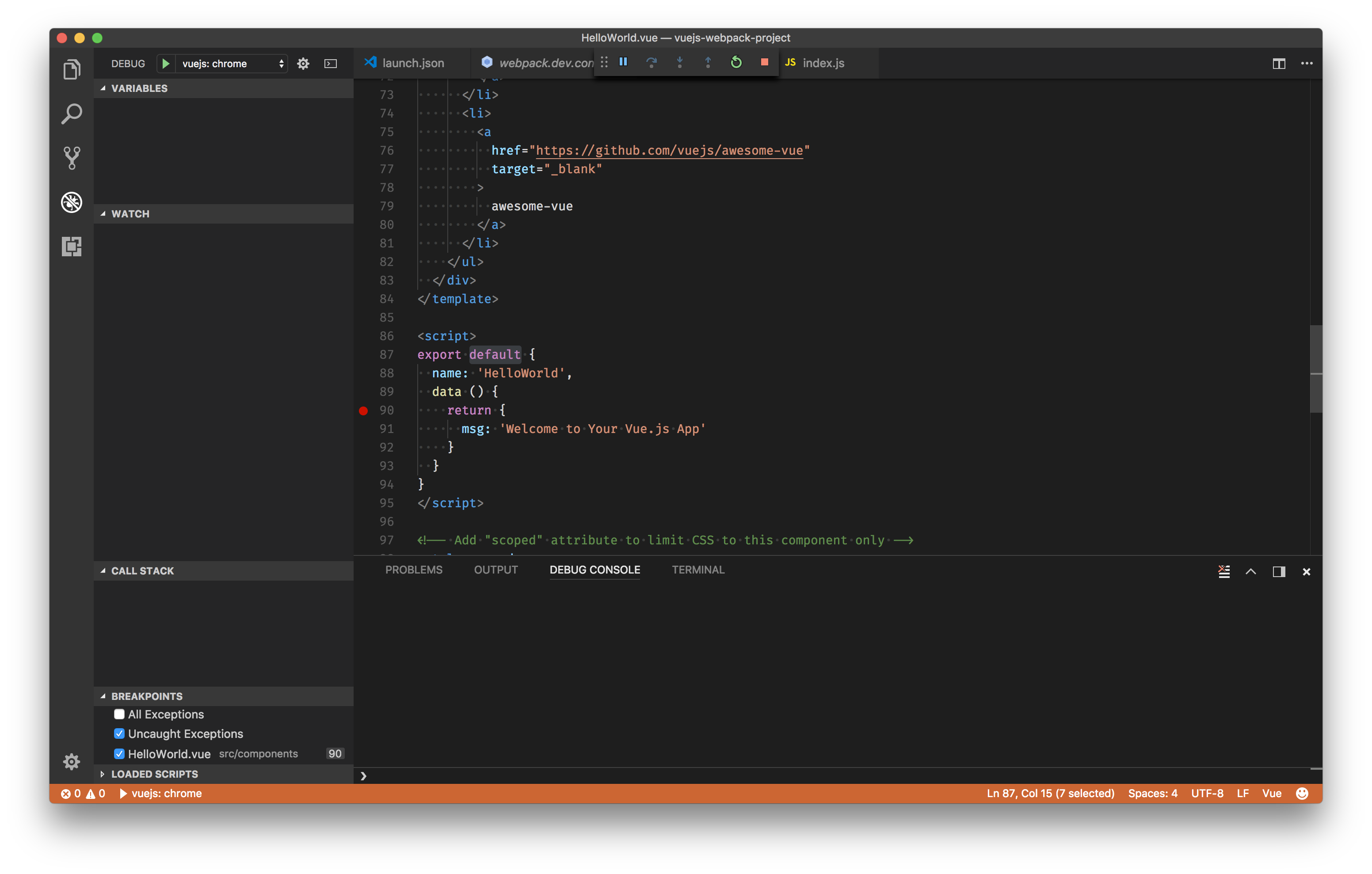
设置断点

- 然后
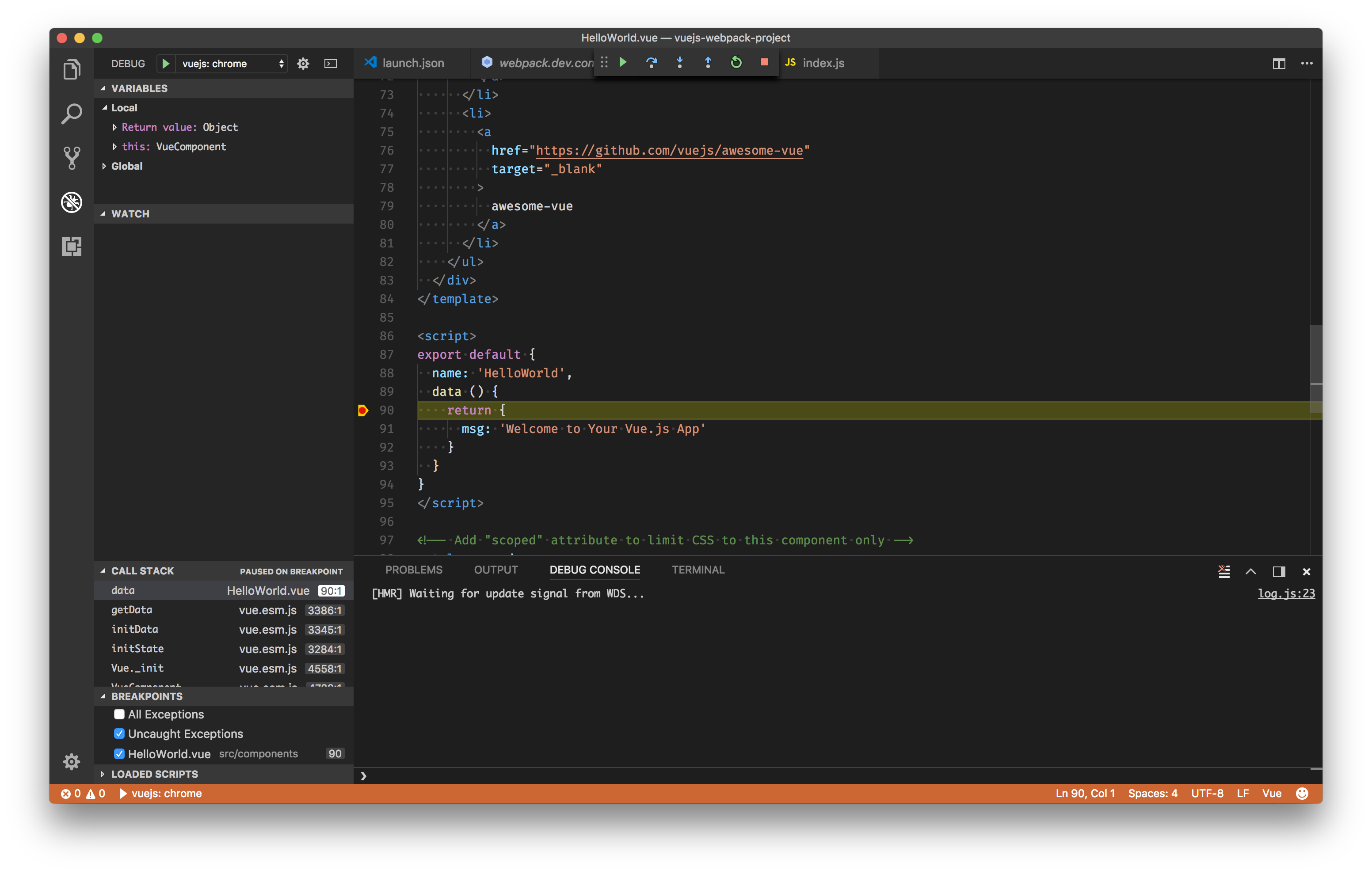
F5运行,便可以调试到代码了

个人而言,我比较喜欢第一种调试方式,vue-devtools可以做到我们在调试工具改数据,页面立马响应。边切有很好的可视化效果。还有一点就是配合“热更新”可以做到一个很好的调试效果。
Vue的Http请求
- vue-resource
vue-resource提供了使用XMLHttpRequest或JSONP 发出Web请求和处理响应的服务。
也就是可以进行服务端请求
安装
同样的道理,你可以直接引用
<script src="https://cdn.jsdelivr.net/npm/vue-resource@1.5.1"> </script>也可以npm install vue-resource初始化
但是最重要的是要将插件引用到Vue里面,在
main.js里面引用。- 引用
import VueResource from 'vue-resource'
Vue.use(VueResource)
用法
this.$http.get('url').then(res=>{
console.log(res.data)
},res=>{
alert(res.data)
}) this.$http.post('url', {foo: 'bar'}).then(res=>{
console.log(res.data)
},res=>{
alert(res.data)
})
axios/vue-axios
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
用于将axios集成到vuejs的插件
所以两者都是可以进行Http请求的。
安装
同样道理,可以引用JS,也可以使用npm install --save axios vue-axios,将两者都引用起来。初始化
- axios
单独使用axios的情况,他是不支持Vue,use(axios),所以引用进来,我们可以创建vue的一个属性给他,然后通过这个属性调用。
import axios from 'axios'
Vue.prototype.$axios = axios
- vue-axios
vue-axios依托与axios,所以两者都要引用过去。并且有个先后顺序。
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)- axios
用法
- axios
this.$axios.get('url',params).then(res=>{
alert(JSON.stringify(res.data))
},res=>{
alert(res.data)
})
更多用法:https://github.com/axios/axios
- vue-axios
Vue.axios.get(api).then((response) => {
console.log(response.data)
}) this.axios.get(api).then((response) => {
console.log(response.data)
}) this.$http.get(api).then((response) => {
console.log(response.data)
})
**如何选择呢?**vue更新到2.0之后,作者就宣告不再对vue-resource更新,而是推荐的axios,所以你懂得!
跨域问题:
我们在开发的过程中,可能会去请求不同服务器上的接口,所以我们会经历到跨域的问题。由于vue-cli3.x将所有的配置(Vue配置,WebPack配置等)全部集成在vue.config.js上,所以以前与现在不太一样,但是配置节点,内容是一样的。那下面提供2个链接,针对以前与现在:
- 以前:https://blog.csdn.net/my_csdn2018/article/details/82909989
- 现在:https://segmentfault.com/a/1190000014474361?utm_source=channel-hottest
特别强调配置完跨域,F12看请求的时候,上面的链接还是原来的链接,但是内部已经绑定转到你配置的地址上去了。
感言:终于把零基础搭建前后端分离项目写完了。前端的知识还有很多很多,要学的还有很多很多。后面也可能用实际的项目还讲讲自己遇到的坑,怎么解决的。那这个系列就这了,下个系列在再见。
简简单单的Vue4(vue-cie@3.x,vue’Debug[调试],vue‘sHttp)的更多相关文章
- webstrom Debug 调试vue项目
第一种,使用vue插件 下载插件:https://chrome.google.com/web... 这样直接run一个vue项目,你就会看见插件标亮了 打开调试模式,你就会看见最后有个vue标记,打开 ...
- JS组件系列——又一款MVVM组件:Vue(二:构建自己的Vue组件)
前言:转眼距离上篇 JS组件系列——又一款MVVM组件:Vue(一:30分钟搞定前端增删改查) 已有好几个月了,今天打算将它捡起来,发现好久不用,Vue相关技术点都生疏不少.经过这几个月的时间,Vue ...
- 前端MVC Vue2学习总结(二)——Vue的实例、生命周期与Vue脚手架(vue-cli)
一.Vue的实例 1.1.创建一个 Vue 的实例 每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的: var vm = new Vue({ // 选项 }) 虽然没有完全遵循 ...
- Vue01 Vue介绍、Vue使用、Vue实例的创建、数据绑定、Vue实例的生命周期、差值与表达式、指令与事件、语法糖
1 Vue介绍 1.1 官方介绍 vue是一个简单小巧的渐进式的技术栈,它提供了Web开发中常用的高级功能:视图和数据的解耦.组件的服用.路由.状态管理.虚拟DOM 说明:简单小巧 -> 压缩后 ...
- 前端笔记之Vue(一)初识SPA和Vue&webpack配置和vue安装&指令
一.单页面应用(SPA) 1.1 C/S到B/S页面架构的转变 C/S:客户端/服务器(Client/Server)架构的软件. C/S 软件的特点: ① 从window桌面双击打开 ② 更新的时候会 ...
- Vue.js 2.x笔记:路由Vue Router(6)
1. Vue Router简介与安装 1.1 Vue Router简介 Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,构建单页面应用. Vue Rout ...
- chrome调试vue.js的插件:vue.js devtools
1.什么是vue.js devtools? vue.js devtools是chrome的一款插件,用来调试vue的一款神器. 2.为什么下载vue.js devtools? 由于vue是数据驱动的, ...
- [vue]mvc模式和mvvm模式及vue学习思路(废弃)
好久不写东西了,感觉收生疏了, 学习使用以思路为主, 记录笔记为辅作用. v-if: http://www.cnblogs.com/iiiiiher/p/9025532.html v-show tem ...
- Vue学习【第一篇】:Vue初识与指令
什么是Vue 什么是Vue Vue.js是一个渐进式JavaScript框架它是构建用户界面的JavaScript框架(让它自动生成js,css,html等) 渐进式:vue从小到控制页面中的一个变量 ...
随机推荐
- HrbustOJ 1564 螺旋矩阵
Description 对于给定的一个数n,要你打印n*n的螺旋矩阵. 比如n=3时,输出: 1 2 3 8 9 4 7 6 5 Input 多组测试数据,每个测试数据包含一个整数n(1<=n& ...
- 大数据技术之_19_Spark学习_02_Spark Core 应用解析小结
1.RDD 全称 弹性分布式数据集 Resilient Distributed Dataset它就是一个 class. abstract class RDD[T: ClassTag]( @tra ...
- with管理文件操作上下文
目录 with管理文件操作上下文(掌握) with管理文件操作上下文(掌握) 之前我们使用open()方法操作文件,但是open打开文件后我们还需要手动释放文件对操作系统的占用.但是其实我们可以更方便 ...
- [译]PEP 380--子生成器的语法
导语: PEP(Python增强提案)几乎是 Python 社区中最重要的文档,它们提供了公告信息.指导流程.新功能的设计及使用说明等内容.对于学习者来说,PEP 是非常值得一读的第一手材料,学习中遇 ...
- EF Core in Action 中文翻译 第一部分导航
Entityframework Core in action Entityframework Core in action是 Jon P smith 所著的关于Entityframework Core ...
- Hibernate内容详解
一:引入Hibernate的jar包 http://t.cn/EioD1xk 二:配置Hibernate的核心配置文件hibernate.cfg.xml <!DOCTYPE hibernate- ...
- Java面试前需要了解的东西
一.前言 只有光头才能变强 回顾前面: 广州三本找Java实习经历 上一篇写了自己面试的经历和一些在面试的时候遇到的题目(笔试题和面试题). 我在面试前针对Java基础也花了不少的时间,期间也将自己写 ...
- 最快1天搭建短视频APP!阿里云短视频解决方案上线
短视频行业的发展前景乐观是毋庸置疑的,整个短视频的市场规模一直在增长,网络数据显示2018年已经突破100亿大关,在2019年预测将超过200亿.那么,对于短视频从业者来讲,要持续推动业务的发展,必须 ...
- 学习python的第四天
4.29自我总结 一.Jupyter的安装以及运行 1.Jupyter的安装 运行CMD,在CMD中输入pip3 --default-timeout=100 install -U jupyter 再输 ...
- Django学习之十三:提高页面开发效率减少冗余的模板系统
目录 Django 模板 模板语法 逻辑语法 函数式过滤器 内置filter 功能tag 注释 内置tag 导入三方tag and filter(load) 过滤器和功能tag的区别 自定义tag和f ...
